之前,我们分享过 🌰:实现地图中的省市县逐级下钻。有数据粉提出问题:如果不是地图,而是文本表,有什么办法可以像这样,实现地理位置逐级下钻呢?
文本表也是可以的。但是,如果不想用 Tableau 自带分层结构的统一展开或收起,就需要另辟蹊径了。
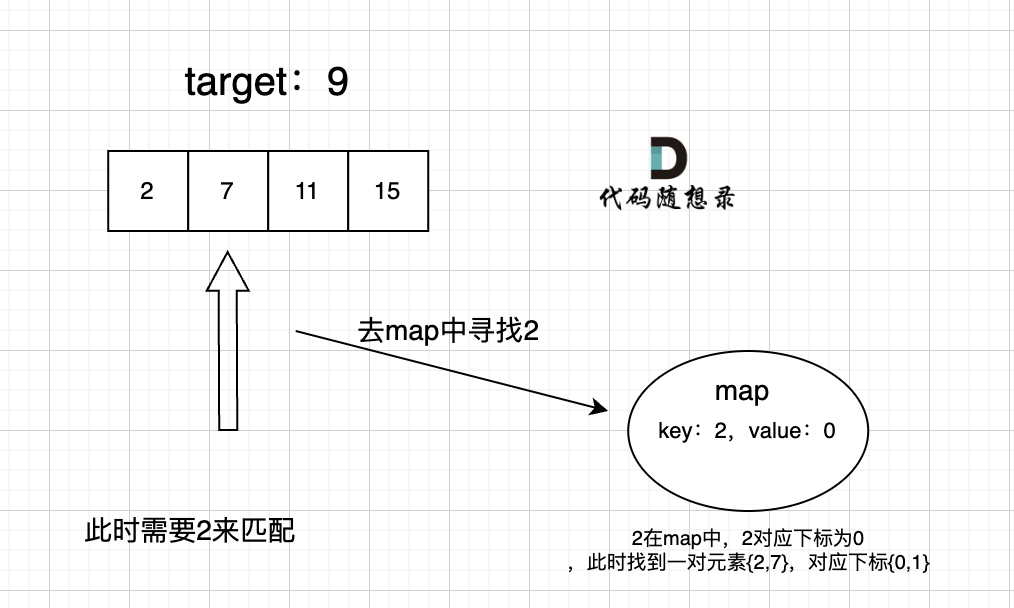
那么,如何在文本表中实现地理位置的灵活逐级下钻呢?常用的方法有两种。今天,先分享第一种方法:使用集操作(如下图)。


本期《举个栗子》,我们要给大家分享的 Tableau 技巧是:文本表中省市县数据的灵活逐级下钻「方法一」。
