数据表控件参考文档:Power Apps 中的 数据表 控件 - Power Apps | Microsoft Learn
修改每个item的布局
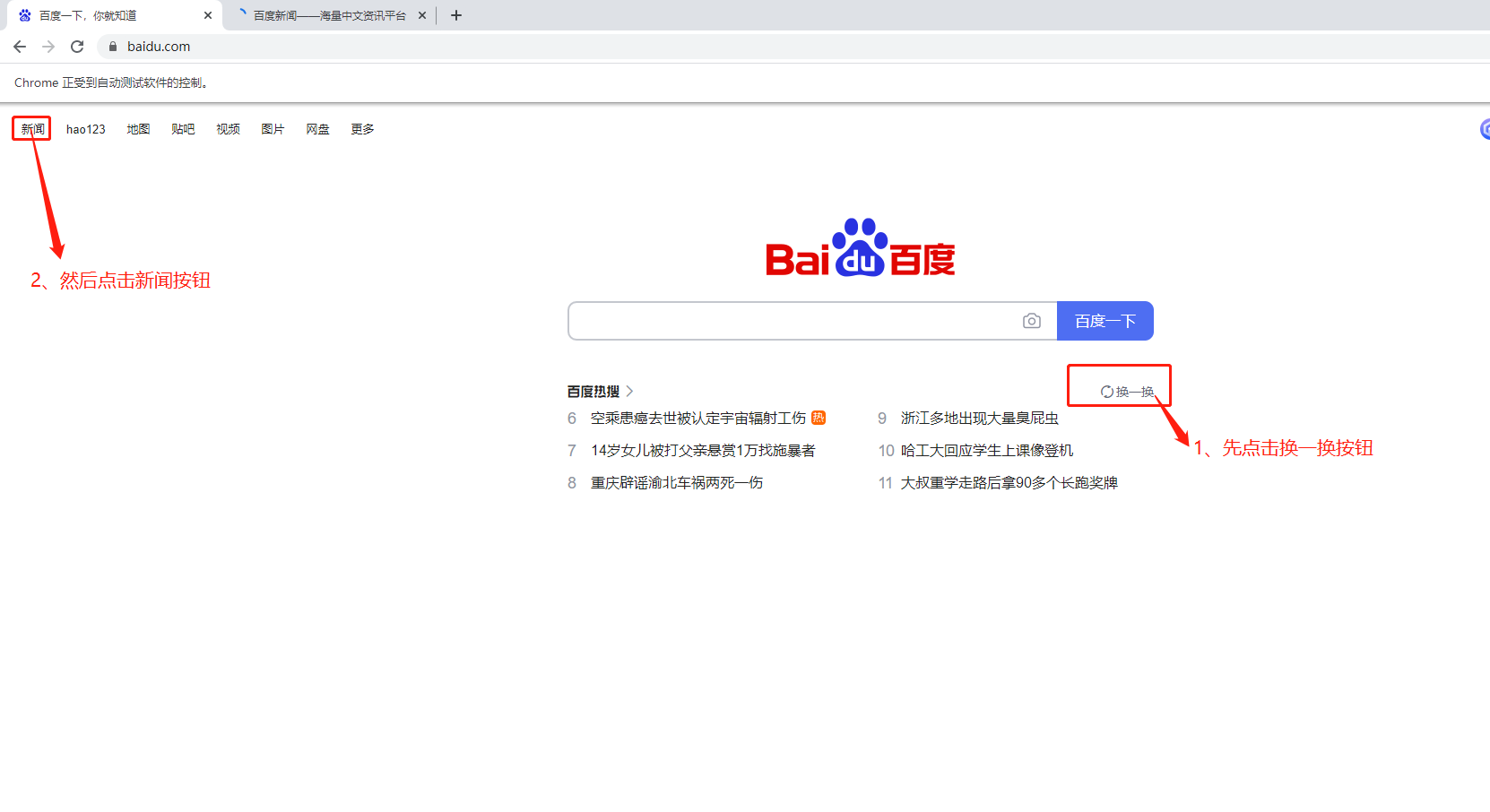
选中组件,点击左上角的🖊,可以进行调整
![]()
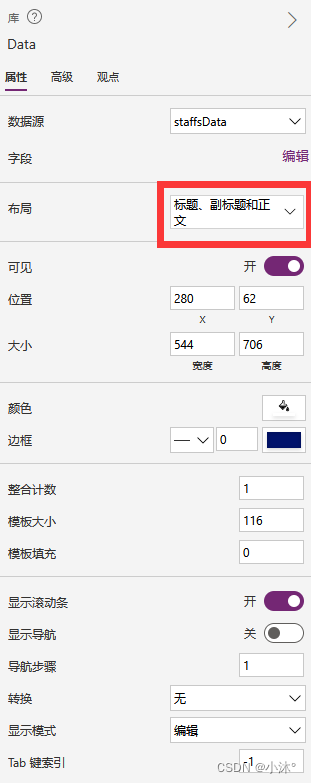
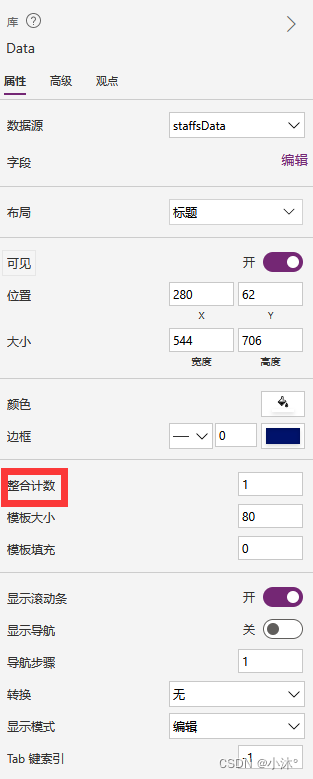
重新选择该组件的样式
点击布局中后面的选项可以重新选择

