APP侧窗口动画demo
如何创建一个窗口动画?我们通过先从APP创建一个窗口,以这个窗口的创建过程的窗口动画为例

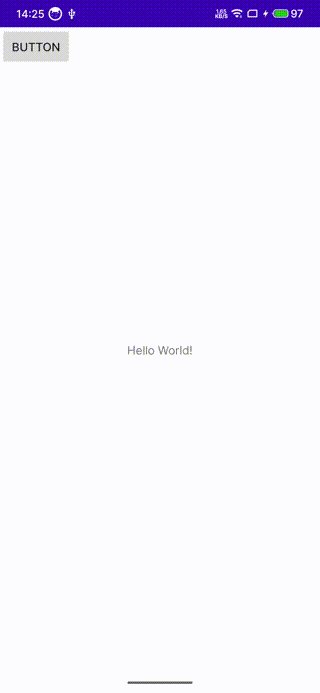
这个demo就是点击BUTTON显示窗口,点击CLOSE WINDOW关闭窗口,下面简述关键代码
//定义WindowManager和LayoutParams
private WindowManager mWindowManager;
private WindowManager.LayoutParams mLayoutParams;
//取得系统窗体
mWindowManager = (WindowManager)getSystemService(Context.WINDOW_SERVICE);
//窗体的布局样式
mLayoutParams = new WindowManager.LayoutParams();
//窗口设置动画
mLayoutParams.windowAnimations = R.style.MyWindow;
//设置窗口名字
mLayoutParams.setTitle("test-window");
在res/values/styles.xml目录下添加styles
<style name="MyWindow">
<item name="android:windowEnterAnimation">@anim/enter</item>
<item name="android:windowExitAnimation">@anim/exit</item>
