前言
提示:这里可以添加本文要记录的大概内容:
需求:前端js实现将数组对象组装成自己需要的属性,或者前端js实现去掉对象中不必要的属性
提示:以下是本篇文章正文内容,下面案例可供参考
一、示例数组对象
大家可以看出我拿到的对象是有很多个的,如果我不做处理的话,则会展示渲染所有的

然后我就需要组装成我需要的属性
二、方案
1.使用Map映射
代码如下(示例):
let PartnerListData = PartnerListTempData.map((item) => {
let obj = {
StockName: item.StockName,
StockPercent: item.StockPercent,
ShouldCapi: item.ShouldCapi,
ShoudDate: item.ShoudDate,
StakeDate: item.StakeDate,
}
return obj
})2.打印结果:
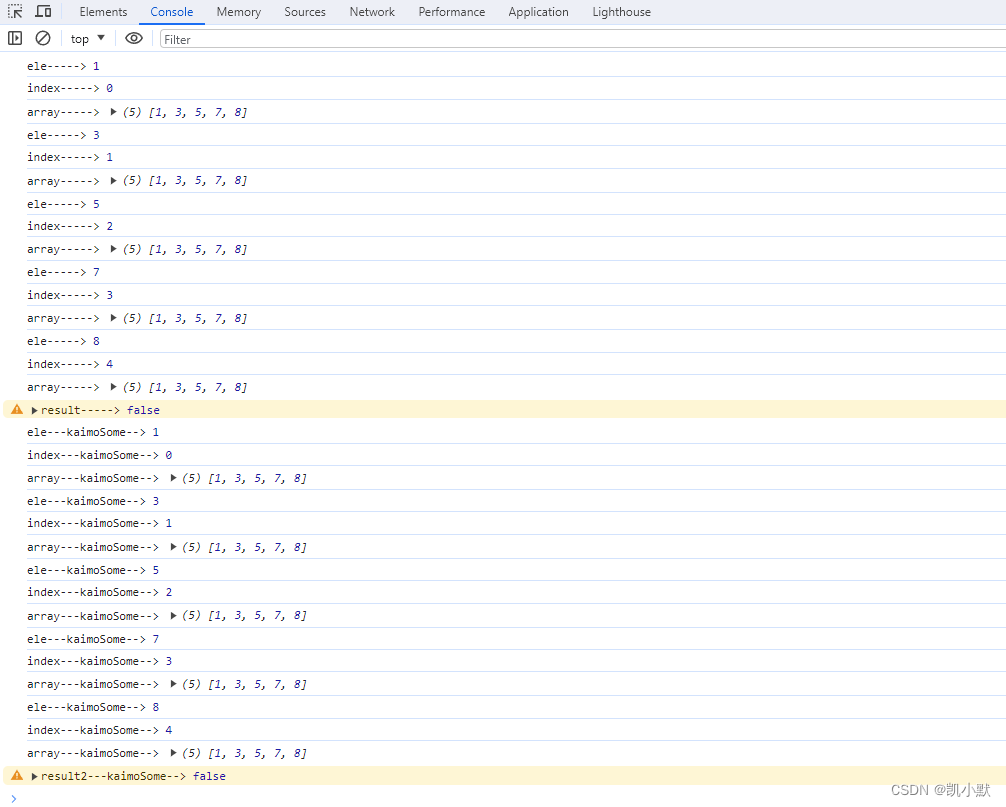
以下就是我打印的结果

3.参考博文
统一删除或过滤数组中的每一项对象的指定属性 - 知乎 (zhihu.com)
总结
以上就是用map映射自己需要的对象,进行相应的组装