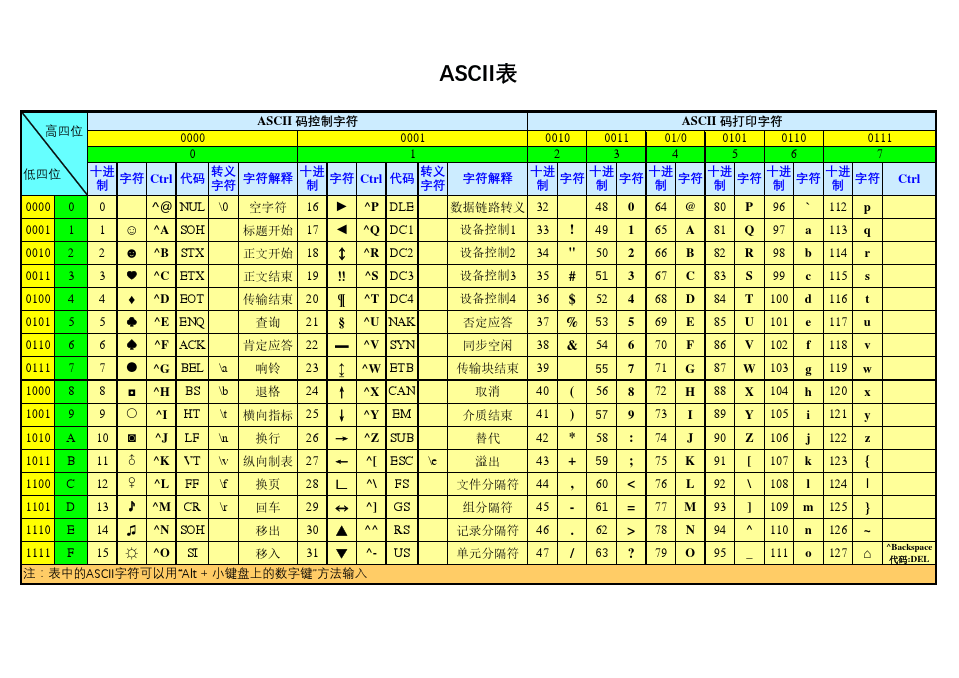
一、浏览器调试面板介绍

二、hook定位、反调试
Hook 是一种钩子技术,在系统没有调用函数之前,钩子程序就先得到控制权,这时钩子函数既可以加工处理(改变)该函数的执行行为,也可以强制结束消息的传递。简单来说,修改原有的 JS 代码就是 Hook。
Hook 技术之所以能够实现有两个条件:
- 客户端拥有JS的最高解释权,可以决定在任何时候注入JS,而服务器无法阻止或干预。服务端只能通过检测和混淆的手段,另 Hook 难度加大,但是无法直接阻止。
- JS 是一种弱类型语言,同一个变量可以多次定义、根据需要进行不同的赋值,而这种情况如果在其他强类型语言中则可能会报错,导致代码无法执行。js 的这种特性,为我们 Hook 代码提供了便利。
注意:JS 变量是有作用域的,只有当被 hook 函数和 debugger断点在同一个作用域的时候,才能 hook 成功。
- 定位header关键字
(function (){ var org = window.XMLHttpRequest.prototype.setRequestHeader; window.XMLHttpRequest.prototype.setRequestHeader = function (key,value){ //在请求中发现某个关键字,断点 if(key=='value'){ debugger } return org.apply(this,arguments) } })() - window对象的属性
// 定义hook属性 var window_flag_1 = "_t"; var window_flag_2 = "ccc"; var key_value_map = {}; var window_value = window[window_flag_1]; // hook Object.defineProperty(window, window_flag_1, { get: function(){ console.log("Getting",window,window_flag_1,"=",window_value); //debugger return window_value }, set: function(val) { console.log("Setting",window, window_flag_1, "=",val); window_value = val; key_value_map[window[window_flag_1]] = window_flag_1; set_obj_attr(window[window_flag_1],window_flag_2); }); function set_obj_attr(obj,attr){ var obj_attr_value = obj[attr]; Object.defineProperty(obj,attr, { get: function() { console.log("Getting", key_value_map[obj],attr, "=", obj_attr_value); //debugger return obj_attr_value; }, set: function(val){ console.log("Setting", key_value_map[obj], attr, "=", val); obj_attr_value = val; }); } - 定位cookie关键字,示例网站:http://q.10jqka.com.cn/
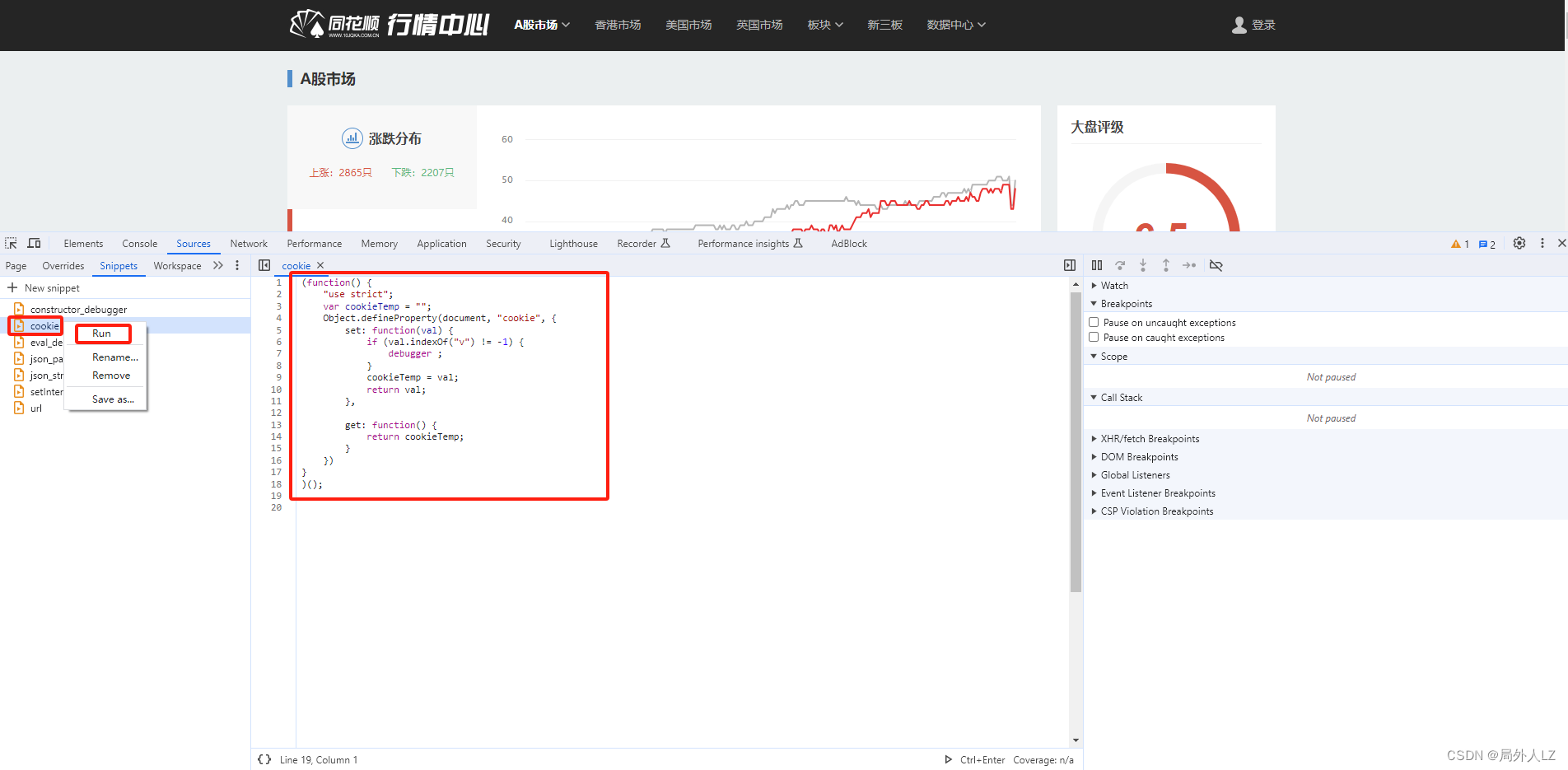
(function() { "use strict"; var cookieTemp = ""; Object.defineProperty(document, "cookie", { writable: false, // 表示能否修改属性的值,即值是可写的还是只读 configurable: false, // 表示能否通过 delete 删除属性、能否修改属性的特性,或者将属性修改为访问器属性 set: function(val) { if (val.indexOf("cookie的参数名称") != -1) { debugger ; } cookieTemp = val; return val; }, get: function() { return cookieTemp; } }) } )();
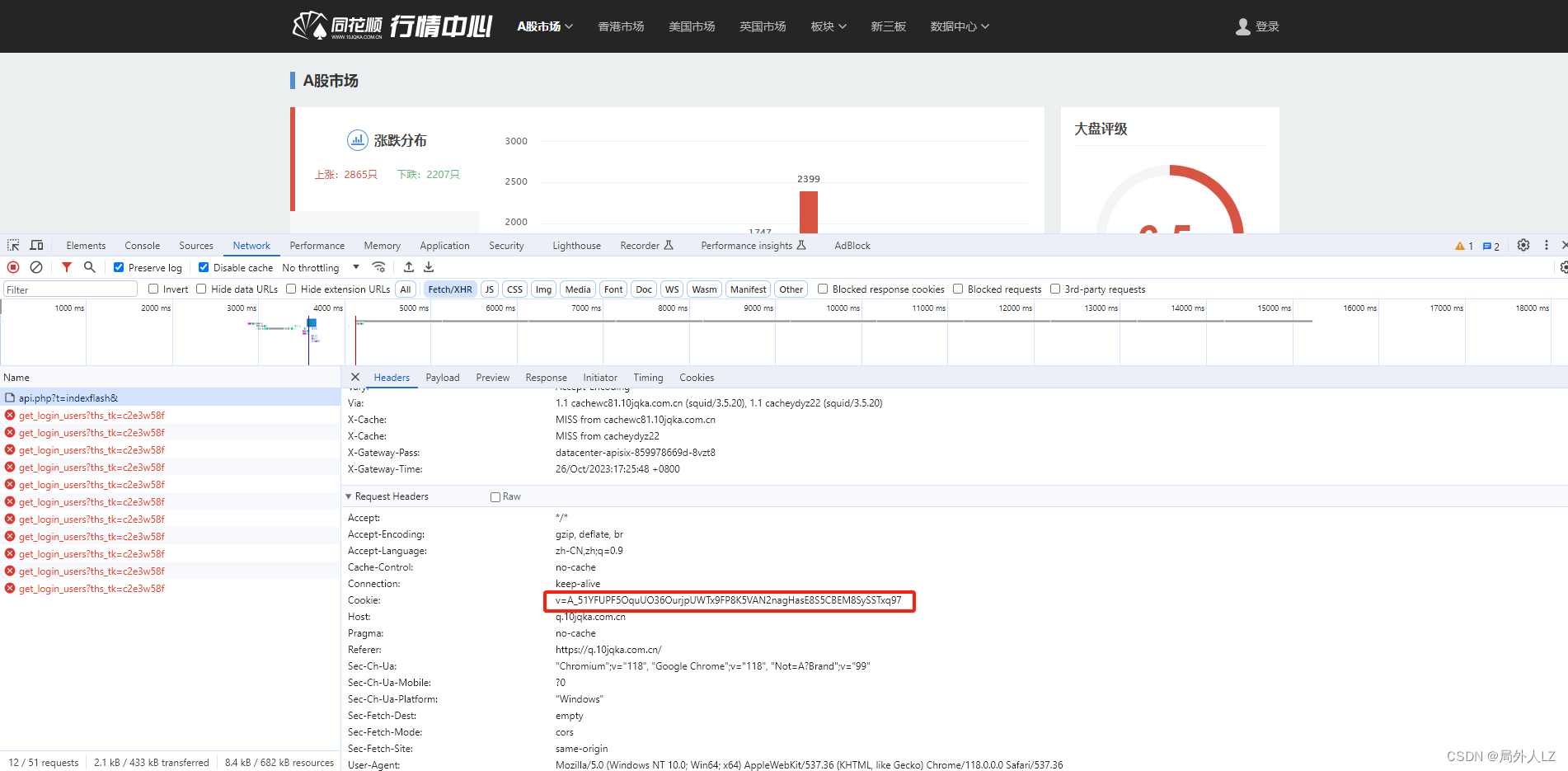
- 访问网站,打开控制台,查看请求头,cookie中v已加密

- 新建代码片段cookie,并点击运行

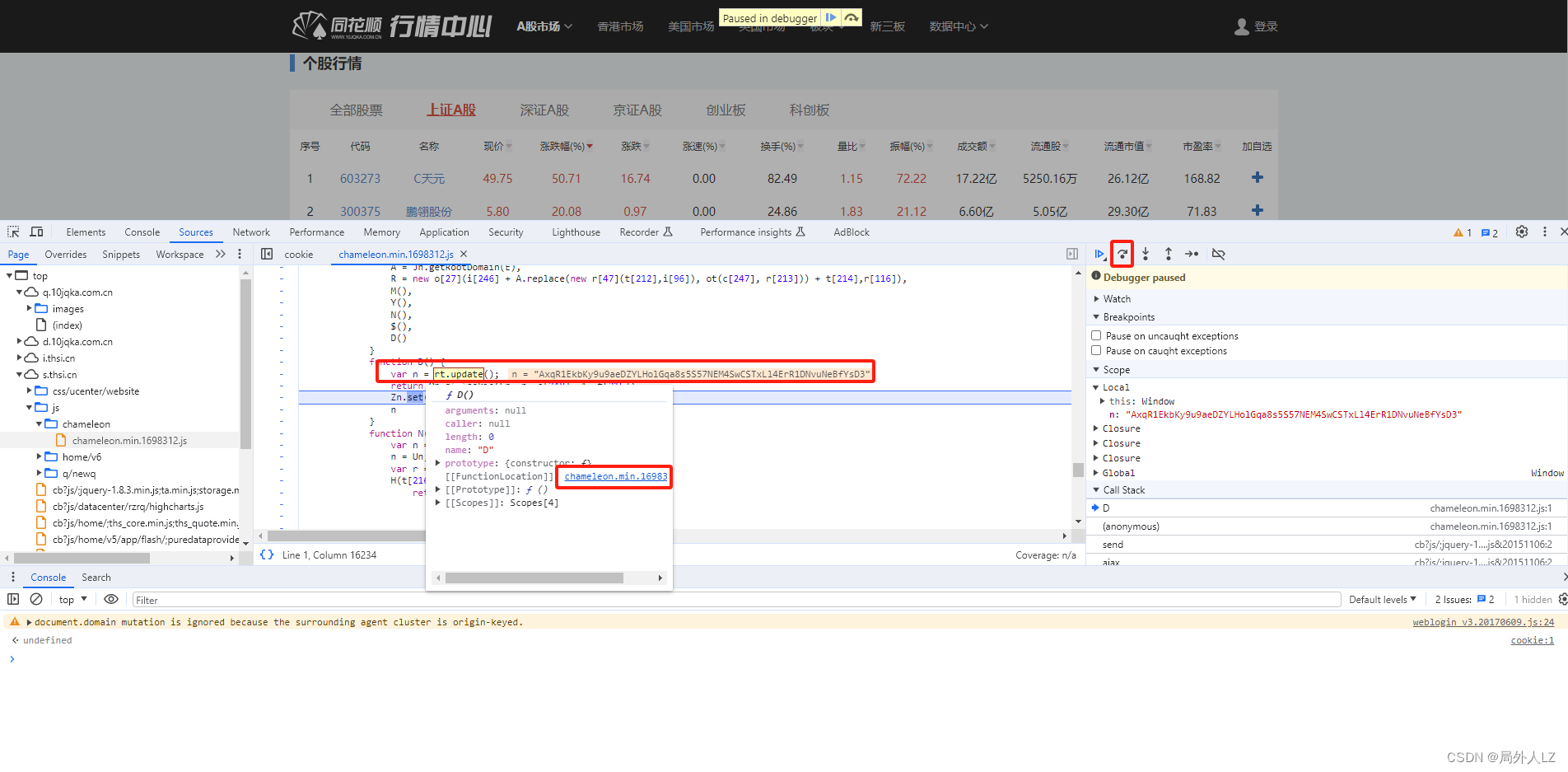
- 在个股行情下切换tab重新发送请求,一直点击跳过下一个函数调用,看到setCookie时,会发现Fn是键值v,n是value值,rt.update()是生成n的函数,鼠标悬浮到函数中,点击悬浮框中的链接,会跳到rt.update函数中,cookie定位成功

