
SOLIDWORKS Composer是一款专业的技术文档创建工具,通过SOLIDWORKS Composer可以快速创建所需的技术文档,无论是用于装配说明,维护手册还是销售展示。
当使用SOLIDWORKS Composer创建交互式内容的时候,自定义视图至关重要。自定义视图也称为智能视图,可以让您同时简化用户体验并提升效果。
本文将对如何创建自定义视图进行说明及讨论。
在开始之前,首先我们需要具备一定的SOLIDWORKS Composer基础知识,如果你还未接触使用过SOLIDWORKS Composer,那么你可以报名参加生信科技的相关培训课程,或者登录MySolidWorks进行学习。
一、创建视图
首先,我们需要创建一系列用于切换的“自定义视图”。
我们可以通过“视图”工作间来创建和修改自定义视图。本例中,我们先来创建一个用于显示圆顶的自定义视图。

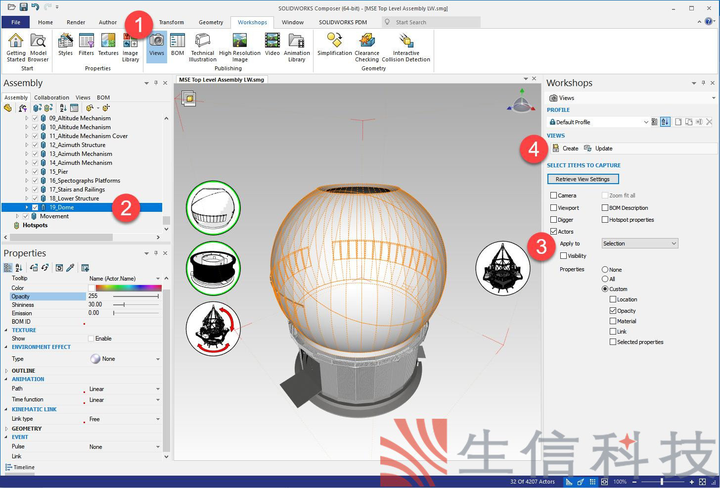
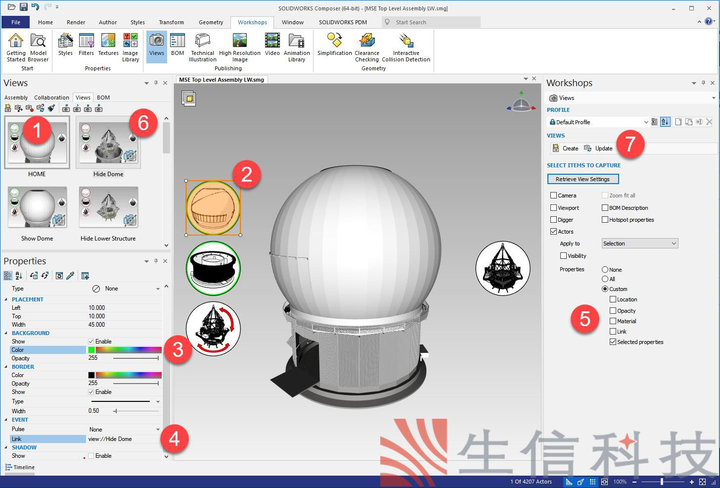
1.打开“视图”工作间
2.选择需要的组件(事先可以将相关组件创建“选择集)
3.在工作间中选择需要记录在视图中的项目
a)角色:选定对象
b)属性:自定义->不透明度
4.点击创建
接下来要创建“隐藏圆顶”的自定义视图,我们需要先将相关角色的不透明度属性调整为零,然后再次使用“视图”工作间进行创建。当然在创建了两张新的自定义视图后,我们需要将这两个视图进行重命名以便于后续的操作。
重要说明:为什么我们使用不透明度而不是可见性?尽管这两个选项都能够满足我们的需求,但是不透明度更加灵活。使用不透明度的自定义视图更适合于动画重用。不透明度可以在整个动画中进行更改,而可见性是静态设置,不会在整个动画中更改。同样,如果动画中的角色的可见性关闭,则整个动画的可见性都将关闭。
二、创建按钮
在创建自定义视图前,我们需要了解如何创建按钮。

