一.初识HTML
1.1 HTML 简介
HTML 全称为 HyperText Mark-up Language,翻译为超文本标签语言,标签也称作标记或者元素。HTML 是目前网络上应用最为广泛的技术之一,也是构成网页文档的主要基石之一。HTML文本是由 HTML 标签组成的描述性文本,HTML 文本可以说明文字、图形、动画、声音、表格、链接等。
超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超 级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”和存在媒体文件(也 就是超越了普通文本文件)。
HTML 的结构包括头部(Head)、主体(Body)两大部分,其中头部描述浏览器所需的信息,而主 体则包含所要说明的具体内容。需要说明的是 HTML 不是编程语言,而是一种描述性的语言,用于描述 超文本中内容的显示方式。比如,文字以什么颜色、大小显示,图片以什么尺寸、位置来显示等。这些 描述都是用 HTML 标签来描述的。
1.2HTML历史
HTML 的前身是 SGML 语言,SGML 的前身是 GML 语言。GML(Generalized Markup Language:通用 标签语言)是一种 IBM 格式化文档语言,用于就其组织结构、各部件及其之间的关系进行文档描述。GML 将这些描述标记为章节、重要小节和次重要小节(通过标题的级来区分)、段落、列表、表等。GML 是 SGML(StandardGeneralized Markup Language,标准通用标记语言)的先驱和基础,SGML 是当 今创建结构化文档描述语言规则的战略集合。
HTML于1990年出现,web之父 Tim Berners-Lee 发布了《HTML标签》 的论文,借用SGML的标记语 法。
IETF(互联网工程任务组)推出HTML2.0,并且在逐步的完善过程,不同的组织对于HTML的语法标 记等,都有不同的处理模式,出现百家争鸣的现象。随着发展,W3C 组织代替IETF组织成为了新的HTML标准,后续HTML有了迅速的发展。至1999年,HTML4.01标准的发布,成为了HTML发展非常重要 的一个里程碑,在web中大量使用,沿用至今。
此后,W3C组织发布XHTML1.0,期望以XML的标准来约束HTML更加的规范,对HTML进行了语法非 常严格的规范,但是又没有增加新的标签或者特性。在某种程度上来说,这是好事,规范了HTML语法 的标准。但是,接下来,W3C非(sang)常(xin)大(bing)胆(kuang)的推出了它的XHTML2.0,并且不向前兼 容,以至于甚至不兼容HTML。这就是web的异常灾难了。
2004年,以Opera公司的Lan Hickson发起了在HTML上的扩展和web应用适配的活动,被W3C拒绝。 于是Opera、Apple、Mozilla自发组织WAHTWG组织,开始就HTML的新标准进行自行维护,并依托于web forms2.0和web app 1.0标准,开始研发HTML5的语法标准。反观W3C在XHTML的道路上坎坷不断,终于 在2010年前后,W3C颁布发表停止了XHTML2的继续维护。开始以WAHTWG的研究为基础,开发研发HTML 5语法标准。
发展至今,HTML 5已经被大部分浏览器兼容,并且大量应用于web网站中。如图1-1就是主要版本的 变迁过程。

图1-1
从初期的网络诞生后,已经出现了许多HTML版本,下图1-2就是主要版本发布的时间。

图1-2
在1990年,万维网之父Tim Berners-Lee(图1-3),搭建了全球第一个web站点(http://info.cern.c h/),为了纪念,到目前为止,该站点还可以访问,内容也是当年的那个页面,图1-4。