- 定位url关键字,示例网站:https://www.ynjzjgcx.com/dataPub/enterprise
(function () {
var open = window.XMLHttpRequest.prototype.open;
window.XMLHttpRequest.prototype.open = function (method, url, async) {
if (url.indexOf("key") != -1) {
debugger;
}
return open.apply(this, arguments);
};
})();
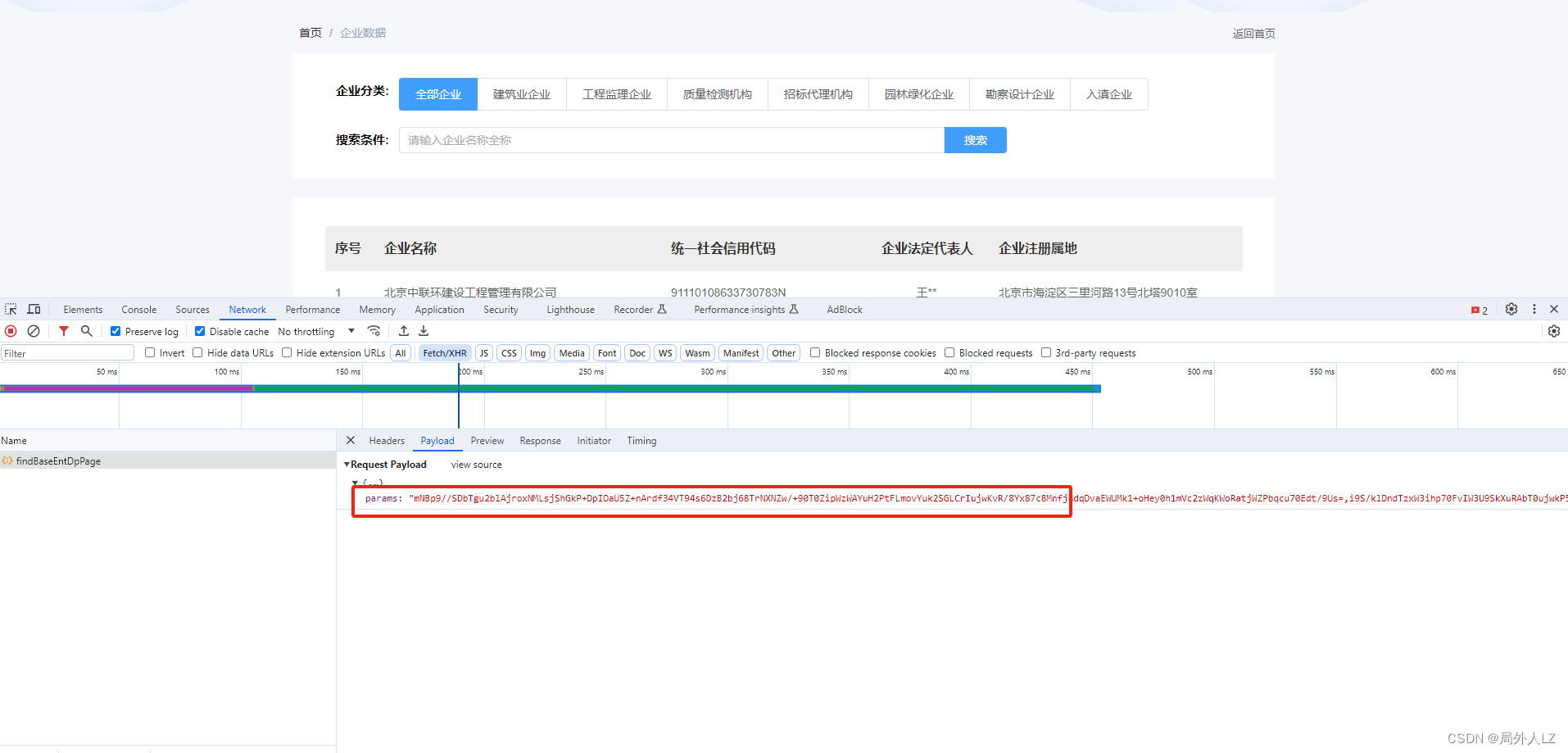
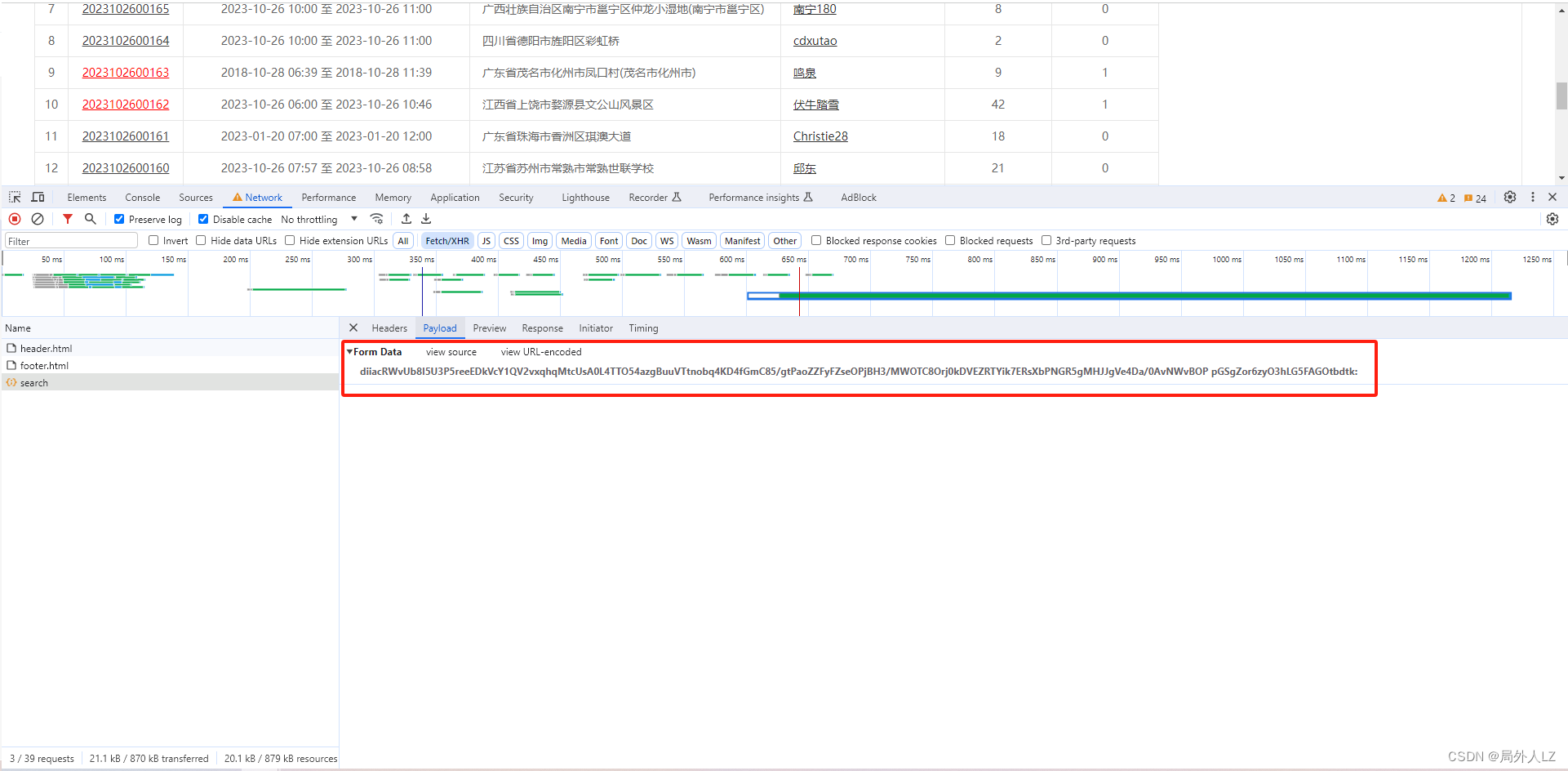
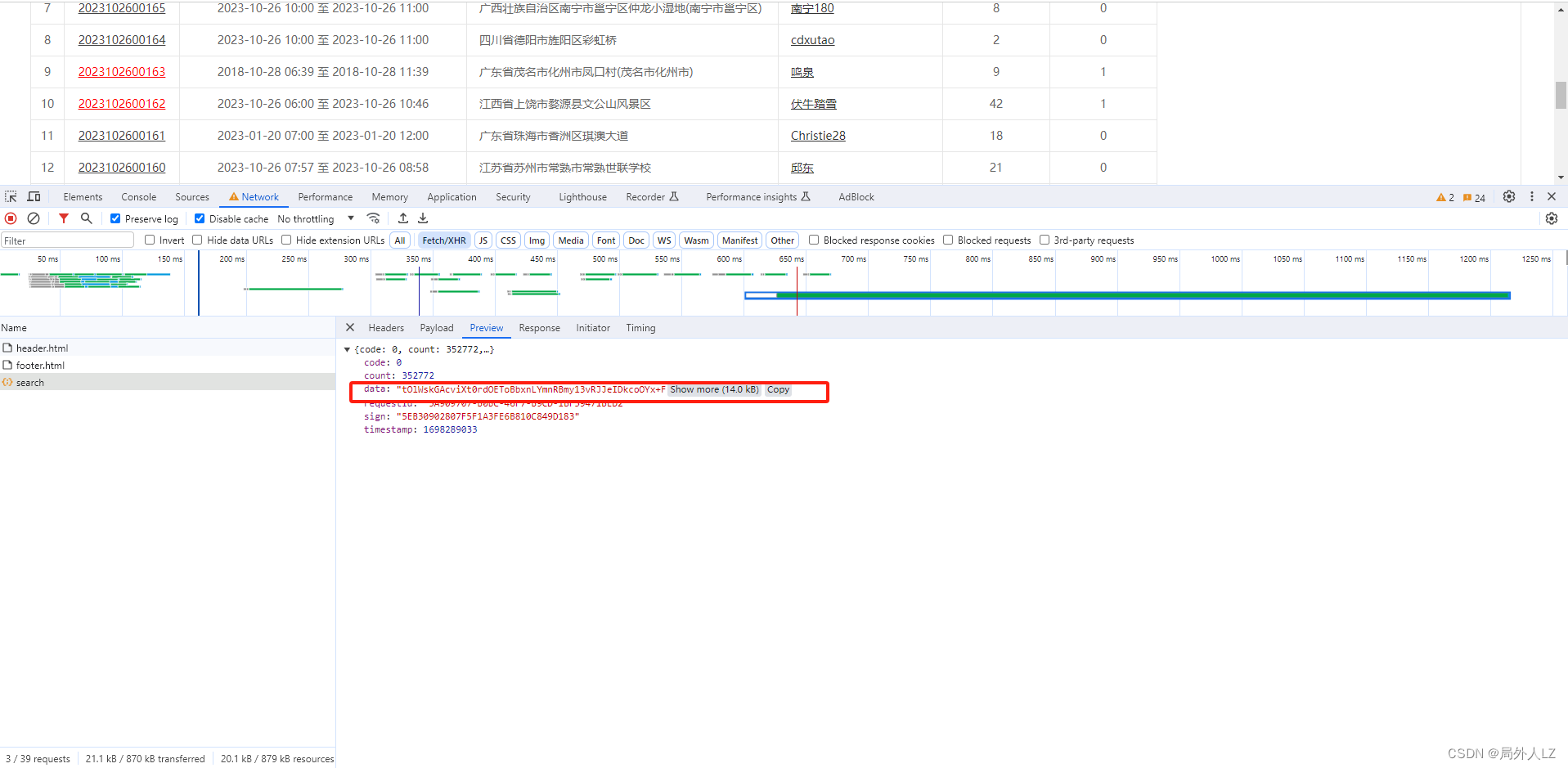
- 打开网址,完成验证码验证,会发现请求中params参数已加密

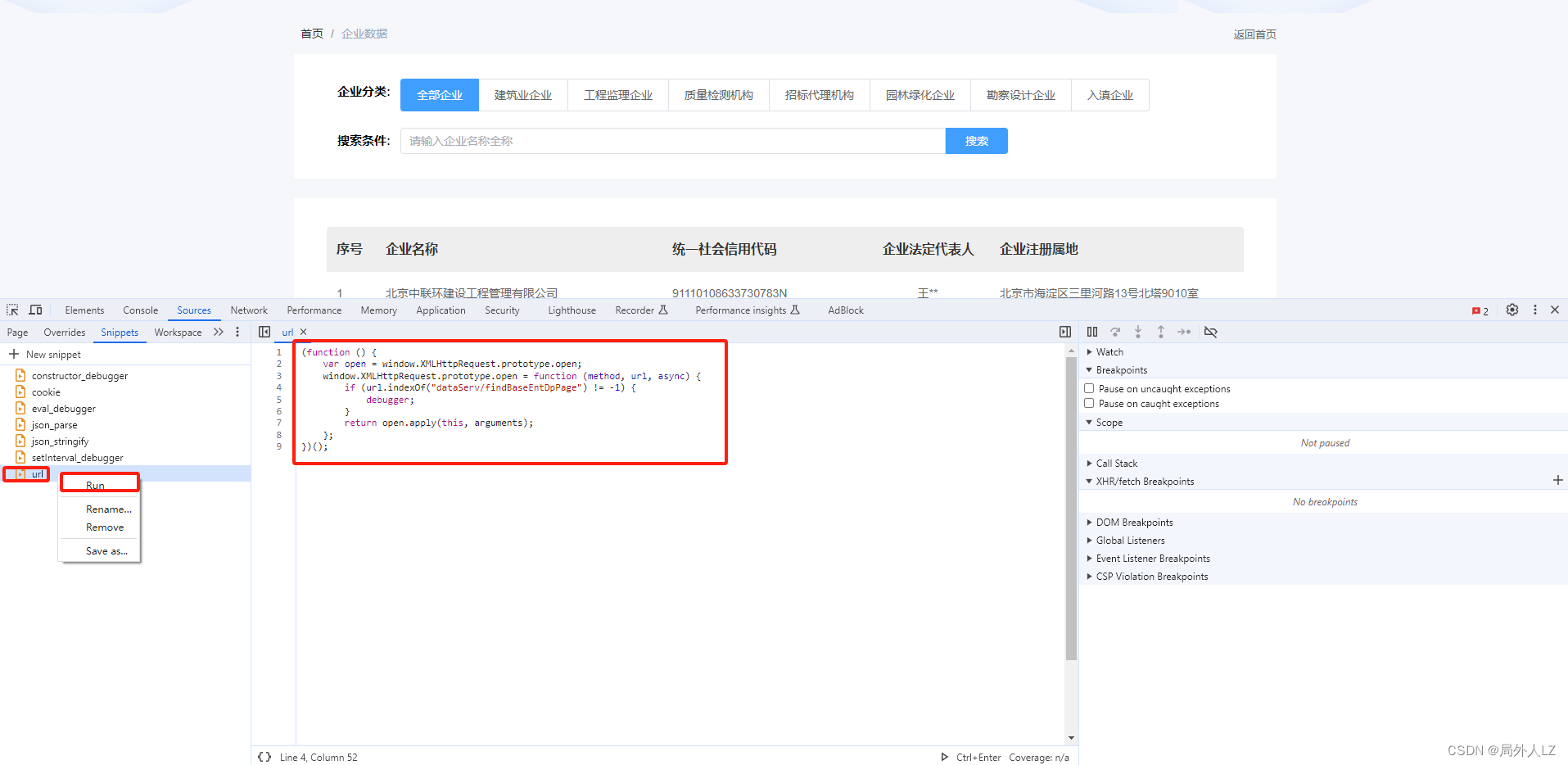
- 新建url代码片段,点击运行

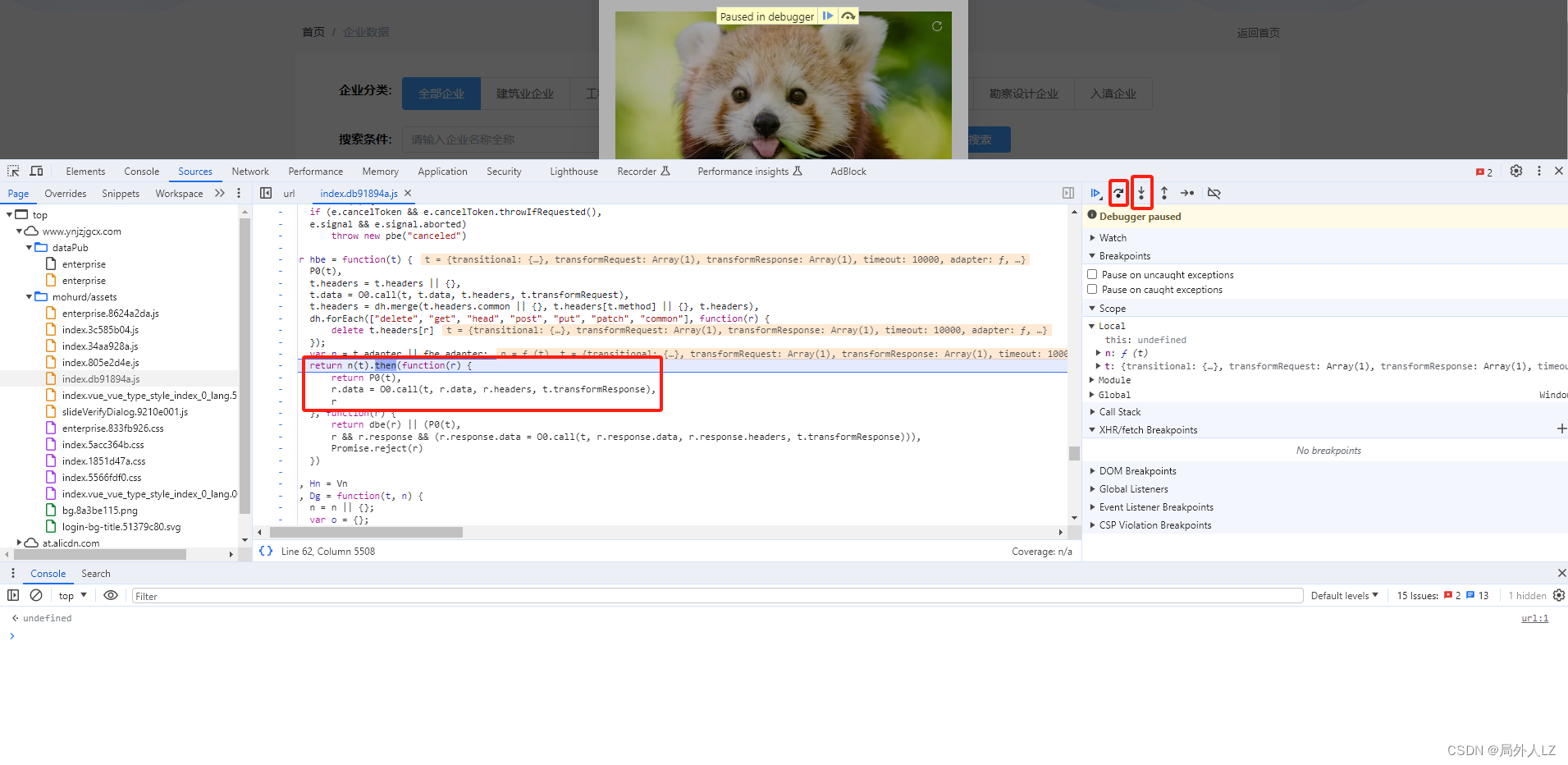
- 点击搜索,完成验证码验证,一直点击跳过下一个函数调用,遇到then方法进入点击进入该函数,之所以进入该函数是因为一直点击跳过下一个函数调用在作用域看不到明文信息,所以可能加密是在请求拦截器中处理的

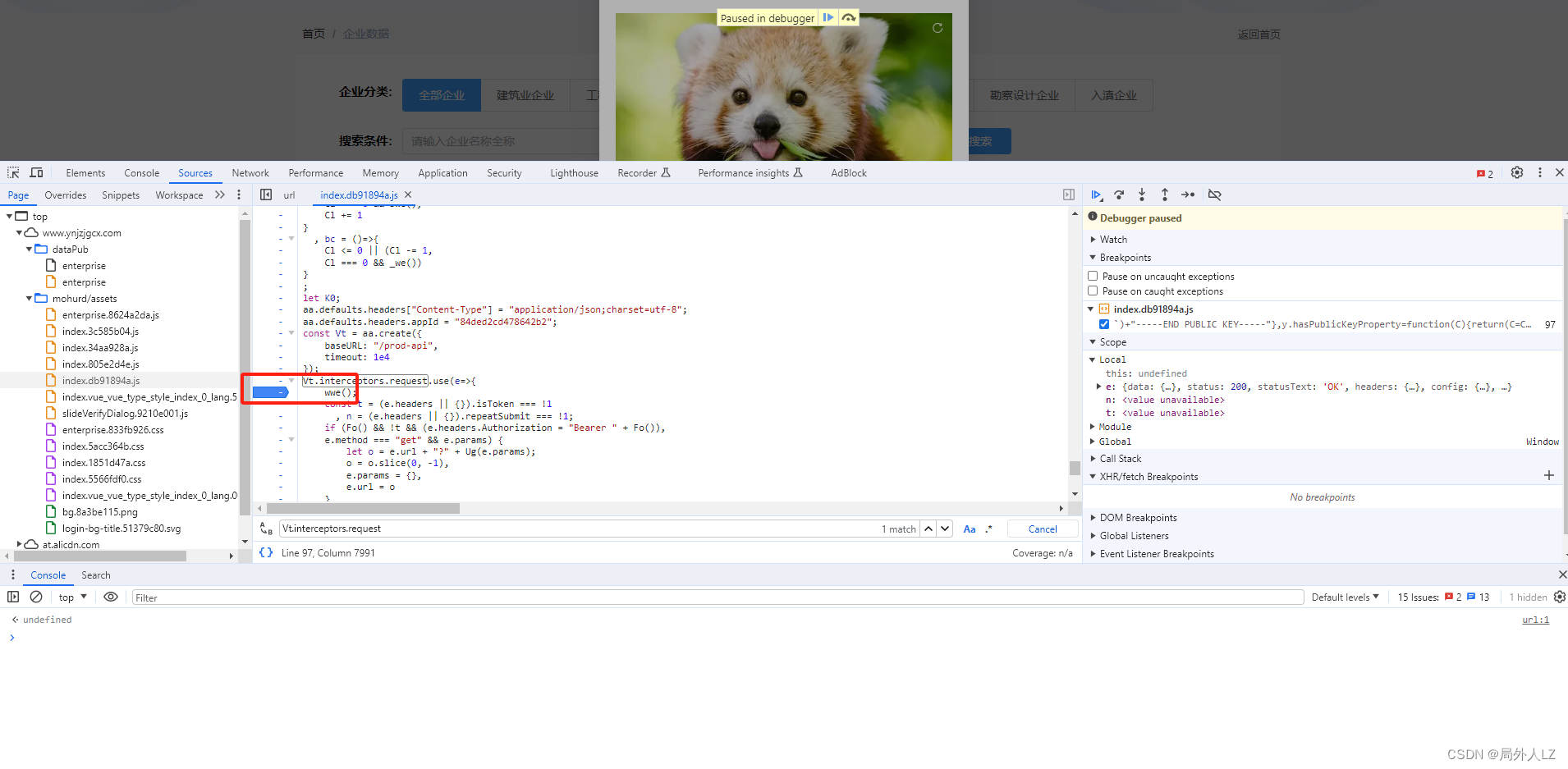
- 进入该函数后,一直点击跳过下一个函数调用,会发现响应拦截器Vt.interceptors.response,在该文件再去找请求拦截器Vt.interceptors.request,并在请求拦截器中打点

