本篇文章将会详细介绍jquery easyui前端框架的使用,通过创建一个crud应用来带大家快速掌握easyui的使用。
easyui是博主最喜欢的前端框架,没有之一,因为它提供了多种主题,而且圆润可爱的组件吸引了我。
快速开始
easyui的官网地址:
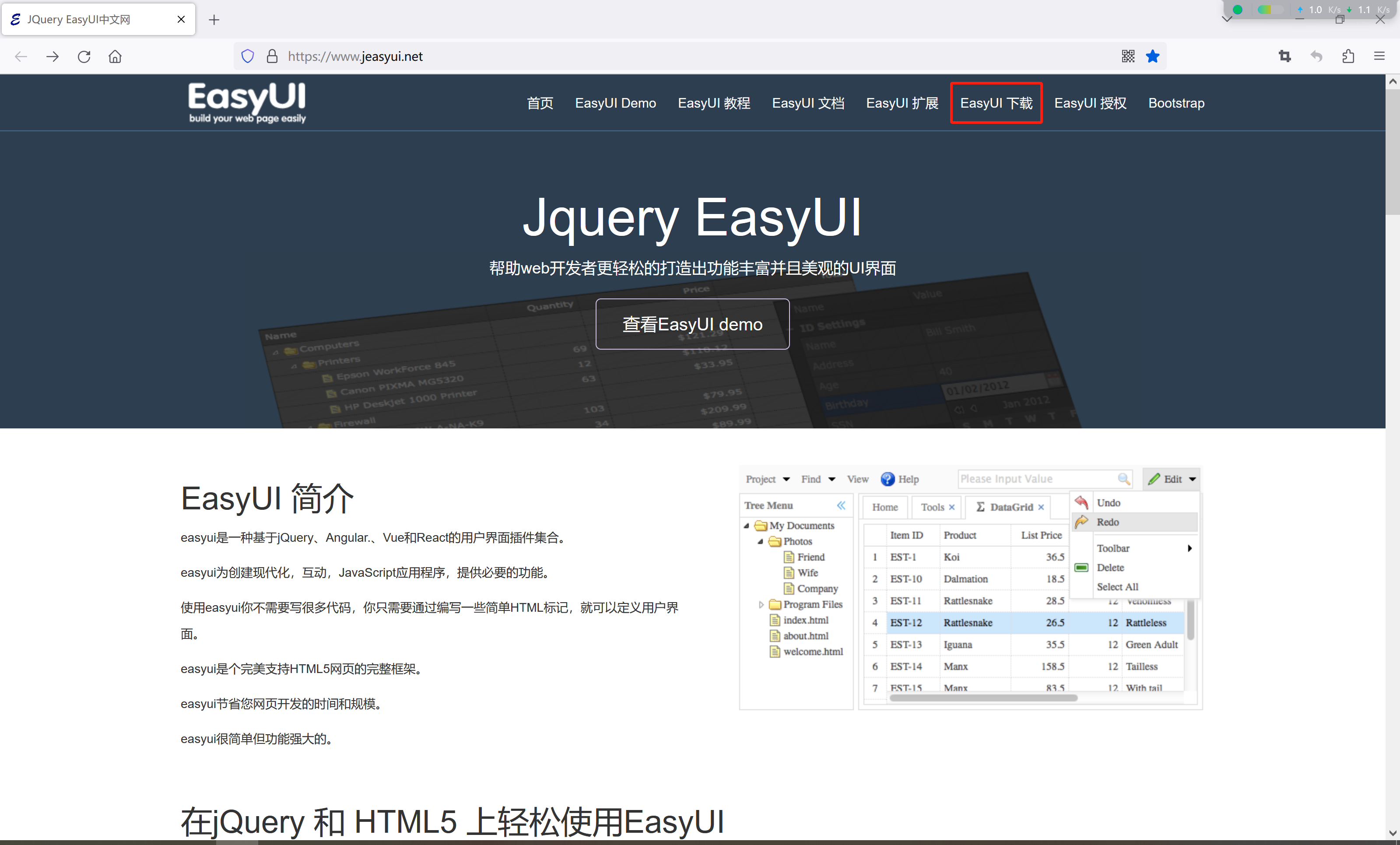
JQuery EasyUI中文网![]() https://www.jeasyui.net/点击上方链接访问easyui中文官网,下载easyui。
https://www.jeasyui.net/点击上方链接访问easyui中文官网,下载easyui。

在下载页面点击下载对应的版本,本篇文章将使用jquery easyui

选择下载免费版

准备工作
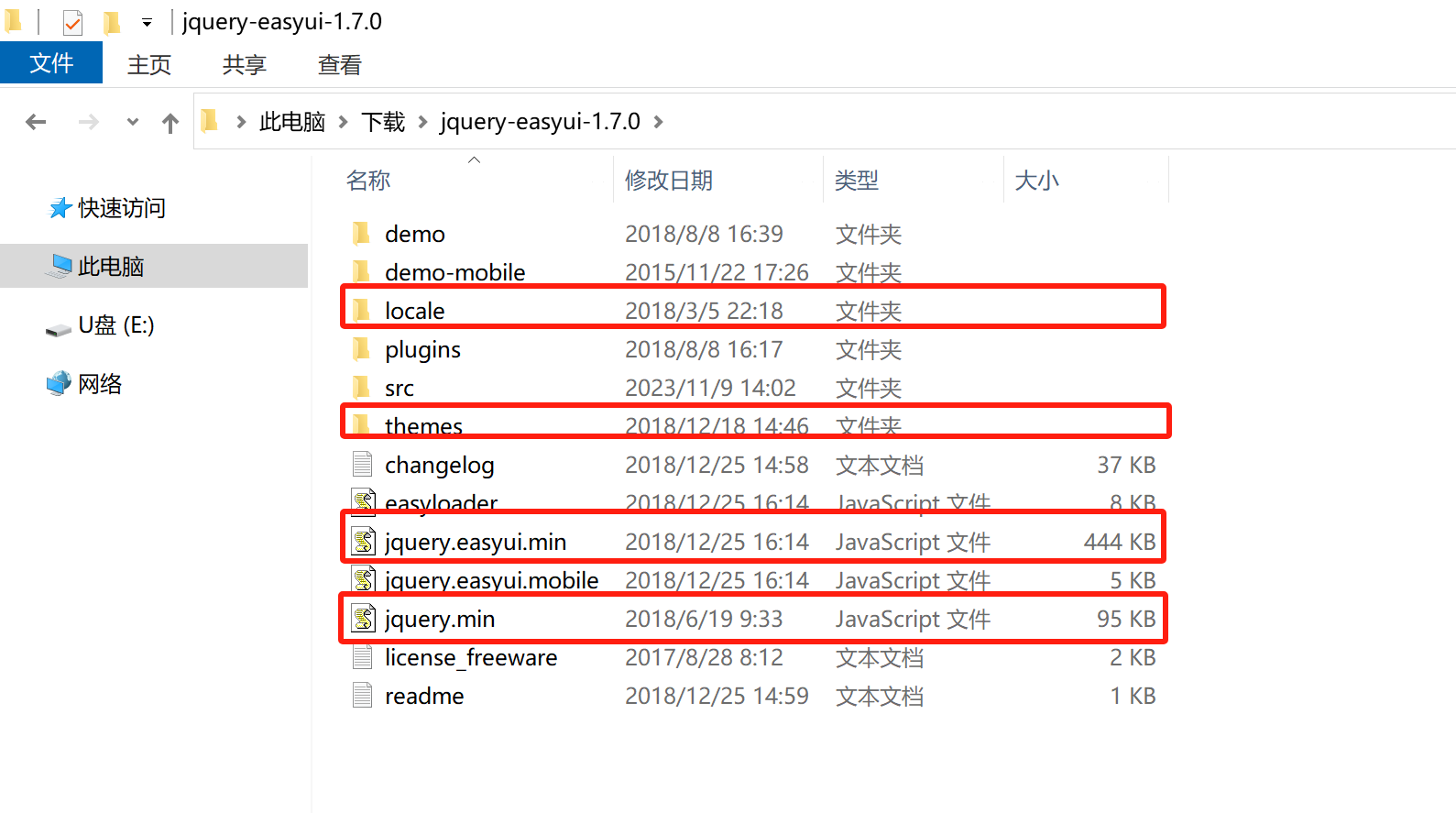
下载完成后,得到一个压缩包jquery-easyui-1.7.0.zip。