图1-3

图1-4
1.3 HTML特点
简单灵活
可扩展
平台无关性
二.开发准备工作
2.1环境的安装和配置
任何技术或者编程语言,在开始开发使用的时候,首先都会进行环境的安装和配置,HTML也不例 外,那么HTML的开发需要哪些准备工作呢?
2.1.1开发环境
HTML作为web开发的基石,一直以简单著称,所以开发HTML只需要简单的记事本工具即可,如:EditPlus、sublime、VSCode等等,当然主流的编程IDE绝大多数都是支持HTML的开发的,如:eclipse、IntelliJ IDEA、pycharm等,当然也有专门前端开发的IDE--WebStorm、Hbuilder等,在开发的前期建议使 用记事本工具,以便于练习代码的手感,等基础功打好之后,就可以使用这些IDE开发,提高开发的效 率了。
2.1.2运行环境
HTML是web页面的基石,所以运行环境就是主流的浏览器。建议使用Google公司的Chrome浏览 器。
2.2浏览器的历史
20世纪中后期,互联网已经初具雏形。到20世纪90年代,全球进入互联网时代,浏览器成为人们获 取互联网信息不可或缺的工具。经过数十年发展,浏览器技术已愈发成熟,产品也呈现出多样化态势, 主流的产品包括了微软公司的Internet Explorer、苹果公司的Safari、Mozilla开源社区的Firefox、Opera公 司开发的Opera浏览器以及Google公司推出的Chrome浏览器等。
简单地说,浏览器是一种渲染和呈现网页的软件。互联网在形成之初,浏览器只支持纯文本展示。 随着W3C对Web技术的推进与标准化,现在的浏览器已经可以呈现丰富的多媒体信息,如图像、声音、 视频和Flash动画等。同时通过对脚本语言的支持,实现用户与网页之间的互动,从而大大增强了网络信 息浏览的用户体验。
浏览器的历史要追溯到1990年,那时的浏览器只能显示纯文本。1993年,伊利诺斯州立大学的超级 计算应用国家中心发布了第一个支持图形渲染的浏览器—— Mosaic,从那之后,互联网开始呈爆炸性的 趋势增长,Mosaic浏览器的诞生为图形化的网页设计奠定了基础。
1994年,Netscape公司发布了Navigator浏览器。该浏览器继承了Mosaic建立起来的商业模式,即在 网上免费发布产品,以建立广泛的用户基础。Navigator迅速取代了Mosaic,成为了用户的首选。
不过,这种状态没有持续多长时间。不久,微软看到了互联网的潜力,1995年他们开发了IE(Internet Explorer)浏览器。由于微软将IE与流行的桌面操作系统Windows进行捆绑销售,使得用户无须 安装第三方浏览器,即可方便地进行网页浏览。随着Windows操作系统用户数量不断增多,Internet Explorer的用户群开始持续增长,不断蚕食Netscape公司所占有的浏览器市场,第一次浏览器大战以微 软的IE浏览器大获全胜,网景公司破产结束。
Netscape随后调整了自身战略,开放其源代码,成立了Mozilla,来应对微软的挑战。此举虽然未能 挽回Netscape的市场占有率,但却催生了今天广受欢迎的Firefox浏览器。在Mozilla成立的初期,Mozilla项目吸引了大量开发者,为之贡献代码和智慧,至2002年,它已发展成一个稳定而强大的互联网套件。Mozilla 1.0的出现被视为其里程碑;同年,衍生出Phoenix(后改名Firebird,最后又改为Firefox)。之后 广为人知的浏览器Firefox 1.0终于在2004年正式发布。
另外,开源浏览器引擎WebKit也被许多浏览器产品所使用。WebKit的前身是KDE项目的HTML渲染引 擎(KHTML)和JavaScript执行引擎。苹果公司将WebKit移植到了Mac OS上,并于2003年发布了基于WebKit的Safari浏览器。Google于2008年推出的Chrome浏览器,也采用了WebKit内核。
谷歌的掀起的第二次浏览器大战,微软的IE浏览器失败,谷歌的Chrome浏览器成为了大赢家。到了2010年,随着移动互联网的发展,微软也自己放弃了IE浏览器的开发和维护,使用WebKit内核研发了全 新一代浏览器Edge浏览器,试图重新打造自己的浏览器市场,但是目前来看,成功的概率不高。
2.3几款主要的浏览器
目前浏览器市场份额最高的是谷歌的Chrome浏览器,其次是火狐浏览器(Mozilla Firefox)、微软 的Edge浏览器、微软的IE浏览器、Opera浏览器等。
在浏览器的发展历程中,有几个主流浏览器是必定会被写入互联网发展史的。这些浏览器包括:Mosaic浏览器、网景浏览器(Netscape Navigator)、IE浏览器(Internet Explorer)、Opera浏览器、Mozilla Firefox浏览器、Chrome等。
至于国内的360、搜狗这些双核浏览器,其实质就是使用了Chrome的webkit内核和微软的IE内核的 包装品,方便了普通用户的使用,开发者建议使用谷歌的Chrome浏览器,兼容性很高,同时提供了方 便好用的程序员调试工具。
2.4W3C简介(万维网联盟)
2.4.1W3C的由来
万维网(World Wide Web)是作为欧洲核子研究组织的一个项目发展起来的,在那里 Tim BernersLee 开发出万维网的雏形。Tim Berners-Lee - 万维网的发明人 - 目前是万维网联盟的主任。W3C 在 1994年被创建的目的是,为了完成麻省理工学院(MIT)与欧洲粒子物理研究所(CERN)之间的协同工作, 并得到了美国国防部高级研究计划局(DARPA)和欧洲委员会(European Commission)的支持。
万维网联盟(World Wide Web Consortium,W3C),又称W3C理事会。1994年10月在麻省理工学院 计算机科学实验室成立。建立者是万维网的发明者蒂姆·伯纳斯·李。
万维网联盟是国际最著名的标准化组织。1994年成立后,至今已发布近百项相关万维网的标准,对 万维网发展做出了杰出的贡献。目前,万维网联盟拥有来自全世界40个国家的400多个会员组织,已在 全世界16个地区设立了办事处。2006年4月28日,万维网联盟在中国内地设立首个办事处。
W3C 致力于实现所有的用户都能够对 web 加以利用(不论其文化教育背景、能力、财力以及其身 体残疾)。W3C 同时与其他标准化组织协同工作,比如 Internet 工程工作小组(Internet Engineering Task Force)、无线应用协议(WAP)以及 Unicode 联盟(Unicode Consortium)。
W3C 由美国麻省理工学院计算机科学和人工智能实验室 (MIT CSAIL),总部位于法国的欧洲信息数学 研究联盟 (ERCIM) 和日本的庆应大学(Keio University)联合运作,并且在世界范围内拥有分支办事处。
2.4.2.W3C的贡献
W3C为解决 Web 应用中不同平台、技术和开发者带来的不兼容问题,保障 Web 信息的顺利和完整 流通,万维网联盟制定了一系列标准并督促 Web 应用开发者和内容提供者遵循这些标准。标准的内容 包括使用语言的规范,开发中使用的导则和解释引擎的行为等等。W3C也制定了包括XML和CSS等的众多 影响深远的标准规范。 但是,W3C 制定的 web 标准似乎并非强制而只是推荐标准。因此部分网站仍然 不能完全实现这些标准。特别是使用早期所见即所得网页编辑软件设计的网页往往会包含大量非标准代 码。
W3C 最重要的工作是发展 Web 规范(称为推荐,Recommendations),这些规范描述了 Web 的通 信协议(比如 HTML 和 XHTML)和其他的构建模块。每项 W3C 推荐的发展是通过由会员和受邀专家组 成的工作组来完成的。工作组的经费来自公司和其他组织,并会创建一个工作草案,最后是一份提议推 荐。一般来说,为了获得正式的批准,推荐都会被提交给 W3C 会员和主任。
2.4.3中国W3C大事件
2011年1月11日 ,腾讯公司签约加入万维网联盟(World Wide Web Consortium,W3C),双方达成 战略合作关系,将共同参与包括web App、HTML5等新互联网技术标准的研究和制定,推动中国互联网 产业快速发展。
2011年9月15日消息,百度(纳斯达克证券代码:BIDU)已经加入万维网联盟(W3C)。百度在加 入万维网联盟之后,将能够与全球500家IT和互联网企业联手,共同研究和制定互联网开放平台及无线互 联网技术等相关的国际互联网网络标准。
2013年1月21日,W3C宣布将北京航空航天大学(BUAA)加入其主机构列表中,使其成为全球第四所 具备该机构主机资格的高校以及近15年来的首个全新加入的主要机构。北航成为继麻省理工学院、法国INRIA、日本庆应义塾大学之后的第四所高校主机机构。
2.5HTNL语法
语法结构:HTML 标签。
标签 属性="值">内容标签>
<p>是 HTML 中的段落标签,下面以<p>为例来详细解释标签。
语法格式:HTML 标签,如图2-1所示

图2-1
语法解析:
标签通常是成对出现的,分为开始标签(p)和结束标签(/p),结束标签只是在开始标签前加一个斜 杠“/”。标签可以有属性(align),属性必须有值(center )。 开始标签与结束标签中包含的内容称之为区 域。标签不区分大小写,p和P是相同的。
2.6网页分类
HTML 使用标签编写网页,网页基本上可以分为 2 类。
静态网页 HTML
静态网页是指在不修改网页源文件的情况下,网页无论在何时何地被浏览,都将显示相同的内 容,网页的内容不会发生变化。静态网页文件的扩展名包括 html,htm 等。
动态交互式网页
交互式网页是指用户可以提供给网站信息,网站根据用户提交的信息响应用户的要求。如网上 注册、论坛、调查等等。在这门课的最后部分我们会体验交互式网页,在第二学期将深入学 习。交互式网页文件的扩展名包括 aspx,jsp,php,asp 等。
三.HTML的常用标签
3.1第一个HTML程序
|-- 第一步:创建一个文本文档,命名为xxx.html,名称任意,但是后缀名必须是HTML
|-- 第二步:使用工具打开这个文档,在里面编写如下代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的第一个HTML页面</title>
</head>
<body>
hello HTML,I am shuaigeliu
</body>
</html>运行代码(使用浏览器打开页面),结果如下图3-1:

图3-1
在上面的例子中用到了 基本的5个标签,除了doctype HTML头信息、meta、title标签外,其余的三 个标签构成了 HTML文档的结构,HTML 文档结构包括三个部分,如图3-2所示。

图3-2
HTML标签
html标签表示网页文件的开始,应该把它放在文档的最外层(doctype不算),其他所有的标签都应 该放在<html1>和</html1>之间。
HEAD 标签
head表示头部标签,head>标签中通常放title标签、meta标签、style标签等。所以head标签主要用 来放一下用来定义页面属性的标签。
BODY标签
body表示主体标签,网页上所有要显示的内容都放在这个标签内。
代码演示:HTML文档结构
<!DOCTYPE html>
<html> ①
<head> ②
<title>HTML 的标签</title> ③
</head> ④
<body> ⑤
<!—在这里写注释--> ⑥
我的第一个网页
</body> ⑦
</html> ⑧代码解析:
① html 表示网页的开始。
② head 表示头部的开始。
③ title 表示网页的标题,标题内的文本将显示在浏览器的标题栏。
④ 表示头部结束。
⑤ 表示正文部分的开始。
⑥ <!-- --> 这对标签称为注释标签,<!-- 是注释的开始 -->是注释的开始 --> 是注释的结束。它的作用是提醒自己 或帮助用户了解该文件的内容,所以注释标签不会显示在浏览器中。
⑦ 表示正文部分的结束。
⑧ 表示网页结束。
META标签
网页的标签中除了包含 title 标签外还包括了 meta 标签, meta 标签提供了关于网页的 信息,包括作者、关键字、网页编码、自动刷新等。
<!DOCTYPE html>
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"
charset="UTF-8"/> ①
<title>HTML 简介</title>
</head>
<body>
使用 meta 标签确定编码格式。
</body>
</html>代码解析:
① 这是<meta>标签,标签中的 charset 表示当前网页的编码格式,值 GB2312 表示简体中文编 码,也就是说网页中的文字显示为简体中文,这时就要求操作系统中安装 GB2312 字符集,否则就会显 示乱码,不过中文操作系统中已经安装了。如果在英文操作系统中浏览了 GB2312 编码的网页就会出现 乱码,因为英文操作系统中没有GB2312 字符集。我们在浏览网页时偶尔会遇到网页显示乱码,多数是 因为 META标签中的编码设置不正确。现在一般建议都设置为UTF-8这种Unicode编码。常见的编码见下 表(表3-1)
网页的常用编码有 GB2312、UTF-8、BIG5、GBK:
1. GB2312 是简体中文字符集,主要用于中国大陆和新加坡。
2. UTF -8 可以理解为通用字符集。
3. BIG5 是繁体中文字符集,主要在台湾和香港地区使用。
4. GBK 是 GB2312 的后续标准,添加了更多的汉字和特殊符号。
表3-1
doctype:网页文档声明,用来声明HTML遵循的标准,建议都遵循HTML5这个标准。
网页注释:HTML的标签使用 -- 这个里面的就是注释<!-- 这个里面的就是注释 -->。
3.2常用标签
HTML 中有很多的标签,包括文本标签,段落标签等,下面我们介绍一些常用标签。见下表(表3- 2)。

表3-2
3.2.1strong,b等标签
strong和b标签都是用来加错字体标签,这两个标签显示效果一样,但是其实质使用场景不同的。b标签就是加粗文本,而strong有强调内容的意思,但是一般我们不用关心这个问题,对于我们开发者而 言,效果一致,所以一般都是使用b标签。
em、i标签都是加斜文本的标签,现在我们一般使用i标签加斜问题,em标签有存在强调的意思,现 在随着css3的使用,而慢慢的用来标注css的字体图标。
del标签用来加删除线,u标签用来加下划线。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>粗体 | 斜体 | 下划线</title>
</head>
<body>
<b>粗体</b>
<strong>也是粗体</strong>
<i>斜体</i>
<em>也是斜体</em>
<u>下划线</u>
<del>删除线</del> ①
</body>
</html>代码解析
① b 粗体的开始,</b> 粗体的结束。
i 斜体的开始, </i>斜体的结束。
u 下划线的开始, </u>下划线的结束。
所示的效果如下图(图3-3):

图3-3
3.2.2br、hr标签
br 标签用来换行,hr标签用来做水平分割线
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>换行 | 分割线</title>
</head>
<body>
<!-- HTML中内容不会自动换行的,需要使用br标签完成 -->
第一行<br> ①
第二行
<hr width="800" size="1" noshade > ②
这个是一个分割线
</body>
</html>代码解析:
① br标签表示换行,当浏览器遇到 br 标签时就另起一行来显示 br 后面的文字。
② 水平线标签,可以设置长度和宽度,默认长度100%
运行结果如图3-4:

图3-4
注意:网页源代码中的回车在浏览器中并不表示换行。
3.2.3p标签
p标签表示段落
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>段落</title>
</head>
<body>
<p align="center"> ①
<font color="#FF0000">第一个段落</font> ②
</p>
<p align="left">第二个段落</p>
</body>
</html>
代码解析:
① p标签表示段落,两个相邻的p标签之间会空一行。如图 3-5 所示的效果align是段落的对齐属 性,有三个值“le,“center”,“right”,分别表示居左对齐,居中对齐,居右对齐。p与br有些相似,都表 现出了换行,br换行时行与行之间不空行。
② font标签用来修饰字体,color 属性表示字体的颜色,"#FF0000"是颜色值。

图3-5
注意:网页中的颜色用 # 开头,连接 6 位十六进制数表示,如 #336699。
3.2.4sub、sup、pre、span标签
SUB是下标标签, SUP是上标标签,它们属于文本标签。pre用来原样输出内容。span标签是一个标 准行内标签,一般用来装饰包裹的文本内容,常见于装饰文本。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>常见标签</title>
</head>
<body>
<p>
二的三次方:2<sup>3</sup> <br>
数组a下标为2:a[<sub>2</sub>] <br>
<hr>
<span style="color: purple;font-size: 20px">这个是一个标准的行内标签</span>
<br>
<pre>
静夜思 -- 李白
床前明月光,
疑是地上霜。
举头望明月,
低头思故乡。
</pre>
</p>
</body>
</html>代码运行结果如下图3-6