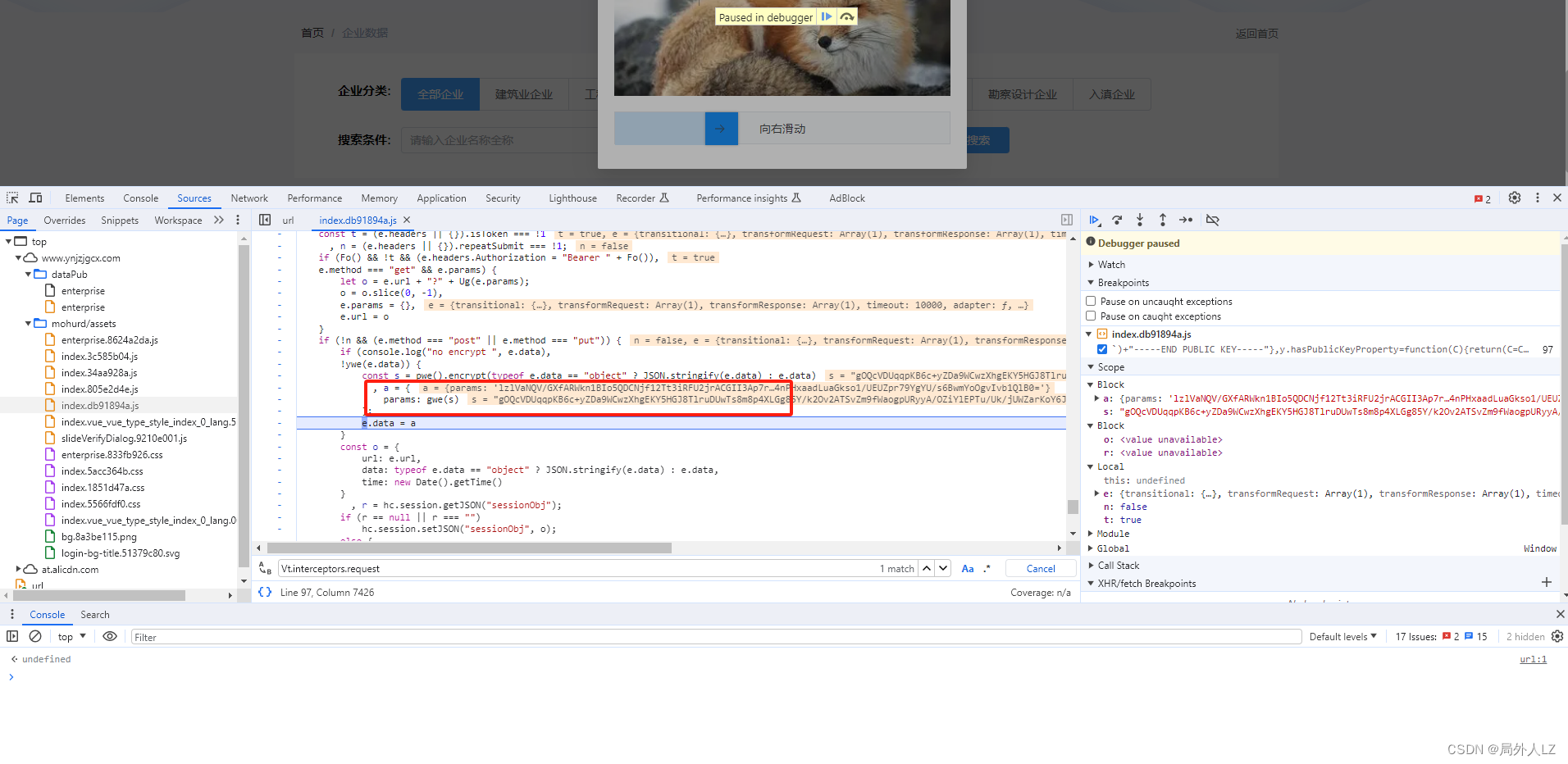
- 跳过断点调试,再点击搜索,完成验证码验证,会进入请求拦截器函数,一直点击跳过下一个函数调用,会发现加密参数,是经过gwe函数加密的,定位成功

- 定位JSON.stringify、JSON.parse,一般用于请求和响应是密文,示例网站:http://birdreport.cn/home/activity/page.html
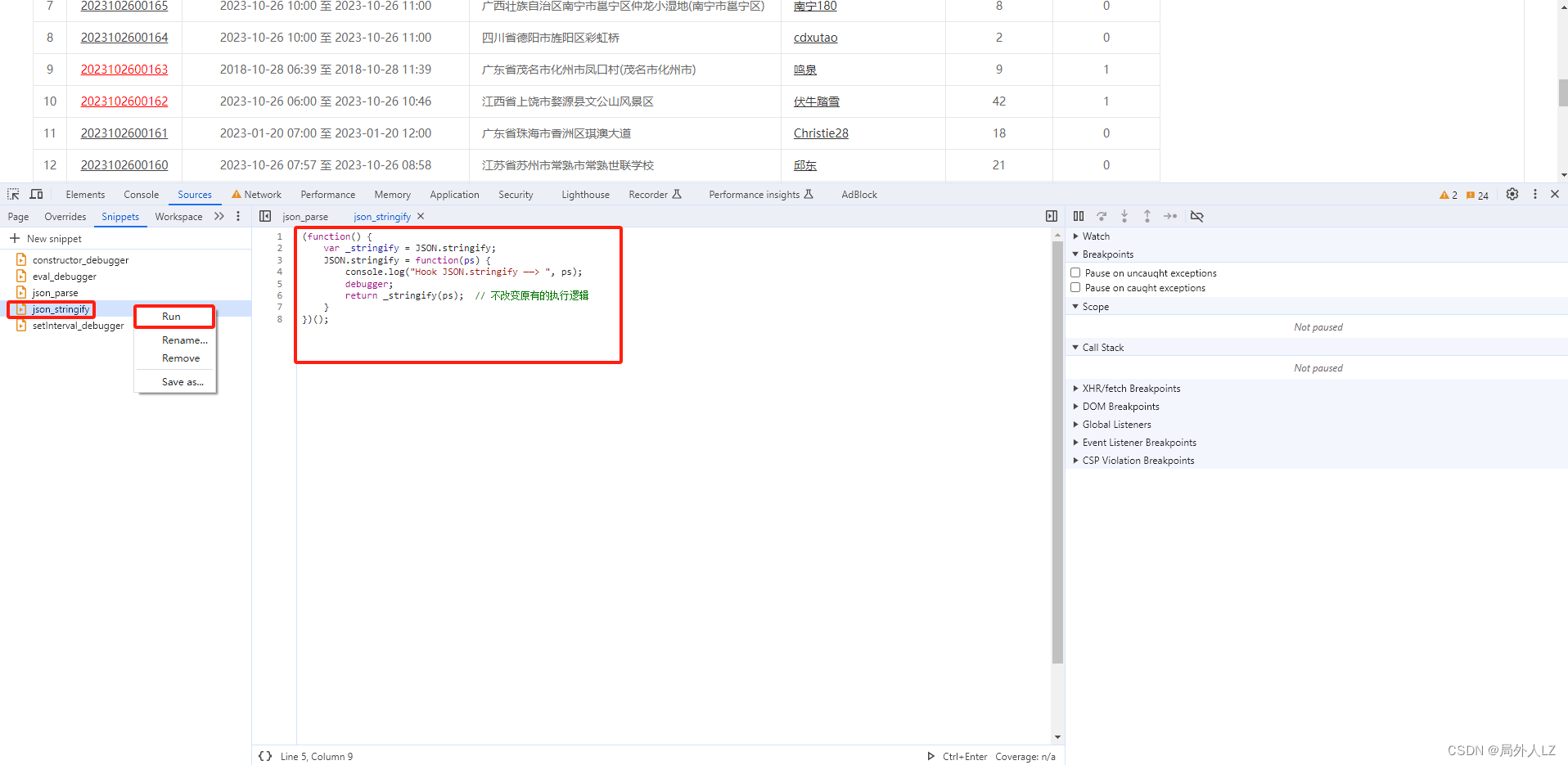
'''请求是密文''' (function() { var _stringify = JSON.stringify; JSON.stringify = function(ps) { console.log("Hook JSON.stringify ——> ", ps); debugger; return _stringify(ps); // 不改变原有的执行逻辑 } })(); '''响应是密文''' (function() { var _parse = JSON.parse; JSON.parse = function(ps) { console.log("Hook JSON.parse ——> ", ps); debugger; return _parse(ps); // 不改变原有的执行逻辑 } })();
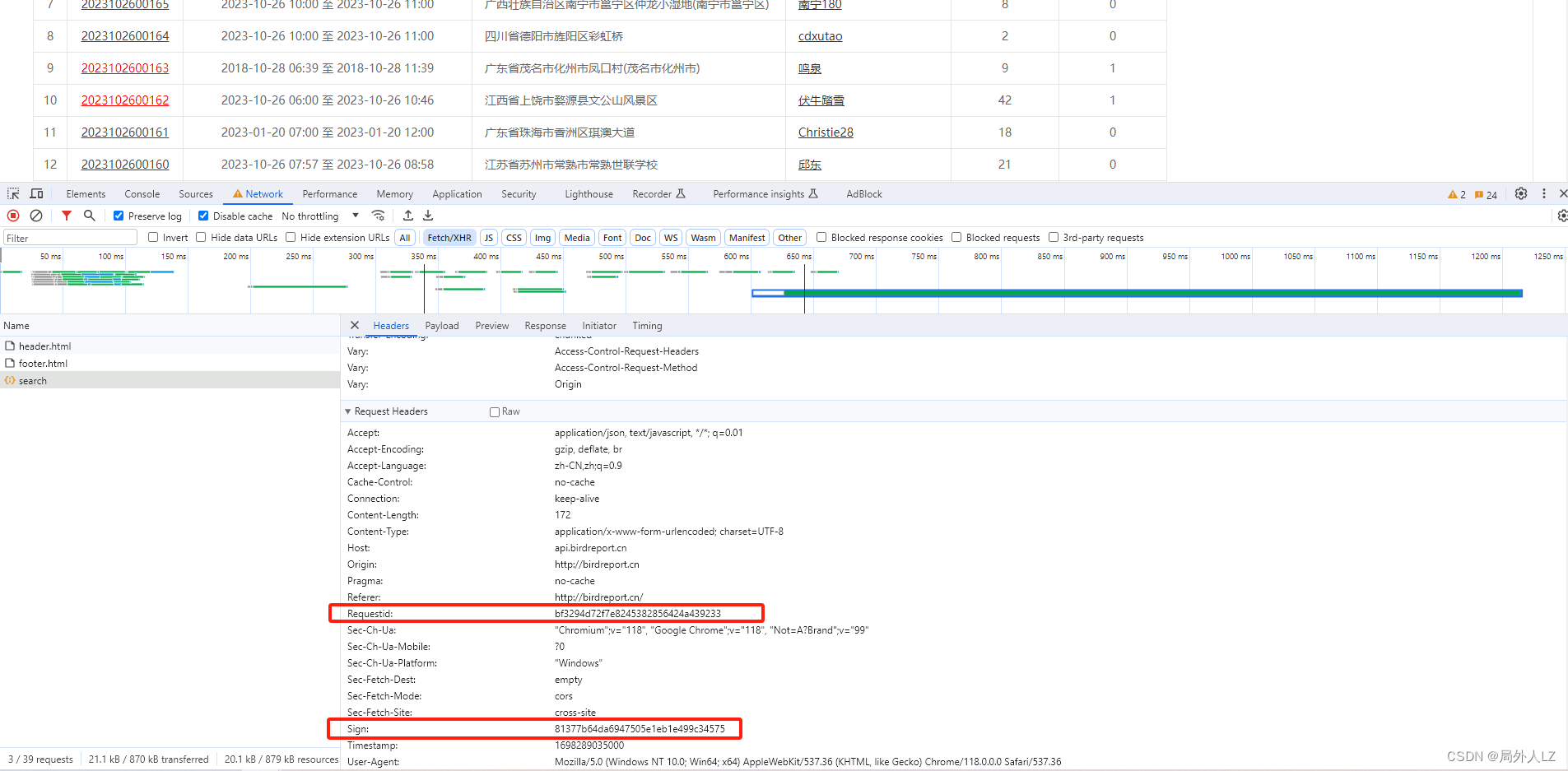
- 访问网站,打开控制面板,找到请求会发现,参数、响应结果、请求头中Sign和Requestid已加密



- 定位参数加密位置,新建json_stringify代码片段,点击运行

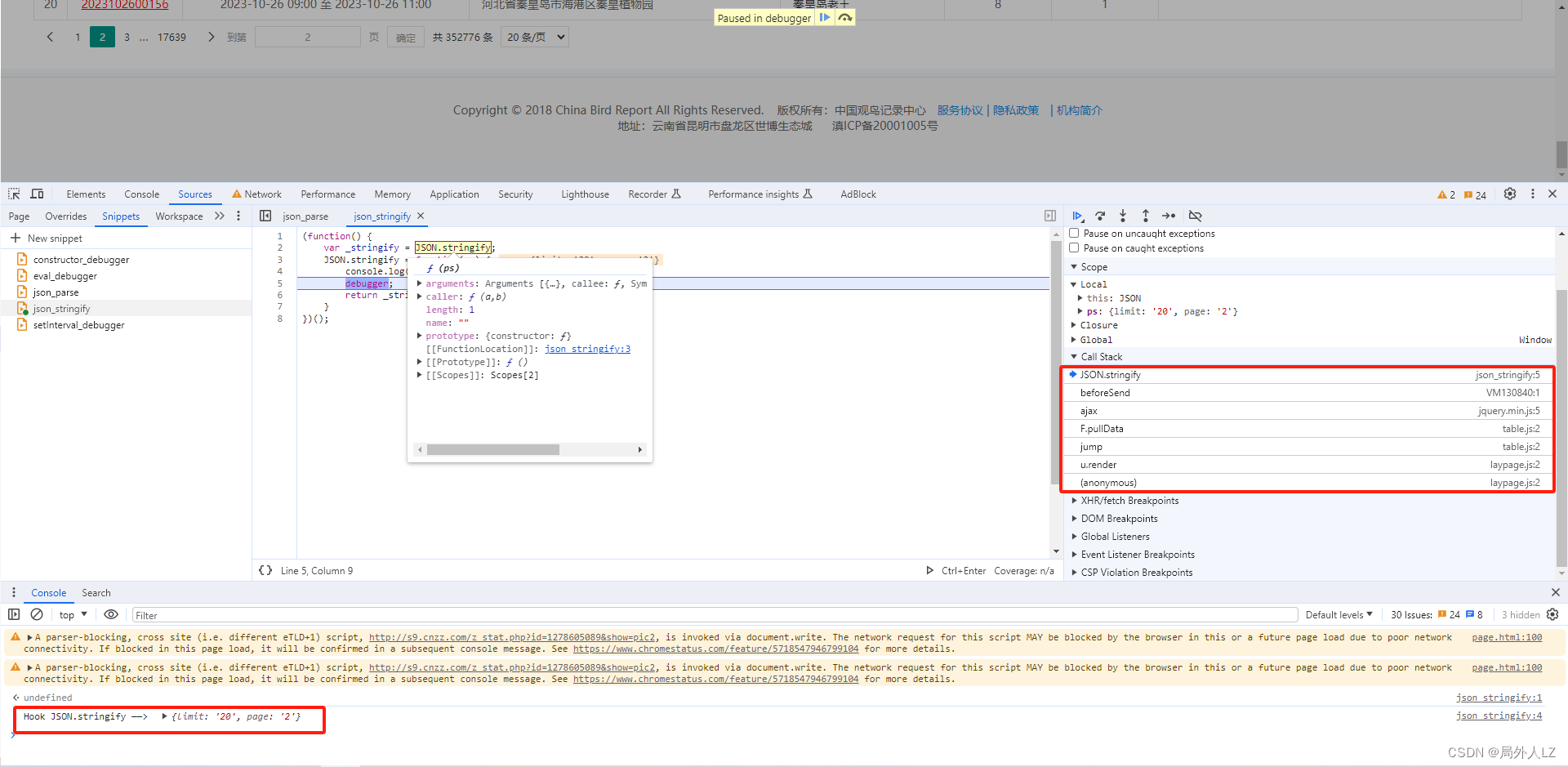
- 点击分页重新发送请求,会发现明文参数,且加密位置就在Call Stack(栈)中的某个位置

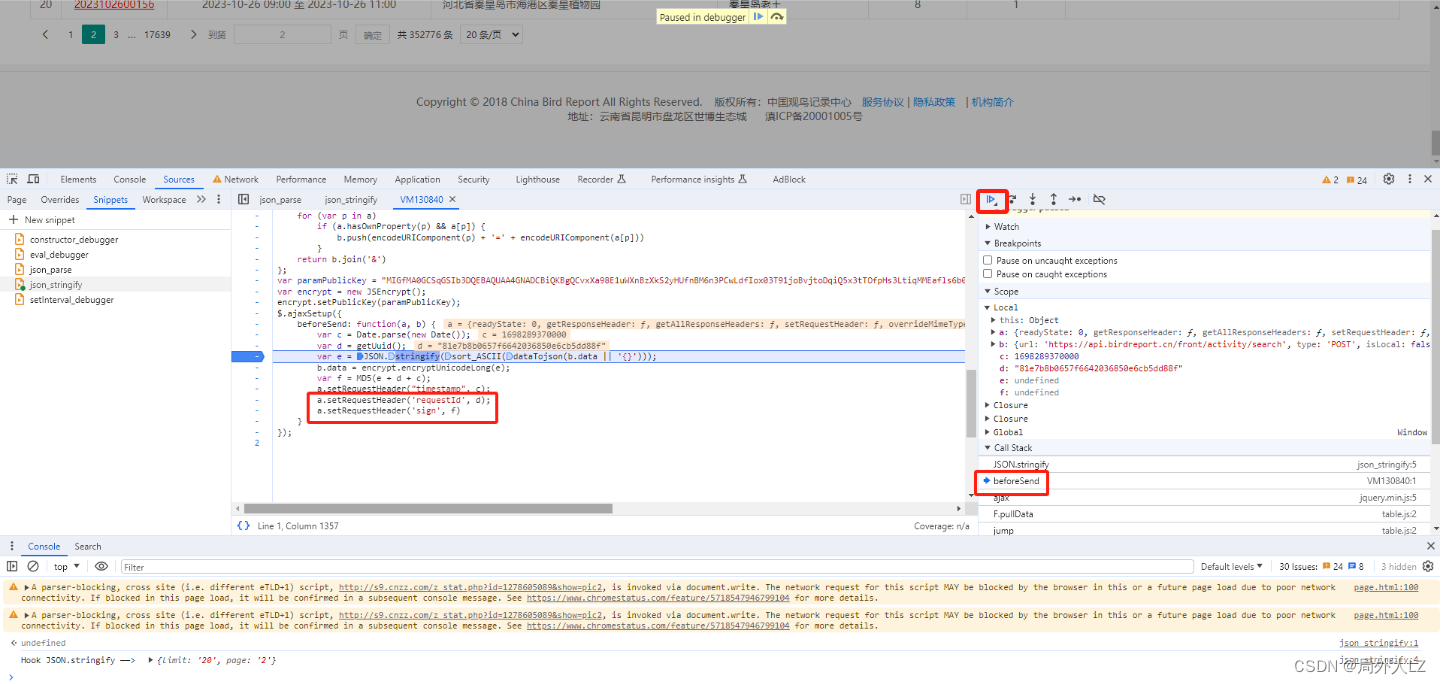
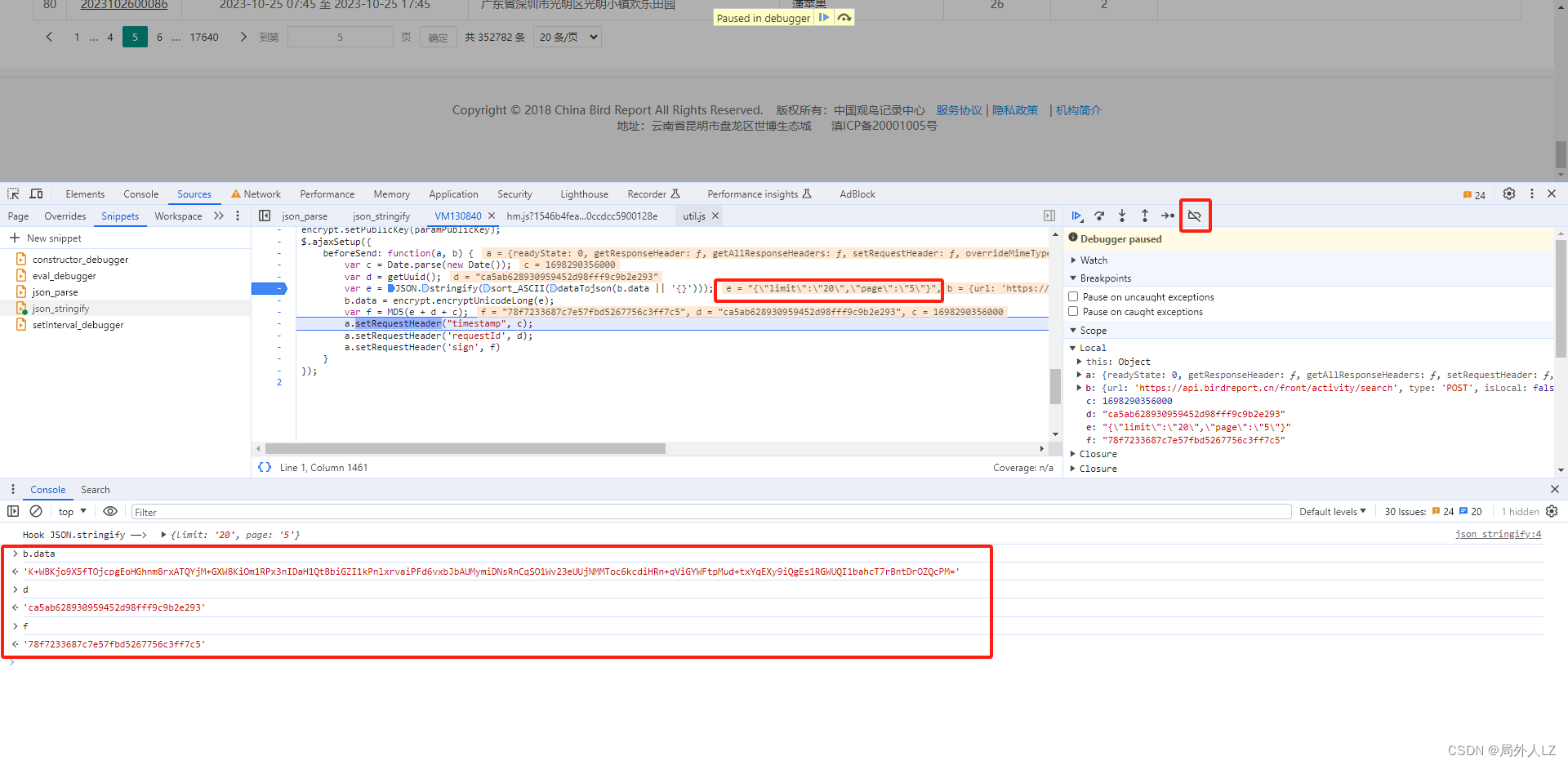
- 点击第一个栈,在这里发现了请求头中的Sign和Requestid分别对应变量d和f,在方法最前面打个断点,点击never pause here(永不停留),直到断点结束,切换分页