为方便学习,栗子使用 Tableau 自带的“示例-超市”数据源,掌握栗子方法后,数据粉可尝试使用其他数据源实现。懒癌患者可通过以下链接获取栗子数据源:
https://www.dkmeco.com/community/example/detail-709
具体步骤如下:
1
创建集和计算字段
打开 Tableau Desktop,连接“示例-超市”数据源。
在“数据”窗格中,右键单击“区域”字段,下拉菜单选择:创建-集。在弹出的对话框中,将集命名为:1.1地区集,并如图设置。注意:创建该集时不要勾选任何一个地区。

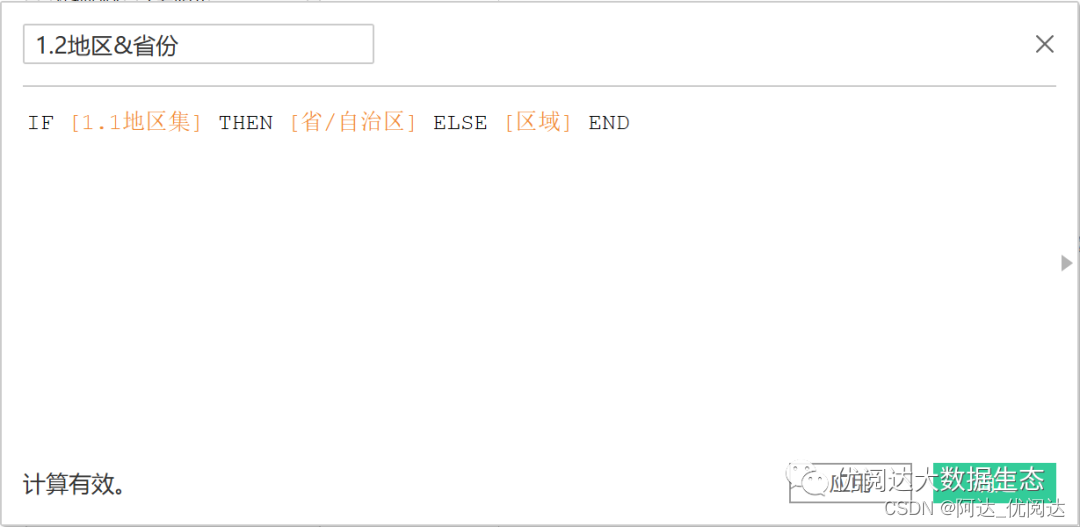
