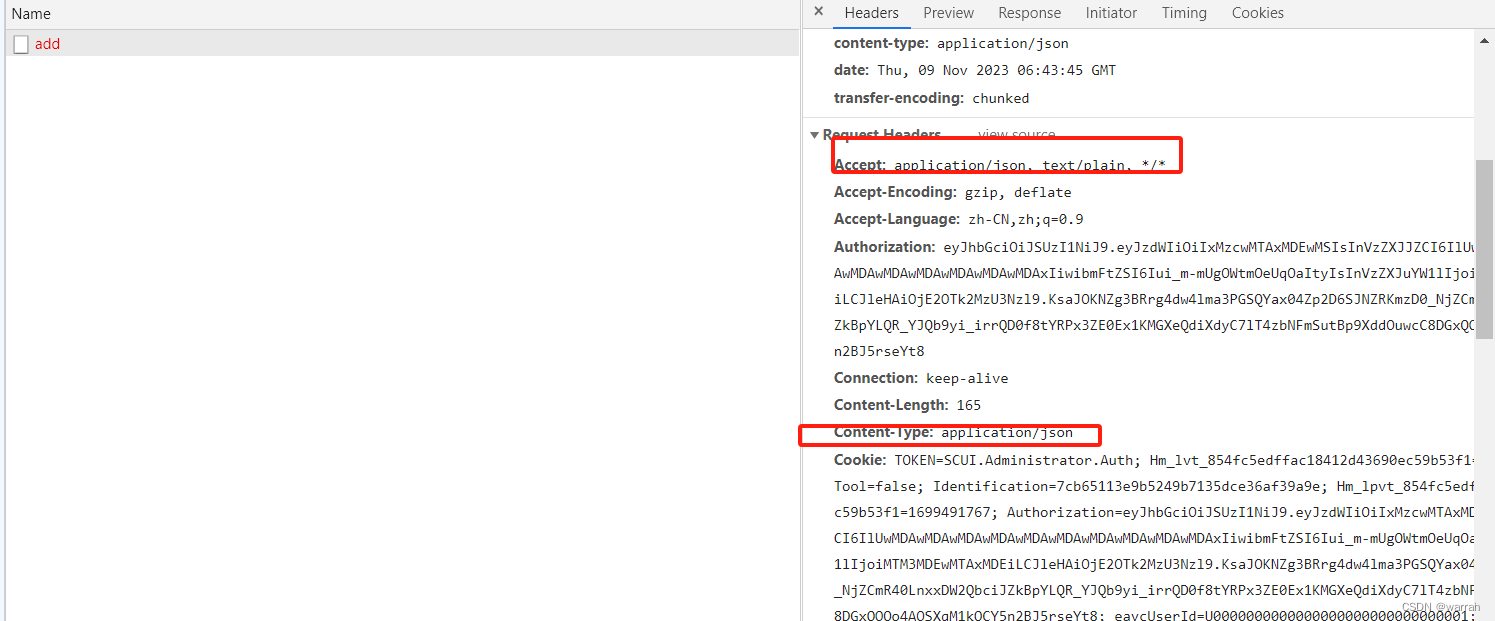
本来不想记录,但是实在没有办法,因为总是会出现post请求,后台接收不到数据的情况,还是记录一下如何的解决的比较好。
但是我使用export const addPsiPurOrder = data => request.post('/psi/psiPurOrder/add', data);
下面是封装的代码。后台接收不到数据.

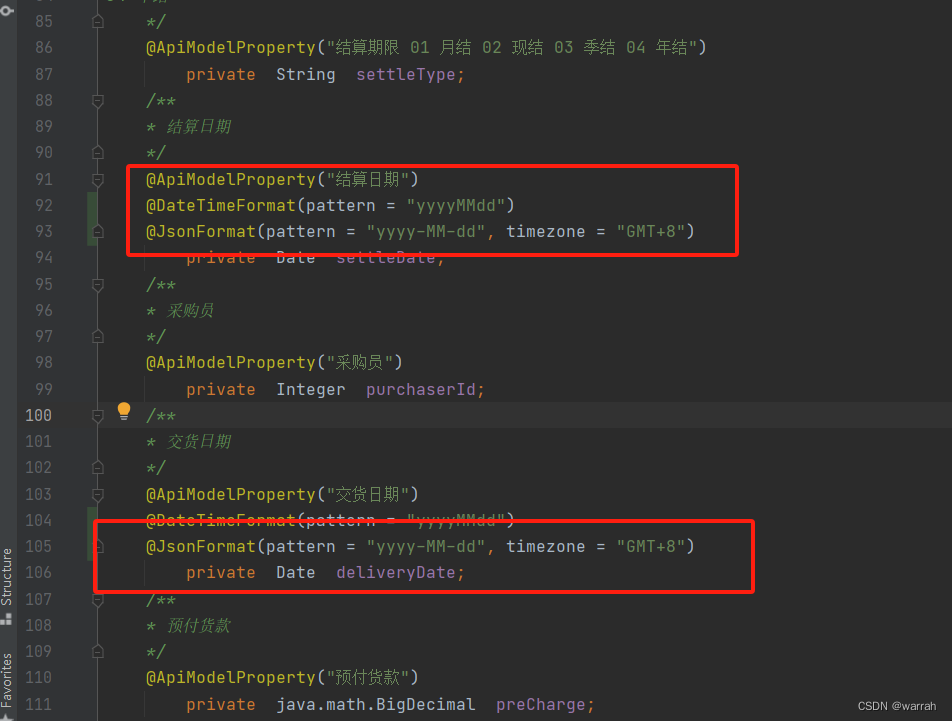
出现问题的主要原因是java对象中如果有日期字段,且这些字段从前台传给后端,一定要加上下面的字段。需要加上下面的配置,

import axios, { AxiosRequestConfig, AxiosInstance } from 'axios'
import { baseURL } from '@/config/domain'
import { TokenName } from '@/config/const'
import { useAppStoreWithOut } from '@/store'
import { usePermission } from '@/hooks'
import router from '@/router'
import { localMng } from '@/utils/storage-mng'
class Request {
private baseConfig: AxiosRequestConfig = {
baseURL,
headers: {
'Group':'xxxx',
'Tenat':'yyyy',
'source': 'zzzz',
},
timeout: 10000,
}
private instance: AxiosInstance = axios.create(this.baseConfig)
public constructor() {
const token = localMng.getItem(TokenName)
if (token) {
this.setHeader({
Authorization: token,
})
} else {
this.initInstance()
}
}
private initInstance() {
this.instance = axios.create(this.baseConfig)
this.setReqInterceptors()
this.setResInterceptors()
}
// 请求拦截器
private setReqInterceptors = () => {
this.instance.interceptors.request.use(
config => {
// const { checkApiPermission } = usePermission()
config.cancelToken = new axios.CancelToken(function executor(c) {
// if (!checkApiPermission(config.url)) {
// c(config.url + '没有权限')
// router.push('/error/forbidden')
// }
})
// console.log(`%c++++++ 开始请求:${config.url} ++++++`, 'color:green')
// console.log(config.data)
// console.log(`%c++++++ end ++++++`, 'color:green')
return config
},
err => {
window.$message.error('请求失败')
return Promise.reject(err)
}
)
}
// 响应拦截器
private setResInterceptors = () => {
this.instance.interceptors.response.use(
res => {
let { success, code, body, msg } = res.data
if(success || (!code || code == 200 || code == '0000')){ code = 200 }
switch (code*1) {
case 200:
console.log(res.data,'res');
return Promise.resolve(body || res.data)
case 40301:
window.$message.warning(msg || '无权限')
const appStore = useAppStoreWithOut()
appStore.logout()
return Promise.reject(res.data)
default:
window.$message.error(msg || '响应失败')
return Promise.reject(res.data)
}
},
err => {
if (!axios.isCancel(err)) {
window.$message.error('响应失败')
}
return Promise.reject(err)
}
)
}
// 设置请求头
public setHeader = (headers: any) => {
this.baseConfig.headers = { ...this.baseConfig.headers, ...headers }