- 切换分页后会发现已经定位到刚才断点的位置,一直点击跳过下一个函数调用,会发现e变量是明文参数,再继续看下面会发现e变量经过了encrypt.encryptUnicodeLong函数的处理,在控制台输入b.data、d、f回车打印出b.data值,点击deactivate breakpoints(禁用断点),再点击never pause here(永不停留)跳过当前断点,再切回Network对比请求中的参数、header中的Sign和Requestid会发现和控制台中一样

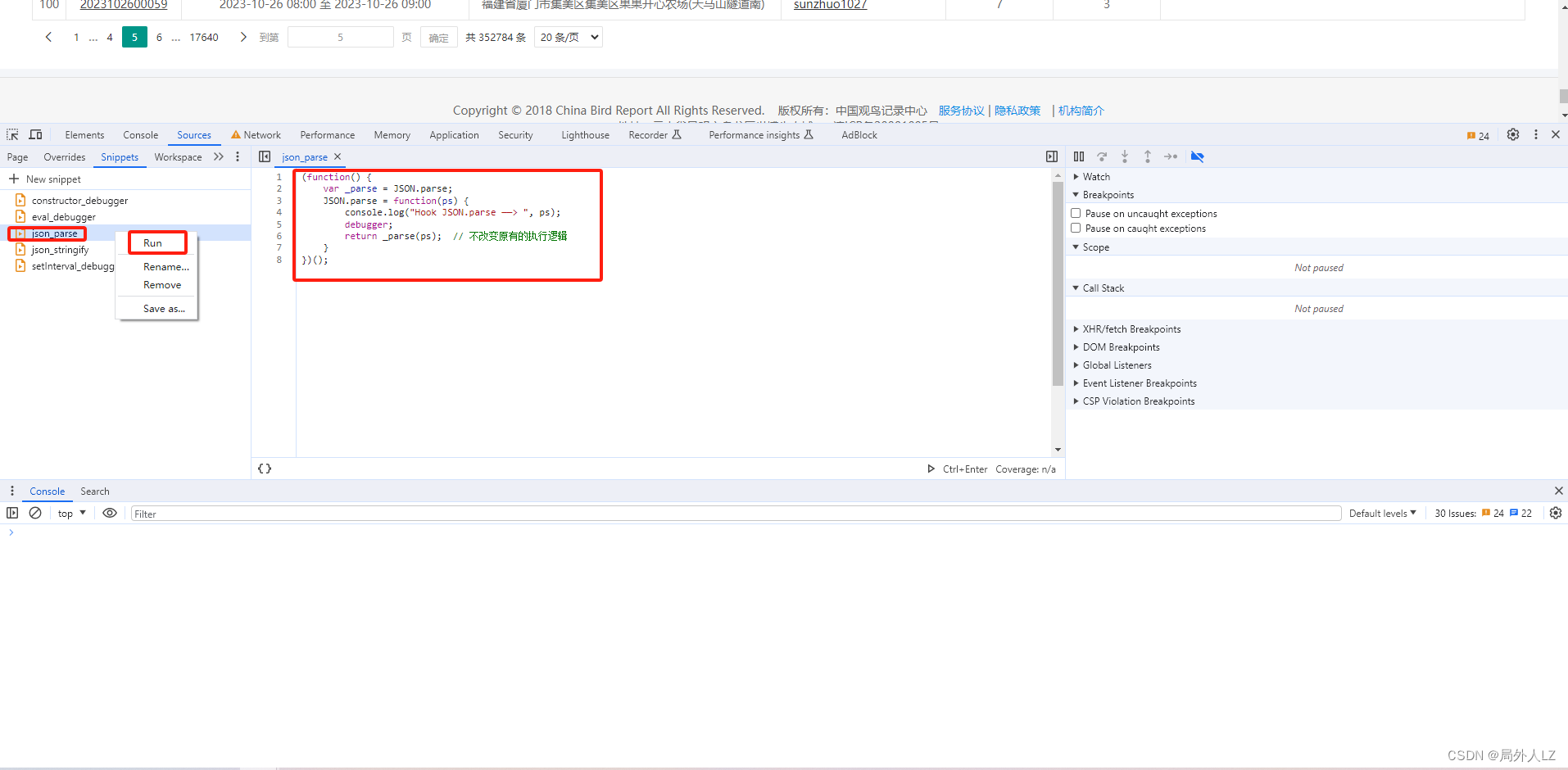
- 定位响应加密位置,新建json_parse代码片段,点击运行

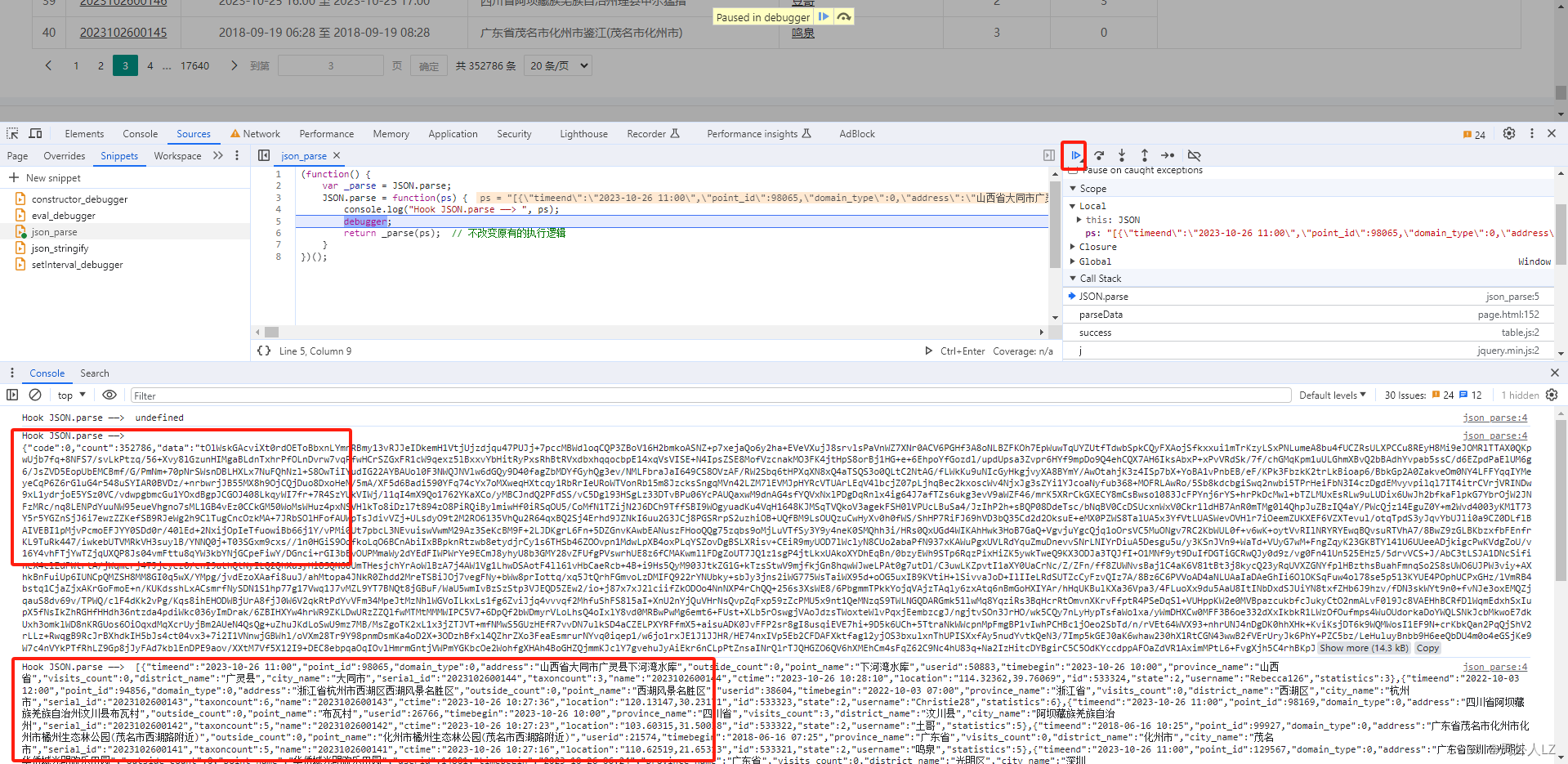
- 点击分页重新发送请求,遇到断点点击never pause here(永不停留)跳过当前断点,直到看见控制态输出明文信息

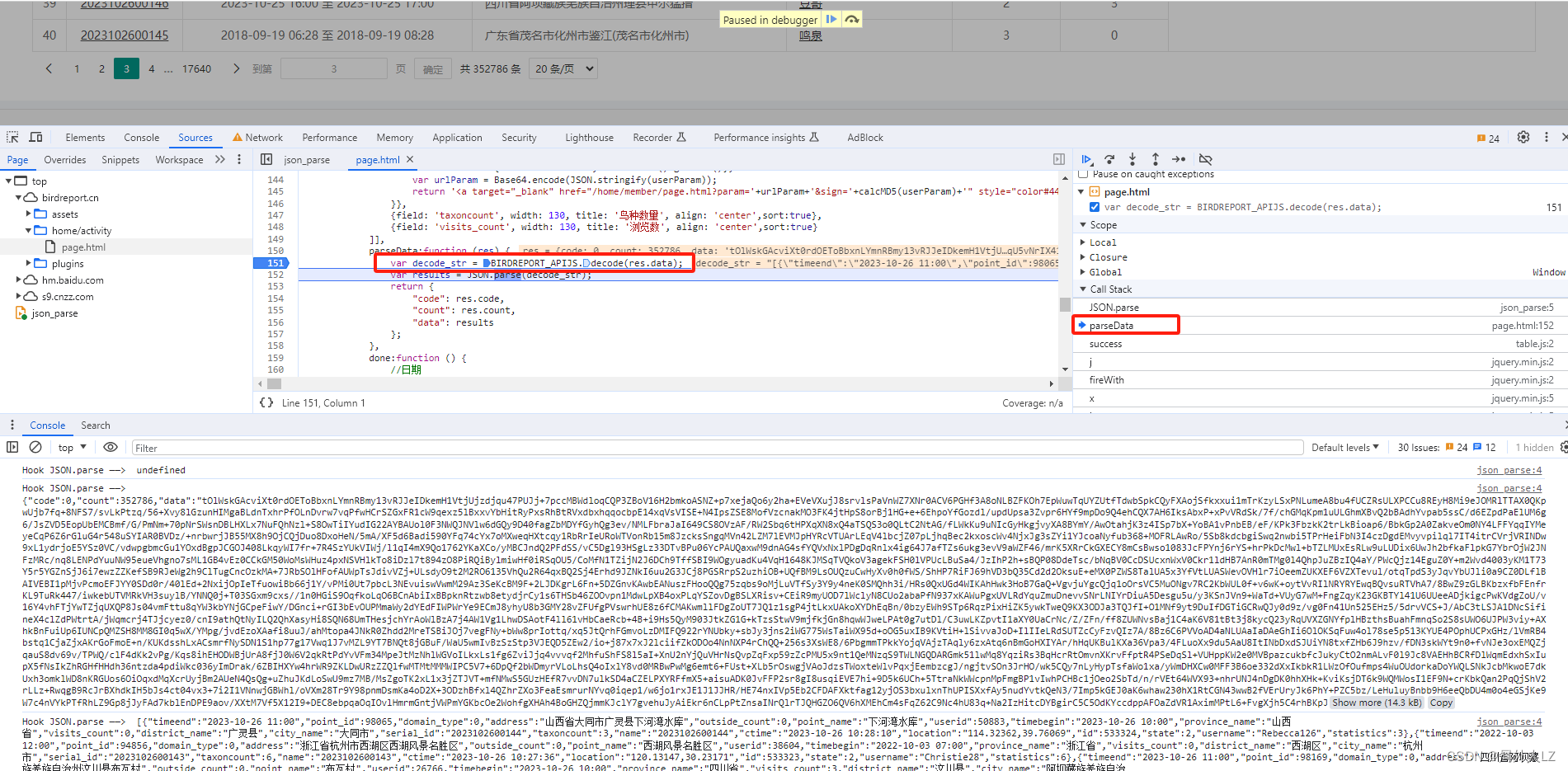
- 再去栈中点击第一个,会发现res是返回结果,而res.data使用了BIRDREPORT_APIJS.decode该方法解密,在控制台输入decode_str点击回车,会发现明文信息

- constructor构造器构造出来的debugger反调试,示例网站:http://www.spolicy.com/
var _constructor = constructor; Function.prototype.constructor = function(s) { if (s == "debugger") { console.log(s); return null; } return _constructor(s); }
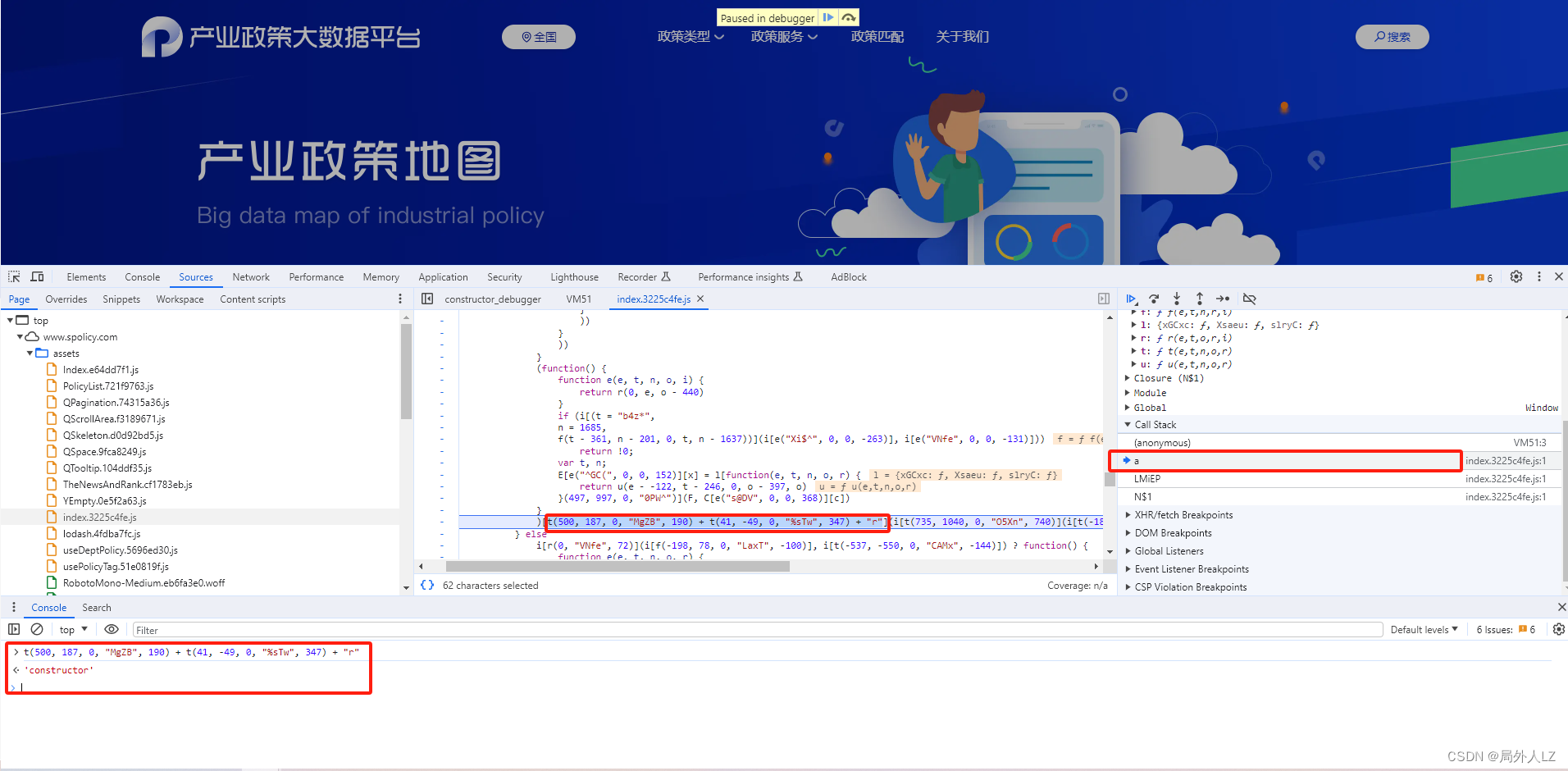
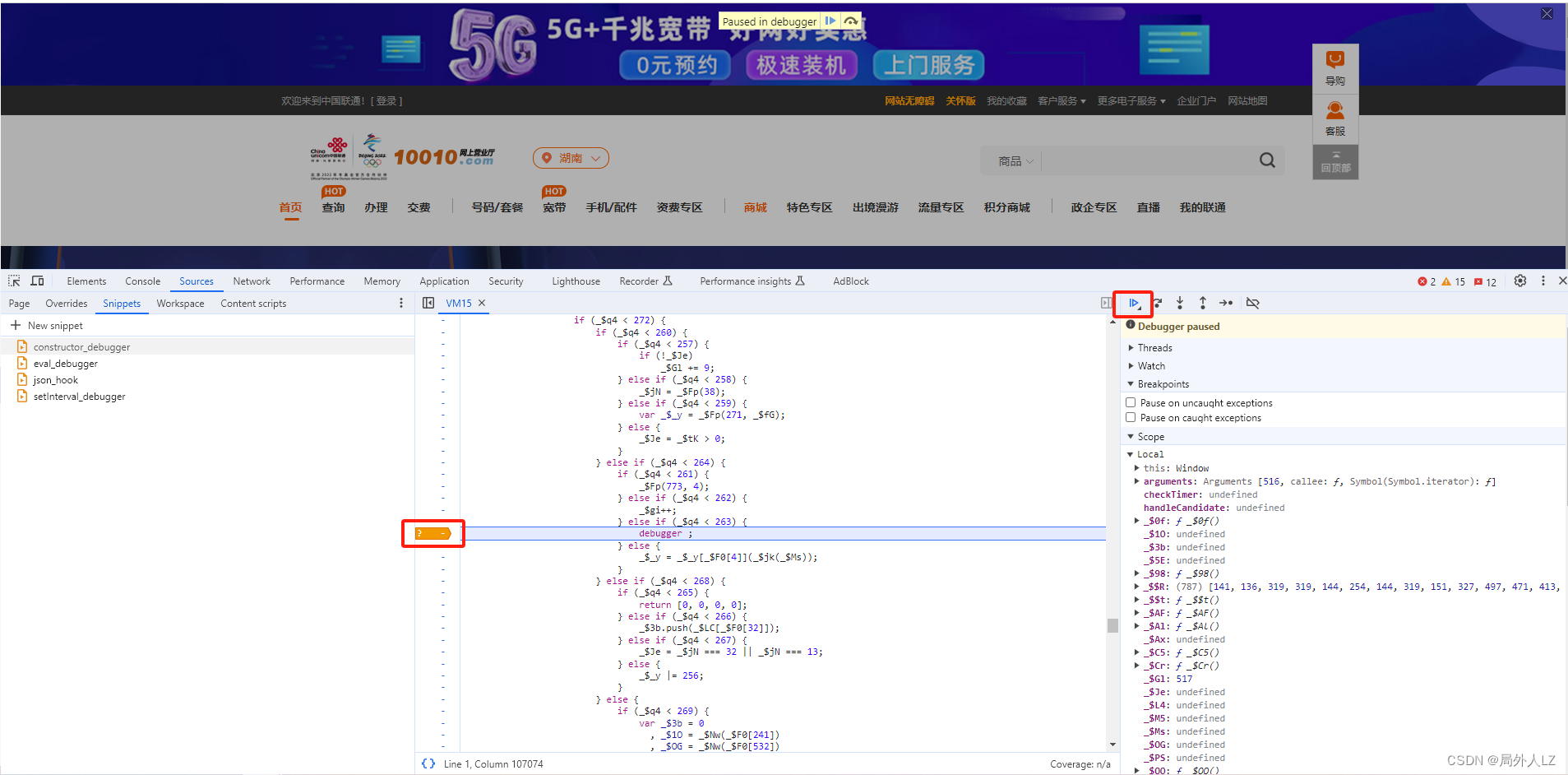
- 访问网站,打开控制面板,会发现,页面一直在debugger,点击栈中的 ’a‘,在控制台输出代码中红色地方会发现这是constructor构造器构造出来的debugger