然后把这个压缩包解压出来,我们需要的是红框内的几个文件及文件夹。
- locale目录下是常用的一些js文件
- themes目录下是easyui的样式文件

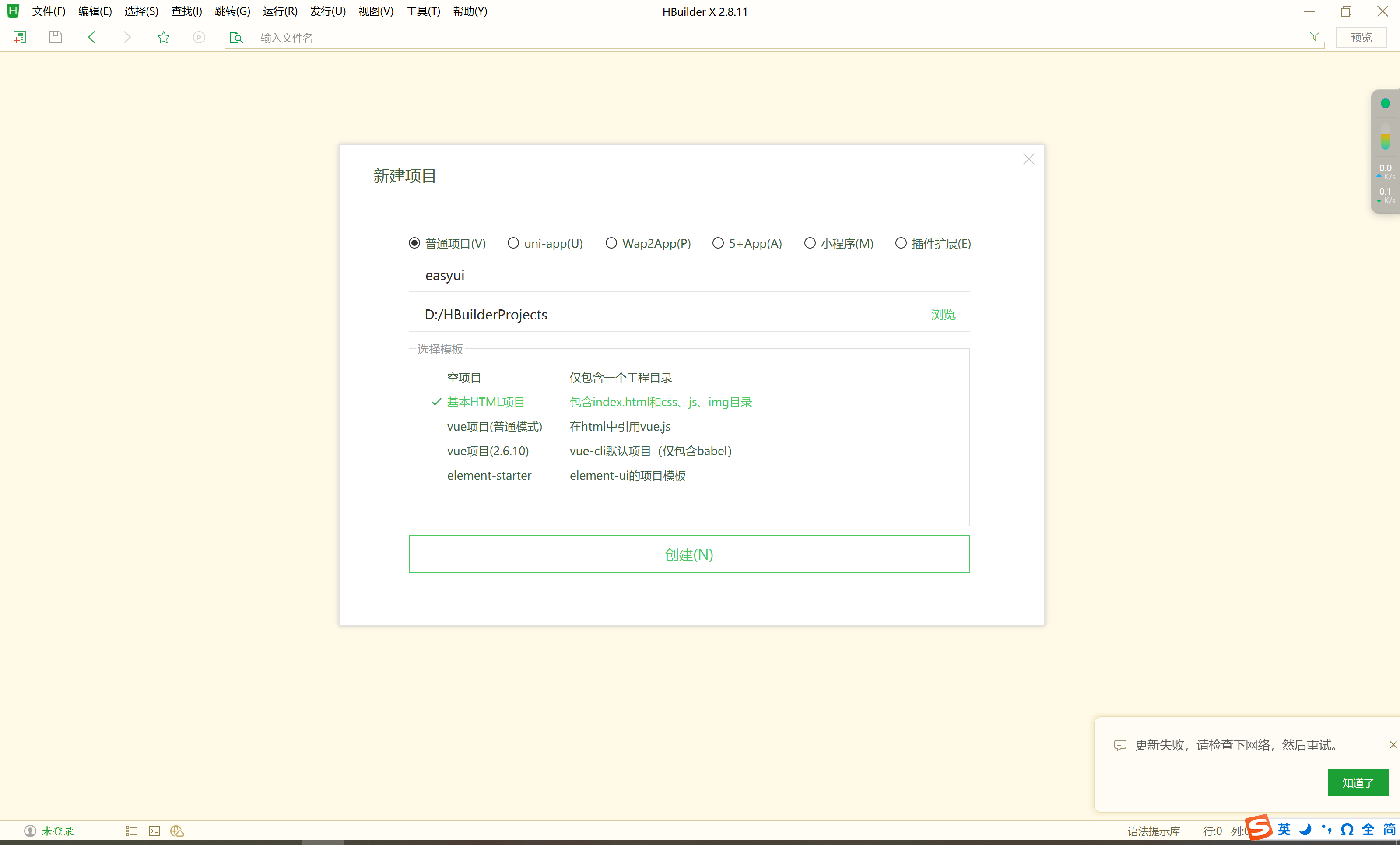
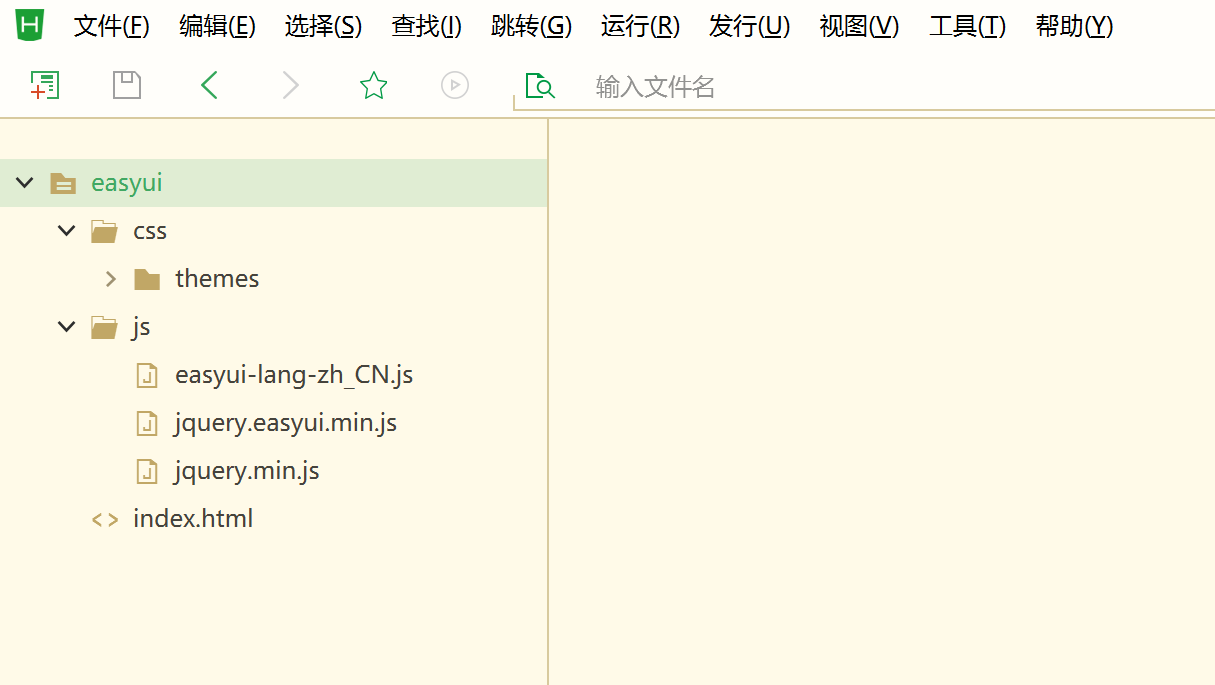
通过HBuilderx创建一个基本的html项目

