路由就是点击链接或者按钮,进行跳转另一个界面中。在vue中一般使用vue-router来完成路由的操作。
下面我们进行路由的跳转和嵌套路由的实例操作。
1.首先建立一个正常的运行程序

2. 安装vue-router
使用下面的命令,安装路由
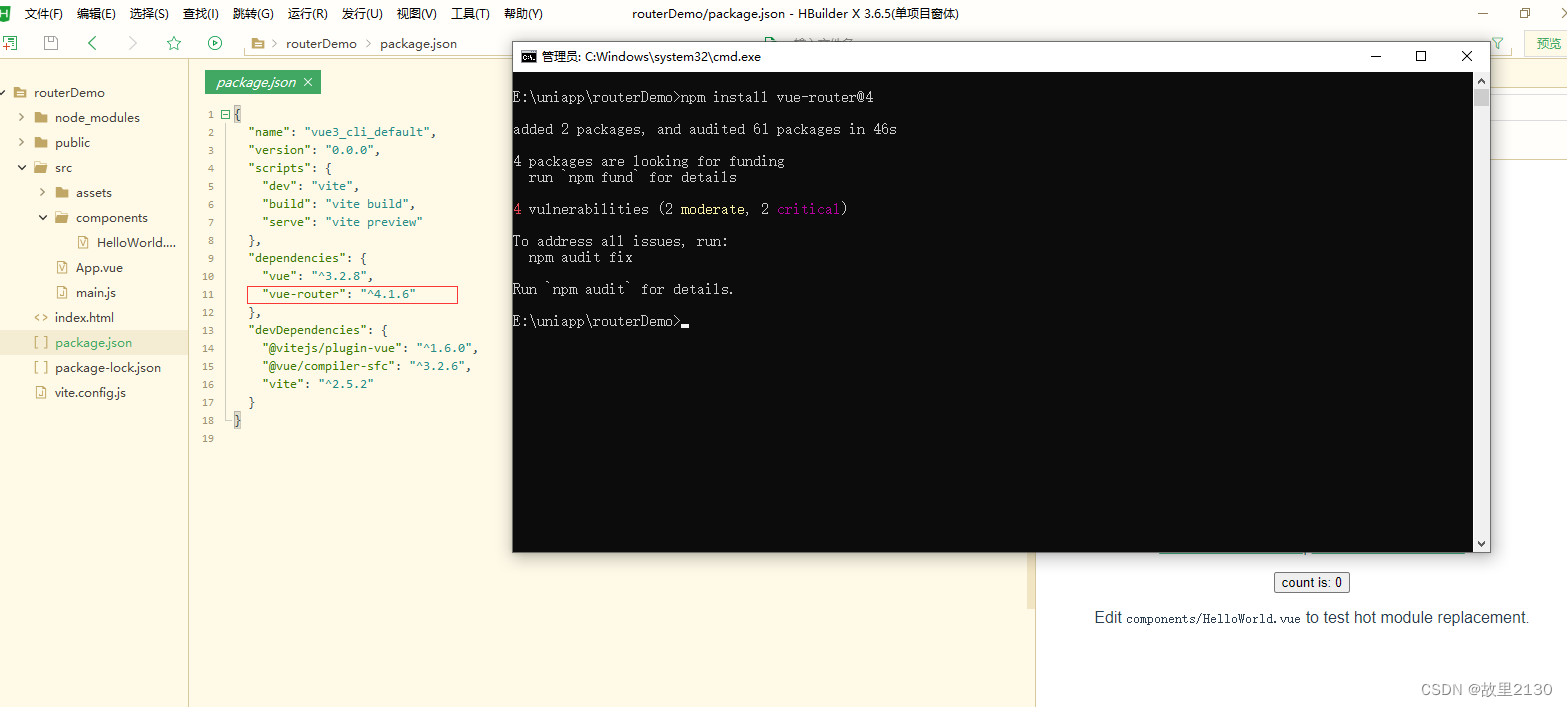
npm install vue-router@4安装完成后,在package.json中可以看到

3.首先我们创建6个vue文件
为了美观,我们安装element-plus,这里不再演示。

A1
<template>
我是A1界面
<el-button type="primary">Primary</el-button>
<el-button type="success">Success</el-button>
<el-button type="info">Info</el-button>
<el-button type="warning">Warning</el-button>
<el-button type="danger">Danger</el-button>
</template>
<script>
</script>
<style>
</style>A2-1
<template>
我是A2-1界面
</template>
<script>
</script>
<style>
</style>A3
<template>
我是A3界面
</template>
<script>
</script>
<style>
</style>B
<template>
我是B界面
</template>
<script>
</script>
<style>
</style>
C
<template>
我是C界面
</template>
<script>
</script>
<style>
</style>
DemoMain
<script setup>
</script>
<template>
<el-container>
<el-aside style="background-color:#c6e2ff; ">
<el-menu :default-openeds="['1']" :unique-opened="true" active-text-color="#ffd04b"
background-color="#545c64" text-color="#fff">
<el-sub-menu index="1">
<template #title>
<span>A目录</span>
</template>
