web前端-Gulp入门
- gulp的概述
- 使用gulp
- 准备工作
- gulp的常用API
- gulp的常用插件
- gulpfile.js的初体验
- 打包css文件
- 打包scss文件
- 打包js
- 打包html
- 打包images
- 创建一个默认任务
- 创建一个删除任务
- gulp启动服务
- 创建一个监控任务
gulp的概述
gulp: 前端自动化打包固件工具, gulp是基于流格式的一种打包构建工具,依赖node环境进行开发, 底层封装的内容就是node里面的读写文件。
什么是流?
- 流文件: 流
- 一种文件传输的格式
- 一段一段的文件传输
- 流格式: 流
- 从头到尾的一个过程
- 需要从 源 开始一步一步经过加工,每一个步骤都需要依赖上一步的结果,最终给出一个完成的成品。
gulp的安装
- 是一个JavaScript相关的工具
- 就是可以直接使用npm 进行安装
- 需要安装在你的电脑环境里面, 一次安装多次使用
- 打开终端,输入指令:
npm install --global gulp
gulp的版本:
- gulp@3 : 安装成功检测版本号,gulp 3.9.1
- gulp@4: 安装成功检测版本号, gulp cli 2.3.0
- 检查gulp是否安装成功:
gulp -v / gulp --version
gulp的卸载:
gulp uninstall --global gulp
使用gulp
准备工作
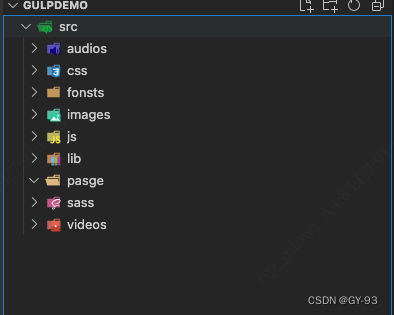
- 准备一个项目, 假如的项目有如下结构:

- 准备一个
gulpfile.js的文件(必须有)- gulp进行打包的依据
- 每一个项目需要一个gulpfile.js
- 我们在这个文件里面进行本项目的打包配置
- gulp在 运行的时候,会自动读取 gulpfile.js 文件里面的配置
- 按照你在 gulpfile.js 文件里面的配置进行打包工作
- 注意: 直接写在项目跟目录, 和src同级
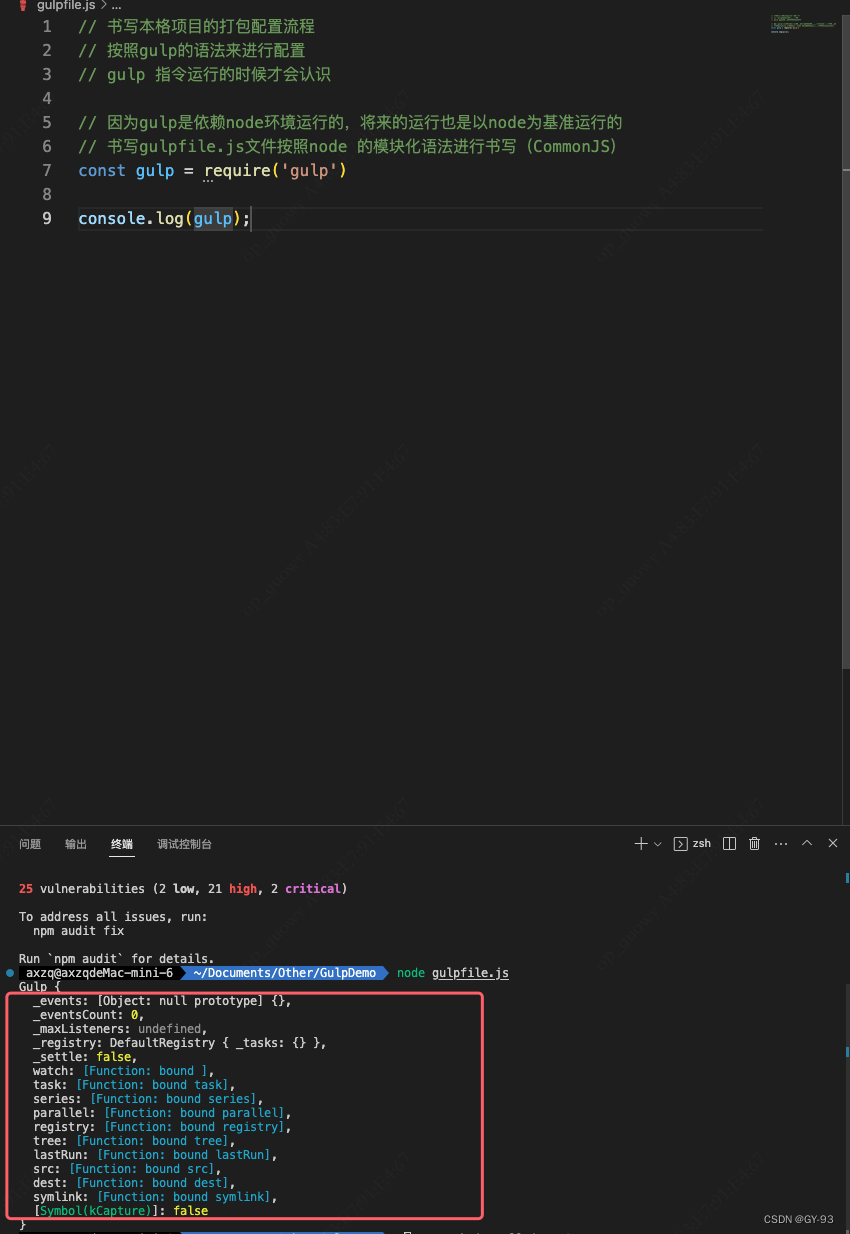
我们这里可以打印下gulp, 看看gulp中含有什么?

gulp的常用API
gulp.task(): 创建一个基于流的任务- 语法: gulp.task(任务名称, 任务处理函数)
- 例子:
gulp.task('htmlHandler', function () { 找到html文件,进行压缩,打包,放入指定目录 })