图3-6
行内标签:指的是如a、span这些标签,这种标签的特点是标签只占据内容部分,不会占据其他部 分,这样的话,标签的内容如果可以在一行中展示,则不会换行,只到沾满一行后换行输出
3.2.5HN、div标签
hn标签指的是h1、 h2、 h3、 h4、 h5、 h6这六个标题标签。主要用来装饰标题。
div标签是一个标准的块标签,主要用来布局。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>常见标签</title>
</head>
<body>
<h1>1 号标题</h1>
<h2>2 号标题</h2>
<h3>3 号标题</h3>
<h4>4 号标题</h4>
<h5>5 号标题</h5>
<h6>6 号标题</h6>
<hr>
<div>这个是一个div</div>
<div>这个是第二个div标签</div>
</body>
</html>运行结果如退3-7:

图3-7
块标签:指的是div、p、hr、hn这些标签,这种标签和行内标签不同,即便是内容不够一行,也会 沾满一行,这样就其他必须换行输出。
3.2.6 HTML5 提供的新标签
HTML5是HTML从传统的web端开始兼容移动互联网的重要标志,h5为HTML提供了大量好用的标 签,如布局使用的三个标签header、section、footer标签;用来播放视频和音频的多媒体标签video、audio标签等,参考表3-3。
标签名称 作用
header 定义页面的顶部(页眉)内容
article 主要是用来表示文章内容的
section 于对网站或者应用程序页面上的内容进行分块
nav 用作页面导航的链接组
aside 当前页面或文章的附属信息部分
footer 上层父级内容区块或是一个根区块的脚注
hgroup hgroup元素是将标题及其子标题进行分组的元素。hgroup 元素通常会将h1~h6 元素进 行分组,譬如一个内容区块的标题及其子元素算一组
address address元素用来在文档中呈现联系信息,包括文档作者或文档维护者的名字、 他们 的网站链接、电子邮件、真实地址、电话号码等
figure 网页上的一块独立元,素在一个figure元素中只能放置一个figcaption元素,表示 该
figure 元素的标题
figcaption figure元素块中的标题
details details元素主要用来列表一些关键的的元素,在它中,我们使用summary元素作为
details 元素的标题,如果我们在details元素中不使用summary元素,则默认出现“显 示 详细信息”。
summary 作为details元素的标题
mark 标注或者高亮一些我们需要的关键字词
progress 表示当前的完成进度情况
meter meter元素有六个属性,value表示值,min表示最小值,max表示最大值,low 表示下 限,high表示上限,optimum表示最佳值
cite 表示作品或文章中的标题
small HTML5中,small元素被重新定义了,small通常标签与正文无关的文字,内嵌 在页面 上,如标注版权信息,网站备案等
canvas 画布标签,用来在页面上画图案
表3-3
3.2.7特殊字符
除了标签外,HTML 中的特殊字符也有重要的作用。例如,要求在浏览器中显示br标签,如果将br标 签直接写在源代码中,浏览器会将解释成换行,而不会显示。特殊字符以 & 开始,以 ; 结束。
常用的特殊字符见图3-8

图3-8
3.3多媒体标签
3.3.1在网页中使用图像
3.3.1.1常见的图片格式
目前在网页中使用的图片主要有 GIF、JPG、PNG、BMP 格式,但以 GIF、PNG 和 JPG 使用居多。GIF 支持动画和背景透明,同时图片通常比较小,但仅支持 256 色以内的图像,因此色彩不够丰富。JPEG 支持 1670 万种颜色,但不支持动画和背景透明。当想要背景透明的时候,一般会使用PNG格式的 图片,所以我们可以根据两者的优缺点来选择图像的格式。
3.3.1.2在网页中插入图片
代码掩饰
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>在网页中插入图片</title>
</head>
<body>
<!--
img标签用来引入图片到页面中
src是一个必须的属性,该属性表示图片的地址
如下面的就是表示在当前文件夹下有个images文件夹,里面有个图片,
名称叫做rose.jpg,这种叫做相对路径寻找法
-->
<img src="images/rose.jpg">
<!-- 当然也可以这样写,和上面一个意思 -->
<img src="./images/rose.jpg">
<!--
这样写表示绝对路径查找,一般很少这样写,因为这个路径只是这台电脑的路径,
换一台电脑就没有这张图片了
-->
<img src="c://images/rose.jpg">
<!-- 如果路径是网络路径也可以滴哦~~ -->
<img
src="http://www.xianoupeng.com/uploadfile/2019/0428/20190428101229423.png">
</body>
</html>运行可以看出图片确实已经出现在了页面上。
3.3.1.3 img标签的常见属性
通过设置图片的属性,可以灵活的控制图片在网页中的显示,图片的常用属性见图3-9:

图3-9
图片的宽和高(width 和 height)**:可以通过width和height属性来跳转图片的宽和高,但是一般 建议根据情况修改一个,防止出现图片被拉升变形。
图片的边框(border): 对插入的图片还可以在周围加上边框。
置 图片与文字的位关系(align):在网页中经常将图文混排,这时要设置图片与文字的位置关系和 文字与图片的距离,如图3-10所示。

图3-10
文字代替图片显示(alt): 当浏览器不能显示所指定的图片,这时可以设置让浏览器显示一段文字 以说明该图 片,来代替图片的显示,这是利用 img 标签的 alt 属性来完成的。
图片标题(title):用来显示描述图片的文字,当鼠标放到图片上时出现,注意:如果alt默认没有 设置,那么alt的值默认就是title的值。
3.3.1.4 资源路径问题:
路径是指一个文件存储的位置,分为相对路径和绝对路径。
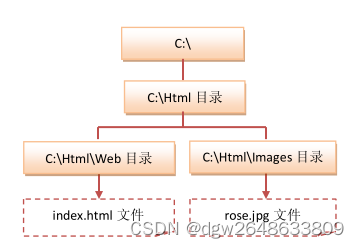
相对路径是指以当前文件所在位置为参考点而建立的路径。假设有如图3-11所示的目录结构