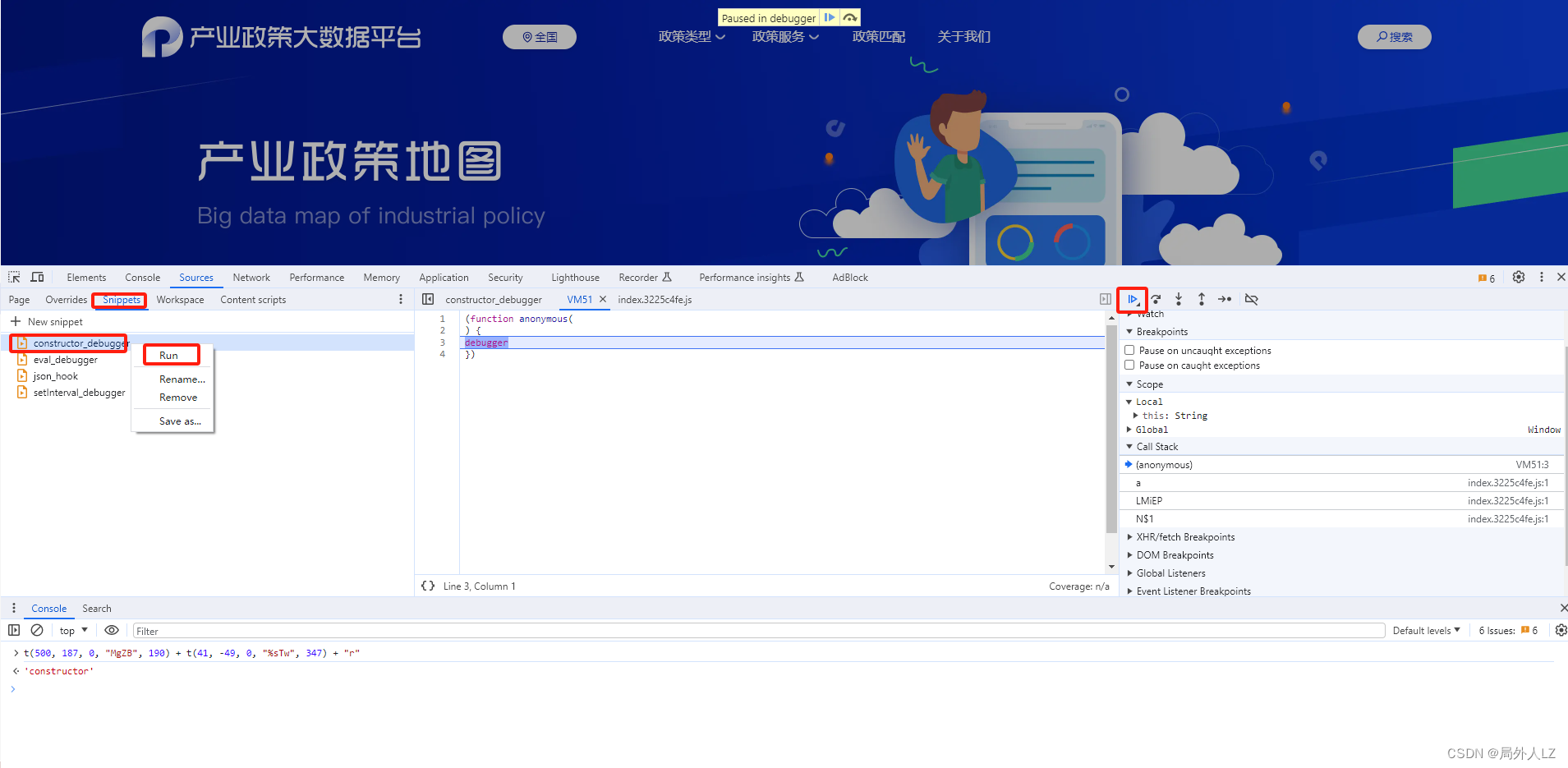
- 在右侧代码片段创建,constructor_debugger,输入constructor构造器构造出来的debugger反调试代码,并点击运行,会发现反调试成功

- 浏览器debugger反调试,示例网站:http://www.10010.com/net5/074/
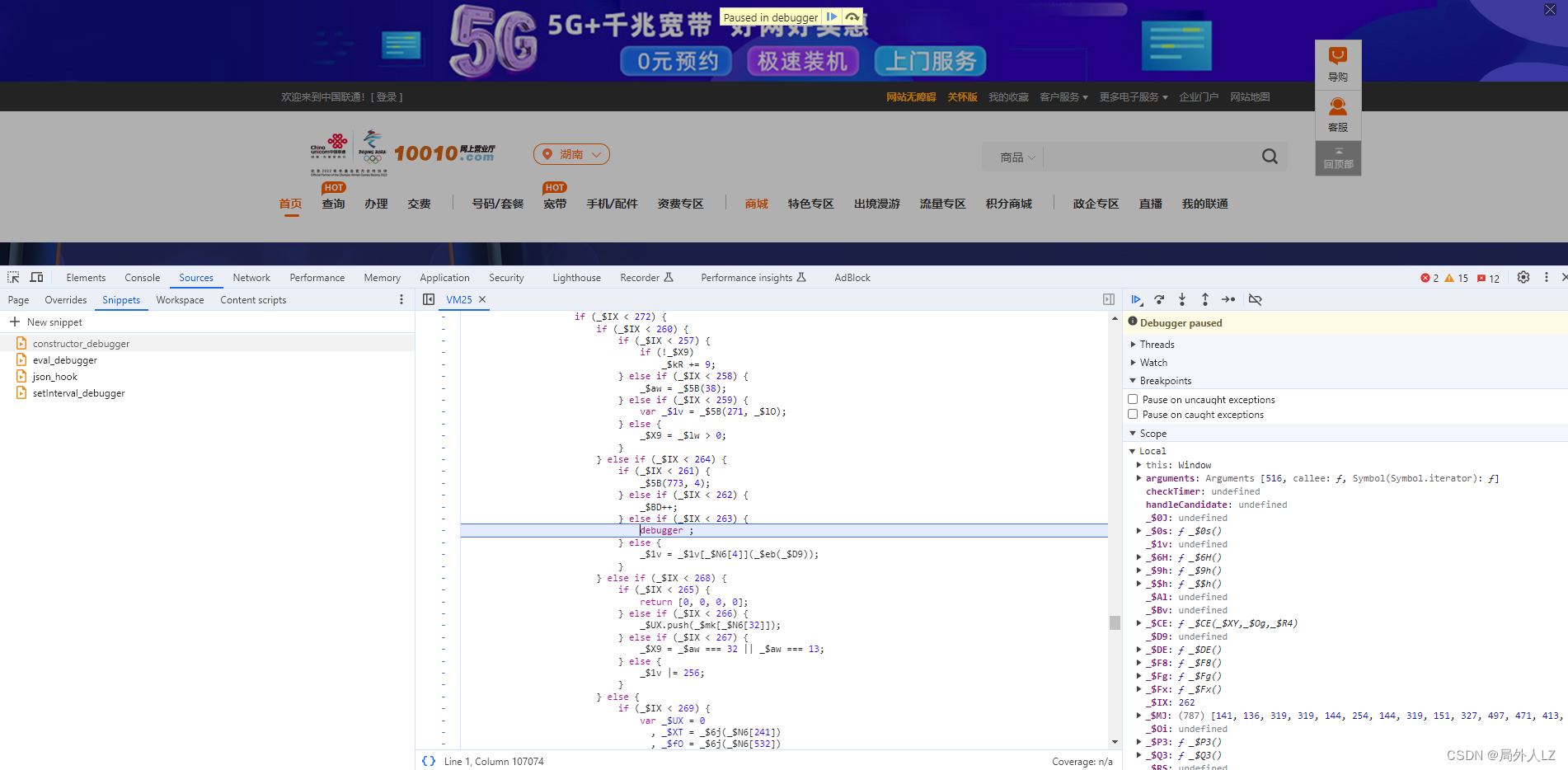
- 访问网站,打开控制面板,会发现,页面一直在debugger

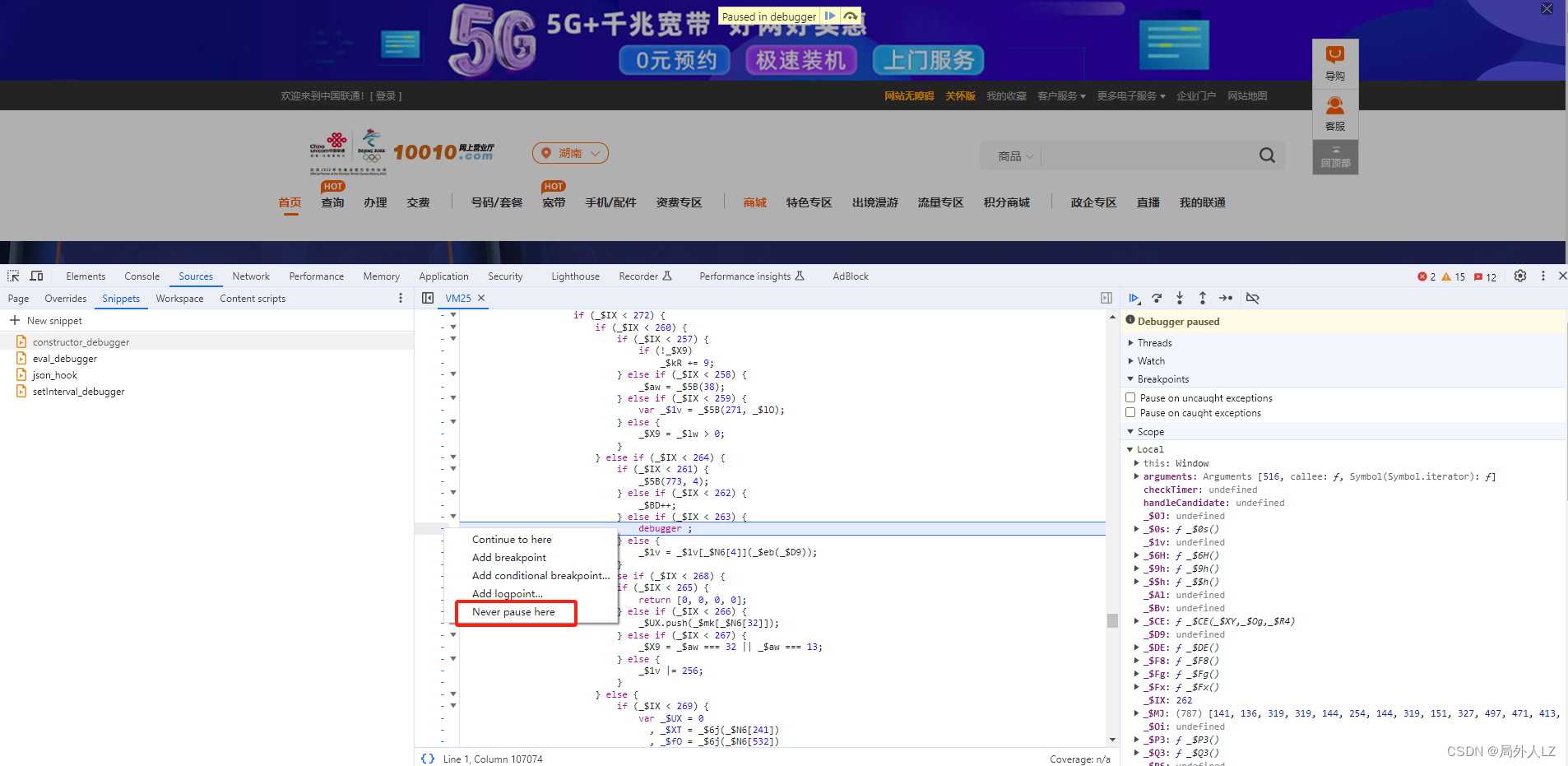
- 鼠标右击debugger行,点击never pause here(永不停留)

- 点击never pause here后,再点击恢复脚本执行,如再遇到debugger,重复上述步骤,直到不再遇到debugger,会发现反调试成功

- 多种debugger类型反调试,示例网站:https://www.nmpa.gov.cn/
- 访问网站,打开控制面板,鼠标右击debugger行,点击never pause here(永不停留),再点击恢复脚本执行

- 在右侧代码片段创建,constructor_debugger,输入constructor构造器构造出来的debugger反调试代码,并点击运行,会发现反调试成功

- 定时debugger反调试
setInterval = function () {}
- 创建测试html文件
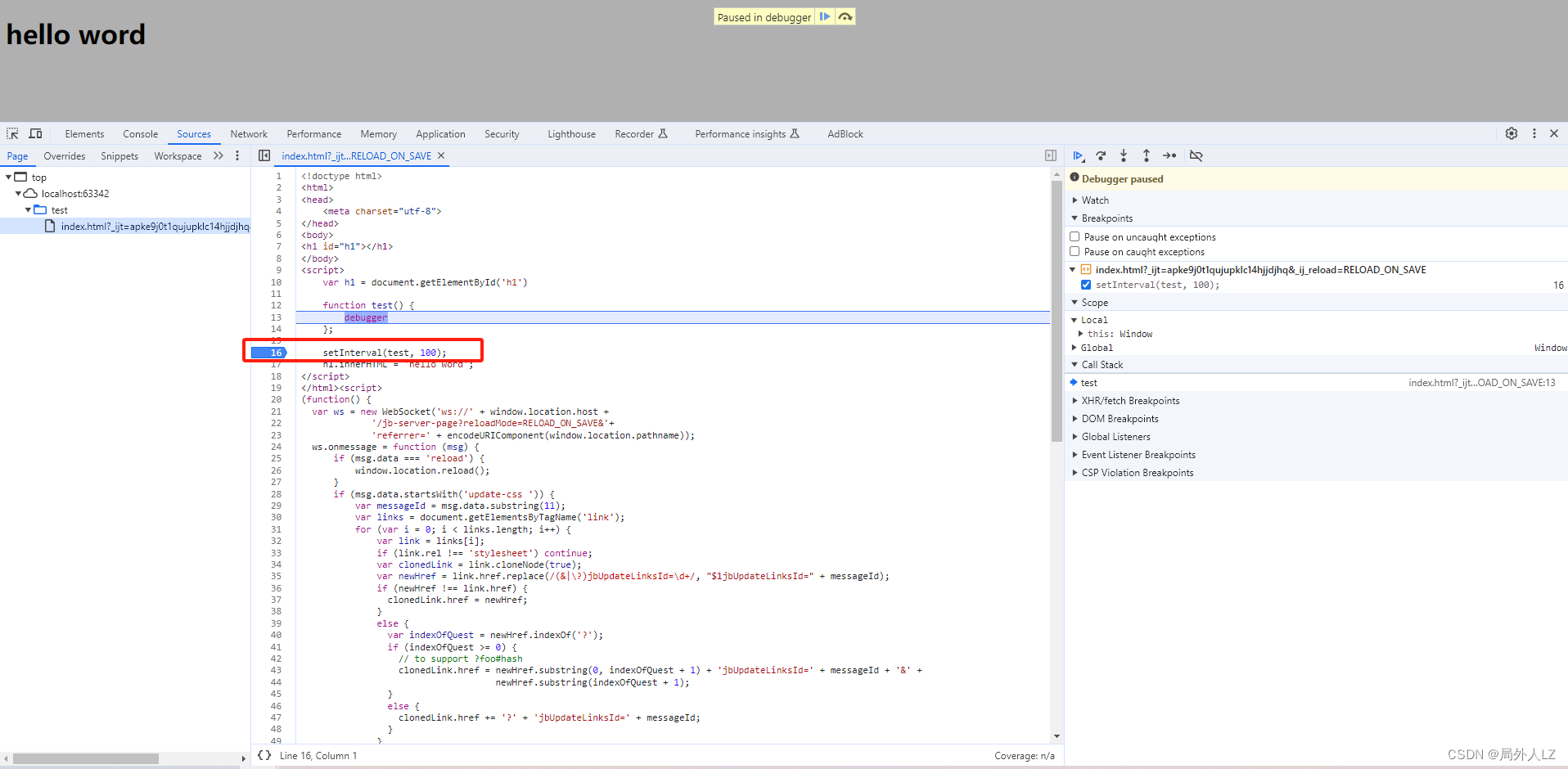
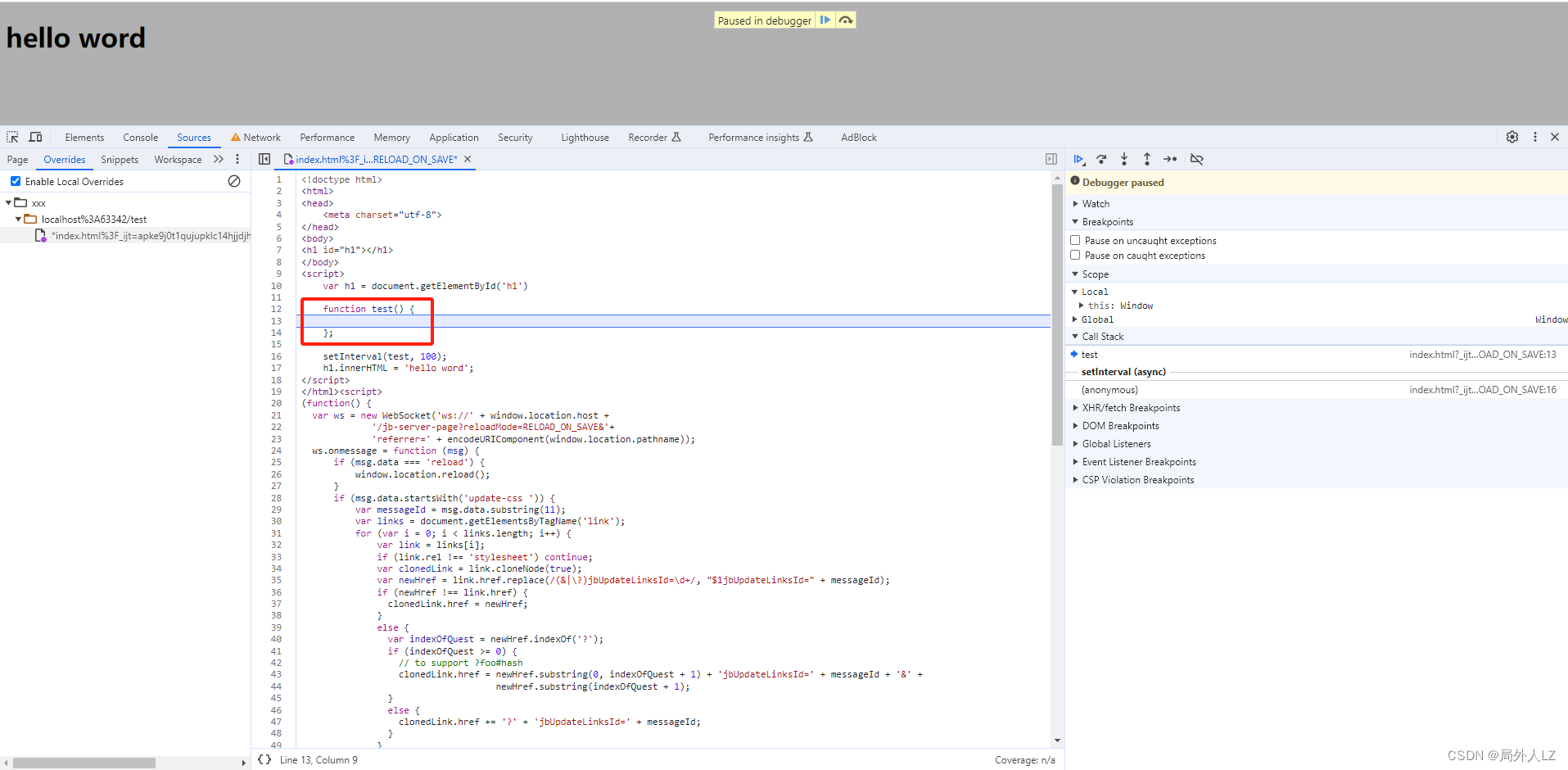
<!doctype html> <html> <head> <meta charset="utf-8"> </head> <body> <h1 id="h1"></h1> </body> <script> var h1 = document.getElementById('h1') function test() { debugger }; setInterval(test, 100); h1.innerHTML = 'hello word'; </script> </html> - 浏览器打开该html,在打开控制台会发现一直在debugger,在setInterval处打个断点,并刷新页面

