一.概念
ECharts(Enterprise Charts)是百度开源的一个基于JavaScript的可视化图表库。它提供了多种常见的数据可视化图表,包括折线图、柱状图、散点图、饼图、雷达图等等。使用ECharts,用户可以通过简单的配置和接口调用来创建交互式和可定制的图表。
ECharts具有以下特点:
- 简单易用:ECharts使用简单的配置选项即可创建各种图表,并提供丰富的接口和事件来满足用户的需求。
- 强大的交互能力:ECharts支持图表的交互,包括数据筛选、数据联动和图表切换等功能,使用户能够以不同的方式对数据进行分析和展示。
- 完全开源:ECharts是一个完全开源的项目,用户可以根据自己的需求进行修改和扩展。
- 跨平台支持:ECharts可以在各种平台上运行,包括PC端、移动端和大屏可视化。
- 大数据支持:ECharts对于大规模数据的可视化有良好的支持,可以进行数据的聚合和分级显示。
ECharts广泛应用于数据分析、数据可视化、BI系统、大屏展示等领域。它已经成为一个流行的图表库,并且得到了广大开发者和用户的认可。
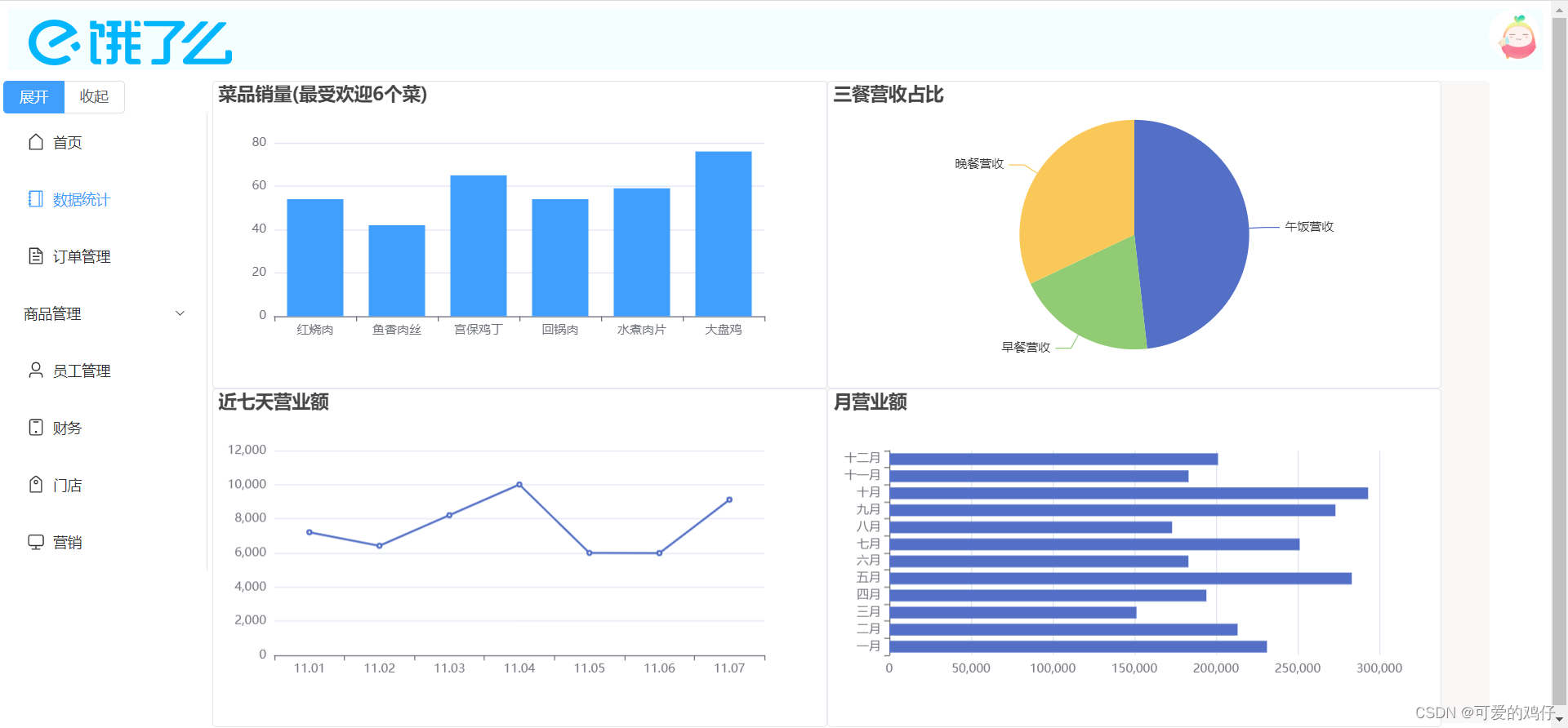
先看一下我们的展示图

我们需要实现四个功能:
1.最受欢迎六个菜品
2.三餐营收占比
3.近七天营业额
4.月营业额
二.在typescript+vue3项目中使用echarts
之前学校让做的饿了么后台管理系统,添加了一个统计功能,实现一下菜品信息和营业额的展示,下面我在该项目中使用一下echarts
1.安装echarts
我们需要在项目中安装echarts作为依赖
npm install echarts
2.配置echarts
我们在src/echart/echarts.ts中配置
// 引入 echarts 核心模块。
import * as echarts from 'echarts/core';
//引入柱状图和折线图组件。
import { BarChart,LineChart,PieChart } from 'echarts/charts';
// 引入标题、提示框、网格、数据集和数据转换器组件。
import {
TitleComponent,
TooltipComponent,
GridComponent,
// 数据集组件
DatasetComponent,
// 内置数据转换器组件 (filter, sort)
TransformComponent
} from 'echarts/components';
//引入标签布局和通用过渡动画特性。
import { LabelLayout, UniversalTransition } from 'echarts/features';
// 引入 Canvas 渲染器。
import { CanvasRenderer } from 'echarts/renderers';
import type {
// 系列类型的定义后缀都为 SeriesOption
BarSeriesOption,
LineSeriesOption
} from 'echarts/charts';
import type {
// 组件类型的定义后缀都为 ComponentOption
TitleComponentOption,
TooltipComponentOption,
GridComponentOption,
DatasetComponentOption
} from 'echarts/components';
import type {
ComposeOption,
} from 'echarts/core';
// 通过 ComposeOption 来组合出一个只有必须组件和图表的 Option 类型
type ECOption = ComposeOption<
| BarSeriesOption
| LineSeriesOption
| TitleComponentOption
| TooltipComponentOption
| GridComponentOption