图3-11
从上图可以看出 index.html 文件在 web 目录下,rose.jpg 文件在 images 目录下,而web 与 images目录同在 html 目录下。index.html 文件的源代码如下。
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>在网页中插入图片</title>
</head>
<body>
<p>
<h1>相对路径</h1>
<img src="../images/rose.jpg" alt="这是一朵玫瑰花" title="这是一朵刺手玫瑰花">
</p>
<div>
<h2>绝对路径</h2>
<img src="file:///C:/html/images/rose.jpg" title="这是一朵刺手玫瑰花">
</div>
</body>
</html>
3.3.2 在网页中使用视频和音频
在HTML5之前,要在页面上播放视频或者音频麻烦,因为不同的浏览器对于这个支持不同,所以在h5之后,w3c专门为HTML5提供了两个标签,视频标签video和音频标签audio。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>多媒体标签</title>
</head>
<body>
<video src="img/a.mp4" style="height: 500px; width: 800px;"
controls="controls" autoplay></video>
<!-- 兼容写法 -->
<video>
<source src="img/a.mp4">
<source src="img/a.avi">
</video>
<audio src="img/a.mp3" autoplay controls></audio>
</body>
</html>
需要注意的是video和audio标签都需要书写src属性,表示视频或者音频的文件位置,和img标签一 样使用即可。
需要注意的是controls和autoplay属性,在HTML中以后会有大量这种键和值一致的属性,这种属性 在h5的标准下都可以直接写名称即可,如上面代码。
controls 表示显示播放器的组件,一般视频肯定要显示的,音频根据情况,如果是背景音乐的话, 就不用显示。
autoplay 表示自动播放,只要支持h5标准的浏览器都支持这个属性。
注意: 因为用户体验度问题,Safari 在 2017 年的 11 版本也宣布禁掉带有声音的多媒体自动播放功 能,紧接着在 2018 年 4 月份发布的 Chrome 66 也正式关掉了声音自动播放,也就是说在浏览器也失效。
解决方案:
第一种:用户自己开启:在chrome 浏览器中输入:chrome://flags,搜索“Autoplay policy”,默认 为“Default”,修改为 “No user gesture is required” 就可以,但是现在高版本已经没有这个选项了。
第二种:也是终极版,淘宝这些视频网站都是使用这种方案,视频因为自动播放,体验度特别差, 所以被禁用了,那么我们可以让视频播客,但是将声音禁止掉,这样用户如果想观看视频,就自己打开 声音,提高用户体验度,添加muted静音播放属性。

第三种:当然官方建议使用js调用play方法最好。
/**
video.play()返回一个promise,未禁止则resolve,禁止则reject
**/
let video = document.getElementById("video");
let audio = document.getElementById("audio");
let videoPlay = video.play();
let audioPlay = audio.play();
videoPlay.then(()=>{
console.log('可以自动播放');
}).catch((err)=>{
console.log("不允许自动播放");
//视频元素可以选择静音后再播放,提示用户打开声音
video.muted=true;
video.play();
//也可以在用户交互后调用.play()
// ...
});
audioPlay.then(()=>{
console.log('可以自动播放');
}).catch((err)=>{
console.log(err);
console.log("不允许自动播放");
//音频元素只在用户交互后调用.play(),
// ...
});
3.4 表格标签
3.4.1 在网页中使用表格
表格在网页制作中主要的作用是用来描述具有二维结构的数据。包括的标签有table、thead、
tbody、tfoot、tr、td。
<table width="300" border="1"> ①
<thead> ②
<tr> ③
<td>this text is in the thead.</td>
④
</tr>
</thead>
<tbody> ⑤
<tr>
<td>this text is in the tbody.</td>
</tr>
</tbody>
<tfoot> ⑥
<tr>
<td>this text is in the table footer.</td>
</tr>
</tfoot>
</table>代码解析:
① table标签用于定义一个表格。一个表格必须包含至少一个横行组,每一个横行组被分成三个部 分:头、主干、尾。头和尾是可选的。thead元素定义头,tfoot元素定义尾,tbody元素则定义主干。
② thead标签元素定义头。
③ tr>标签用于定义一行。
④ td>标签用于定义一列。td 也叫做单元格,必须放在tr中。
⑤ tbody元素则定义主干。
⑥ tfoot元素定义尾。
运行效果如图3-12所示。

图3-12
3.4.2Table 的属性
3.4.2.1 表格的边框
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>表格的边框</title>
</head>
<body>
<table width="200" border="1">
<tr>
<td> </td>
<td> </td>
</tr>
</table>
</body>
</html>border="n",n 是一个数字,单位是像素, 当 n = 0 时表示表格没有边框,当 n >0 时表示表
格有边 框,边框的宽度是 n 像素,注意n必须为整数!!运行效果如图3-13所示:

图3-13
3.4.2.2 表格的宽和高
width 属性表示表格的宽度,height 属性表示表格的高度。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>表格的宽和高</title>
</head>
<body>
<table width="200" height="100" border="1">
<tr>
<td> </td>
<td> </td>
</tr>
</table>
</body>
</html>width=n 或 m% height=n 或 m%,n 代表一个数值,单位为像素(px),m 代表 0-100 的数,
即 0%-100%,这个百分比是相对于表格所在的容器的百分比。运行结果如图3-14所示,表格的宽
度是 200px ,高度是 100px。

图3-14
3.4.2.3 表格的对齐
align属性表示表格的对齐方式,主要用le、center、right这些值,表示左对齐、居中对齐、右对齐 等。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>表格的宽和高</title>
</head>
<body>
<table width="200" height="100" border="1" align="center">
<tr>
<td> </td>
<td> </td>
</tr>
</table>
</body>
</html>align 表示表格在水平方向上的对齐方式,有三个值 le、center、right,分别表示居左对齐、居中 对齐和居右对齐,省略 align 时是居左对齐。这个例子中align="center",是居中对齐,如图3-15所示:

图3-15
3.4.2.4 表格的背景
gcolor 属性表示表格的背景颜色,Background 属性表示表格的背景图像。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>表格的宽和高</title>
</head>
<body>
<table width="200" background="bg.jpg" bgcolor="#CCCCCC">
<tr>
<td> </td>
<td> </td>
</tr>
</table>
</body>
</html>bgcolor 表示背景色,background 表示背景图像,当两者同时使用时背景图像会遮住背景
色,Background 的背景图像会平铺整个表格,类似于 Body 的背景图像效果,背景图像的路径建
议使用相对 路径。
3.4.2.5 表格的填充和边距
cellpadding 表示表格的边距,cellspacing 表示表格的间距。边距是指单元格内的元素距离单元格边 缘的距离,间距是指单元格与单元格之间的距离。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>表格的宽和高</title>
</head>
<body>
<table width="300" border="1" cellpadding="10" cellspacing="10"> ①
<tr>
<td>第一行第一列</td>
<td>第一行第二列</td>
</tr>
<tr>
<td>第二行第一列</td>
<td>第二行第二列</td>
</tr>
</table>
</body>
</html>cellpadding="10" 表示边距为 10 px,cellspacing="10"表示间距为 10 px,如果不设置
cellpadding 和 cellspacing ,它们的默认值是 2px。运行结果如图3-16。