创建计算字段:1.2地区&省份,键入函数:
IF [1.1地区集] THEN [省/自治区] ELSE [区域] END

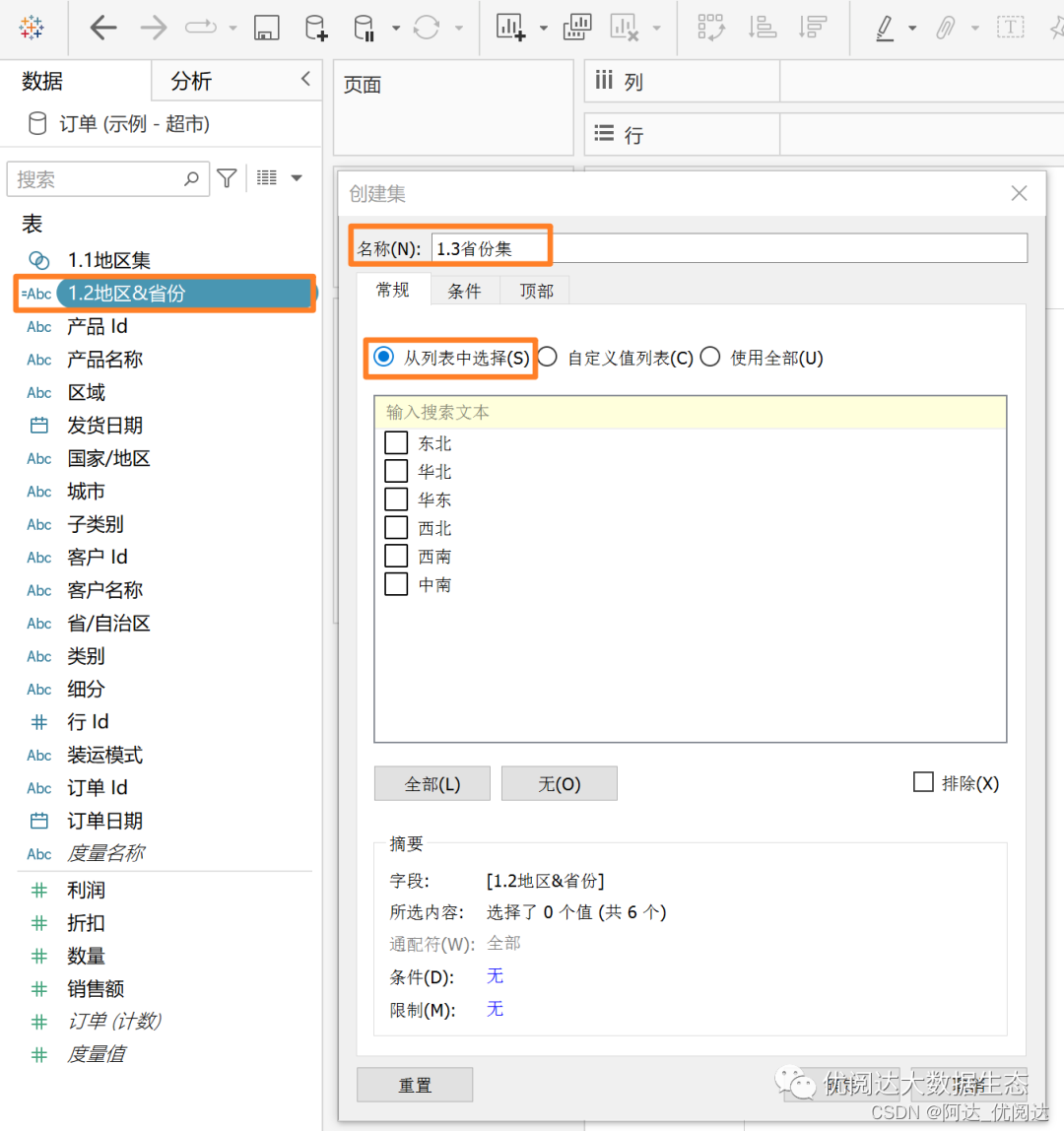
接着,右键单击刚刚创建的计算字段“1.2地区&省份”,再创建一个集,命名为:1.3省份集,如图设置。注意:创建该集时,也不要勾选任何一个地区。

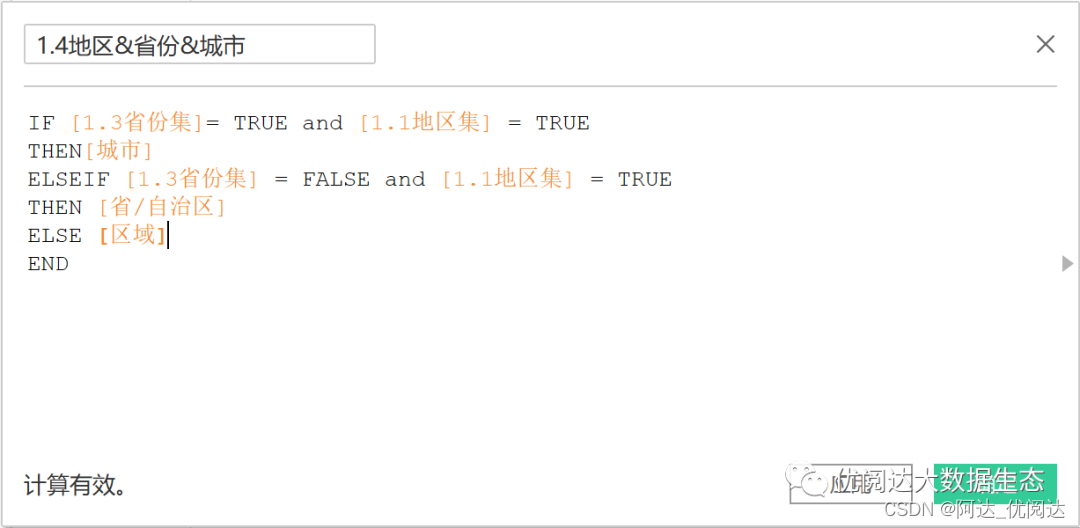
再创建一个计算字段:1.4地区&省份&城市,键入函数:
IF [1.3省份集]= TRUE and [1.1地区集] = TRUE THEN[城市]
