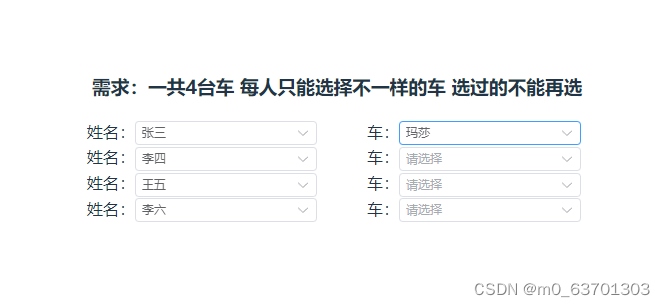
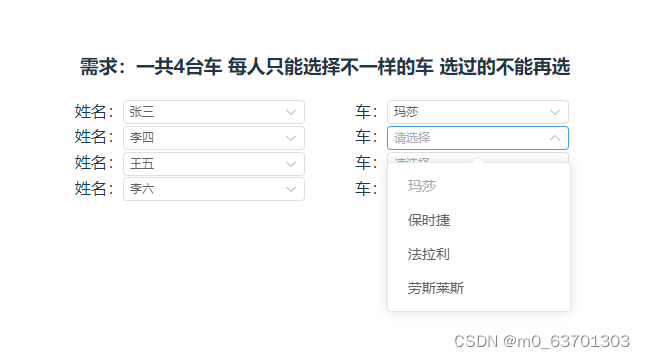
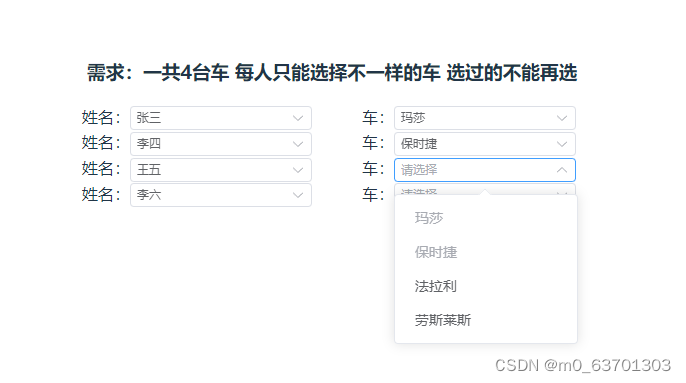
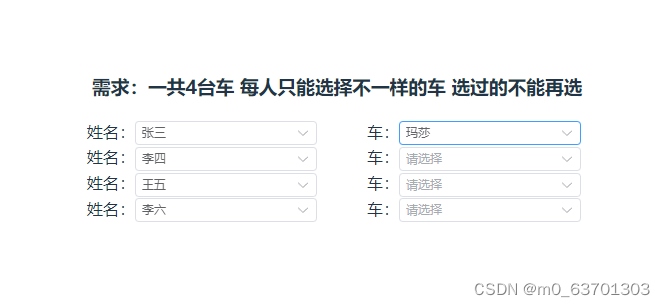
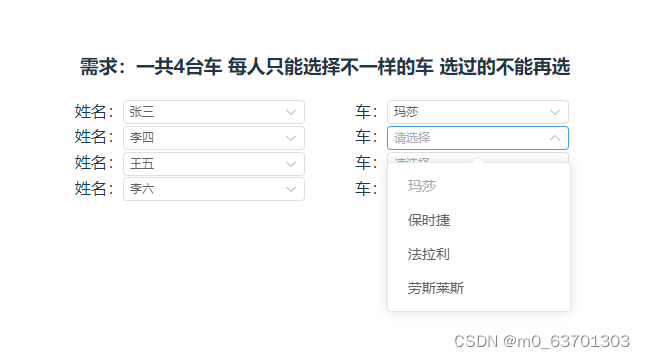
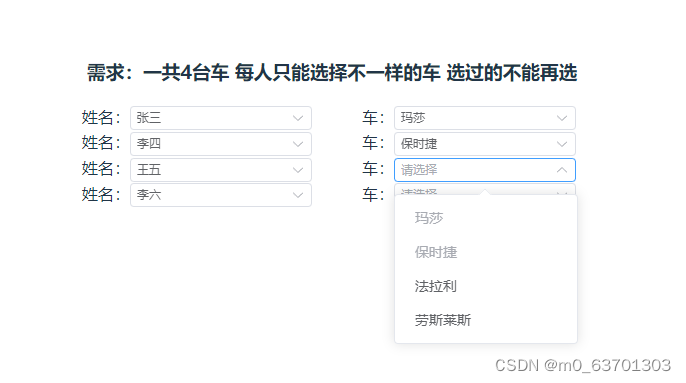
根据已选择的属性 , 禁用相同属性的选项 ,如果重复则不能再选择




<template>
<div class="container">
<h3>需求:一共4台车 每人只能选择不一样的车 选过的不能再选</h3>
<div
v-for="(item, index) in person.model.selectList"
:key="index"
class="selectItem"
>
<div class="name">
<span>姓名:</span>
<el-select size="small" v-model="item.name" placeholder="请选择">
<el-option
v-for="e in person.optionsName"
:value="e.value"
:key="e.value"
:label="e.label"
>
</el-option>
</el-select>
</div>
<div class="car">
<span>车:</span>
<el-select
size="small"
v-model="item.car"
placeholder="请选择"
@change="chageValue"
>
<el-option
v-for="e in person.optionsCar"
:value="e.value"
:key="e.value"
:label="e.label"
:disabled="e.disabled"
>
</el-option>
</el-select>
</div>
</div>
</div>
</template>
<script setup>
import { reactive } from "vue";
const person = reactive({
model: {
selectList: [
{ name: "", car: "" },
{ name: "", car: "" },
{ name: "", car: "" },
{ name: "", car: "" },
],
},
optionsName: [
{
value: "1",
label: "张三",
},
{
value: "2",
label: "李四",
},
{
value: "4",
label: "王五",
},
{
value: "5",
label: "李六",
},
],
optionsCar: [
{
value: "6",
label: "玛莎",
disabled: false,
},
{
value: "7",
label: "保时捷",
disabled: false,
},
{
value: "8",
label: "法拉利",
disabled: false,
},
{
value: "9",
label: "劳斯莱斯",
disabled: false,
},
],
});
function chageValue() {
console.log(person.model.selectList);
person.optionsCar.forEach((v) => {
v.disabled = false;
person.model.selectList.forEach((i) => {
if (i.car == v.value) {
v.disabled = true;
}
});
});
}
</script>