一 使用离线iconfont
首先需要生成图所有图标对应的js文件。如下图所示,将生成的js代码复制,在项目中创建一个js文件,将代码粘贴进去。这里我将js文件放在了src/assets/iconfont下面


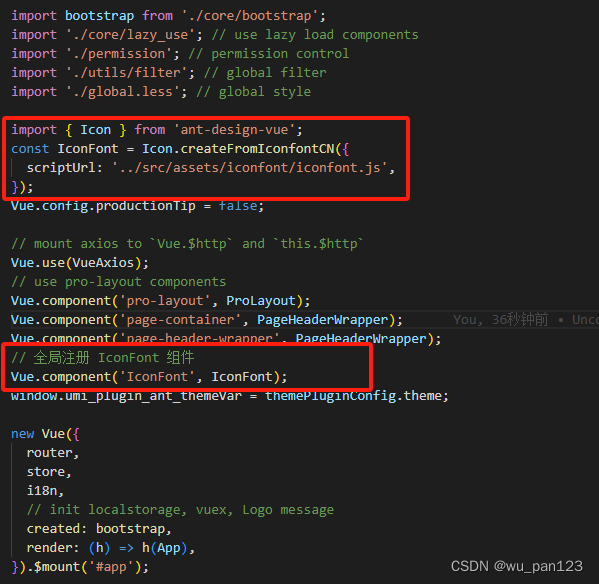
然后,在main.js中引入文件,并进行全局组件注册。在main.js中添加下面代码
import { Icon } from 'ant-design-vue';
const IconFont = Icon.createFromIconfontCN({
scriptUrl: '../src/assets/iconfont/iconfont.js',
});
// 全局注册 IconFont 组件
Vue.component('IconFont', IconFont);

1.1 在页面中使用
在适当的位置添加下面代码
<icon-font type="icon-Navigation_Home" />
其中,type的值为在iconfont图标库相应图标点击“复制代码”的值

这样图标就能在页面中显示了

1.2 在导航栏中使用
1.2.1 方案1使用iconfont.js
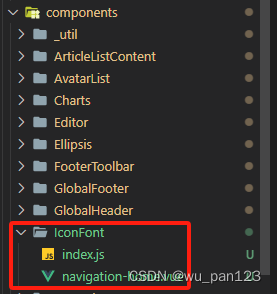
在项目components文件夹下创建IconFont(或者自己喜欢的名称)文件夹,在文件夹下创建index.js(用于统一向外暴露组件)和每个图标对应的vue组件文件

在index.js中向外统一暴露图标组件
import home from './navigation-home.vue';
export {
home,
};
在vue组件文件中设计图标组件(其他图标做类似操作)
<template>
<icon-font type="icon-Navigation_Home" />
</template>
<script>
export default {
// 组件名称
name: 'NavigationHome',
};
</script>
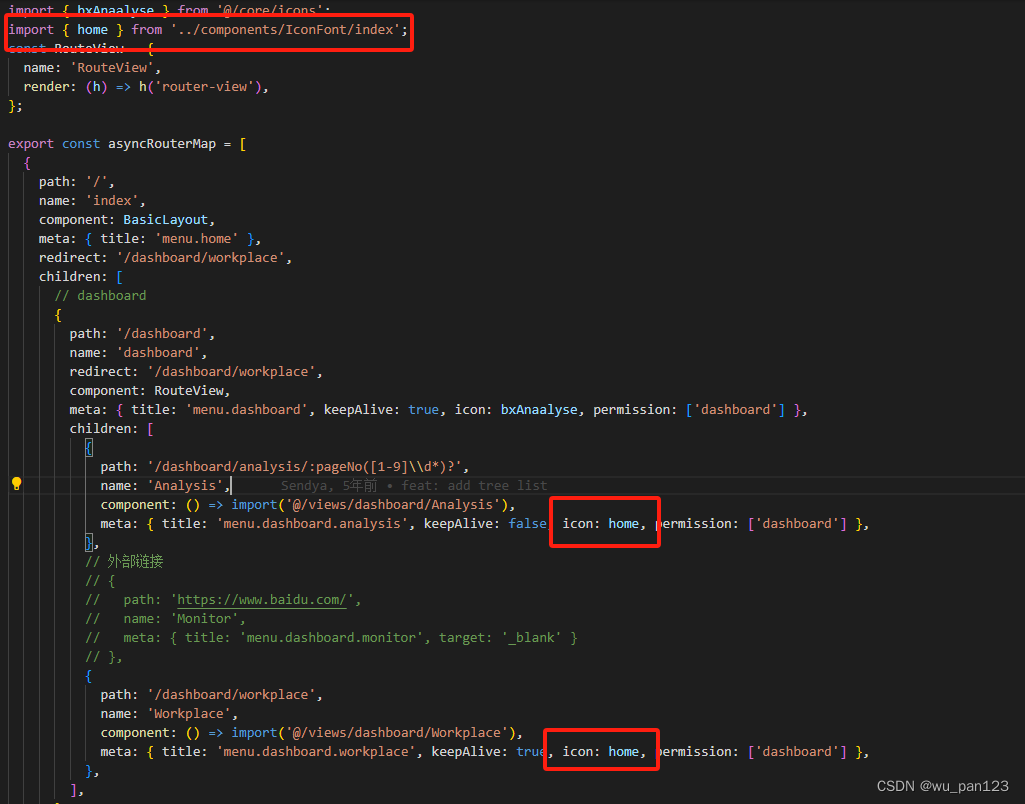
在项目config/router.config.js文件中引入图标组件,并使用
import { home } from '../components/IconFont/index';
{
path: '/dashboard/analysis/:pageNo([1-9]\\d*)?',
name: 'Analysis',
component: () => import('@/views/dashboard/Analysis'),
meta: { title: 'menu.dashboard.analysis', keepAlive: false, icon: home, permission: ['dashboard'] },
},
{
path: '/dashboard/workplace',
name: 'Workplace',
component: () => import('@/views/dashboard/Workplace'),
meta: { title: 'menu.dashboard.workplace', keepAlive: true, icon: home, permission: ['dashboard'] },
},