接着,把themes文件夹复制到项目的css目录下,把locale/easyui-lang-zh_CN.js和红款内的两个js文件复制到项目的js目录下。

开始使用
完成前面两步之后,就可以开始愉快地使用easyui了。
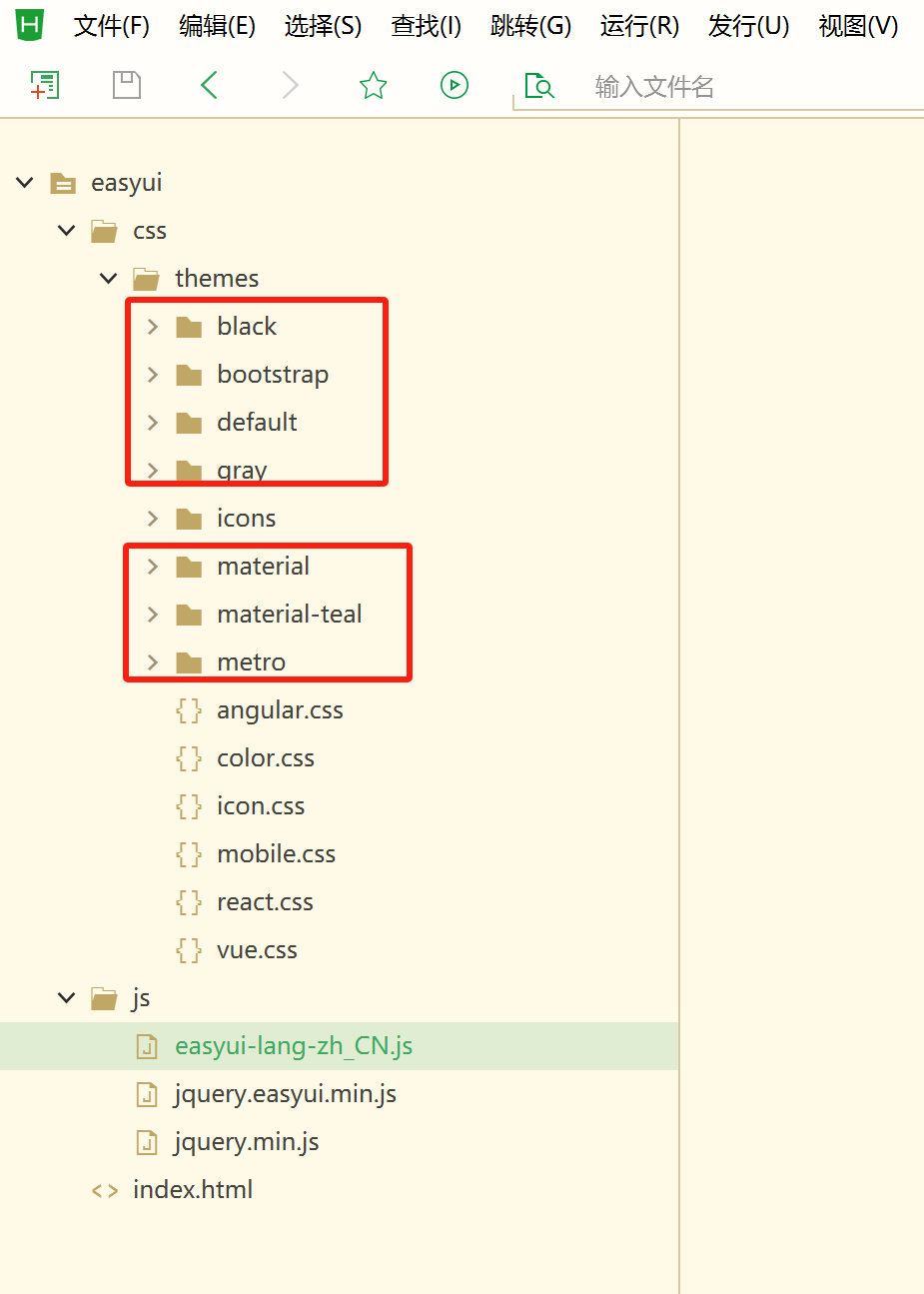
主题资源
如图,themes下面提供了多种主题样式的资源文件,喜欢哪个主题,引入对应包下的easyui.css即可。

