最近接到一个任务,要实现一个数据报表,涉及到很多合并问题,一开始想着原生会简单点,实际上很麻烦,最后还是用elemen-ui中table自带的合并方法.
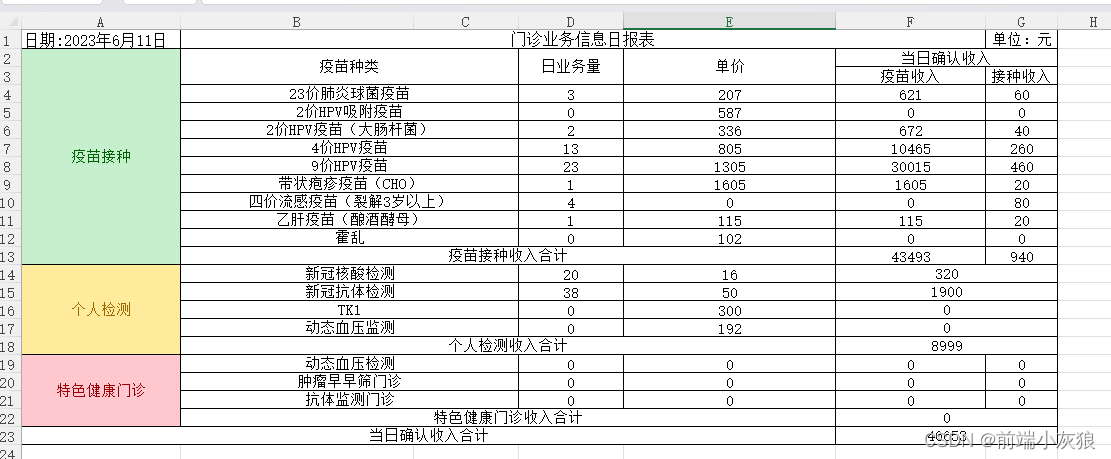
最终的效果是要做成这种:
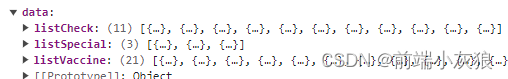
 1.数据处理,后端返回来的数据是,一个大对象,包含三个数组,既然合并,肯定是要处理成一个数组,并且要把相同的追加一个属性,后面根据这个属性进行合并处理.
1.数据处理,后端返回来的数据是,一个大对象,包含三个数组,既然合并,肯定是要处理成一个数组,并且要把相同的追加一个属性,后面根据这个属性进行合并处理.
2.页面结构代码
<div class="p-title-header">
<span>日期:{{ currentDate }}</span>
<span>门诊业务信息日报表</span>
<span>单位: 元</span>
</div>
<el-table
:data="tableData1"
ref="recordTable"
:span-method="arraySpanMethod1"
border
:cell-style="{ textAlign: 'center' }"
:header-cell-style="{ textAlign: 'center' }"
:row-style="{ height: '0' }"
>
<el-table-column prop="name" label="类型" width="100"> </el-table-column>
<el-table-column prop="docName" label="疫苗种类"> </el-table-column>
<el-table-column prop="serviceCount" label="日业务量"> </el-table-column>
<el-table-column prop="totalFee" label="单价"> </el-table-column>
<el-table-column label="当日确认收入">
<el-table-column prop="vaccineIncome" label="疫苗收入">
</el-table-column>
<el-table-column prop="vaccinateIncome" label="接种收入">
</el-table-column>
</el-table-column>
</el-table>2.请求回来的数据,进行数据处理
// 获取数据
getDataList() {
let params = {};
this.filter.forEach((item) => {
if (item.value && item.type != "daterange") {
params[item.key] = item.value;
}
if (item.value && item.type == "daterange") {
params.visitDateStart = item.value[0];
params.visitDateEnd = item.value[1];
}
});
// if (
// !this.filter.some((item) => item.type === "daterange" && item.value)
// ) {
// this.$message.error('请选择要查询的日期范围')
// return;
// }
this.$http({
method: "post",
url: "/report/forms/reportQuery",
mode: "main",
data: params,
})
.then((res) => {
console.log(res, "666-res");
})
.catch((err) => {
console.log(err, "555-err");
let arr = [];
let arr1 = err.data.listCheck;
let arr2 = err.data.listVaccine;
let arr3 = err.data.listSpecial;
arr1.map((val) => {
return { ...(val.name = "疫苗接种") };
});
arr1.push({
name: "疫苗接种",
docName: "疫苗接种收入合计",
vaccineIncome: err.data.listVaccine[0].vaccineIncomeAmount,
});
arr2.map((val) => {
return { ...(val.name = "个人检测") };
});
arr2.push({
name: "个人检测",
docName: "个人检测收入合计",
vaccineIncome: err.data.listCheck[0].vaccineIncomeAmount,
});
arr3.map((val) => {
return { ...(val.name = "特色健康门诊") };
});
arr3.push({
name: "特色健康门诊",
docName: "特色健康门诊收入合计",
vaccineIncome: err.data.listSpecial[0].vaccineIncomeAmount,
});
let arr4 = [
{
name: "当日确认收入合计",
vaccinateIncome: err.data.listVaccine[0].vaccinateAllAmount,
},
];
console.log(err.data.listCheck, 22222);
// this.tableData1 = arr
// .concat(arr1)
// .concat(arr2)
// .concat(arr3)
// .concat(arr4);
this.tableData1 = [...arr, ...arr1, ...arr2, ...arr3, ...arr4];
console.log(this.tableData1, "099090909090");
});
},4.合并公共方法
// 合并公共方法
flitterData(arr) {
let spanOneArr = [],
spanTwoArr = [],
concatOne = 0;
arr.forEach((item, index) => {
if (index === 0) {
spanOneArr.push(1);
spanTwoArr.push(1);
} else {
// 只需要将 span_name 修改为自己需要合并的字段名即可
if (item.name === arr[index - 1].name) {
// 第一列需合并相同内容的判断条件
spanOneArr[concatOne] += 1;
spanOneArr.push(0);
} else {
spanOneArr.push(1);
concatOne = index;
}
}
});
return {
one: spanOneArr,
};
},5.合并方法,这里是要根据自己的业务请求进行调整处理的
// 合并方法
arraySpanMethod1({ row, column, rowIndex, columnIndex }) {
// console.log(rowIndex, columnIndex)
if (columnIndex == 0) {
const _row = this.flitterData(this.tableData1).one[rowIndex];
if (row.name == "当日确认收入合计") {
return [1, 1];
} else {
return {
rowspan: _row,
colspan: 1,
};
}
}
if (
row.docName == "个人检测收入合计" ||
row.docName == "特色健康门诊收入合计" ||
row.docName == "疫苗接种收入合计"
) {
if (columnIndex == 1) return [1, 3];
else if (columnIndex == 4) return [1, 2];
else return [0, 0];
}
},