ELSEIF [1.3省份集] = FALSE and [1.1地区集] = TRUE THEN [省/自治区]
ELSE [区域]
END

2
创建视图
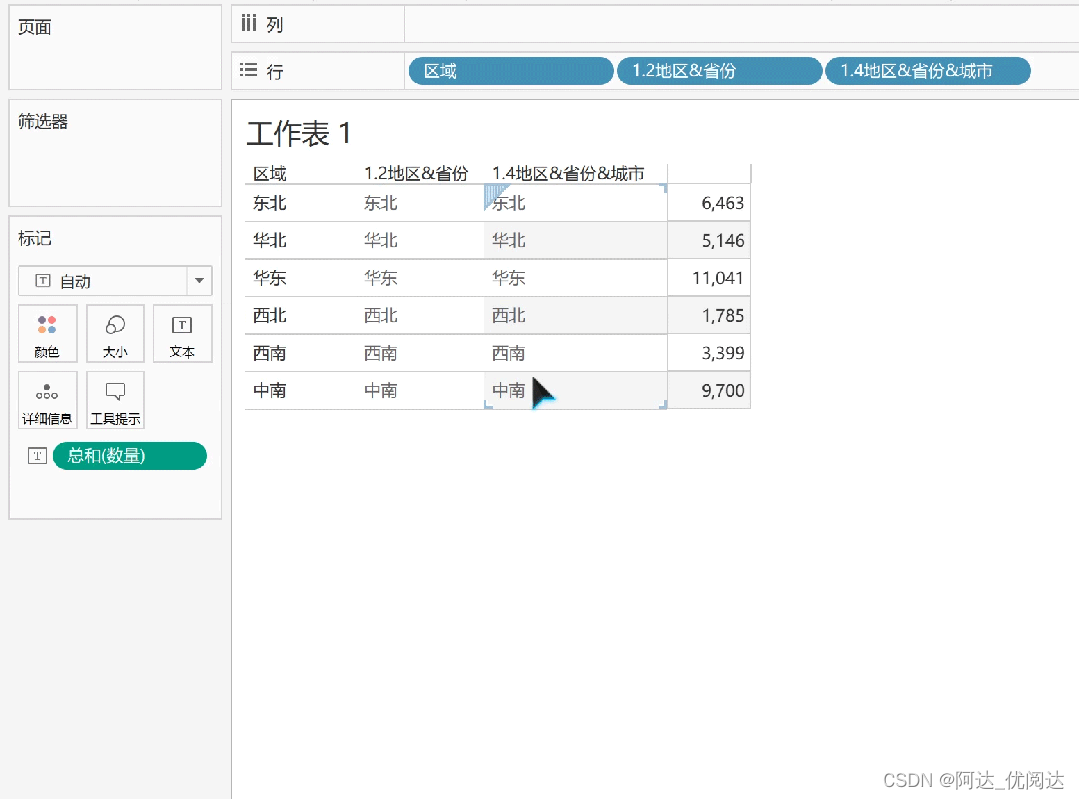
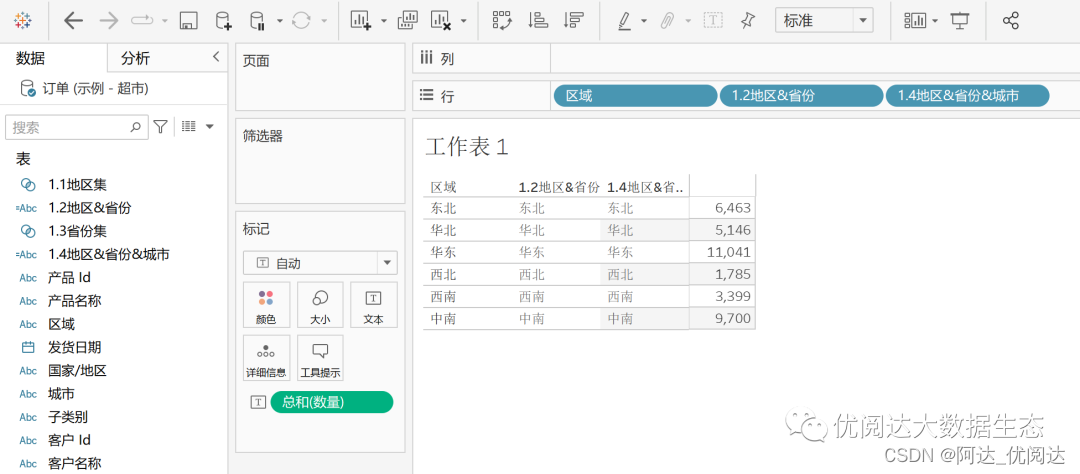
依次将字段“区域”、“1.2地区&省份”、“1.4地区&省份&城市”拖放至行,再将字段“数量”字段拖放至“标记”卡的文本中。

3
添加集操作
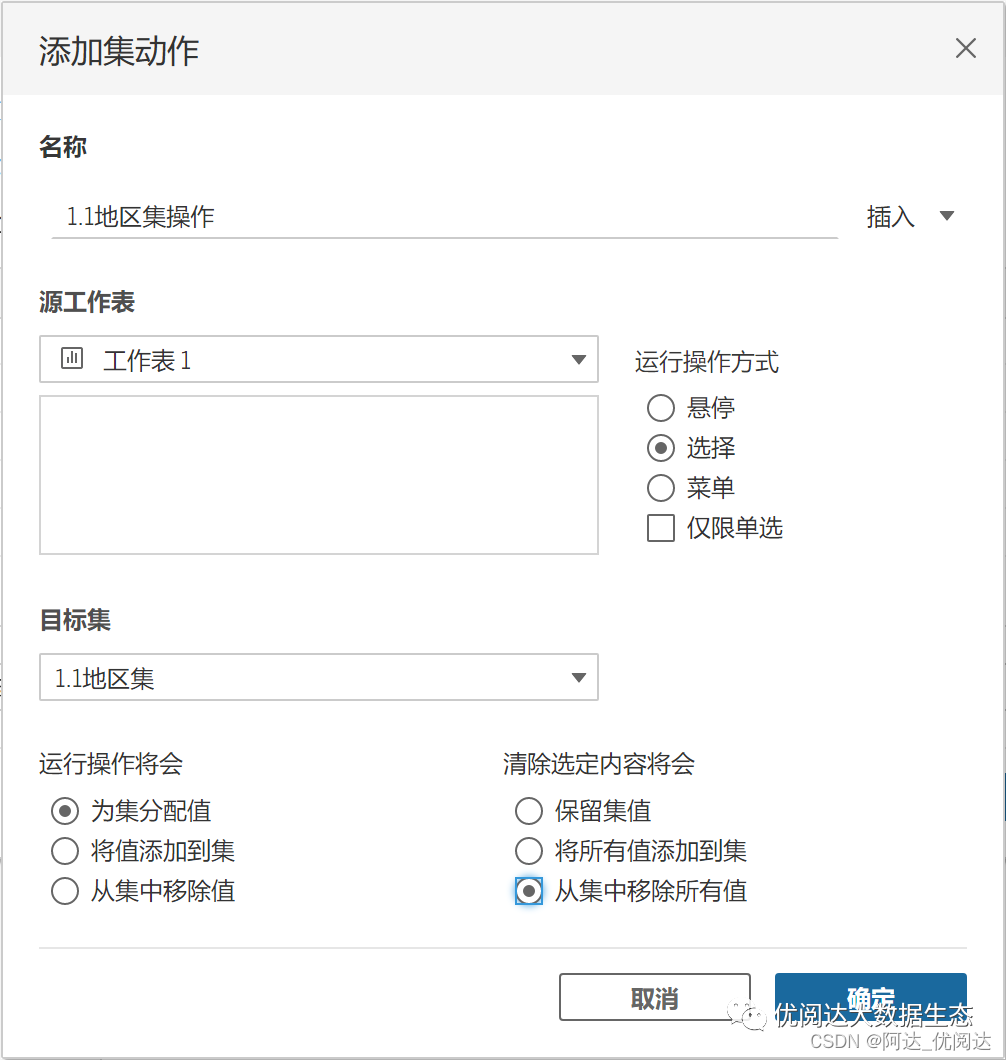