常用组件
datagrid
easyui里用的最多的莫过于数据表格了,datagrid是easyui的表格组件,支持分页功能。只需要在表格渲染的js代码中添加选项pagenation: true即可开启分页功能。
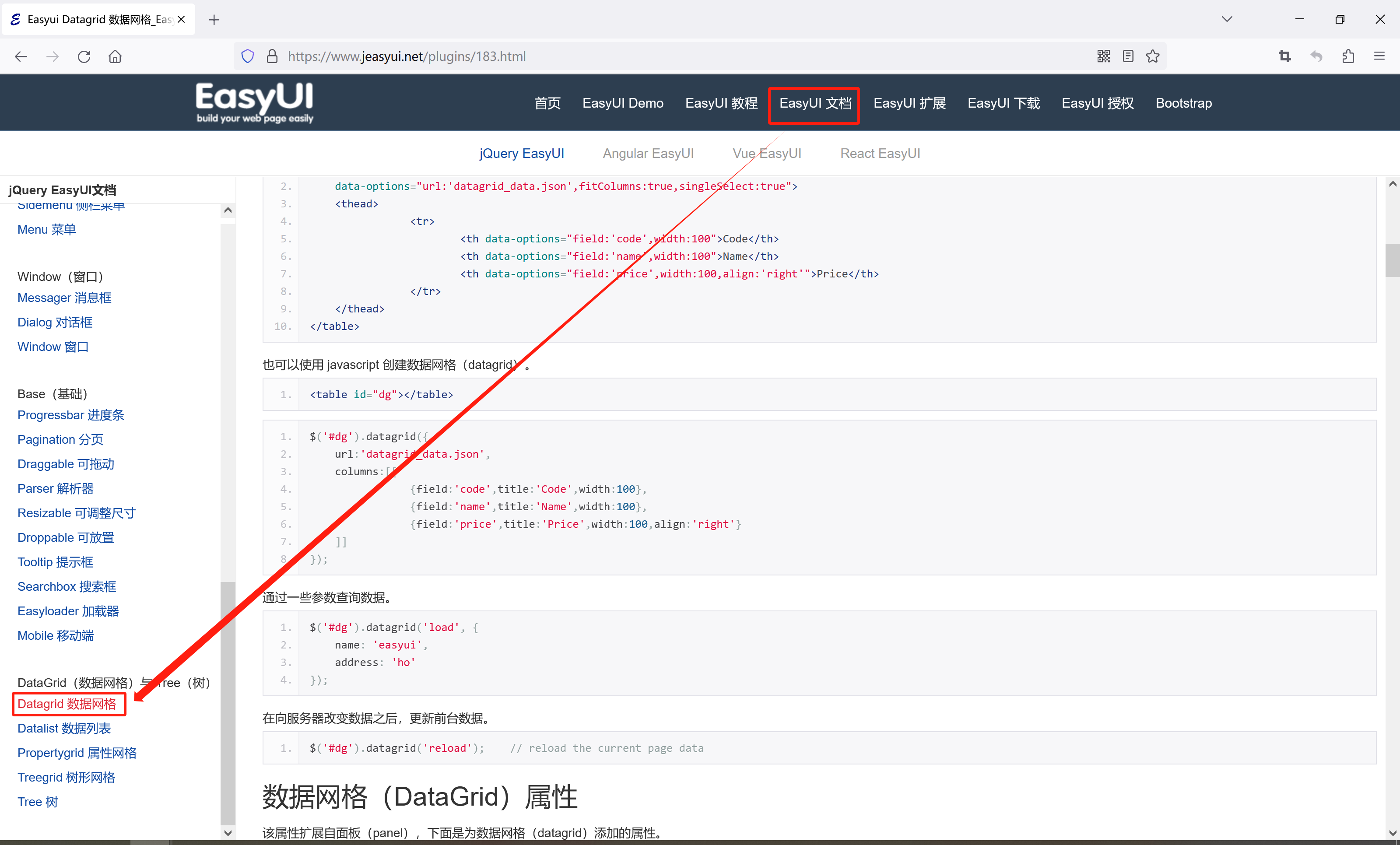
打开easyui的文档页面,找到通过javascript渲染表格的案例代码。

官网提供的渲染easyui datagrid的javascript代码为,url是加载表格数据的地址,columns是表格的列信息。#dg表示的是表格元素的选择器,这是id选择器,表示id为dg的DOM对象。
$('#dg').datagrid({
url:'datagrid_data.json',
columns:[[
{field:'code',title:'Code',width:100},
{field:'name',title:'Name',width:100},
{field:'price',title:'Price',width:100,align:'right'}
]]
});textbox
文本框,就是带了easyui样式的input输入框,与之对应的还有passwordbox。
passwordbox
密码框,带了easyui样式的input密码框<input type="password"></input>
构建应用
为了方便快速学会datagird的使用,这里就直接拿之前写的springboot crud案例项目作为后端项目,演示datagird通过ajax异步加载表格数据。
项目git地址如下:
https://gitee.com/he-yunlin/springboot-crud/tree/springboot-crud1.0/![]() https://gitee.com/he-yunlin/springboot-crud/tree/springboot-crud1.0/
https://gitee.com/he-yunlin/springboot-crud/tree/springboot-crud1.0/
后端代码
添加跨域配置
首先要添加跨域配置,防止使用过程中出现cors问题。
package com.example.springboot.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
/**
* springmvc配置类
* @author heyunlin
* @version 1.0
*/
@Configuration
public class SpringMvcConfig implements WebMvcConfigurer {
/**
* 解决跨域问题
*/
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOriginPatterns("*")
.allowedMethods("*")
.allowedHeaders("*")
.allowCredentials(true)
.maxAge(5000);
}
}添加controller接口
然后在SongController中添加一个接口方法
@RequestMapping(value = "/selectList", method = RequestMethod.GET)
public JsonResult<List<Song>> selectList() {
List<Song> list = songService.selectList();
return JsonResult.success("查询成功", list);
}对应地,在SongService接口添加selectList()方法
List<Song> selectList();SongServiceImpl
@Override
public List<Song> selectList() {
return songMapper.selectList(null);
}前端代码
在前端的easyui项目下创建html目录,在目录下创建datagrid.html。
修改表格的数据加载地址为selectList接口的访问地址http://localhost:8083/song/selectList
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>datagrid案例代码</title>
<link rel="stylesheet" href="../css/themes/icon.css" />
<link rel="stylesheet" href="../css/themes/material/easyui.css" />
<script src="../js/jquery.min.js"></script>
<script src="../js/jquery.easyui.min.js"></script>
<script src="../js/easyui-lang-zh_CN.js"></script>
</head>
<body>
<div id="song_list"></div>
<script>
$(document).ready(function() {
$("#song_list").datagrid({
url: "http://localhost:8083/song/selectList",
columns: [[
{field: 'code', title:'Code', width:100},
{field: 'name', title:'Name', width:100},
{field: 'price', title:'Price', width:100, align:'right'}
]]
});
});
</script>
</body>
</html>然后选择通过firefox运行,打开看到一个空白页面

