setup 是 Vue3 中的一个全新的配置项,值为一个函数。
setup 是所有 Composition API(组合式API)的入口,是 Vue3 语法的基础。
组件中所用到的数据、方法、计算属性等,都需要配置在 setup 中。
setup 会在 beforeCreate 之前执行一次,this 是 undefined 。
Options API 与 Composition API 的概念
在 Vue2 中,编写组件的方式就是 Options API (选项式API)。
Options API 的特点就是,在对应的配置项中编写对应的代码。比如,在 data 中定义数据、在 methods 中定义方法、在 computed 中定义计算属性等等。
但是,如果使用 Options API 的方式开发大型项目,当一个组件的代码成千上百行时,功能逻辑分布在各个配置项中,就会显得非常零散,不易阅读,后期难以维护。
Composition API 的方式类似于原生 JS ,可以将每个功能的代码都汇聚在一起,这样会使代码的逻辑性、阅读性、维护性更强。而 Composition API 编写代码的位置就是 setup 配置项。
注:Vue2 和 Vue3 的写法尽量不要混用,如果有重名,setup 配置的内容优先。
setup 的基础写法:
<template>
<h1>个人信息</h1>
<p>姓名:{{ name }}</p>
<p>年龄:{{ age }}</p>
</template>
<script>
export default {
name: "Home",
setup() {
// 定义数据:这里只是测试一下 setup ,暂不考虑响应式的问题。
let name = "张三";
let age = 18;
// 返回数据:setup 返回的数据可以直接在 template 中使用。
return {
name,
age
}
}
}
</script>注:setup 函数早于 beforeCreate 执行。也就是说 setup 函数在执行时,Vue 实例还没有创建出来,所以无法使用 this 。而 Vue 为了避免我们错误的使用,直接将 setup 函数中的 this 修改成了 undefined 。
在 setup 中创建方法:
<template>
<button @click="arrowsFun">箭头函数格式</button>
<button @click="nameFun">命名函数格式</button>
<button @click="omitFun">匿名函数格式</button>
</template>
<script>
export default {
name: "Home",
setup() {
// 方式一:箭头函数格式
const arrowsFun = () => {
alert("箭头函数格式");
}
// 方式二:命名函数格式
function nameFun() {
alert("命名函数格式");
}
// 方式三:匿名函数格式
const omitFun = function () {
alert("函数简写格式");
}
// 返回数据
return {
arrowsFun,
nameFun,
omitFun
}
}
}
</script>注:setup 通常返回一个对象,对象中的数据、方法、属性等,都可以直接在 template 模板中使用。
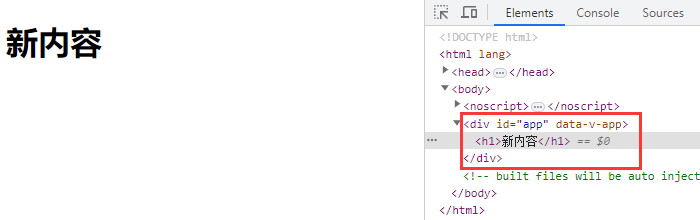
setup 返回渲染函数【不推荐】:
<template>
<p>我会被替换掉哦</p>
</template>
<script>
import { h } from 'vue';
export default {
name: "Home",
setup() {
// 返回渲染函数
return () => h("h1", "新内容");
}
}
</script>
注:setup 也可以返回一个渲染函数,用于替换组件中所有的内容。
原创作者:吴小糖
创作时间:2023.11.8