| DatasetComponentOption
>;
/**
注册必须的组件,包括标题、提示框、网格、数据集、数据转换器,
以及柱状图、折线图、标签布局、通用过渡动画和 Canvas 渲染器。
*/
echarts.use([
TitleComponent,
TooltipComponent,
GridComponent,
DatasetComponent,
TransformComponent,
BarChart,
LineChart,
PieChart,
LabelLayout,
UniversalTransition,
CanvasRenderer
]);
// 导出
export default echarts;3.在我们需要的页面组件中引入
<template>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<el-card shadow="hover" id="main1" style="width: 600px; height: 300px;float: left;"></el-card>
<el-card shadow="hover" id="main2" style="width: 600px; height: 300px;float: left;"></el-card>
<el-card shadow="hover" id="main3" style="width: 600px; height: 330px;float: left;"></el-card>
<el-card shadow="hover" id="main4" style="width: 600px; height: 330px;float: left;"></el-card>
</template>
<script lang="ts">
//按需引入
import { defineComponent, onMounted } from "vue";
//引入创建的echarts.ts文件
import echarts from "../echart/echart";
export default defineComponent({
setup() {
/**
* 在使用init方法初始化图表之前,确保DOM元素已经被正确加载。在Vue组件中,
* 可以使用onMounted钩子函数来确保在DOM准备就绪后再执行初始化操作。
*/
//如果不使用这个钩子可能会报错
onMounted(() => {
/**
!是非空断言运算符,表示确保找到了匹配的元素,如果找不到元素或其值为
null 或 undefined,会引发错误。
document.getElementById("main") 是调用 getElementById 方法,
传入参数 “main”,用于获取具有 id 为 “main” 的元素。
echarts.init() 方法用于初始化一个 echarts 图表实例。
*/
// 基于准备好的dom,初始化echarts实例
var chartDom = document.getElementById("main1")!;
var myChart = echarts.init(chartDom);
var chartDom1 = document.getElementById("main2")!;
var myChart1 = echarts.init(chartDom1);
var chartDom2 = document.getElementById("main3")!;
var myChart2 = echarts.init(chartDom2);
var chartDom3 = document.getElementById("main4")!;
var myChart3 = echarts.init(chartDom3);
//还可以这样一起写
// var myChart = echarts.init(document.getElementById("main")!);
