欢迎来到程序小院
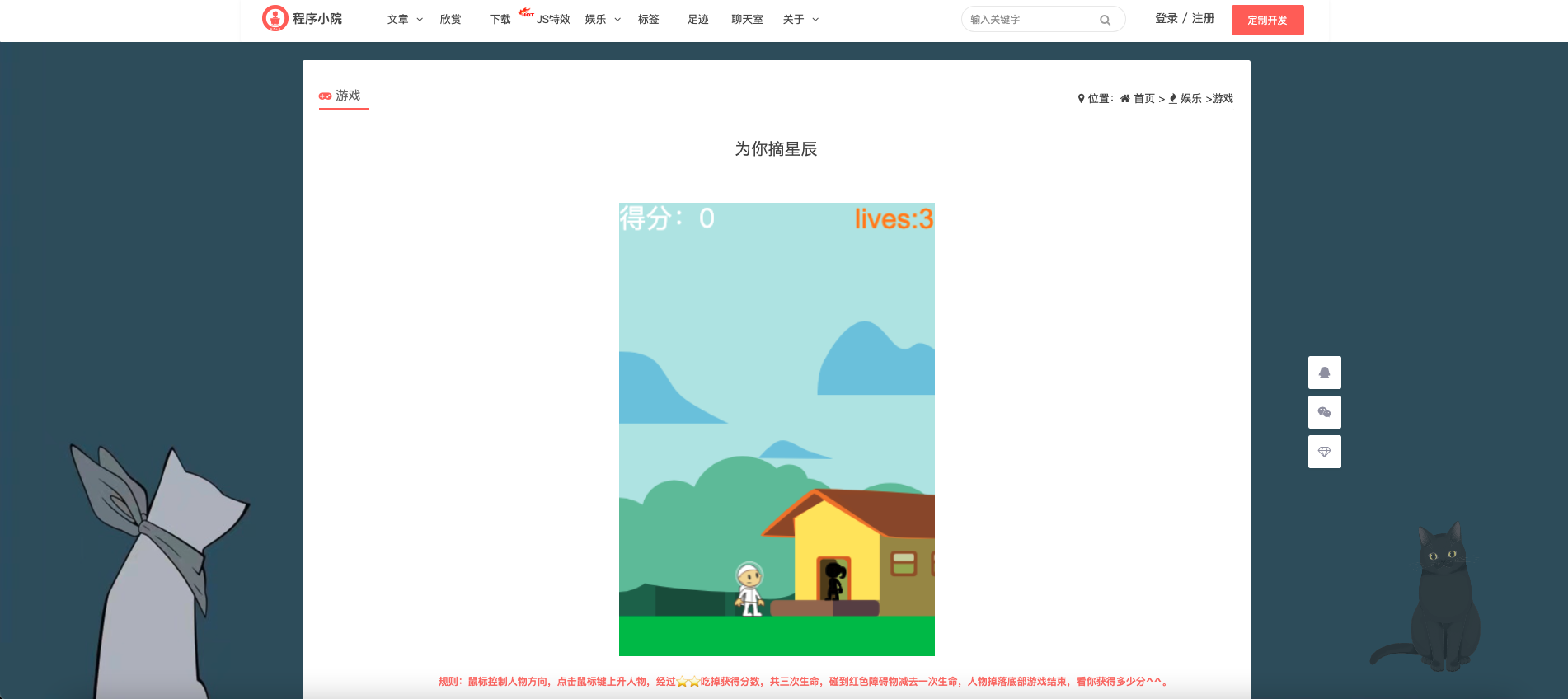
为你摘星辰
玩法:鼠标控制人物方向,点击鼠标键上升人物,经过⭐️⭐️吃掉获得分数,共三次生命,碰到红色障碍物减去一次生命,
人物掉落底部游戏结束,看你获得多少分^^。
开始游戏![]() https://www.ormcc.com/play/gameStart/201
https://www.ormcc.com/play/gameStart/201

html
<script type="text/javascript" src="js/lib/phaser.min.js"></script>
<script type="text/javascript" src="js/lib/mt.helper.js"></script>
<script type="text/javascript" src="js/lib/mt.data.js"></script>
<script type="text/javascript" src="js/main.js"></script>
<script type="text/javascript" src="js/state/boot.js"></script>
<script type="text/javascript" src="js/state/load.js"></script>
<script type="text/javascript" src="js/state/menu.js"></script>
<script type="text/javascript" src="js/state/play.js"></script>
<script type="text/javascript" src="js/state/demo.js"></script>
css
*{
padding: 0;
margin: 0;
border: none;
user-select: none; -webkit-user-select: none; -moz-user-select: none; -ms-user-select:
none;
box-sizing: border-box; -webkit-box-sizing: border-box; -moz-box-sizing: border-box;
-ms-box-sizing: border-box;
}
canvas{
margin: 0 auto;
}
js
(function(){
"use strict";
var _loadFile = Phaser.Loader.prototype.loadFile;
Phaser.Loader.prototype.loadFile = function(file){
//var file = this._fileList[this._fileIndex];
this.onFileStart.dispatch(this.progress, file.key, file.url);
if(file.type == "font"){
this.fontLoad(file, file.key, 'text', 'fileComplete', 'fileError');
return;
}
if(file.type != "script"){
_loadFile.call(this, file);
return;
}
file.type = "unknown";
this.scriptLoad(file, this.baseURL + file.url, 'text', 'fileComplete', 'fileError');
};
Phaser.Loader.prototype.scriptLoad = function (index, url, type, onload, onerror) {
var script = document.createElement("script");
script.src = url;
var _this = this;
script.onload = function(){
window.setTimeout(function(){
_this[onload](index);
}, 0);
};
script.onerror = function(){
return _this[onerror](index);
};
document.body.appendChild(script);
};
// end script loader
// fix align by wordWrapWidth
Phaser.Text.prototype.updateText = function () {
if(!this || !this.texture){
return;
}
this.texture.baseTexture.resolution = this.resolution;
this.context.font = this.style.font;
var outputText = this.text;
if (this.style.wordWrap) {
outputText = this.runWordWrap(this.text);
maxLineWidth = this.wordWrapWidth;
}
//split text into lines
var lines = outputText.split(/(?:\r\n|\r|\n)/);
//calculate text width
var lineWidths = [];
var maxLineWidth = 0;
var fontProperties = this.determineFontProperties(this.style.font);
for (var i = 0; i < lines.length; i++)
{
var lineWidth = this.context.measureText(lines[i]).width;
lineWidths[i] = lineWidth;
maxLineWidth = Math.max(maxLineWidth, lineWidth);
}
var width = maxLineWidth + this.style.strokeThickness;