这样导航栏图标就能显示我们定义的图标了

1.2.2 方案2 使用svg文件
下载图标文件

将文件放在项目中,我放在了src/assets/icons下面

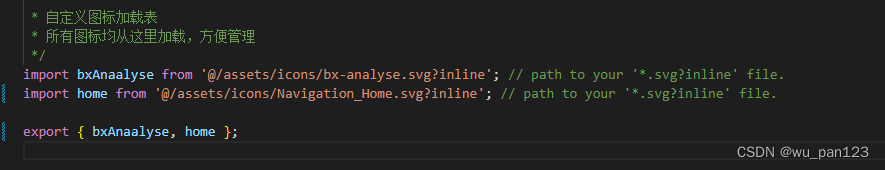
在src/core/icons.js中添加下面代码
import home from '@/assets/icons/Navigation_Home.svg?inline'; // path to your '*.svg?inline' file.
export { bxAnaalyse, home };

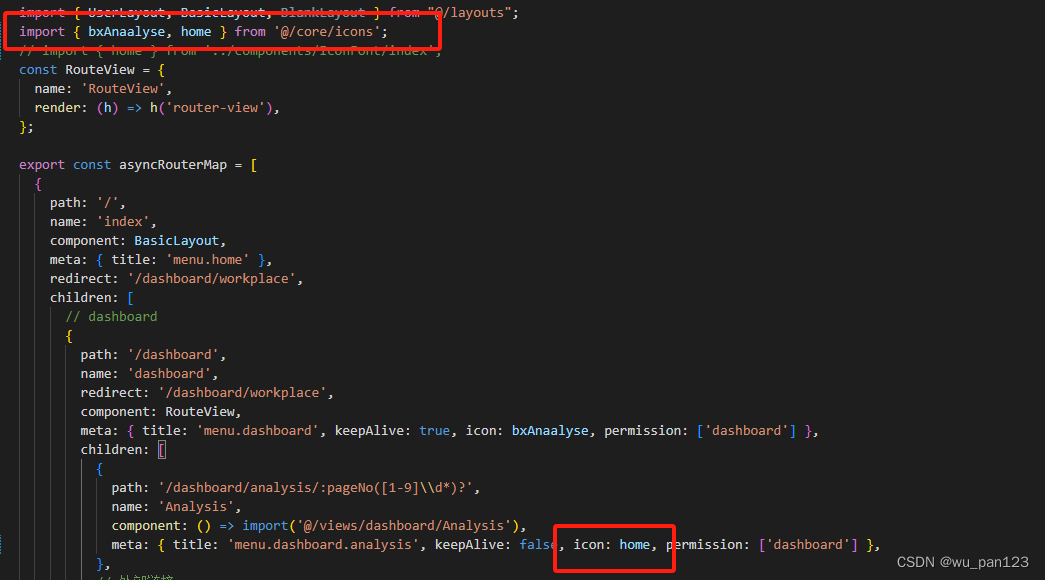
在项目config/router.config.js文件中引入图标组件,并使用
import { bxAnaalyse, home } from '@/core/icons';
{
path: '/dashboard/analysis/:pageNo([1-9]\\d*)?',
name: 'Analysis',
component: () => import('@/views/dashboard/Analysis'),
meta: { title: 'menu.dashboard.analysis', keepAlive: false, icon: home, permission: ['dashboard'] },
},
// 外部链接
// {
// path: 'https://www.baidu.com/',
// name: 'Monitor',
// meta: { title: 'menu.dashboard.monitor', target: '_blank' }
// },
{
path: '/dashboard/workplace',
name: 'Workplace',
component: () => import('@/views/dashboard/Workplace'),
meta: { title: 'menu.dashboard.workplace', keepAlive: true, icon: home, permission: ['dashboard'] },
},

这样效果是一样的
注意:动态从后端获取路由信息的时候,操作类似,只是需要在生成路由表的时候做类似匹配页面组件操作来匹配导航图标即可(后续会更新)
二 使用在线iconfont
只需要将图标js文件路径修改为在线路径即可
const IconFont = Icon.createFromIconfontCN({
// scriptUrl: '../src/assets/iconfont/iconfont.js',
scriptUrl: '//at.alicdn.com/t/c/font_3691552_efkg8rcapru.js',
});



![【洛谷 P1012】[NOIP1998 提高组] 拼数 题解(贪心算法+字典序排序)](https://img-blog.csdnimg.cn/bee5ba42cb4d43aabdcd59dcb9766e44.jpeg)

![Verilog刷题[hdlbits] :Always nolatches](https://img-blog.csdnimg.cn/1671f14bd9264b2cb89d69e23fb7e0b3.png)