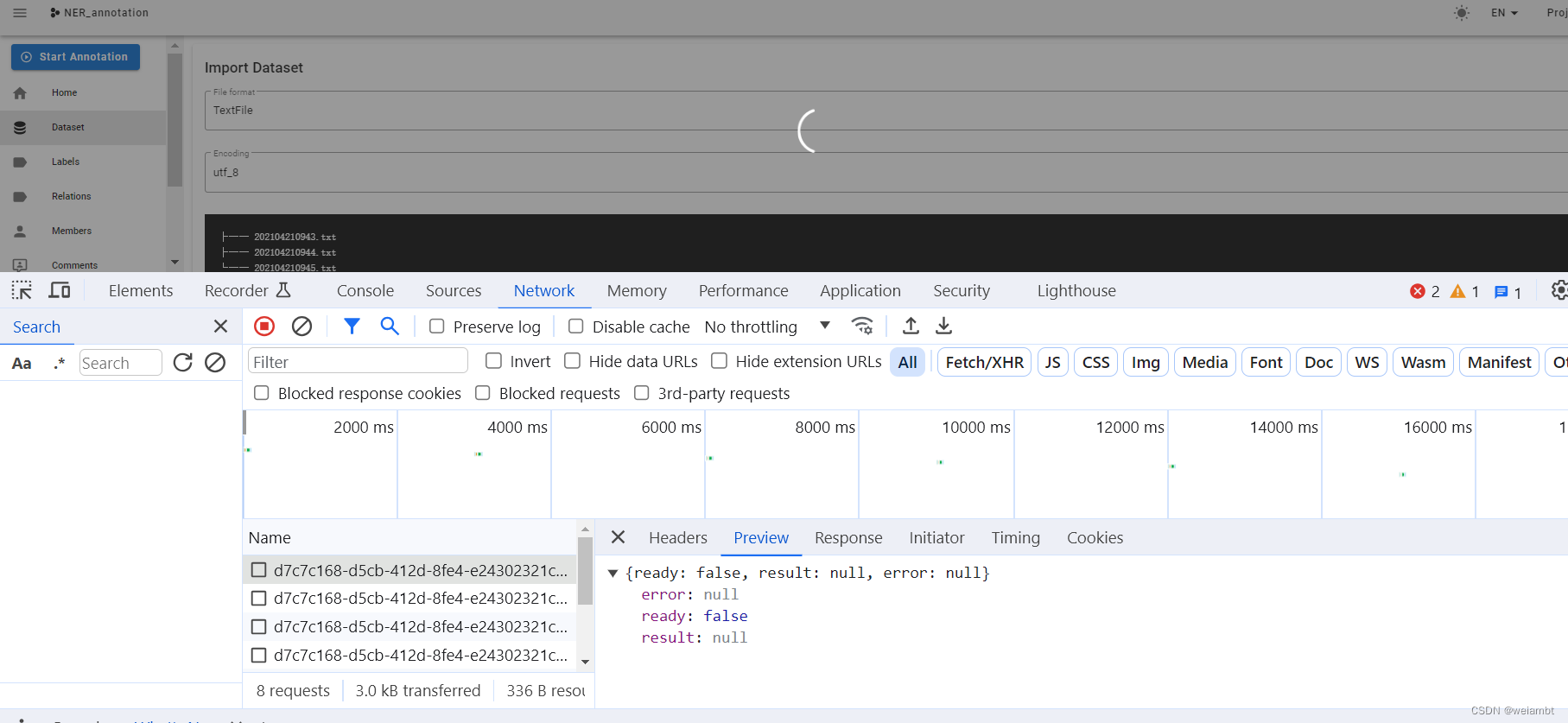
F12打开浏览器控制台,刷新页面,发现请求接口发生了异常,不支持post请求。

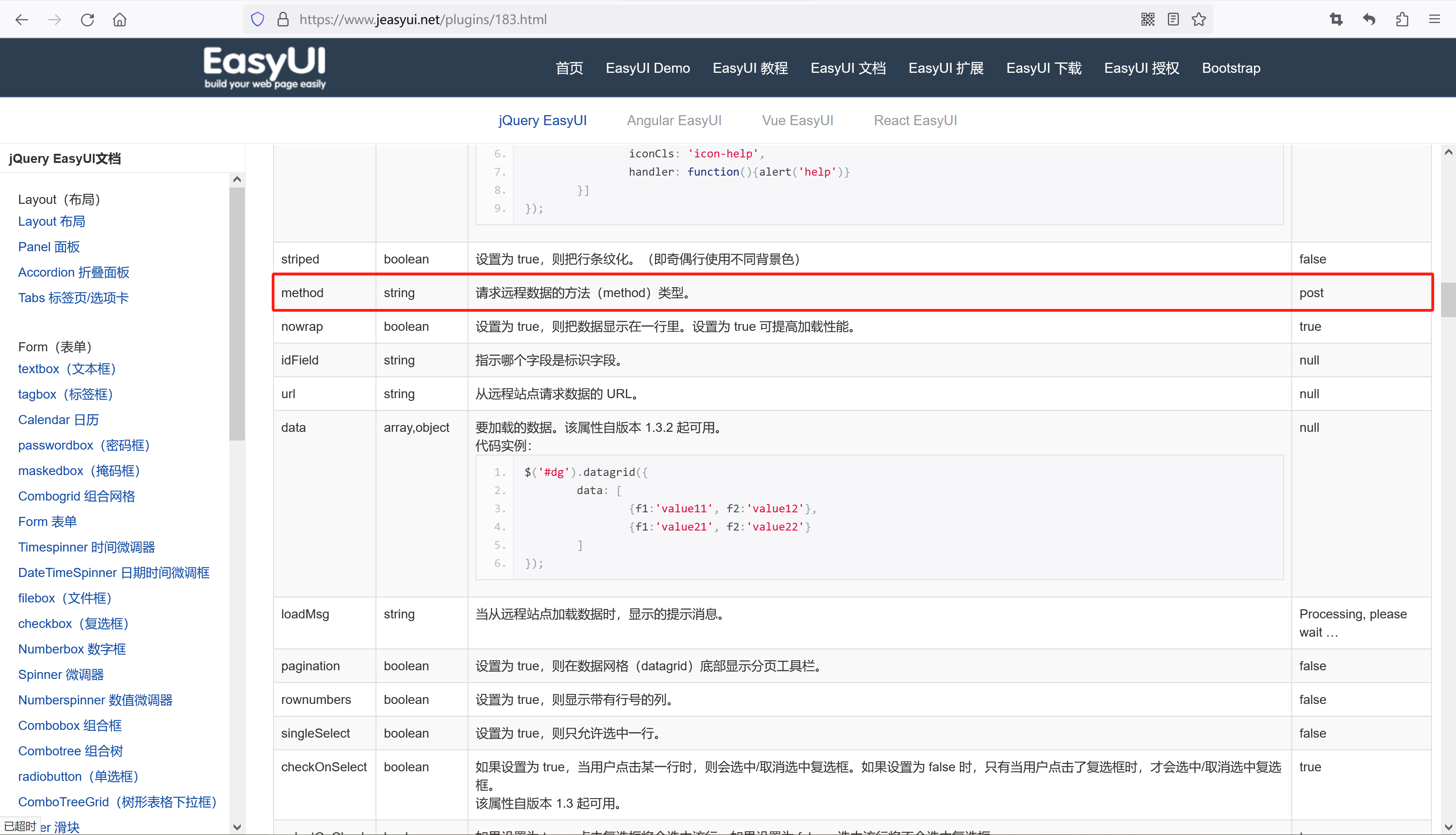
这是因为easyui的datagrid默认是通过post请求加载数据的,打开之前的文档页面,往下滚动,找到数据网格属性。