</style>
创建res/anim/enter.xml和res/anim/exit.xml
enter.xml
<set xmlns:android="http://schemas.android.com/apk/res/android">
<alpha android:fromAlpha="0"
android:toAlpha="1.0"
android:duration="1000"/>
</set>
设置透明度从0到1
exit.xml
<set xmlns:android="http://schemas.android.com/apk/res/android">
<alpha android:fromAlpha="1.0"
android:toAlpha="0"
android:duration="1000"/>
</set>
设置透明度从1到0
这两个xml都只是简单的做了一个透明度变化,实现了一个淡入淡出的效果
图层分析
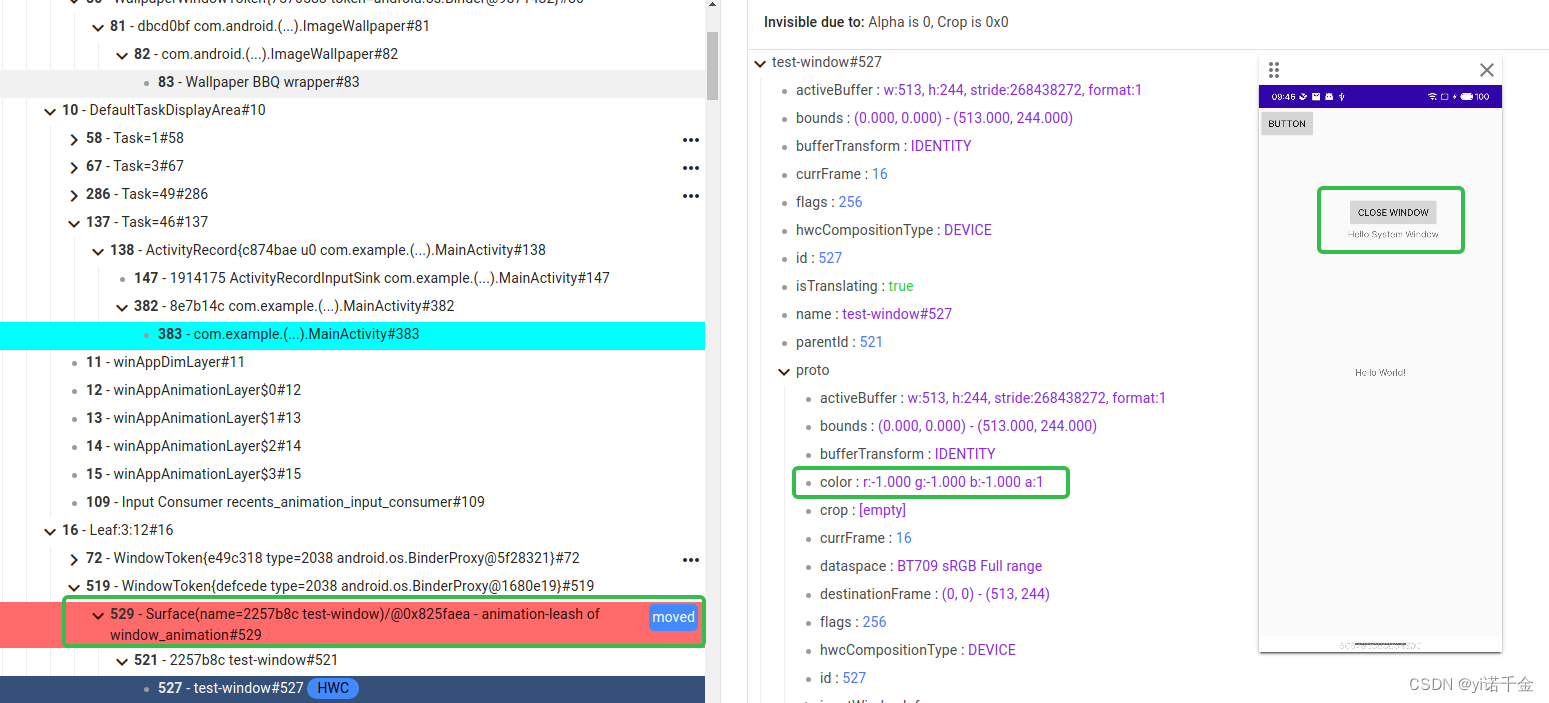
根据上面的demo我们看看在图层上是怎么显示的

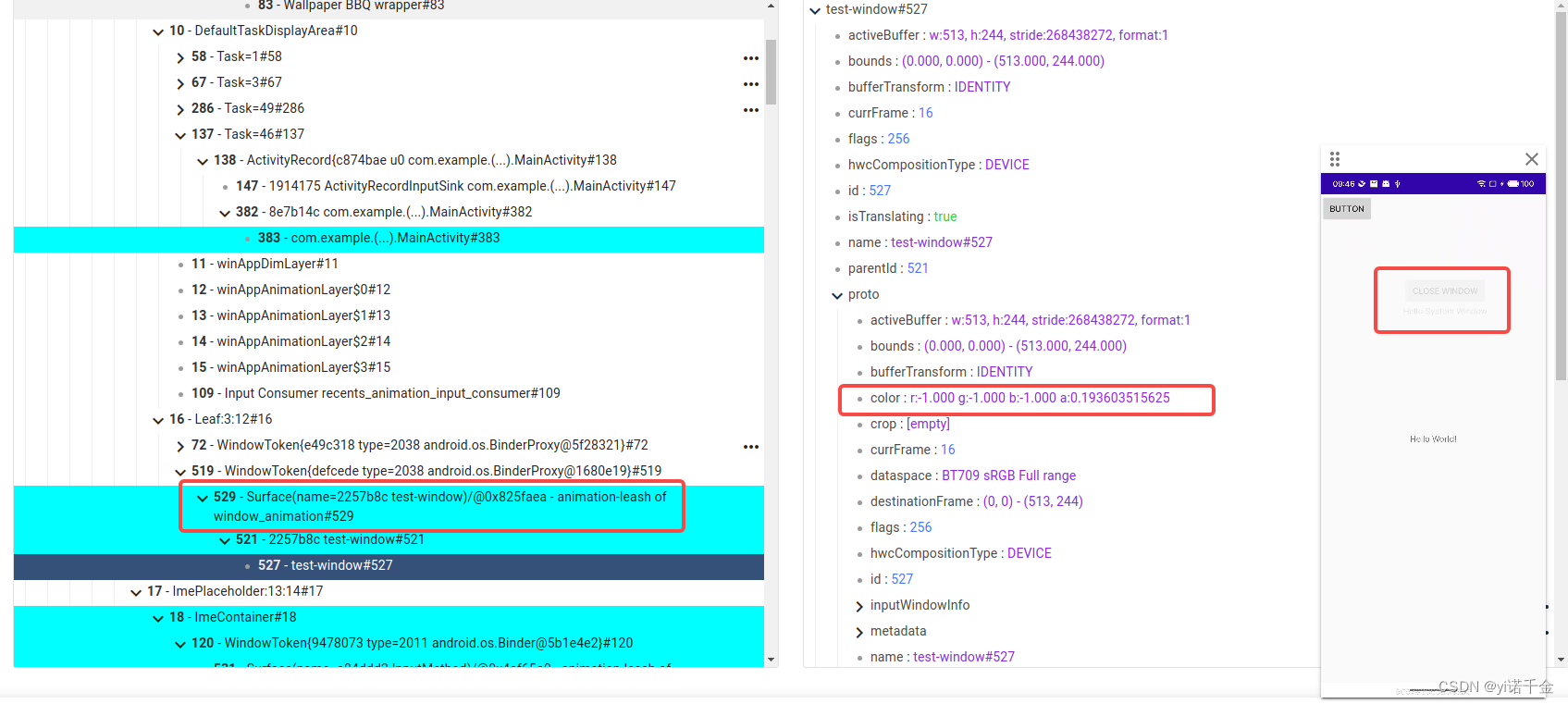
我们点击BUTTON后显示窗口,从图层中可以看到WindowToken和我们创建的窗口test-window中间添加了一个动画Surface(name=2257b8c test-window)/@0x825faea - animation-leash of window_animation#529。