一、CSS3渐变:
CSS3渐变(gradient)可以在两个或多个指定的颜色之间显示平稳的过渡。CSS3定义了两种类型的渐变(gradient):线性渐变(linear gradient)-向下/向上/向左/向右/对角方向渐变;径向渐变(radial gradient)-由它们的中心定义。
1)、线性渐变的语法:
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
从上到下的线性渐变:
<style>
#grad {
height: 200px;
background-color: red; /* 浏览器不支持时显示 */
background-image: linear-gradient(#e66465, #9198e5);
}
</style>
从左到右的线性渐变:
<style>
#grad {
height: 200px;
background-color: red;
background-image: linear-gradient(to right, red , yellow);
}
</style>
对角线性渐变:
<style>
#grad1 {
height: 200px;
background-color: red; /* 不支持线性的时候显示 */
background-image: linear-gradient(to bottom right, red , yellow);
}
</style>
使用角度线性渐变的语法:
background-image: linear-gradient(angle, color-stop1, color-stop2);
角度是指水平线和渐变线之间的夹角。逆时针方向计算。
<style>
#grad1 {
height: 100px;
background-color: red;
background-image: linear-gradient(0deg, red, yellow);
}
#grad2 {
height: 100px;
background-color: red;
background-image: linear-gradient(90deg, red, yellow);
}
#grad3 {
height: 100px;
background-color: red;
background-image: linear-gradient(180deg, red, yellow);
}
#grad4 {
height: 100px;
background-color: red;
background-image: linear-gradient(-90deg, red, yellow);
}
</style>
使用多个颜色节点的线性渐变:
<style>
#grad1 {
height: 200px;
background-color: red;
background-image: linear-gradient(red, green, blue);
}
#grad2 {
height: 200px;
background-color: red;
background-image: linear-gradient(red, orange, yellow, green, blue, indigo, violet); }
#grad3 {
height: 200px;
background-color: red;
background-image: linear-gradient(red 10%, green 85%, blue 90%); }
</style>
使用透明度的线性渐变:
<style>
#grad1 {
height: 200px;
background-image: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1));
}
</style>
重复的线性渐变:
<style>
#grad1 {
height: 200px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: repeating-linear-gradient(red, yellow 10%, green 20%);
}
#grad2 {
height: 200px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: repeating-linear-gradient(45deg,red,yellow 7%,green 10%);
}
#grad3 {
height: 200px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: repeating-linear-gradient(190deg,red,yellow 7%,green 10%);
}
#grad4 {
height: 200px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: repeating-linear-gradient(90deg,red,yellow 7%,green 10%);
}
</style>
2)、径向渐变:
径向渐变有它的中心定义。为了创建一个径向渐变,必须至少定义两种颜色节点,同时,可以指定渐变的中心、形状(圆形或椭圆形)、大小。默认情况下,渐变的中心是center,渐变的形状是ellipse(椭圆形),渐变的大小是farthest-corner(到最远的角)。

径向渐变的语法:
background-image: radial-gradient(shape size at position, start-color, ..., last-color);
径向渐变-颜色节点不均匀分布:
<style>
#grad1 {
height: 150px;
width: 200px;
background-color: red;
background-image: radial-gradient(red 5%, green 15%, blue 60%);
}
</style>
径向渐变-颜色节点均匀分布:
<style>
#grad1 {
height: 150px;
width: 200px;
background-color: red;
background-image: radial-gradient(red, green, blue);
}
</style>
径向渐变-设置形状:
<style>
#grad1 {
height: 150px;
width: 200px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: radial-gradient(red, yellow, green); /* 标准的语法(必须放在最后) */
}
#grad2 {
height: 150px;
width: 200px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: radial-gradient(circle, red, yellow, green); /* 标准的语法(必须放在最后) */
}
</style>
径向渐变-设置大小:closest-side、farthest-side、closest-corner、farthest-corner。
<style>
#grad1 {
height: 150px;
width: 150px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: radial-gradient(closest-side at 60% 55%, red, yellow, black);
}
#grad2 {
height: 150px;
width: 150px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: radial-gradient(farthest-side at 60% 55%, red, yellow, black);
}
#grad3 {
height: 150px;
width: 150px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: radial-gradient(closest-corner at 60% 55%, red, yellow, black);
}
#grad4 {
height: 150px;
width: 150px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: radial-gradient(farthest-corner at 60% 55%, red, yellow, black);
}
</style>
重复的径向渐变:
<style>
#grad1 {
height: 200px;
background-image: repeating-radial-gradient(red, yellow 10%, green 15%);
}
</style>
二、CSS3文本效果:
CSS3文本效果包含text-shadow、box-shadow、text-overflow、word-wrap、word-break。
1、文本阴影:
text-shadow属性适用于文本阴影,指定水平阴影、垂直阴影、模糊的距离以及阴影的颜色:
![]()
<style>
h1
{
text-shadow: 5px 5px 5px #FF0000;
}
</style>
2、盒子阴影:
box-shadow属性适用于盒子阴影。