如图,method属性就是设置请求的类型,而这个属性的默认值是post,我们把它设置成get

修改method属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>datagrid案例代码</title>
<link rel="stylesheet" href="../css/themes/icon.css" />
<link rel="stylesheet" href="../css/themes/material/easyui.css" />
<script src="../js/jquery.min.js"></script>
<script src="../js/jquery.easyui.min.js"></script>
<script src="../js/easyui-lang-zh_CN.js"></script>
</head>
<body>
<div id="song_list"></div>
<script>
$(document).ready(function() {
$("#song_list").datagrid({
url: "http://localhost:8083/song/selectList",
method: "get",
columns: [[
{field: 'code', title:'Code', width:100},
{field: 'name', title:'Name', width:100},
{field: 'price', title:'Price', width:100, align:'right'}
]]
});
});
</script>
</body>
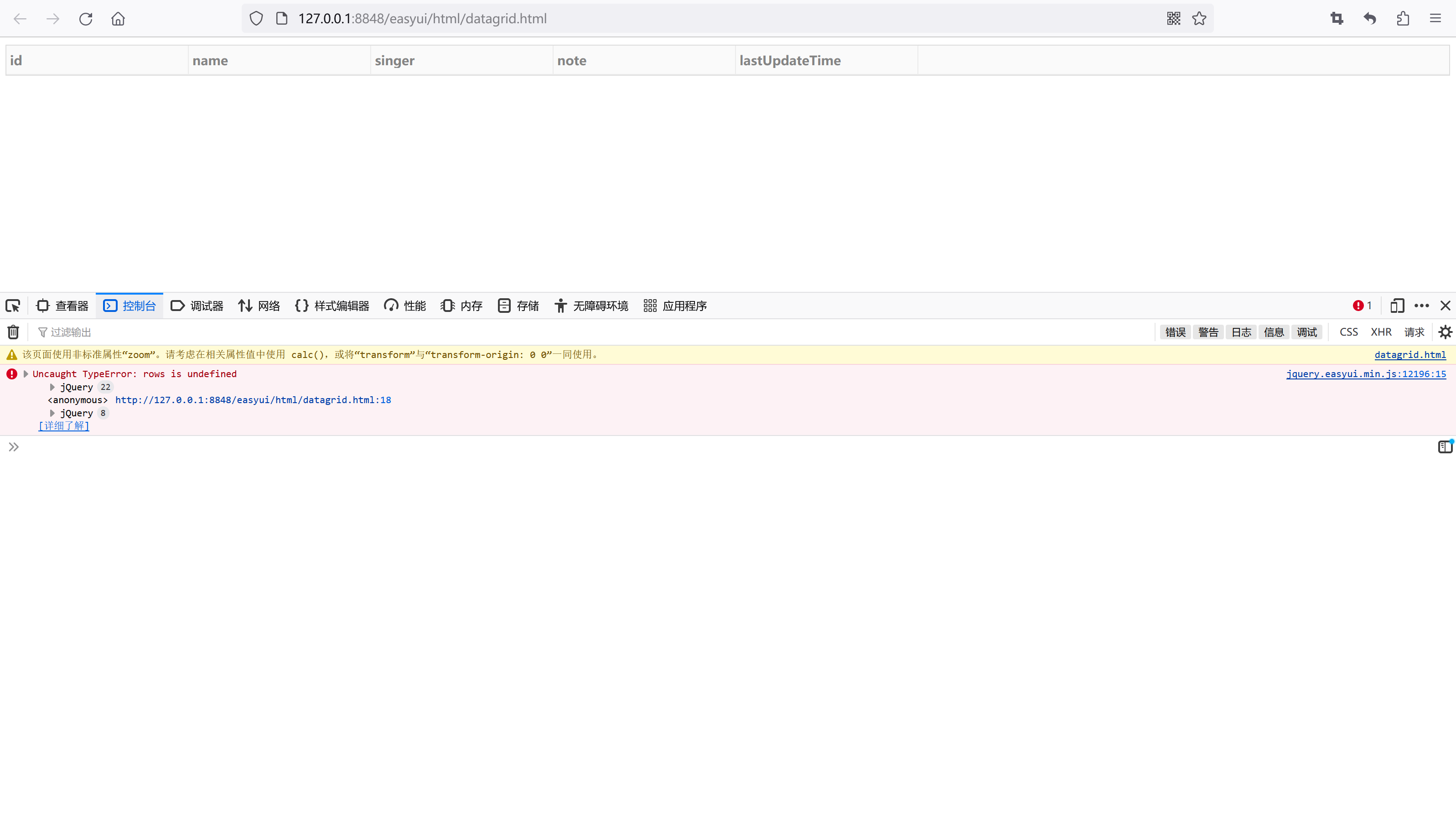
</html>页面代码修改完成之后,发现只显示了表头,表格数据没有显示出来,而且报了一个错,rows is undefined。