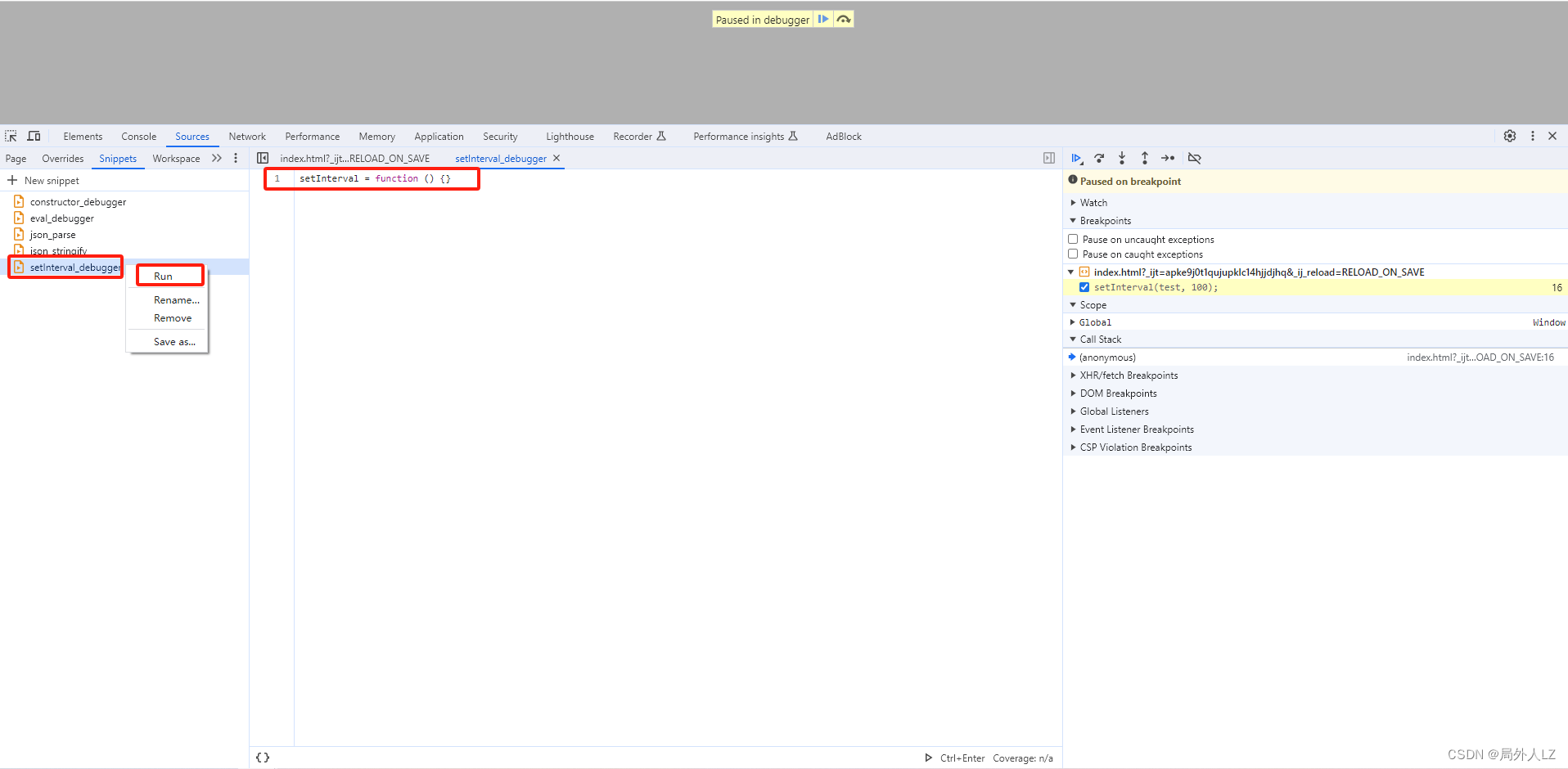
- 在代码片段新建setInterval_debugger,并点击运行,点击跳过当前断点,会发现反调试成功

- 修改响应文件debugger反调试
- 创建测试html文件
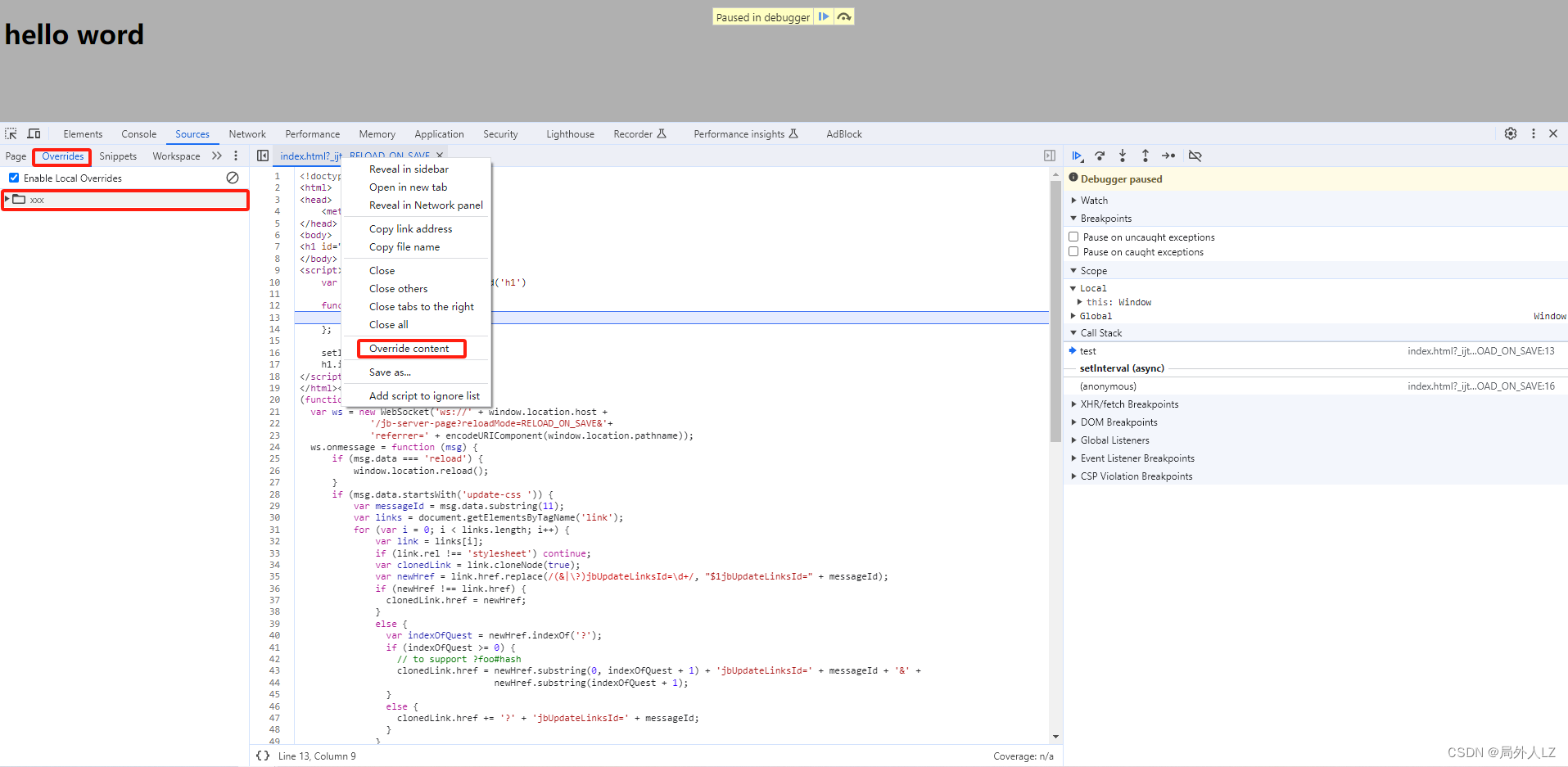
<!doctype html> <html> <head> <meta charset="utf-8"> </head> <body> <h1 id="h1"></h1> </body> <script> var h1 = document.getElementById('h1') function test() { debugger }; setInterval(test, 100); h1.innerHTML = 'hello word'; </script> </html> - 浏览器打开该html,在打开控制台会发现一直在debugger,点击Overrides新建文件夹xxx,右击文件选择Override content(覆盖内容)

- 修改保存到本地的文件,删除debugger,Ctrl+s保存刷新页面,会发现调试成功

- eval构造器构造出来的debugger反调试
(function() { 'use strict'; var eval_ = window.eval; window.eval = function(x) { eval_(x.replace("debugger;", " ; ")); } ; window.eval.toString = eval_.toString; } )(); - 通用反调试
(function() { var _constructor = unsafeWindow.Function.prototype.constructor; unsafeWindow.Function.prototype.constructor = function() { var fnContent = arguments[0]; if (fnContent) { if (fnContent.includes('debugger')) { var caller = Function.prototype.constructor.caller; // Non-standard hack to get the function caller var callerContent = caller.toString(); if (callerContent.includes(/\bdebugger\b/gi)) { // Eliminate all debugger statements from the caller, if any callerContent = callerContent.replace(/\bdebugger\b/gi, ''); eval('caller = ' + callerContent); // Replace the function } return (function () {}); } } return _constructor.apply(this, arguments); }; })();
三、其他定位
- 元素定位断点定位,示例网站:https://oauth.d.cn/auth/goLogin.html
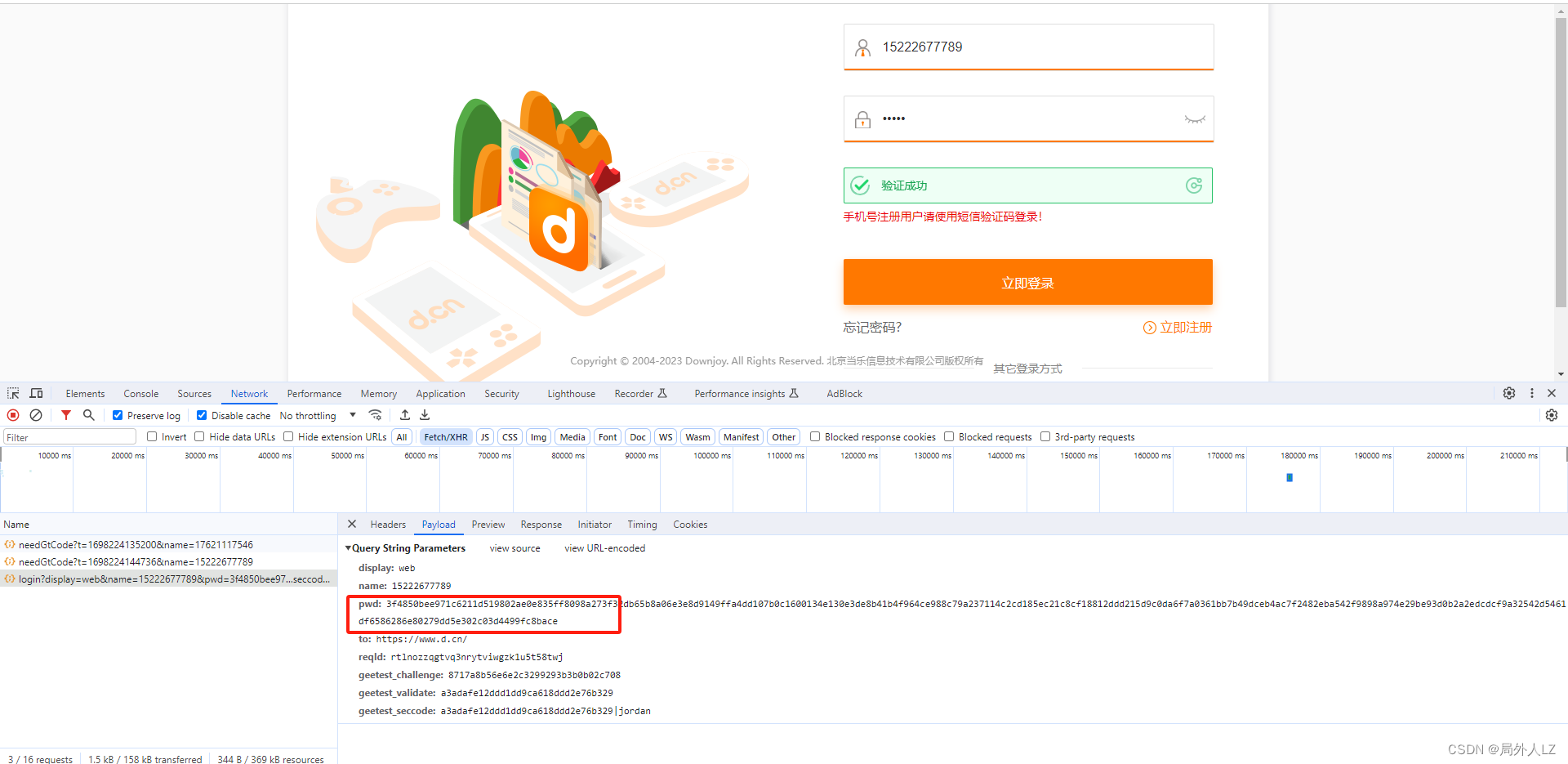
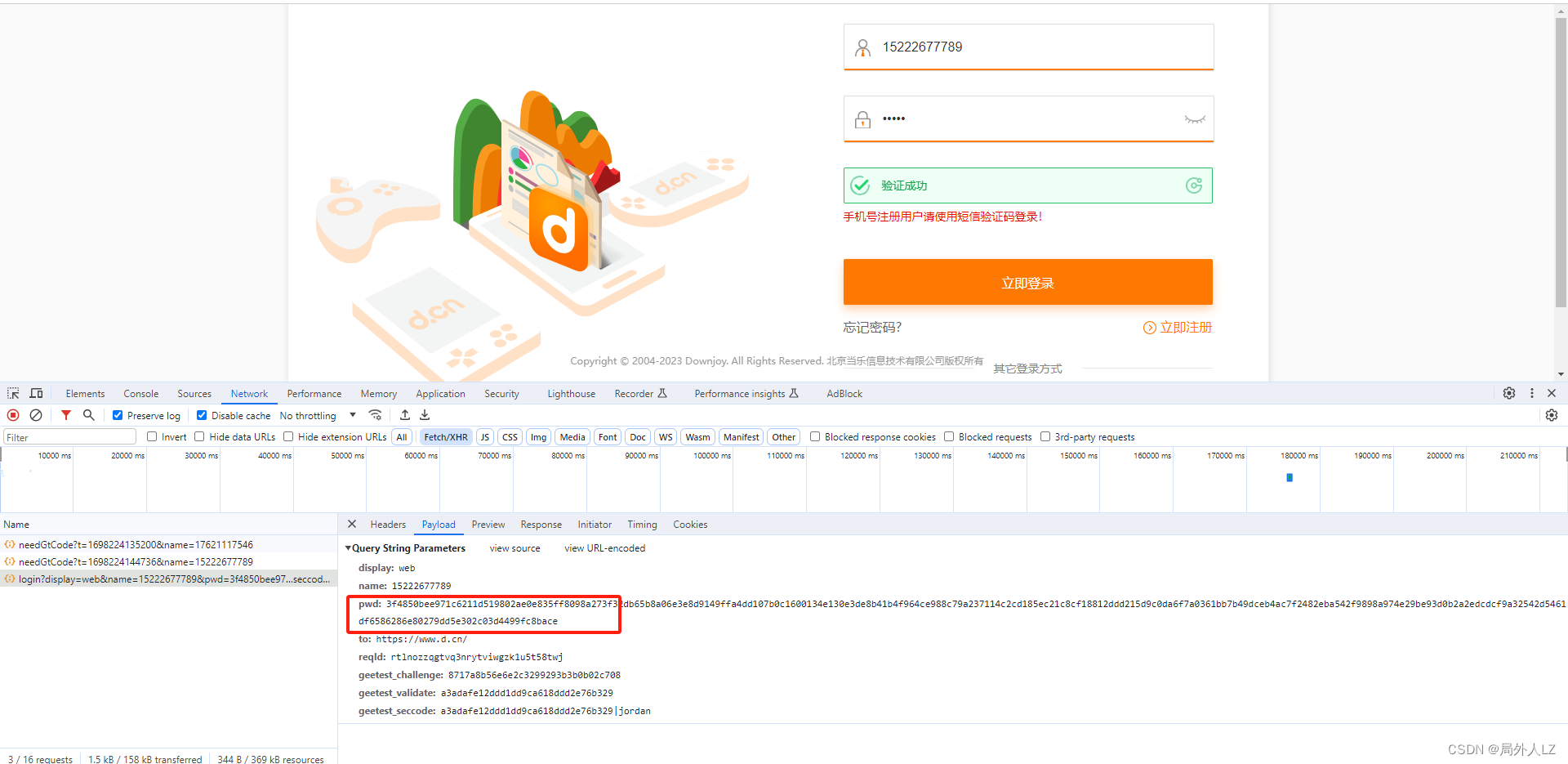
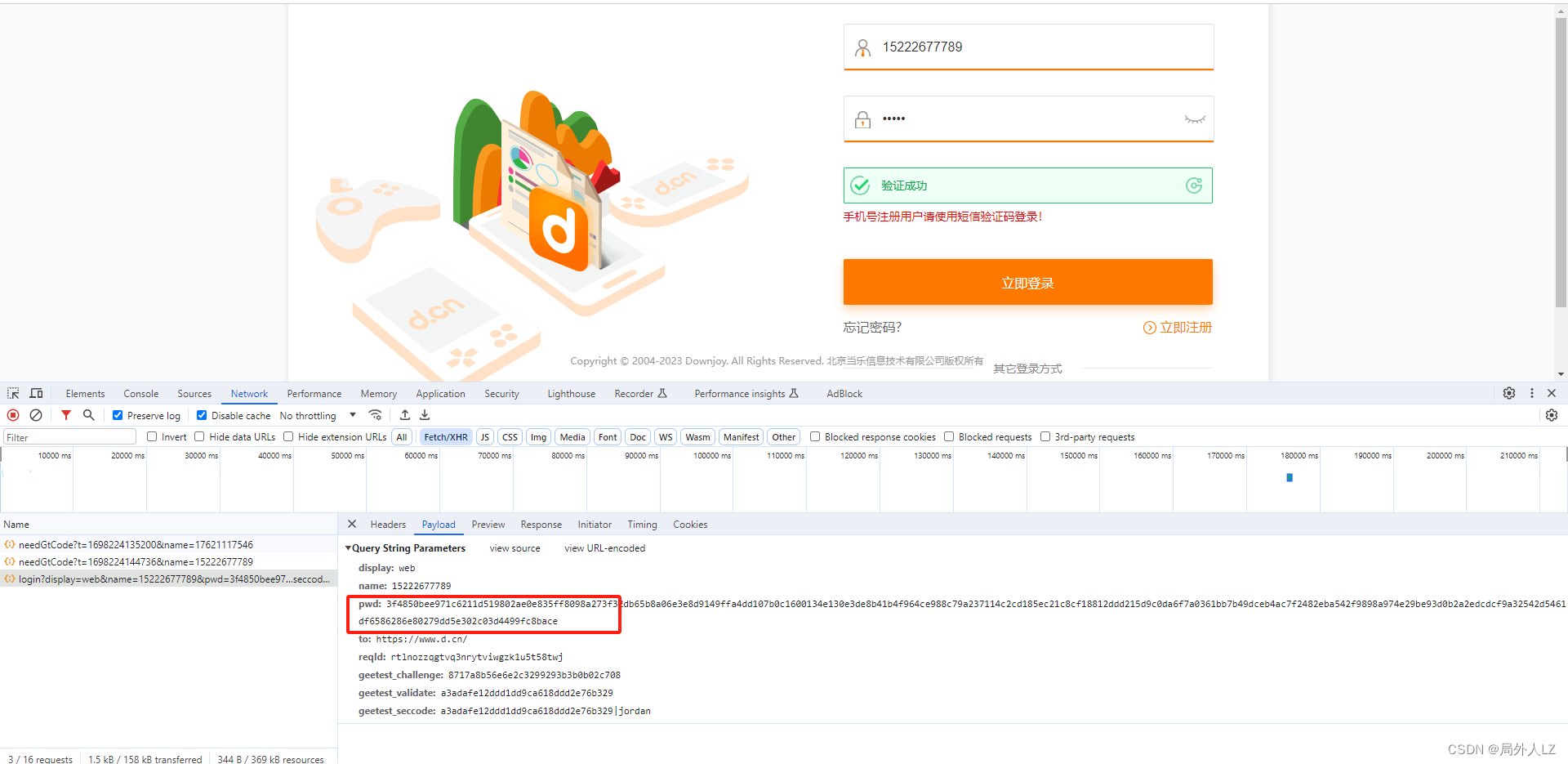
- 打开网站,输入用户名密码登录会发现,密码被加密