整合计数代表一行有几个item

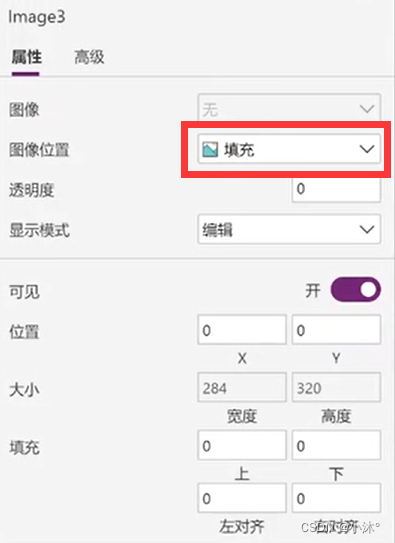
图片组件兼容性
可以选择右侧属性面板中的图像位置,更改为匹配度,兼容性更好

改变item被选中时的背景色
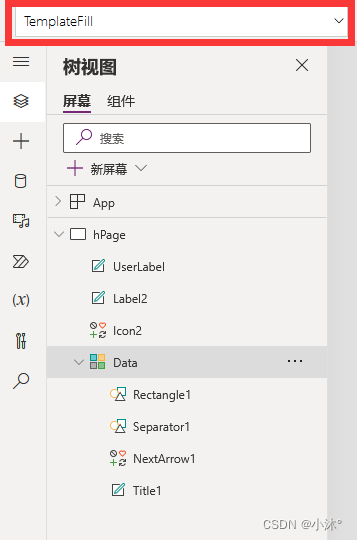
1.首先选中该组件,再在上方输入TemplateFill(库的背景色),如有其他需求也可以修改对应的属性