<router-link to="/DemoMain/A1" style="text-decoration: none">
<el-menu-item index="1-2">A1目录</el-menu-item>
</router-link>
<el-sub-menu index="1-3">
<template #title>A2目录</template>
<router-link to="/DemoMain/A2-1" style="text-decoration: none">
<el-menu-item index="1-3-1">A2-1目录</el-menu-item>
</router-link>
</el-sub-menu>
<router-link to="/DemoMain/A3" style="text-decoration: none">
<el-menu-item index="1-2">A3目录</el-menu-item>
</router-link>
</el-sub-menu>
<router-link to="/DemoMain/B" style="text-decoration: none">
<el-menu-item index="2">
B目录
</el-menu-item>
</router-link>
<router-link to="/DemoMain/C" style="text-decoration: none">
<el-menu-item index="3">
C目录
</el-menu-item>
</router-link>
</el-menu>
</el-aside>
<el-container>
<el-header style="background-color: #d1edc4; ">Header</el-header>
<el-main style="background-color:#c8c9cc; ">
<router-view></router-view>
</el-main>
</el-container>
</el-container>
</template>
<style scoped>
</style>
其中DemoMain是主界面的代码,也是最关键的。
4.建立一个文件夹store,再建立一个router.js文件,进行路由配置

代码
import {
createRouter,
createWebHashHistory
} from 'vue-router'
// 配置路由
const router = createRouter({
history: createWebHashHistory(),
routes: [{
path: '/',