<style>
div
{
width:300px;
height:100px;
background-color:blue;
box-shadow: 10px 10px 5px #888888;
}
</style>
可以在 ::before 和 ::after 两个伪元素中添加阴影效果
<style>
#boxshadow {
position: relative;
-moz-box-shadow: 1px 2px 4px rgba(0, 0, 0,0.5);
-webkit-box-shadow: 1px 2px 4px rgba(0, 0, 0, .5);
box-shadow: 1px 2px 4px rgba(0, 0, 0, .5);
padding: 10px;
background: white;
}
/* Make the image fit the box */
#boxshadow img {
width: 100%;
border: 1px solid #8a4419;
border-style: inset;
}
#boxshadow::after {
content: '';
position: absolute;
z-index: -1; /* hide shadow behind image */
-webkit-box-shadow: 0 15px 20px rgba(0, 0, 0, 0.3);
-moz-box-shadow: 0 15px 20px rgba(0, 0, 0, 0.3);
box-shadow: 0 15px 20px rgba(0, 0, 0, 0.3);
width: 70%;
left: 15%; /* one half of the remaining 30% */
height: 100px;
bottom: 0;
}
</style>
3、文本溢出:
text-overflow属性指定向用户如何显示溢出的内容:
<style>
div.test
{
white-space:nowrap;
width:12em;
overflow:hidden;
border:1px solid red;
}
</style>
4、换行:
word-wrap属性用于文本换行:
<style>
p.test
{
width:11em;
border:1px solid #000000;
word-wrap:break-word;
}
</style>
5、单词拆分换行:
word-break拆分换行属性指定换行规则:
<style>
p.test1
{
width:9em;
border:1px solid #000000;
word-break:keep-all;
}
p.test2
{
width:9em;
border:1px solid #000000;
word-break:break-all;
}
</style>
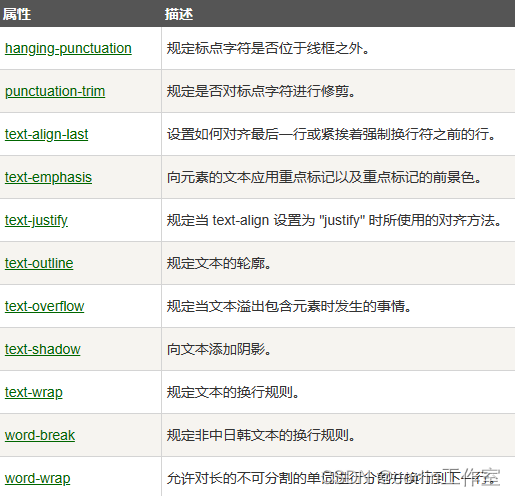
CSS3新文本属性:

三、CSS3字体:
使用CSS3,网页设计师可以使用任何需要的字体。这些字体在CSS3@font-face规则中定义。在@font-face规则中,首先定义字体的名称,然后指向该字体文件。
<style>
@font-face
{
font-family: myFirstFont;
src: url('Sansation_Light.ttf')
,url('Sansation_Light.eot'); /* IE9 */
}
@font-face
{
font-family: myFirstFont;
src: url(sansation_bold.woff);
font-weight:bold;
}
div
{
font-family:myFirstFont;
}
</style>
CSS3字体描述:
| 描述符 | 值 | 描述 |
| font-family | name | 必需。规定字体的名称。 |
| src | URL | 必需。定义字体文件的 URL。 |
| font-stretch |
| 可选。定义如何拉伸字体。默认是 "normal"。 |
| font-style |
| 可选。定义字体的样式。默认是 "normal"。 |
| font-weight |
| 可选。定义字体的粗细。默认是 "normal"。 |
| unicode-range | unicode-range | 可选。定义字体支持的 UNICODE 字符范围。默认是 "U+0-10FFFF"。 |