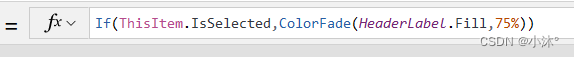
2.修改函数

该语句的解析:
1)ThisItem.IsSelected是指该item被选中
2)ColorFade 函数返回更亮或更深的颜色版本。 淡化量可从 -1(使颜色完全变暗为黑色)到 0(对颜色没有影响)到 1(使颜色完全变亮为白色)变化。
参考文档:Power Apps 中的 Color 枚举与 ColorFade、ColorValue 以及 RGBA 函数 - Power Platform | Microsoft Learn
3)HeaderLabel.Fill是指HeaderLabel组件的Fill属性值(组件的背景颜色)
根据条件筛选库组件里的数据
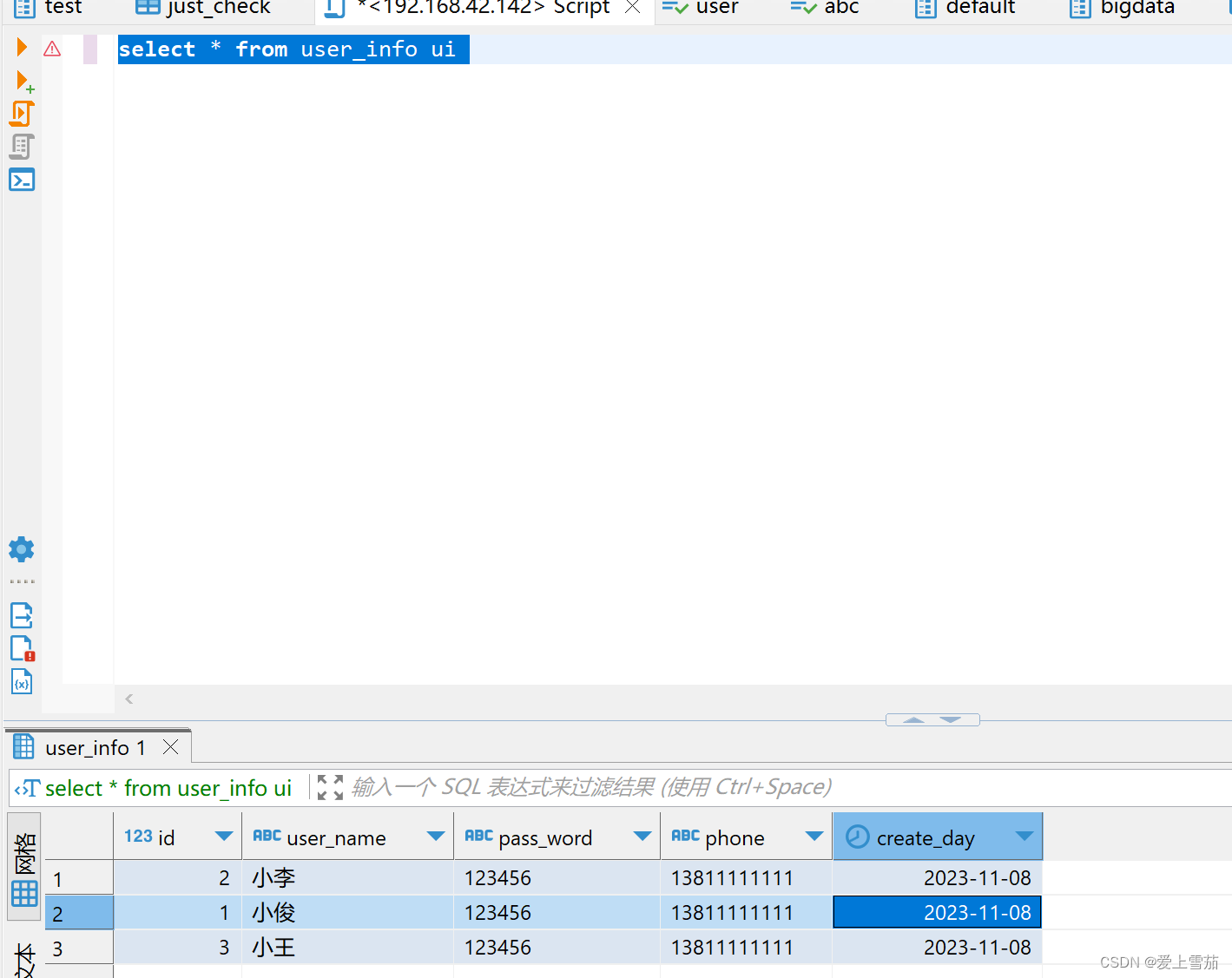
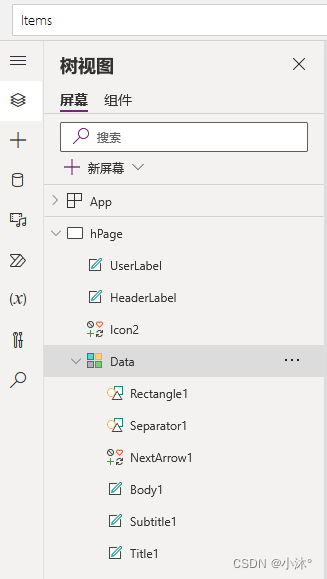
1.首先选中该组件,再在上方输入Items(数据表 控件中显示的数据源)

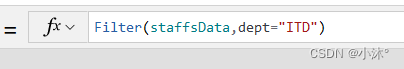
2.修改函数,筛选出表中dept列的值等于ITD的数据

Filter(表名,表中列名=某值)Filter()参考文档:Power Apps 中的 Filter、Search 和 LookUp 函数(包含视频) - Power Platform | Microsoft Learn
获取组件选中行的某列的值
组件名.Selected.列名为每个item添加组件
选中组件,点击左上角的🖊
![]()
再点击插入,选择想要插入的组件的类型,就统一添加了组件,修改该组件的文本的函数为ThisItem.列名