this.initInstance()
}
// get请求
public get = (url: string, data = {}, config: AxiosRequestConfig<any> = {}): Promise<any> =>
this.instance({ url, method: 'get', params: data, ...config })
// post请求
public post = (url: string, data = {}, config: AxiosRequestConfig<any> = {}): Promise<any> =>{
console.log({...config})
return this.instance({ url, method: 'post', data, ...config });
}
public postForm = (url: string, data = {} , config: AxiosRequestConfig<any> = {}): Promise<any> => {
config.headers = {...this.baseConfig.headers,'Content-Type': "multipart/form-data"}
return this.instance({ url, method: 'post', data, ...config })
}
public postJson = (url: string, data = {} , config: AxiosRequestConfig<any> = {}): Promise<any> =>
axios({
...this.baseConfig,
headers:{
...this.baseConfig.headers,
'Content-Type': "application/json;charset=utf-8"
},
url,
method: 'post',
data,
...config,
})
// 不经过统一的axios实例的post请求
public postOnlyFile = (url: string, data = {} , config: AxiosRequestConfig<any> = {}): Promise<any> =>
axios({
...this.baseConfig,
headers:{
...this.baseConfig.headers,
'Content-Type': "application/x-www-form-urlencoded"
},
url,
method: 'post',
data,
...config,
})
// put请求
public put = (url: string, data = {}, config: AxiosRequestConfig<any> = {}): Promise<any> =>
this.instance({ url, method: 'put', data, ...config })
// 不经过统一的axios实例的get请求
public postOnly = (url: string, data = {}, config: AxiosRequestConfig<any> = {}): Promise<any> =>
axios({
...this.baseConfig,
url,
method: 'post',
data,
...config,
})
public getOnlyFile = (url: string, data = {} , config: AxiosRequestConfig<any> = {}): Promise<any> =>
axios({
...this.baseConfig,
url,
method: 'get',
responseType:'blob',
params: data,
...config,
})
public getOnly = (url: string, data = {}, headers , config: AxiosRequestConfig<any> = {}): Promise<any> =>
axios({
...this.baseConfig,
headers:{
...this.baseConfig.headers,
...headers,
},
// this.baseConfig.headers:{ ...this.baseConfig.headers, ...headers },
url,
method: 'get',
params: data,
...config,
})
// delete请求
public deleteBody = (url: string, data = {}, config: AxiosRequestConfig<any> = {}): Promise<any> =>
this.instance({ url, method: 'delete', data, ...config })
public deleteParam = (url: string, data = {}, config: AxiosRequestConfig<any> = {}): Promise<any> =>
this.instance({ url, method: 'delete', params: data, ...config })
}
export default new Request()