横屏模式一般使用场景比较少,特殊情况除外,一般用于游戏、操作性比较大的网页会采用横屏
整体代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
#content {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
#myiframe{
position: absolute;
left: 0;
top: 0;
border: none;
width: 100% !important;
height: 100% !important;
z-index: 1800;
}
</style>
</head>
<body>
<div id="content">
<iframe src="http://www.baidu.com" id="myiframe" scrolling="no" onload="changeFrameHeight()" frameborder="0"></iframe>
</div>
<script>
function changeFrameHeight() {
var ifm = document.getElementById("myiframe");
ifm.height = document.documentElement.clientHeight;
}
window.onresize = function () {
changeFrameHeight();
}
// 利用 CSS3 旋转 对根容器逆时针旋转 90 度
var detectOrient = function () {
var width = document.documentElement.clientWidth,
height = document.documentElement.clientHeight,
$wrapper = document.getElementById("content"),
style = "";
if (width >= height) { // 横屏
style += "width:" + width + "px;"; // 注意旋转后的宽高切换
style += "height:" + height + "px;";
style += "-webkit-transform: rotate(0); transform: rotate(0);";
style += "-webkit-transform-origin: 0 0;";
style += "transform-origin: 0 0;";
console.log(1)
}
else { // 竖屏
style += "width:" + height + "px;";
style += "height:" + width + "px;";
style += "-webkit-transform: rotate(90deg); transform: rotate(90deg);";
// 注意旋转中点的处理
style += "-webkit-transform-origin: " + width / 2 + "px " + width / 2 + "px;";
style += "transform-origin: " + width / 2 + "px " + width / 2 + "px;";
console.log(2)
}
$wrapper.style.cssText = style;
}
window.onresize = detectOrient;
detectOrient();
</script>
</body>
</html>
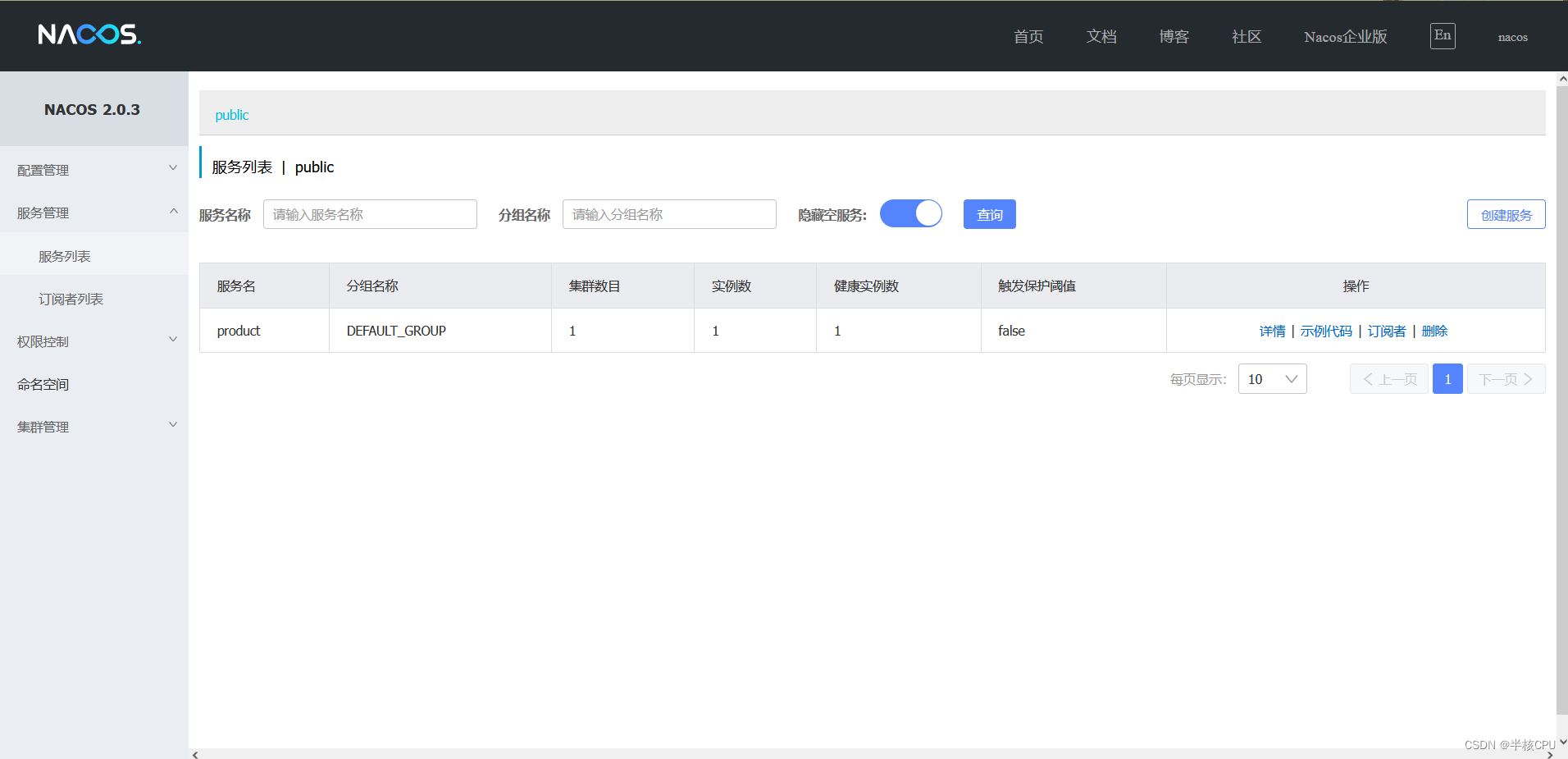
效果图