为什么会这样呢,其实问题就在于后端返回的数据不是一个list,而是封装的一个JsonResult对象,list放到这个对象的data里了。
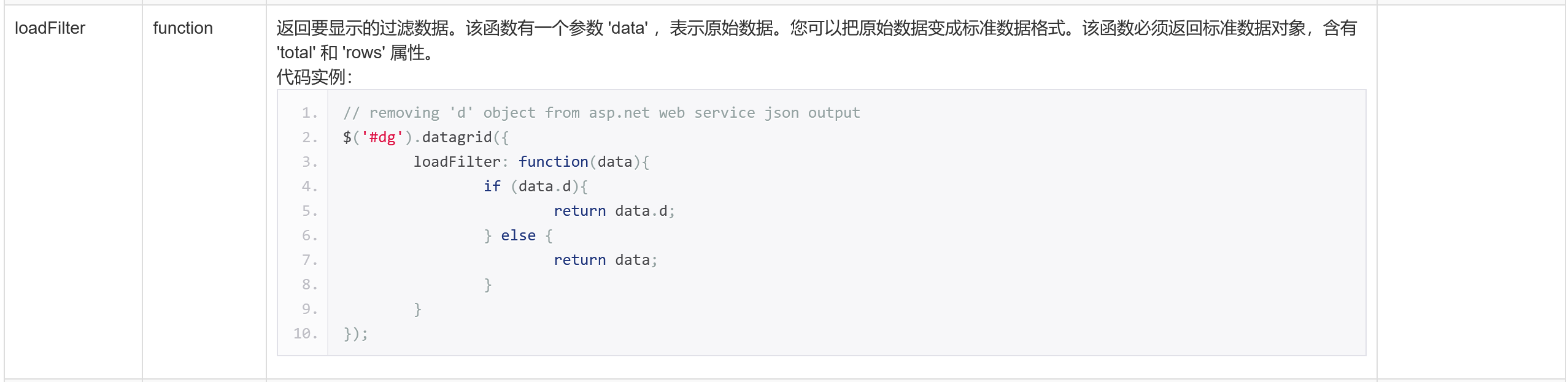
修改loadFilter属性
所以,这里要对返回的数据进行简单的处理,得到data里的list。就是它了,loadFilter属性是一个方法,用于请求url过滤返回的数据。

注意:我们在后端封装一个JsonResult对象返回是为了能够带上一个请求的状态码code,当这个状态码为200时,表示请求被正确地执行了。
因此,这个过滤方法应该是下面这样:
loadFilter: function(res) {
if (res.code == 200) {
return res.data;
} else {
return null;
}
},最后,正确的页面代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>datagrid案例代码</title>
<link rel="stylesheet" href="../css/themes/icon.css" />
<link rel="stylesheet" href="../css/themes/material/easyui.css" />
<script src="../js/jquery.min.js"></script>
<script src="../js/jquery.easyui.min.js"></script>
<script src="../js/easyui-lang-zh_CN.js"></script>
</head>
<body>
<div id="song_list"></div>
<script>
$(document).ready(function() {
$("#song_list").datagrid({
url: "http://localhost:8083/song/selectList",
method: "get",
loadFilter: function(res) {
if (res.code == 200) {
return res.data;
} else {
return null;
}
},
columns: [[
{field: 'id', title: 'id', width: 200},
{field: 'name', title: 'name', width: 200},
{field: 'singer', title: 'singer', width: 200},
{field: 'note', title: 'note', width: 200},
{field: 'lastUpdateTime', title: 'lastUpdateTime', width: 200},
]]
});
});
</script>
</body>
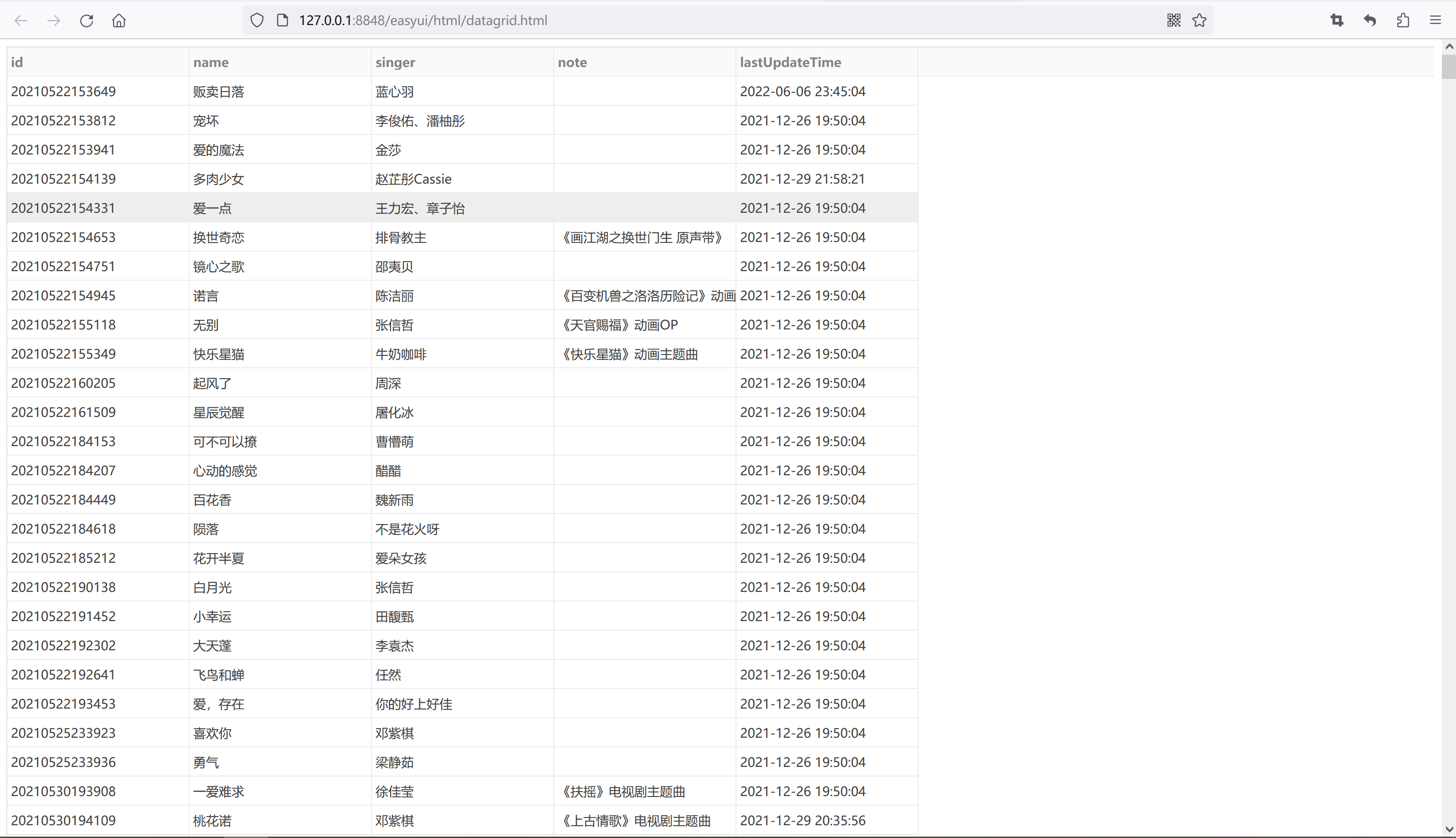
</html>而此时,页面的数据终于显示出来了,一共800多条数据。