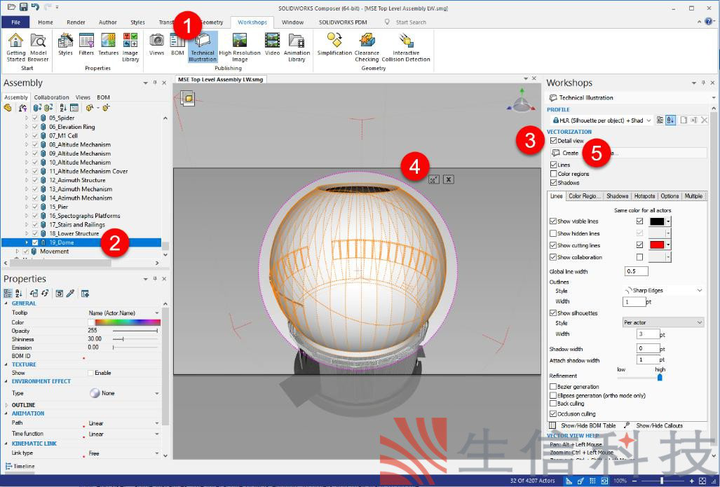
1.打开“技术图解”工作间
2.选中必要的组件(可以通过事先创建的“选择集”进行快速选择)
3.在工作间中勾选启用“细节视图”
4.调整细节视图区域大小以适配所选组件
5.点击“创建”

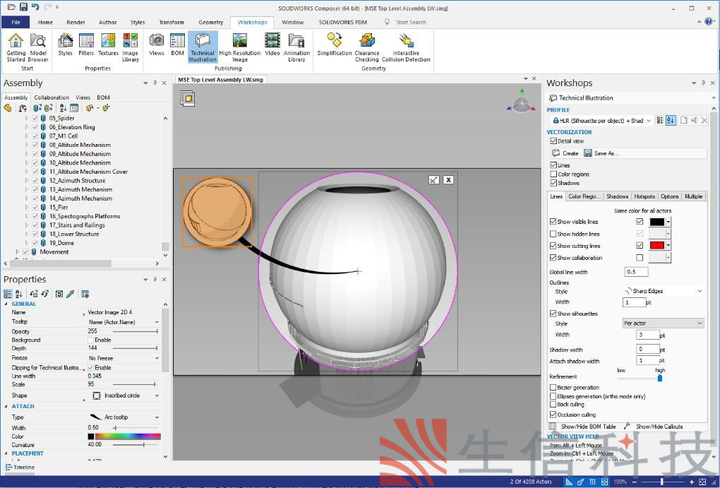
关闭工作间并编辑创建出来的新图像的大小和属性。在图中的例子中,我们将“附加线”设置为“无”以删除圆弧引线的工具提示。同时,我们也禁用了“阴影”选项。
接下来,重复以上过程来创建其他的按钮,并创建一张新视图“HOME”以记录所创建的内容。这样,我们就有了一个主界面了。最终我们将通过单击这些按钮来浏览切换一系列的自定义视图,而无需深入研究整个视图列表。
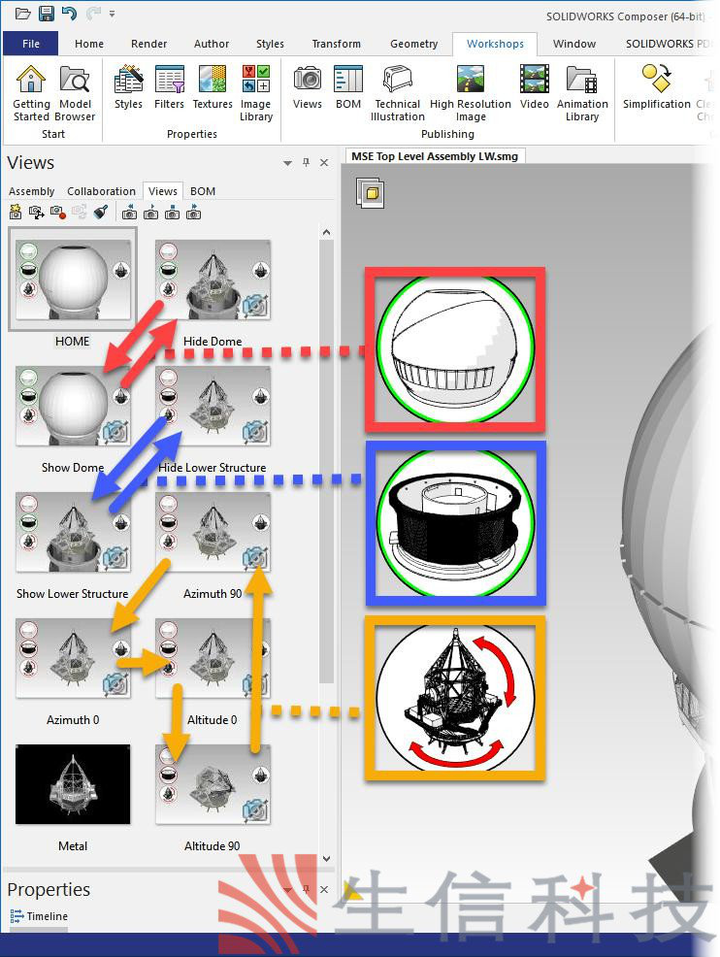
一系列“自定义视图”应该创建一个循环。我们以刚才创建的圆顶按钮为例:
1.第一次点击
a)激活“隐藏圆顶”自定义视图
b)将按钮的颜色更改为红色
2.第二次点击
a)激活“显示圆顶”自定义视图
b)将按钮的颜色更改为绿色
3.第三次点击
a)重复第一次点击的动作
对另外两个按钮进行类似的设置,并在COMPOSER中创建视图,我们将看到以下内容:

正如我们所见,每个按钮都会让用户进入到自定义视图的重复循环。
三、链接自定义视图
接下来我们将使用颜色和链接用来更新编辑已经创建的自定义视图。

1.激活“HOME”视图
2.选中按钮
3.更改“颜色”属性
4.定义链接
a)单击“…”以打开链接对话框
b)在URL中设置需要关联的视图
5.在“视图”工作间勾选需要更新的属性
a)角色:选定的对象
b)属性:选定属性,按住Ctrl键在属性栏中选中需要的属性(颜色、链接)
6.选中需要进行更新的视图(Ctrl多选)
7.点击“视图”工作间中的更新命令。
对每个视图及按钮我们都需要进行以上的操作。并对“HOME”视图进行末尾的更新。为了测试效果,我们可以在右下角关闭“设计模式”

四、结语
通过以上方式创建的视图只记录了我们所勾选的内容,所以那些没有勾选上的内容,例如相机,都不会在视图切换的过程中发生变化,以便于最终用户在浏览时,自行进行缩放及旋转视角。
通过在“自定义视图”中记录不同的属性,我们可以为我们的用户提供美妙的体验。不用为所有的可能性进行人工的排列组合,用最简单的操作实现智能化的切换。
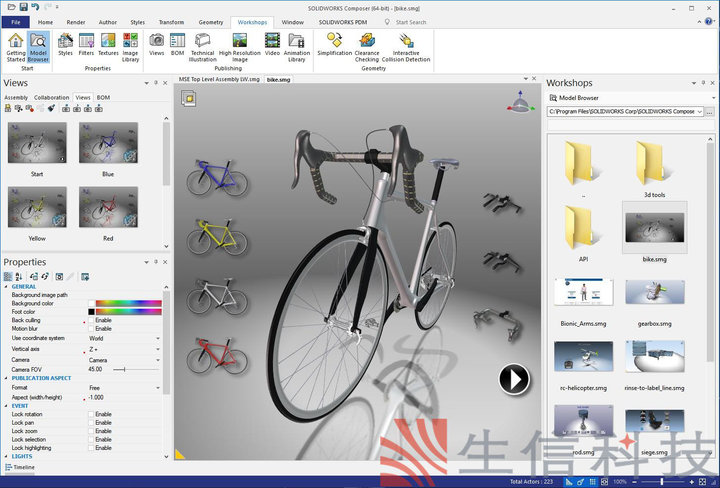
我们还可以在“开始”工作中间单击“选择案例”查看更多使用自定义视图所创建的案例,以进行学习参考。




![[工业自动化-6]:西门子S7-15xxx编程 - PLC系统硬件组成与架构](https://img-blog.csdnimg.cn/b163af75170e481e968a20cd1d398e1a.png)