图3-16
3.4.3 表格的tr标签
tr标签表示的表格的行,我们可以给行设置高度(height)和背景色(bgcolor)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>表格的行高和背景色</title>
</head>
<body>
<table width="300" border="1">
<tr height="30" bgcolor="#CCCCCC">
<td> </td>
<td> </td>
</tr>
<tr height="40" bgcolor="#999999">
<td> </td>
<td> </td>
</tr>
<tr height="50" bgcolor="#666666">
<td> </td>
<td> </td>
</tr>
</table>
</body>
</html>height="n" 表示行的高度,单位是像素。当设置行高时这一行的所有列都与行高相同。
bgcolor="颜 色值"表示这一行的背景色。本例中第一行的高度是 30px,背景色是"#CCCCCC",第
二行的高度是 40px , 背景色是"#999999",第三行的高度是 50px,背景色是"#666666",如图3-
17所示:

图3-17
3.4.4 表格的td标签
td标签表示的表格的单元格(也就是列),我们可以给列设置宽和高(width 和 height)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>单元格的宽和高</title>
</head>
<body>
<table width="300" border="1" cellpadding="2" cellspacing="2"
bgcolor="#CCCCCC" >
<tr height="20">
<td width="100" height="20"> </td>
<td width="100" height="30"> </td>
<td width="100" height="40"> </td>
</tr>
</table>
</body>
</html>如果行设置了高度,行中的列也设置了高度,那么行的实际高度是行和列中高度最高的。这
个例子 中行的高度是第三个单元格设置的 40px。
表格的总宽度设置为 300px,每一列的宽度设置为 100px,那么三列之和与表格总宽度是否
相等 呢?如图 8 所示,在 Dreamweaver 中显示表格的宽度数据,每一列设置的值均为 100px,
而实际上第一 列和第二列的宽度是 90px,第三列的实际宽度是 92px。这是因为表格设置了
border="1" cellpadding="2" cellspacing="2"属性,他们占用了表格的一部分宽度。
3.4.5 表格的嵌套
表格的嵌套是指将一个表格放在另外一个表格的单元格中。可以用来布局,是早期DIV+CSS
页面布 局出现前最重要的布局方式之一,现在很少用于布局,也不建议用表格布局。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>表格的嵌套</title>
</head>
<body>
<table width="300" border="1">
<tr>
<td> </td>
<td>
<table width="100" border="1" align="center">
<tr>
<td> </td>
<td> </td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>① 第一个表格是一行两列,第二个表格也是一行两列。在第一个表格的第一行的第二列中嵌
套了 第二个表格,如图3-18所示:

图3-18
3.4.6 表格的合并
3.4.6.1 单元格跨行
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>单元格跨行</title>
</head>
<body>
<table width="300" border="1">
<tr>
<td rowspan="2"> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
</table>
</body>
</html>rowspan="n" 中 n 是一个整数,表示这个单元格在垂直方向跨的行数。运行的结果如图3-19所示:

图3-19
3.4.6.2 单元格跨列
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>单元格跨行</title>
</head>
<body>
<table width="300" border="1">
<tr>
<td colspan="2" align="center">1001 班平均成绩</td>
</tr>
<tr>
<td align="center">笔试</td>
<td align="center">机试</td>
</tr>
<tr>
<td align="center">68</td>
<td align="center">72</td>
</tr>
</table>
</body>
</html>rowspan="n" 中 n 是一个整数,表示这个单元格在垂直方向跨的行数。运行的结果如图3-19
所示, 主要属性参考表3-4:

图3-19
属性名 属性值 功能
width 数字(单位像素) 单元格的高度
height 数字(单位像素) 单元格宽度
alignle lenft center right(左中右) 单元格水平对齐方式
valign top middle buttom(上中下) 单元格垂直对齐方式
bgcolor 颜色 单元格的背景色
rowspan 数字 垂直方向跨行
colspan 数字 水平方向跨列
表3-4
3.5 超链接标签
HTML 文件最重要的应用之一就是超链接,通过网页上提供的超链接功能,用户可以链接到
网络上 的其他网页。如果没有超链接,就只能在浏览器地址栏中输入各个网页的网址,这是一件
很麻烦的事。 实现超链接的标签是a。
3.5.1 文字超链接
现在来做一个例子,在这个例子中要创建 2 个文件,分别是 first.html 和 second.html,实现
从 first.html 链接到 second.htm。在 工作目录下创建一个网页文件,命名为 first.html,代码如下。
代码演示:first.html
<!DOCTYPE html>
<html >
<head>
<meta charset="utf-8" />
<title>超链接</title>
</head>
<body>
这是第一个文件,
点击<a href="second.html" target="_blank">这里</a>转到第二个文件。
</body>
</html>a标签实现了超链接,href 属性用来明确链接的目标文件,target 属性用来明确目标文件的打
开方 式,target="_blank"时表示在新窗口中打开目标文件,省略时表示在原窗口中打开目标文件。
运行后显 示如图 3-20 所示的效果,当用鼠标点击“这里”时网页转到了目标文件 second.html 运
行,实现了超链 接。

代码演示:second.html
<!DOCTYPE html>
<html >
<head>
<meta charset="utf-8" />
<title>超链接</title>
</head>
<body>
这是第二个文件。
</body>
</html>注意:target属性,默认target默认值为self,表示当前选项卡打开页面,如果修改为_blank,
表示使 用新的窗口打开页面。
3.5.2 锚链接
在制作网页时可能会遇到网页内容过长的情况,这样用户浏览起来就不太方便。要解决这个
问题可 以在网页的上部创建一个导航,利用导航直接链接到下面定义好的锚点。 和淘宝这些网络
的楼层效果类似,就是让页面定位到需要的地方,注意在链接的href属性上加“#id”,之后在需要停
止的位置的标签上设置对应的id即可。
3.5.3 图片超链接
代码演示:
<!DOCTYPE html>
<html >
<head>
<meta charset="utf-8" />
<title>超链接</title>
</head>
<body>
<a href="rose.html">
<img src="images/rose.jpg" width="200" height="150" border="0">
</a>
</body>
</html>① 为图片添加超链接只要将图片源码写在超链接标签a中,当鼠标点击图片时会打开
“rose.html”文 件。
3.5.4 热区超链接
有些时候希望一个图片能添加多个链接,这时要将图片分割出多个链接区域,每一个区域叫
一个热 区,每一个热区都可以实现一个链接。
<!DOCTYPE html>
<html >
<head>
<meta charset="utf-8" />
<title>超链接</title>
</head>
<body>
<img src="images/china.jpg" usemap="#Map">
<map name="Map">
<area shape="rect" coords="456,251,485,319" href="shaanxi.html">
<area shape="circle" coords="402,299,23" href="shanxi.html">
<area shape="poly" coords="400,365,446,268,446,381" href="ningxia.html">
</map>
</body>
</html>热区的制作主要靠的是map标签和area标签。map标签用于在图片上划定区域,把这个区域称
作地 图,map的 name 属性是地图的名称。area标签可以理解为一个具体的区域,它被包含在
map中。图片 通过map的名称引用area的区域,并为每一个area设置超链接。
注意:热区的形状有三种,rect(矩形)、circle(圆形)、poly (多边形)。
3.6 列表标签
现在的一个商业级别的页面,一般都是数据呈现分组出现,这样的数据都是以列表组的形式
出现 (显得页面整齐),所以在页面上,列表标签是出现频率较高的标签。列表标签主要用三种--
有序、无 序、数据列表
3.6.1 有序列表 - ol
有序列表使用 标签,数据是呈现为有顺序的。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>有序列表</title>
</head>
<body>
<ol type="1" start="1" reversed>
<li>软件开发概论</li>
<li>数据库技术基础</li>
<li>控制台开发</li>
<li>WEB 网页编程</li>
<li>图形界面开发</li>
</ol>
</body>
</html>type 和start属性可以没有,默认是1,start是设置序号的种类, 控制开始序号的位置。有序列
表序号种类共有三种,见下表3-5:

表3-5
运行结果如图3-21。

图3-21
3.6.2 无序列表 - ul
无序列表使用ul标签。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>有序列表</title>
</head>
<body>
<ul type="circle">
<li>软件开发概论</li>
<li>数据库技术基础</li>
<li>控制台开发</li>
<li>WEB 网页编程</li>
<li>图形界面开发</li>
</ul>
</body>
</html>type 属性设置序号的种类, 无序列表序号种类有三种,见下表3-6:

注意:在真正的编程中,我们很少使用ul提供的type类型,我们会使用css去掉默认样式,由
我 们自己添加,这样页面好看很多。运行结果如图3-22

图3-22
3.6.3 数据列表 - dl
数据列表主要用来描述存在标题的列表组
<!-- 数据列表标签,主要显示有标题的数据 -->
<dl>
<!-- dt是标题 -->
<dt>这个是标题</dt>
<!-- dd是数据标签 -->
<dd>这个是内容1</dd>
<dd>这个是内容1</dd>
<dd>这个是内容1</dd>
<dd>这个是内容1</dd>
<dd>这个是内容1</dd>
<dd>这个是内容1</dd>
<dd>这个是内容1</dd>
<dd>这个是内容1</dd>
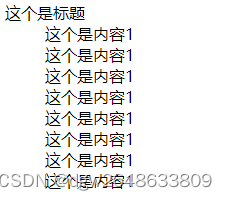
</dl>运行效果如下图3-23:

图3-23
当然HTML5的时候,优化了这个标签组,允许在一个dl标签中,存在多个dt组。
<dl>
<dt>地方新闻</dt>
<dd>地方新闻1</dd>
<dd>地方新闻2</dd>
<dd>地方新闻3</dd>
<dt>国内新闻</dt>
<dd>国内新闻2</dd>
<dd>国内新闻3</dd>
<dd>国内新闻4</dd>
<dt>国际新闻</dt>
<dd>国际新闻1</dd>
<dd>国际新闻2</dd>
<dd>国际新闻3</dd>
</dl>3.7 表单标签
之前学习的所有标签都是用来展示数据的,但是我们页面有时候也需要和后端程序进行交
互, 这样就需要一些能够交互的标签,常见可以交互的标签有我们之前学习的a标签,当然最主要
的交 互标签则是表单标签。表单是网页制作中非常重要的内容,用户通过表单可以在网页中录入
数据, 例如登录,注册用户等。
3.7.1 表单标签form
表单是用form标签来定义的。
name="表单名称" method="表单提交方式" action="处理表单的文件">
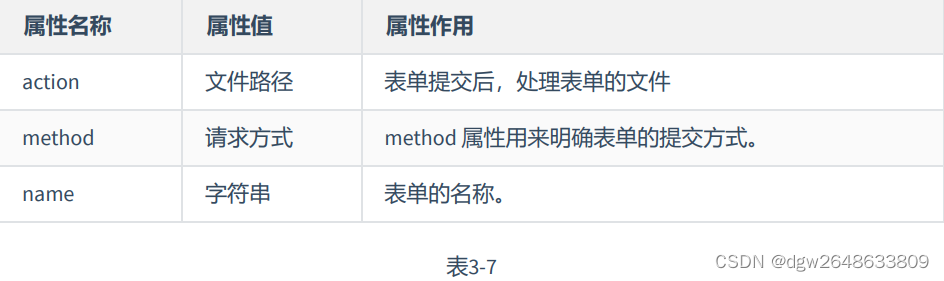
form标签类似于一个容器标签,3 个重要的属性,见下表3-7:

注意:method 属性设置为 get 时,传递的数据量受到浏览器种类和版本的限制。
3.7.2 表单元素
表单的元素(如文本框、密码框等)由三种标签构成,input、 textarea、 select,它们都要
包 含在form标签中才有效(当然HTML5扩展了一个button标签)。
3.7.2.1 input标签
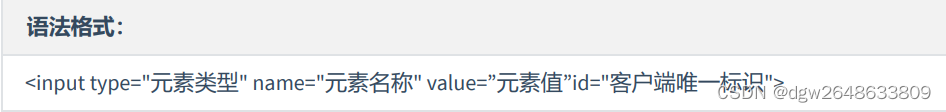
input表单元素的语法格式如下:

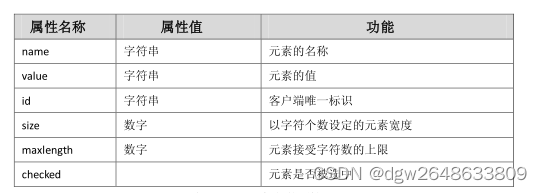
input表示表单元素,type 是非常重要的属性,type 不同的值表现为不同的元素类型,详见下
图3-24。input标签的其它属性见图3-25。

图3-24

图3-25
注意:在HTML5中,input标签中type属性增加了好多类型,如email、url、color、time等等
<label for="usename">用户名称:</label>
<input type="text" id="usename" name="usename" value="liujianhong" readonly/><br
/>
<input type="text" name="usename1" value="liujianhong" disabled /><br />
用户密码:<input type="password" name="password" required autofocus /><br>
用户性别:<input type="radio" value="男" name="gender" checked />男
<input type="radio" value="女" name="gender"/>女<br />
您的爱好:
<input type="checkbox" value="football" name="fav" />足球
<input type="checkbox" value="篮球" name="fav" />篮球
<input type="checkbox" value="LOL" name="fav" />LOL
<input type="checkbox" value="韩剧" name="fav" />韩剧
<input type="checkbox" value="王者荣耀" name="fav" />王者荣耀
<br />
邮箱:
<input type="email" name="email" placeholder="请输入您的邮箱" /><br>
用户头像:<input type="file" name="avatar" id="avatar" /><br>
<input type="hidden" name="id" value="12"/><br />3.7.2.2 select标签
select元素主要是表单的下拉选择框。
<select name="元素名称" multiple="multiple">
<option value=”值" selected>选项 1</option>
<option value=”值" >选项 2</option>
<option value=”值" >选项 3</option>
<option value=”值" >选项 4</option>
…
</select>h5的标准下,如果没有value则,默认就是内容的值,参考表3-8。