// 指定图表的配置项和数据
var option = {
title: {
text: "菜品销量(最受欢迎6个菜)",
},
tooltip: {},
xAxis: {
data: ["红烧肉", "鱼香肉丝", "宫保鸡丁", "回锅肉", "水煮肉片", "大盘鸡"],
},
yAxis: {},
series: [
{
name: "销量",
type: "bar",
// data: [5, 20, 36, 10, 10, 20],
data:[
{
value:54,
itemStyle:{
color:'#409eff'
}
},
{
value:42,
itemStyle:{
color:'#409eff'
}
},
{
value:65,
itemStyle:{
color:'#409eff'
}
},
{
value:54,
itemStyle:{
color:'#409eff'
}
},
{
value:59,
itemStyle:{
color:'#409eff'
}
},
{
value:76,
itemStyle:{
color:'#409eff'
}
},
]
},
],
};
// 指定图表的配置项和数据
var option2 = {
title: {
text: "三餐营收占比",
},
tooltip: {},
legend: {
data: ["销量"],
},
series: [
{
type: 'pie',
data: [
{
value: 122312,
name: '午饭营收',
},
{
value: 50123,
name: '早餐营收'
},
{
value: 81231,
name: '晚餐营收'
}
]
}
]
};
//折线图
var option3 = {
title: {
text: "近七天营业额",
},
tooltip: {},
xAxis: {
type: 'category',
data: ['11.01', '11.02', '11.03','11.04','11.05','11.06','11.07']
},
yAxis: {
type: 'value'
},
series: [
{
data: [7211,6421,8213,10012,6001,5991,9123],
type: 'line'
}
]
};
//横向柱状图
var option4 = {
title: {
text: "月营业额",
},
tooltip: {},
dataset: {
source: [
['money', 'month'],
[231203, '一月'],
[213213, '二月'],
[151312, '三月'],
[194123, '四月'],
[283131, '五月'],
[183123, '六月'],
[251231, '七月'],
[173123, '八月'],
[273123, '九月'],
[293123, '十月'],
[183211, '十一月'],
[201231, '十二月']
]
},
xAxis: {},
yAxis: { type: 'category' },
series: [
{
type: 'bar',
encode: {
// 将 "money" 列映射到 X 轴。
x: 'money',
// 将 "month" 列映射到 Y 轴。
y: 'month'
}
}
]
};
// 使用刚指定的配置项option和数据显示图表myChart。
myChart.setOption(option);
// 使用刚指定的配置项option和数据显示图表myChart。
myChart1.setOption(option2);
//折线图
myChart2.setOption(option3);
//横向1-12月营业额
myChart3.setOption(option4)
});
return {};
},
});
</script>
<style scoped></style>通过以上配置就可以实现我们所需要的功能了!