同时我们也能看到test-window的color : r:-1.000 g:-1.000 b:-1.000 a:0.193603515625,其中a:0.193603515625表示透明度,透明度从0逐渐到1就是从透明到显示的过程。

透明度为1时动画移除,窗口完全显示;窗口的移除流程同理,唯一不同的就是透明度从1到0,透明度为0时动画移除,窗口完全移除。
从上面的例子来看,不论是窗口显示还是隐藏,都会有类似于Surface(name=2257b8c test-window)/@0x825faea - animation-leash of window_animation#529的动画,那么我们就可以通过这点切入查找相应的代码,dump信息在代码中基本都有迹可循,搜索animation-leash

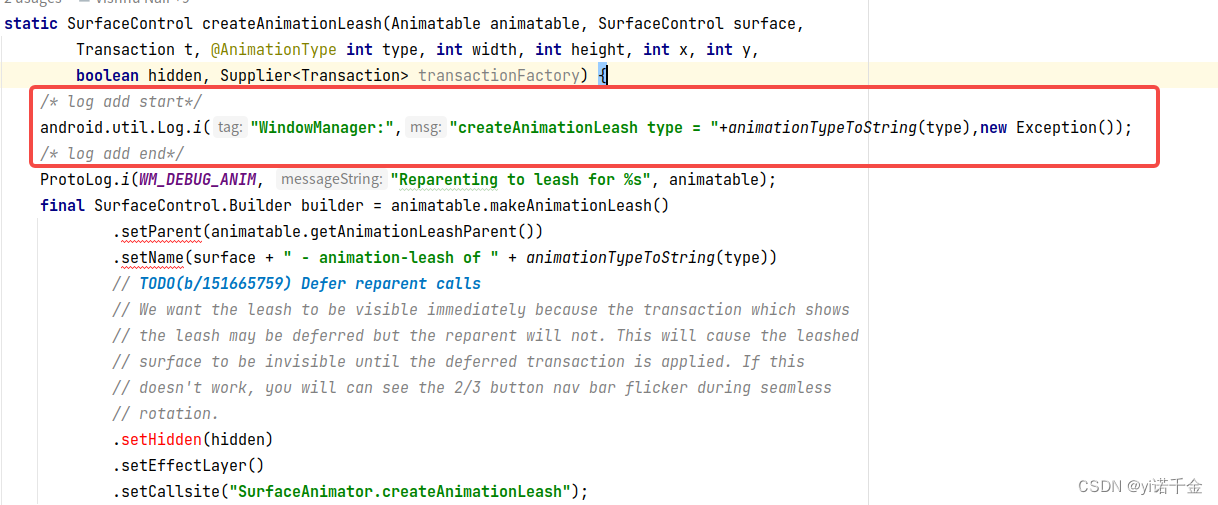
找到对应代码位置frameworks/base/services/core/java/com/android/server/wm/SurfaceAnimator.java 我们可以在createAnimationLeash方法中添加堆栈来查看其调用流程
我们可以在createAnimationLeash方法中添加堆栈来查看其调用流程
android.util.Log.i("WindowManager:","createAnimationLeash type = "+animationTypeToString(type),new Exception());
也可以使用走读代码的方式追踪