注意:当select标签设置 multiple属性时,select以列表形式显示,当select标签不设置
multiple属性时,以下拉框形式显示。列表框在选择时按住键盘的ctrl或shi键可以实现多选,而下拉
框只 能单选。
3.7.2.3 textarea标签
textarea 表示也是表单标签的三大核心元素之一。
<textarea name="元素名称 " cols="文本框宽度" rows="文本框高度" >
内容
</textarea>主要属性参考表3-9

3.7.2.4 综合案例
显示案例如下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<title>form表单</title>
</head>
<body>
<!--
form表单元素本质就是提交数据到web服务器
所有的form必须包裹在form标签中
action 属性表示需要提交的服务器的url
method 属性默认是get,表示http请求的提交方式,常见的有get、post
在http1.1的标准下,有8中提交方式
get、post、delete、put、head、options、trace、connect
get和post请求的区别?
1、http协议规定上不同
2、安全性:get请求的安全性很差,将参数裸露到url中
post求求安全较高
3、数据量 2k 没有
文件上传:
post
entype enctype="multipart/form-data"
表单元素有三大类
input 文本框
select 选择框
textarea 文本域
-->
<h1>用户注册</h1>
<form action="#" method="post" enctype="multipart/form-data">
<label for="usename">用户名称:</label>
<input type="text" id="usename" name="usename"
value="liujianhong" readonly/>
<br />
<input type="text" name="usename1" value="liujianhong" disabled />
<br />
用户密码:<input type="password" name="password" required autofocus />
<br />
用户性别:<input type="radio" value="男" name="gender" checked />男
<input type="radio" value="女" name="gender"/>女
<br />
您的爱好:
<input type="checkbox" value="football" name="fav" />足球
<input type="checkbox" value="篮球" name="fav" />篮球
<input type="checkbox" value="LOL" name="fav" />LOL
<input type="checkbox" value="韩剧" name="fav" />韩剧
<input type="checkbox" value="王者荣耀" name="fav" />王者荣耀
<br />
邮箱:<input type="email" name="email" placeholder="请输入您的邮箱" />
<br />
用户头像:<input type="file" name="avatar" id="avatar" />
<br />
<input type="hidden" name="id" value="12"/><br />
您的家庭住址是:
<select name="address">
<option value="-1">请选择您的家庭地址</option>
<option value="郑州">郑州</option>
<option value="兰州" selected>兰州</option>
<option value="杭州">杭州</option>
<option value="苏州">苏州</option>
</select>
<br />
您的建议或者意见:<br />
<!--row 行 column 列-->
<textarea name="comment" rows="10" cols="30"
placeholder="您的建议或者意见"></textarea>
<br />
<!-- h5提供了新标签,扩充的input的类型 -->
<input type="number" name="" id="" value="" max="200" min="1"/>
<!--<input type="button" name="" id="" value="点击一下吧" />-->
<input type="color" name="" id="" value="" />
<input type="date" name="" id="" value="" />
<input type="datetime-local" name="" id="" value="" />
<input type="time" name="" id="" value="" />
<input type="url" name="" id="" value="" />
<input type="range" name="" id="" value="" />
<!-- h5提供了新标签,用来提交表单的 -->
<!-- <button>注册</button>-->
<input type="submit" value="注册用户" />
<!-- <input type="reset" value="重置数据" /> -->
<!-- <input type="image" src="img/exit.jpg"/> -->
</form>
</body>
</html>3.8 HTML部分的总结作业:
作业1:自己可以参考上面代码,尝试着练习完成,如下界面

要求:
1. 用户名为文本框,名称为 UserName,长度为 15,最大字符数为 20。
2. 密码为密码框,名称为 UserPass,长度为 15,最大字符数为 20。
3. 性别为两个单选按钮,名称为 sex,值分别为男和女,男默认选中。
4. 爱好是三个多选按钮,名称为 like,值分别为写作、听音乐、体育。
5. 省份为下拉框,名称为 province,选项的键-值对为 Key:陕西省,value:shaanxi ;Key:山 西省,value:shanx;陕西省默认选中。
6. 自我介绍为多行文本框,名称为 intro,宽 25,高 5,默认值为“这个家伙什么也没留 下”。
7. 提交按钮,名称为“send”,标签为“提交”。
8. 重置按钮,名称为“reset”,标签为“重置”。
9. 参照图使用表格定位表单。
作业2:完成如下转转页面

作业3:李白诗词

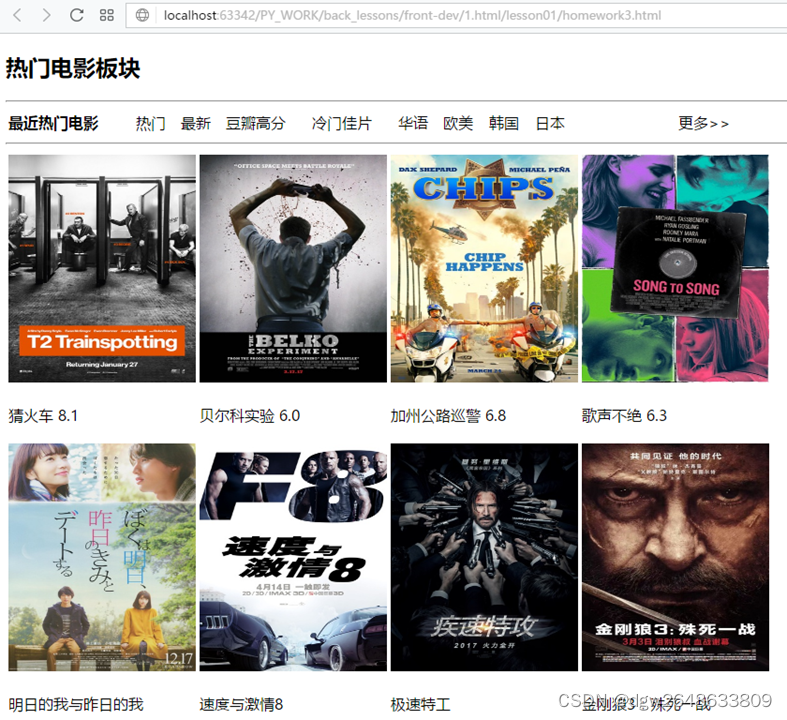
作业4:豆瓣电影