单击顶部菜单栏“工作表”,下拉菜单选择:操作。在弹窗里单击:添加动作-更改集值。
在弹出的对话框中,将运行操作方式为:选择,目标集勾选:1.1地区集,运行操作将会勾选:为集分配值,清除选定内容将会勾选:从集中移除所有值。

再次单击顶部菜单栏“工作表”,下拉菜单选择:操作。在弹窗里单击:添加操作-更改集值。
在弹出的对话框中,将运行操作方式为“选择”,目标集勾选“1.3省份集”,运行操作将会勾选“为集分配值”,清除选定内容将会勾选“从集中移除所有值”。
请添加图片描述
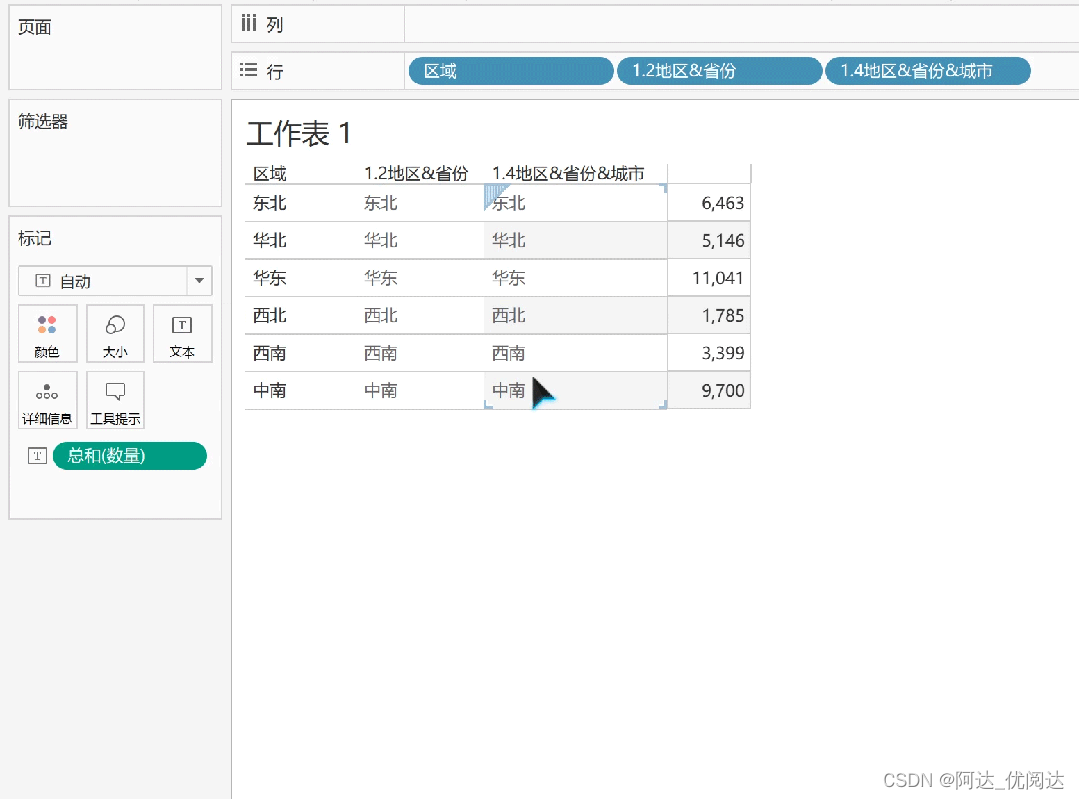
如此,就完成了我们想要的呈现效果:
Step 1 : 单击文本表第一列的某个地区名称,第二列会展开其对应的省份名称(其他地区不会展开);
Step 2 : 再单击第二列的某个省份名称,第三列和第四列会展开其对应的城市名称和数量值(其他省份不会展开);
Step 3 : 单击任意内容即可返回初始状态。

本期的 Tableau 技巧,你 Get 到了吗?
下一期,再见~

文章部分信息来源于网络,如有侵权请告知







![[C语言基础]文件读取模式简析](https://img-blog.csdnimg.cn/b9c66b7e0f1847ee8373981643533343.png)