redirect: '/DemoMain' //初始化默认值 需要配置 和下面配置要一样
},
// {
// path: '/DemoMain',
// component: () => import("../components/DemoMain.vue")
// },
{
path: "/DemoMain",
redirect: '/DemoMain/A1',
component: () => import("../components/DemoMain.vue"), //初始化默认值 需要配置 和下面配置要一样
children: [{
path: 'A1',
component: () => import("../components/A1.vue")
},
{
path: 'A2-1',
component: () => import("../components/A2-1.vue")
},
{
path: 'A3',
component: () => import("../components/A3.vue")
},
{
path: 'B',
component: () => import("../components/B.vue")
},
{
path: 'C',
component: () => import("../components/C.vue")
}
]
}
]
})
// router.beforeEach((to, from, next) => {
// //这里对路由的值,进行判断
// // if (to.path === '/Login') { // 1.如果访问的是登录页面(无需权限),直接放行 || to.path === '/register'
// // return next()
// // }
// // next()
// })
export default router
5.最后修改App.vue文件
<script setup>
</script>
<template>
<router-view></router-view>
</template>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 0px;
}
html,
body,
#app,
.el-container {
/*设置内部填充为0,几个布局元素之间没有间距*/
padding: 0px;
/*外部间距也是如此设置*/
margin: 0px;
/*统一设置高度为100%*/
height: 100%;
}
</style>
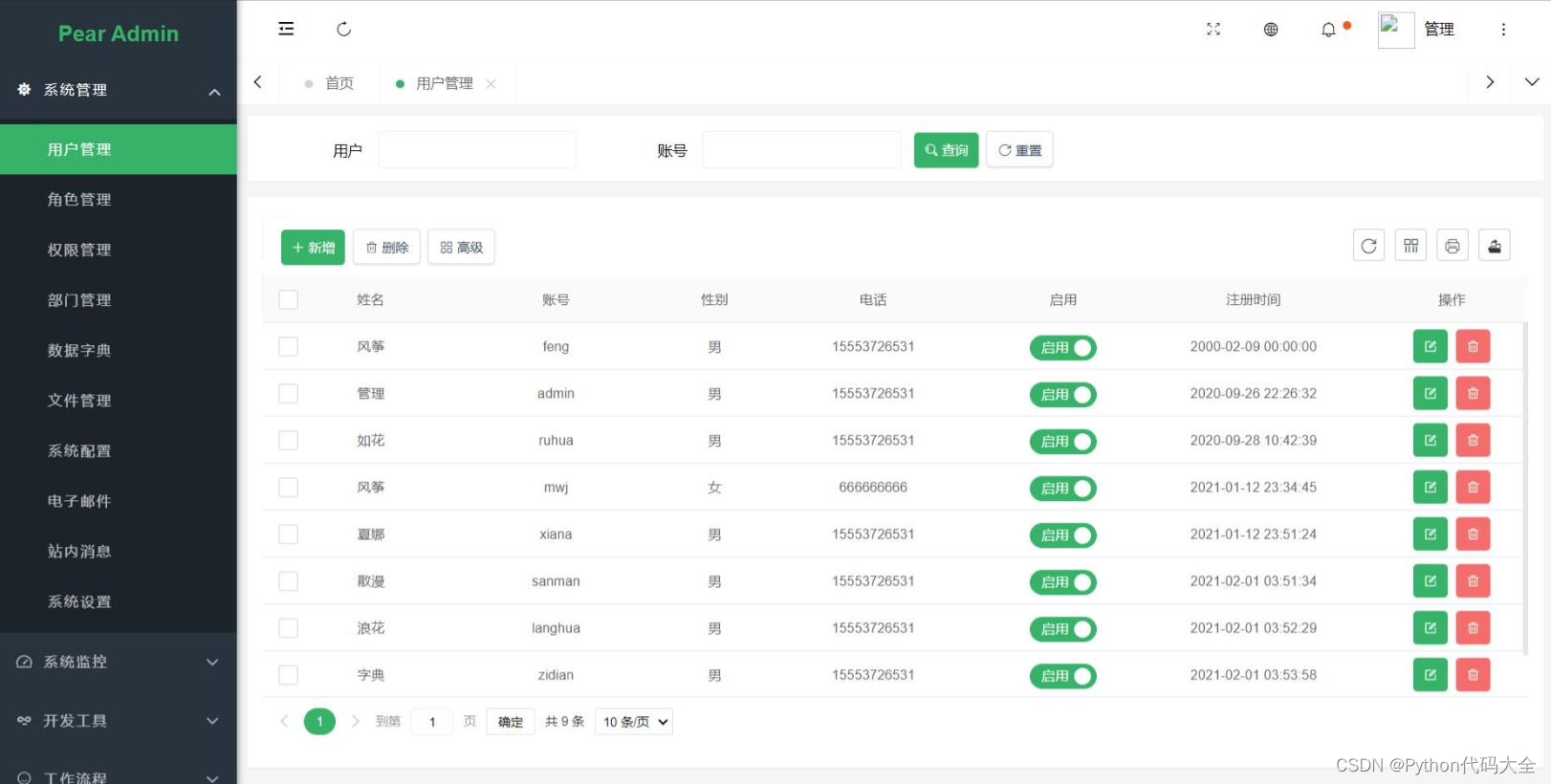
6.效果