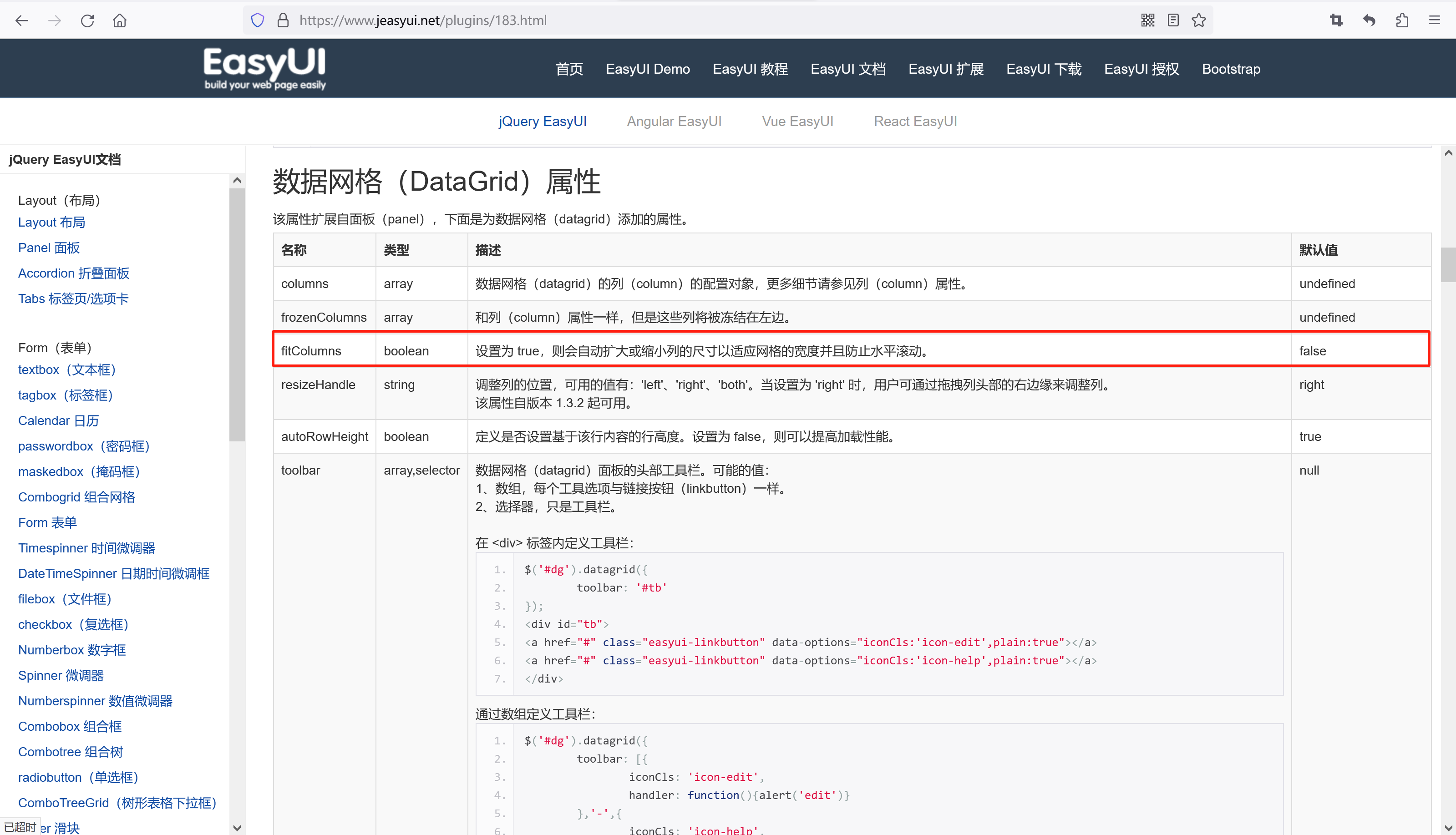
修改fitColumns属性
上面的页面看起来非常丑,如果表格能占满整个页面会更好看一点,因此,easyui也实现了这种效果,只需要设置fitColumns属性的值为true即可,表格的列宽会自适应当前页面。

于是,再添加属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>datagrid案例代码</title>
<link rel="stylesheet" href="../css/themes/icon.css" />
<link rel="stylesheet" href="../css/themes/material/easyui.css" />
<script src="../js/jquery.min.js"></script>
<script src="../js/jquery.easyui.min.js"></script>
<script src="../js/easyui-lang-zh_CN.js"></script>
</head>
<body>
<div id="song_list"></div>
<script>
$(document).ready(function() {
$("#song_list").datagrid({
url: "http://localhost:8083/song/selectList",
method: "get",
fitColumns: true,
loadFilter: function(res) {
if (res.code == 200) {
return res.data;
} else {
return null;
}
},
columns: [[
{field: 'id', title: 'id', width: 200},
{field: 'name', title: 'name', width: 200},
{field: 'singer', title: 'singer', width: 200},
{field: 'note', title: 'note', width: 200},
{field: 'lastUpdateTime', title: 'lastUpdateTime', width: 200},
]]
});
});
</script>
</body>
</html>