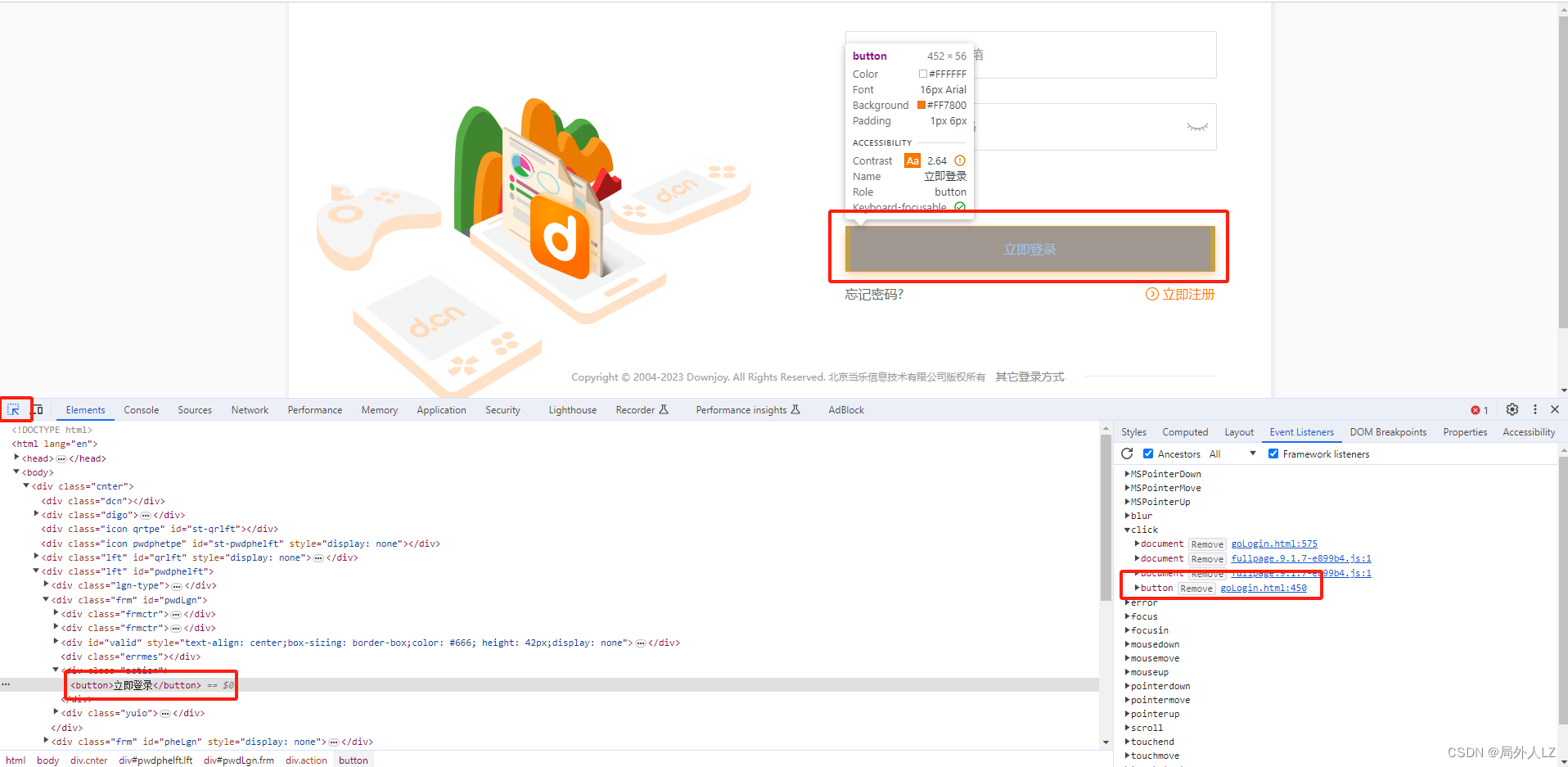
- 定位到立即登录元素,找到事件监听,点击:goLogin.html,进入该元素点击事件方法内

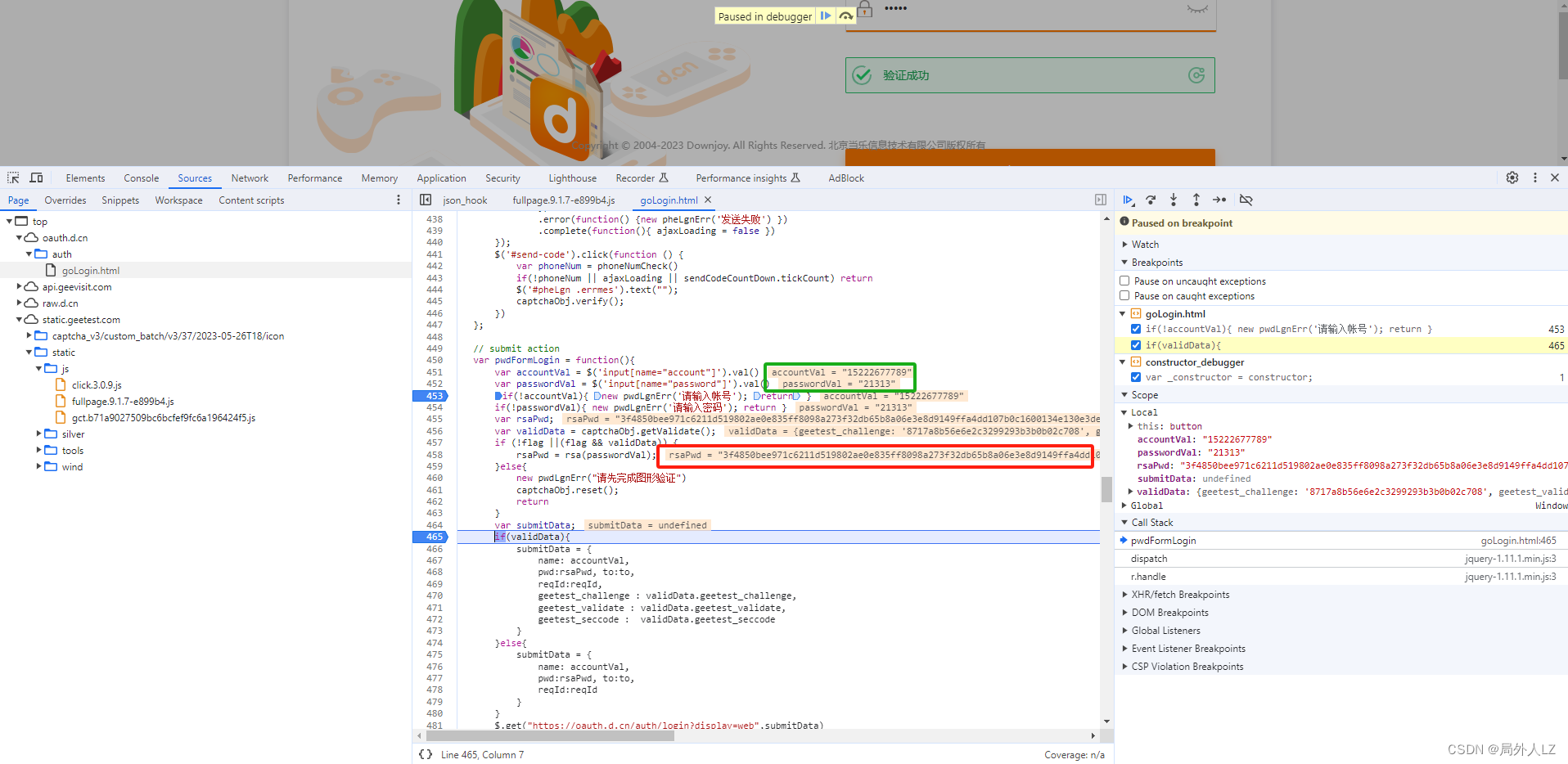
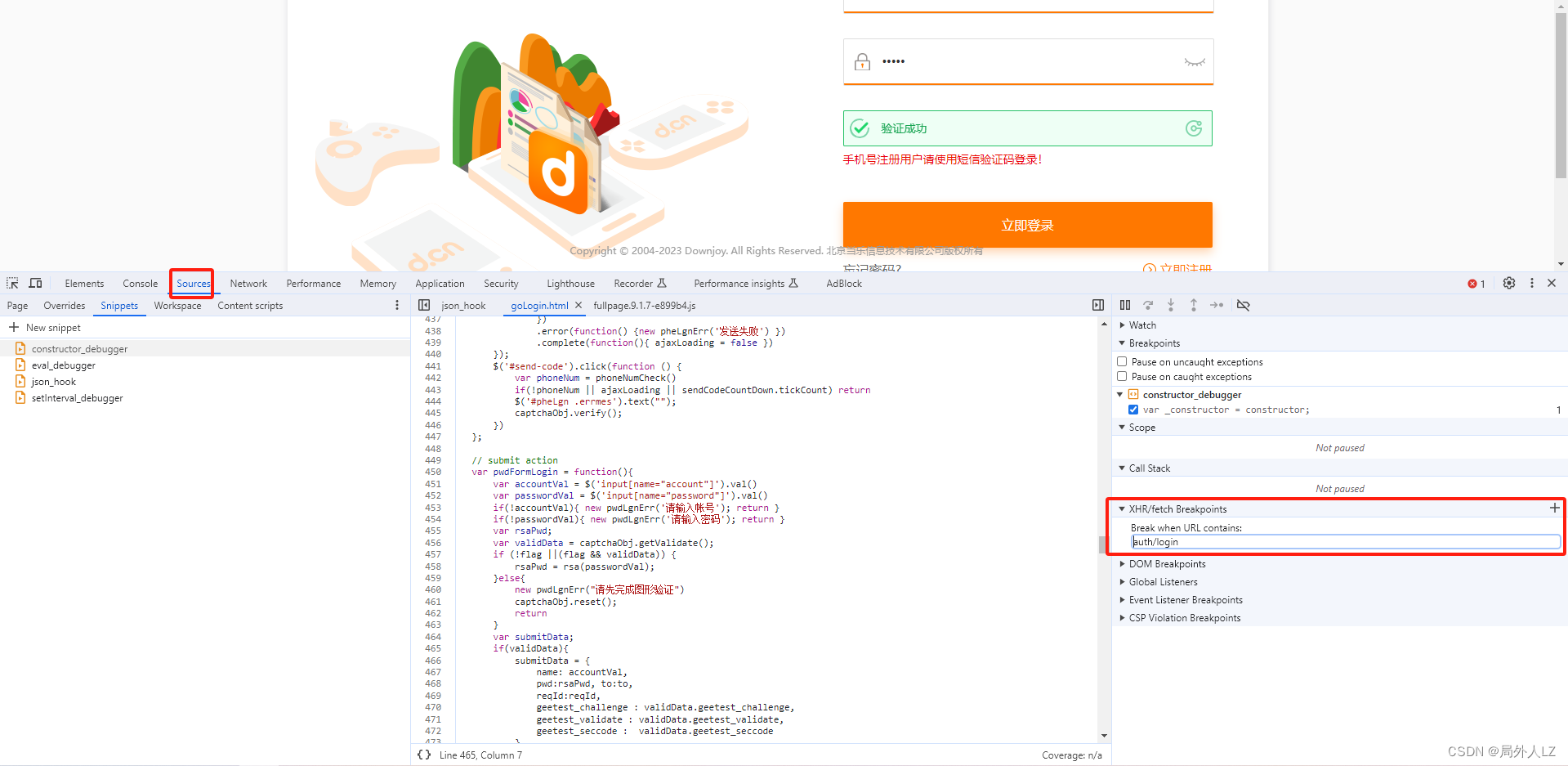
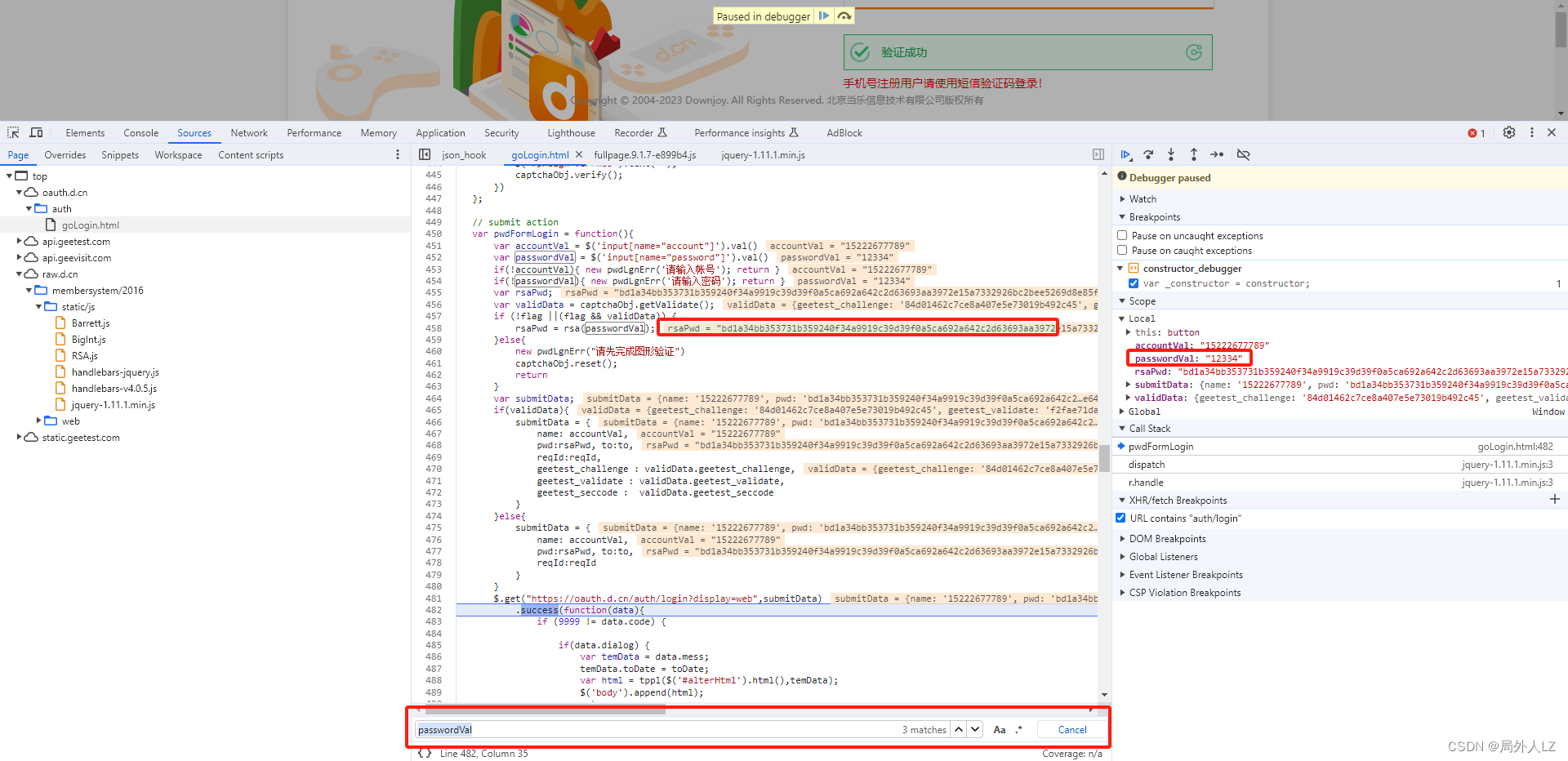
- 在方法内打个断点,随便输入用户名密码点击立即登录,图中所示,会发现密码在红色标记的rsa方法中加密

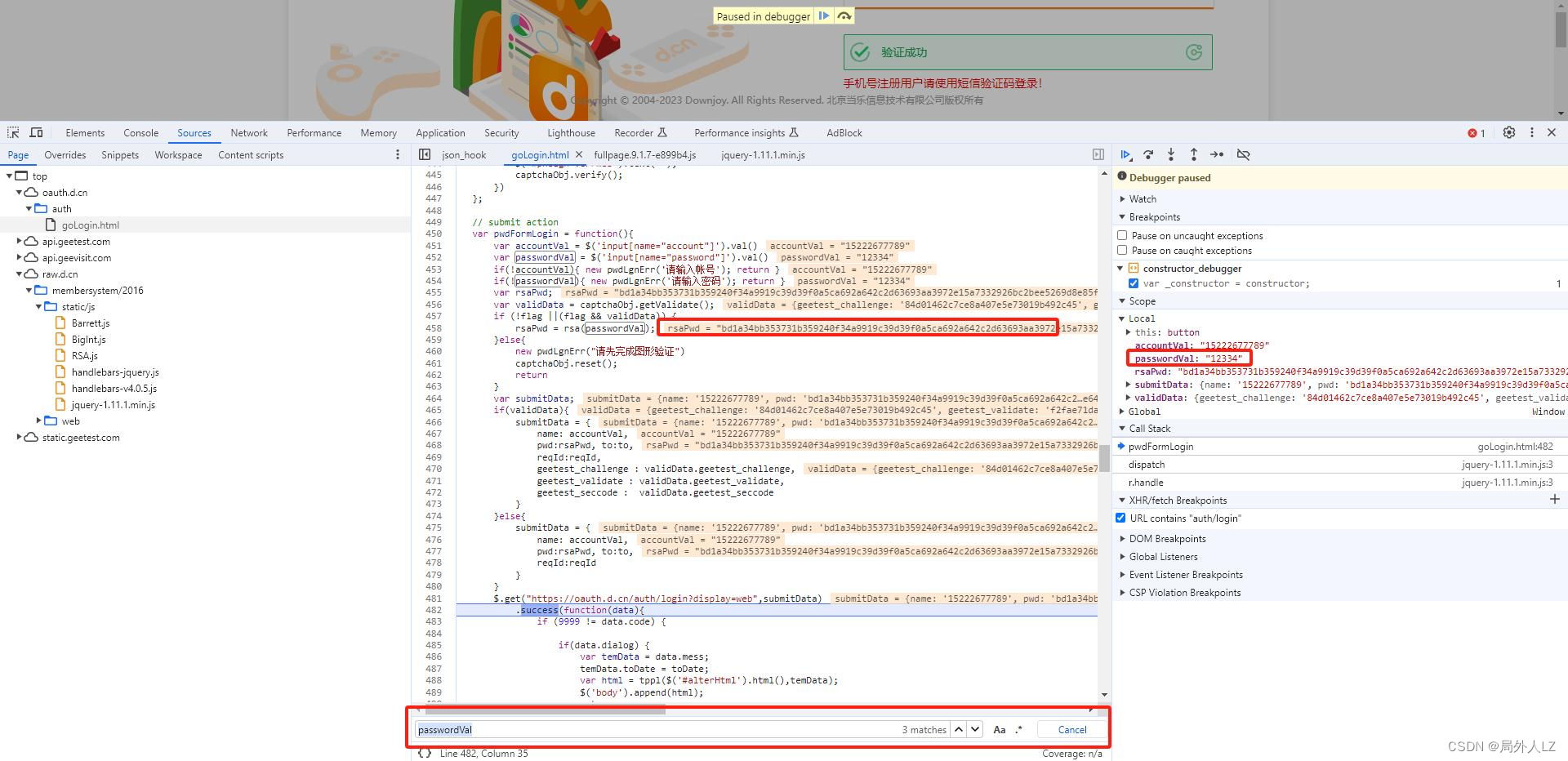
- XHR断点定位,示例网站:https://oauth.d.cn/auth/goLogin.html
- 打开网站,输入用户名密码登录会发现,密码被加密