this.canvas.width = (width + this.context.lineWidth) * this.resolution;
//calculate text height
var lineHeight = fontProperties.fontSize + this.style.strokeThickness;
var height = lineHeight * lines.length + this.style.shadowOffsetY;
this.canvas.height = height * this.resolution;
this.context.scale(this.resolution, this.resolution);
if (navigator.isCocoonJS)
{
this.context.clearRect(0, 0, this.canvas.width, this.canvas.height);
}
this.context.fillStyle = this.style.fill;
this.context.font = this.style.font;
this.context.strokeStyle = this.style.stroke;
this.context.textBaseline = 'alphabetic';
this.context.shadowOffsetX = this.style.shadowOffsetX;
this.context.shadowOffsetY = this.style.shadowOffsetY;
this.context.shadowColor = this.style.shadowColor;
this.context.shadowBlur = this.style.shadowBlur;
this.context.lineWidth = this.style.strokeThickness;
this.context.lineCap = 'round';
this.context.lineJoin = 'round';
var linePositionX;
var linePositionY;
this._charCount = 0;
//draw lines line by line
for (i = 0; i < lines.length; i++)
{
linePositionX = this.style.strokeThickness / 2;
linePositionY = (this.style.strokeThickness / 2 + i * lineHeight) + fontProperties.ascent;
if (this.style.align === 'right')
{
linePositionX += maxLineWidth - lineWidths[i];
}
else if (this.style.align === 'center')
{
linePositionX += (maxLineWidth - lineWidths[i]) / 2;
}
linePositionY += this._lineSpacing;
if (this.colors.length > 0)
{
this.updateLine(lines[i], linePositionX, linePositionY);
}
else
{
if (this.style.stroke && this.style.strokeThickness)
{
this.context.strokeText(lines[i], linePositionX, linePositionY);
}
if (this.style.fill)
{
this.context.fillText(lines[i], linePositionX, linePositionY);
}
}
}
this.updateTexture();
};
// add scaleX/Y and anchorX/Y - so we can skip extra tweens
Object.defineProperty(PIXI.Sprite.prototype, "scaleX", {
set: function(val){
this.scale.x = val;
},
get: function(){
return this.scale.x;
}
});
Object.defineProperty(PIXI.Sprite.prototype, "scaleY", {
set: function(val){
this.scale.y = val;
},
get: function(){
return this.scale.y;
}
});
Object.defineProperty(PIXI.Sprite.prototype, "anchorX", {
set: function(val){
this.anchor.x = val;
},
get: function(){
return this.anchor.x;
}
});
Object.defineProperty(PIXI.Sprite.prototype, "anchorY", {
set: function(val){
this.anchor.y = val;
},
get: function(){
return this.anchor.y;
}
});
Object.defineProperty(Phaser.Group.prototype, "scaleX", {
set: function(val){
this.scale.x = val;
},
get: function(){
return this.scale.x;
}
});
Object.defineProperty(Phaser.Group.prototype, "scaleY", {
set: function(val){
this.scale.y = val;
},
get: function(){
return this.scale.y;
}
});
源码![]() https://www.ormcc.com/
https://www.ormcc.com/
需要源码请关注添加好友哦^ ^
转载:欢迎来到本站,转载请注明文章出处
https://ormcc.com/