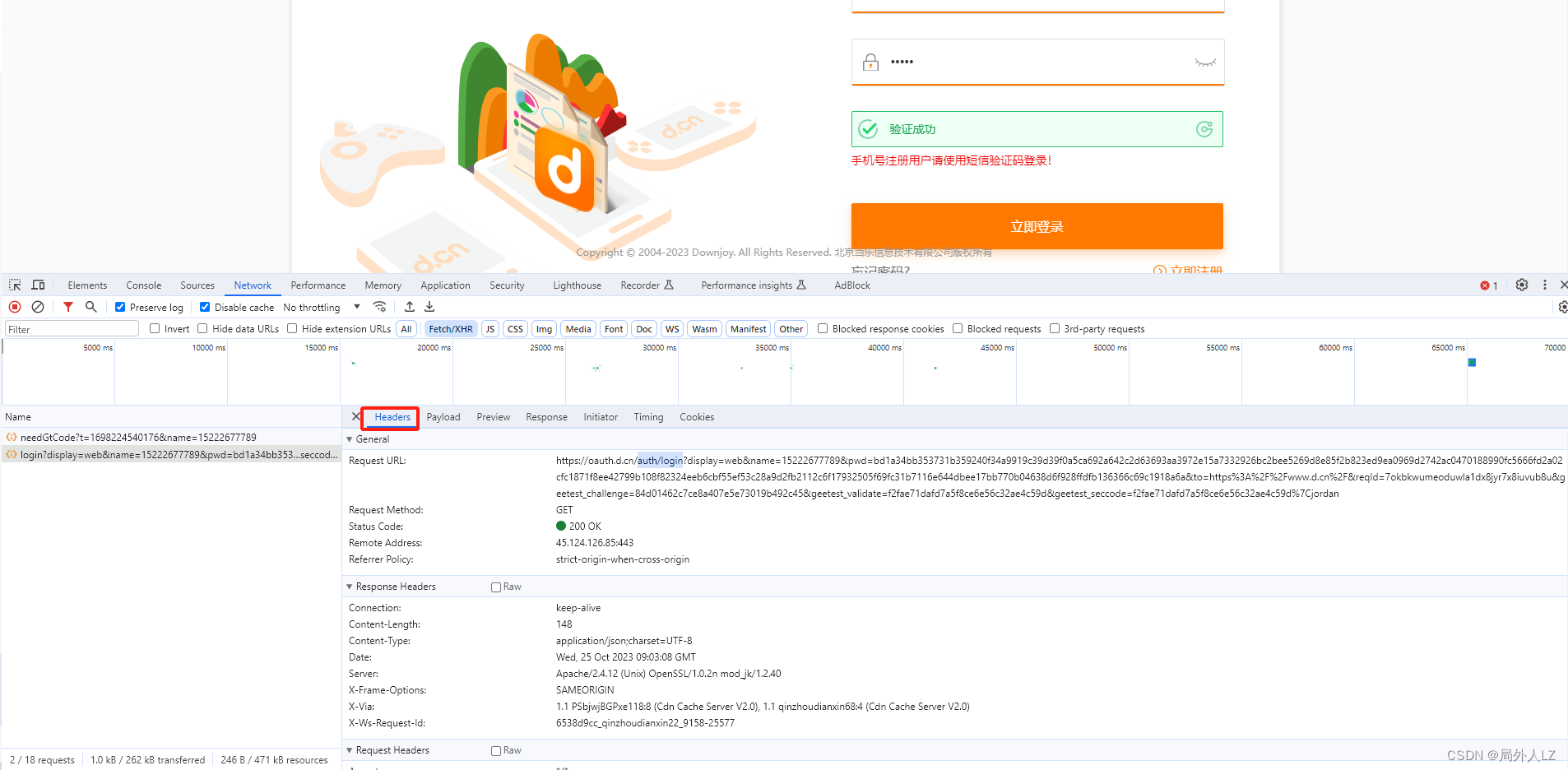
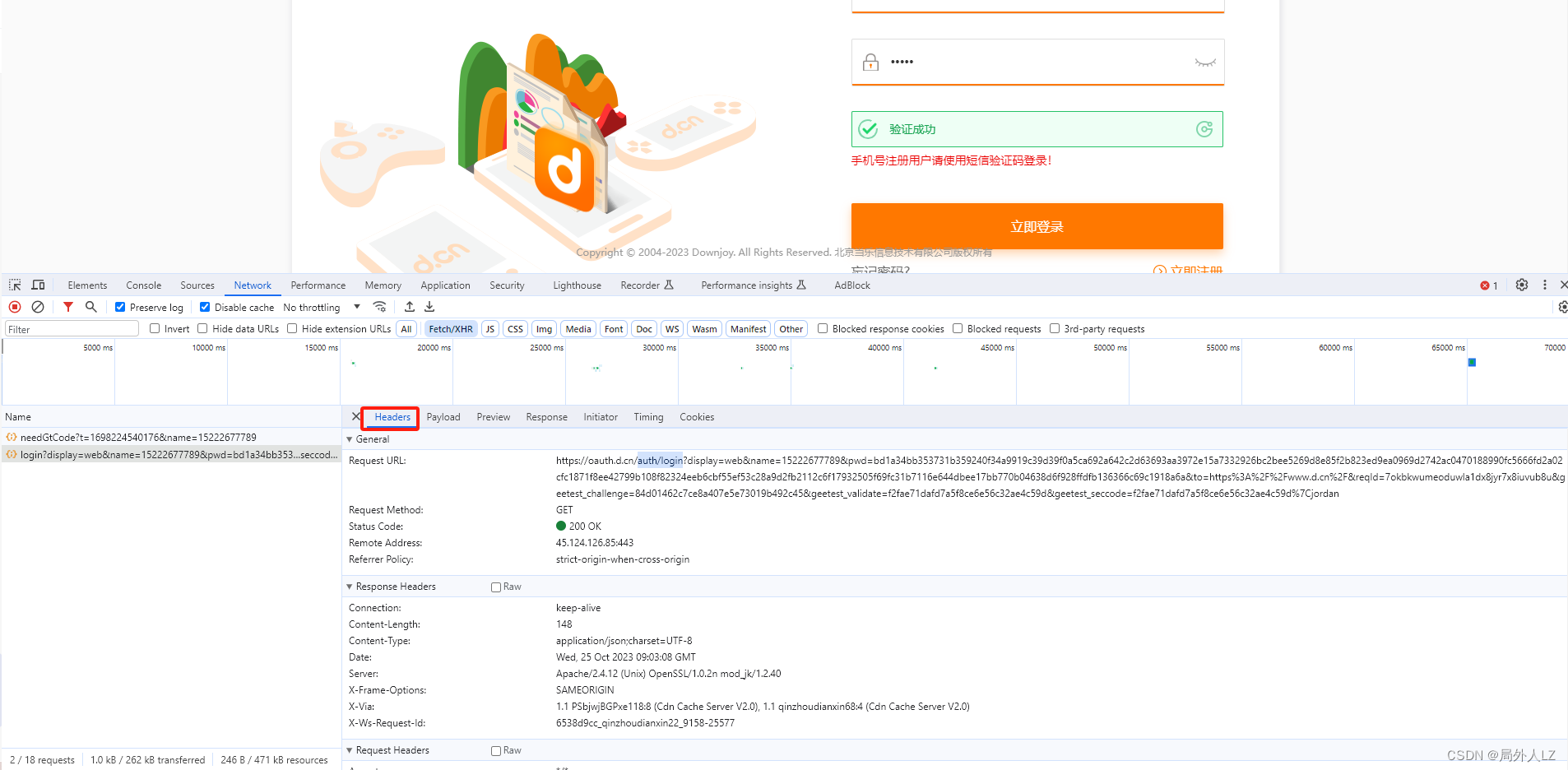
- 点击headers,复制请求中的路径:auth/login

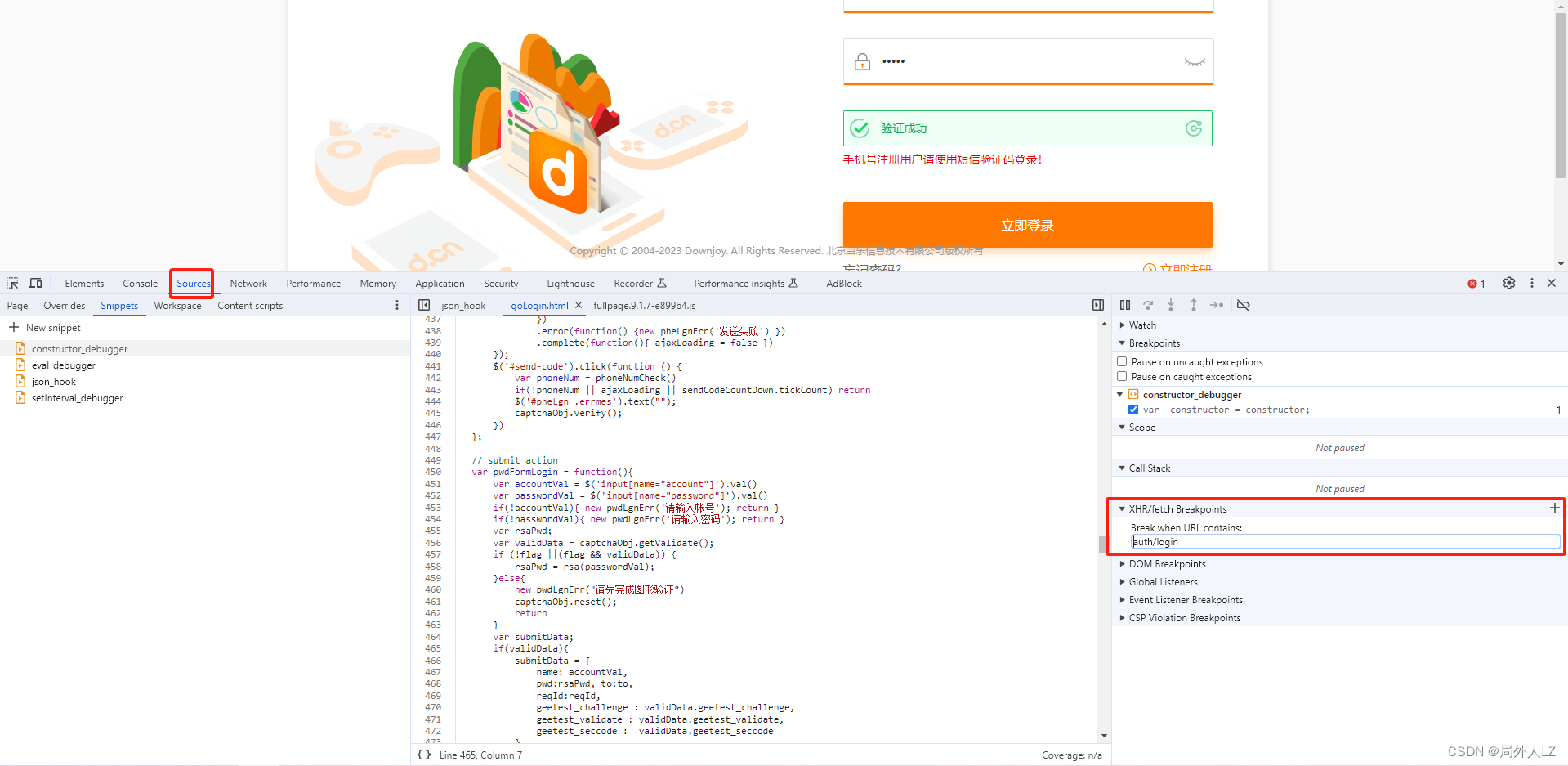
- 点击sources,把赋值好的路径添加到XHR/fetch中,再点击登录

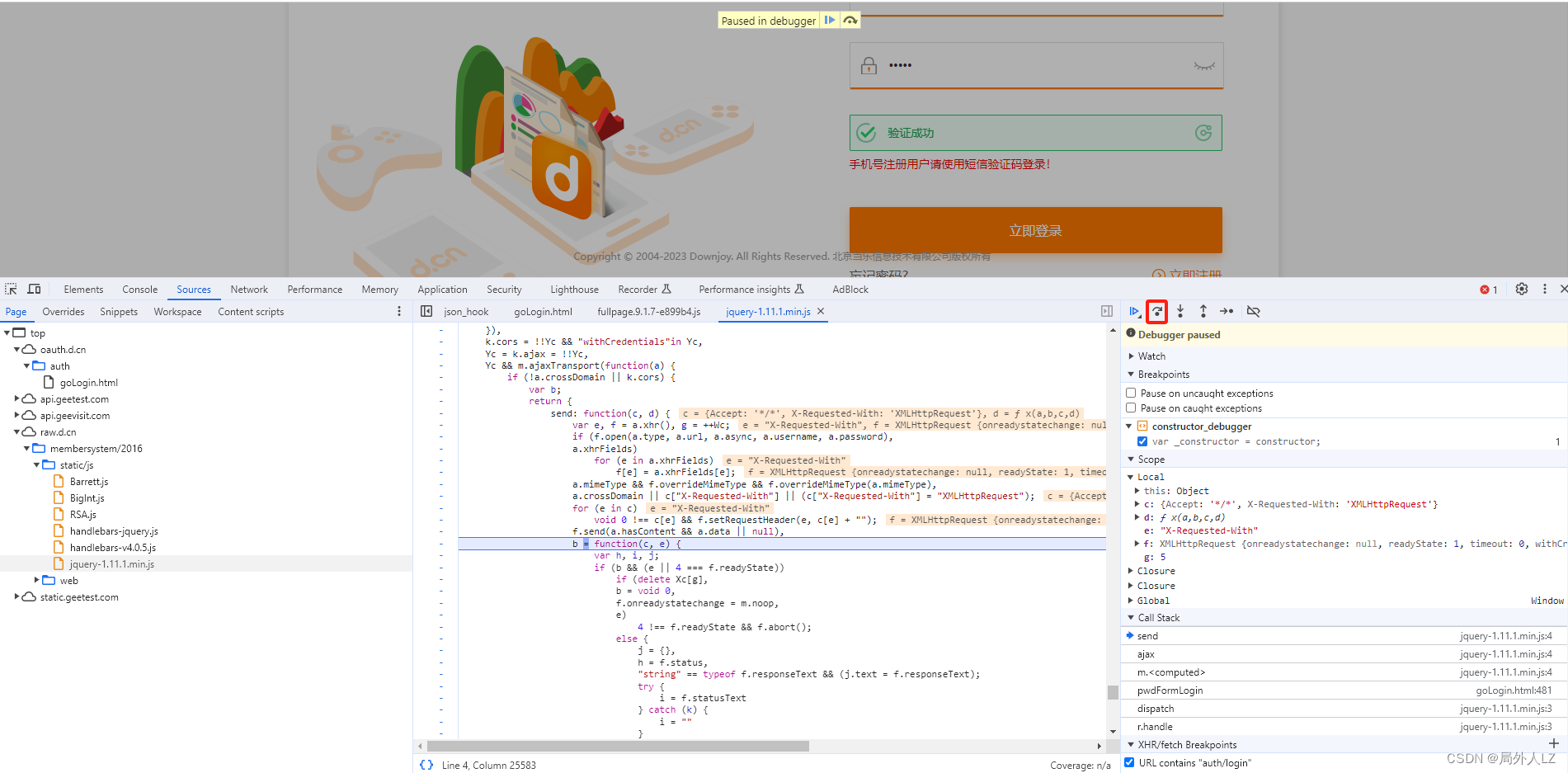
- 一直点击,跳过下一个函数调用,图中红色标记位置

- 直到在作用域中,遇到明文密码信息,赋值变量到搜索框(Ctrl+F),就能找到加密的位置

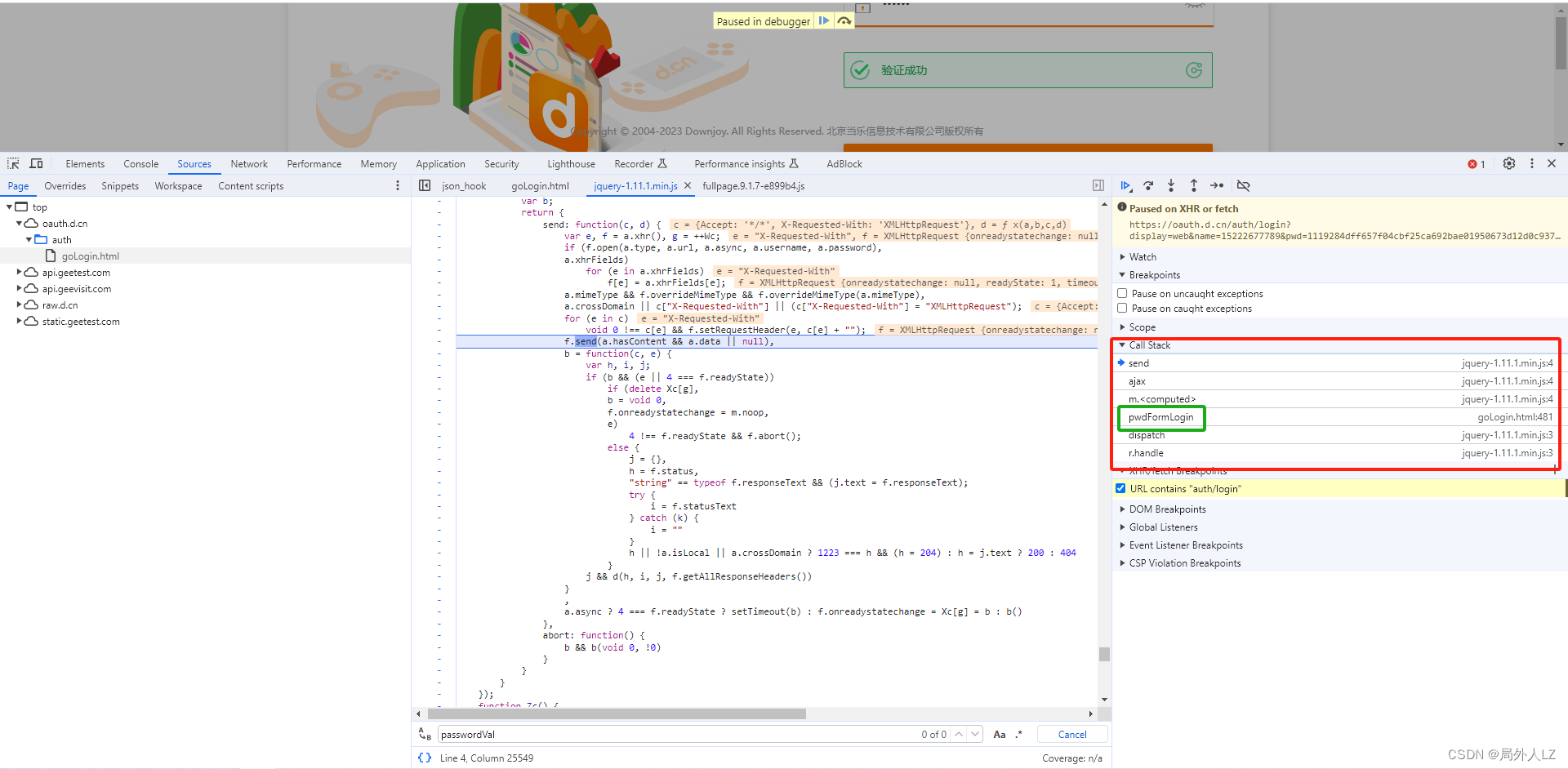
- 方法栈定位, 栈是一种先进后出的特殊线性表结构,可以在断点定位、元素定位之后,使用方法栈定位缩小加密位置范围,示例网站:https://oauth.d.cn/auth/goLogin.html
- 打开网站,输入用户名密码登录会发现,密码被加密

- 点击headers,复制请求中的路径:auth/login

- 点击sources,把赋值好的路径添加到XHR/fetch中,再点击登录

- 会发现在call stack下有个列表,这从点击到发送请求的栈,加密代码一定在这个栈中,点击绿色标记,在作用域中会发现明文密码信息,赋值变量到搜索框(Ctrl+F),就能找到加密的位置


四、爬虫辅助工具
- https://curlconverter.com/,谷歌浏览器F12,左击请求,选择Copy>Copy as cURL(bash),黏贴到网站输入框,会自动生成python爬虫代码
- https://www.sojson.com/encrypt_md5.html md5加密,验证md5加密是否被魔改,如果未被模块,可以使用nodejs cryptoc插件模拟加密和算法库;用于生成加密参数的js文件
- https://spidertools.cn/#/crypto,爬虫工具库,包括加解密、json格式化、html格式化、json对比等功能
- chrome插件:XPath Helper,可以在浏览器中xpath语法
- chrome插件:FeHelper,JSON格式化工具
- chrome插件:tampermonkey(篡改猴),hook脚本工具