gulp.src(): 找到源文件- 语法 : gulp.src(任务名称,任务处理函数)
gulp.scr('./a/b.html'): 找到一个指定的文件gulp.scr('./a/*.html'): 找到指定目录下,指定后缀的文件gulp.scr('./a/b/**'): 找到指定目录下的所有文件gulp.scr('./a/**/*'): 找到a目录下所有子项目里面的所有文件gulp.scr('./a/**/*.html'): 找到a目录下所有子目录里面的所有.html文件
gulp.dest(): 把一个内容放入指定目录内- 语法: gulp.dest(路径信息)
- 例子:
gulp.dest(./abc):把接受的内容方法abc目录下
gulp.watch(): 监控指定项目目录下的文件, 一旦发生变化,从新执行后面的任务- 语法:gulp.wtach(路径信息, 任务名称)
- 例子:
gulp.watch(./src/pages/*.html, htmlhandle):当指定目录下面的html文件发生变化,就会执行htmlhandle这个任务。
gulp.series(): 逐渐执行多个任务,前一个任务结束,第二个任务开始- 语法: gulp.series(任务1, 任务2, 任务3,…)
gulp.parallel(): 并行开始多个任务- 语法: gulp.paraller(任务1, 任务2, 任务3,…)
pire(): 管道函数,所有gulp的API都是基于流,接受当前流,进入下一个流过程的管道函数- 例子:
gulp.src().pipe(压缩任务).pire(转码).pire(gulp.dest('abc'))
- 例子:
gulp的常用插件
gulp的各种插件就是用来执行各种各样的压缩混淆转码任务的
- gulp-cssmin
- 下载: npm install gulp-cssmin -D
- 导入: const cssmin = require(‘gulp-cssmin’)
- 导入以后得到一个处理流文件的函数
- 直接在管道函数里面执行就好了
- gulp-autoprefixer
- 下载: npm install gulp-autoprefixer -D
- 导入 :
- 导入以后得到一个处理流文件的函数
- 直接在管道函数里面使用,需要传递参数:
{ browsers: [要兼容的浏览器] }
gulpfile.js的初体验
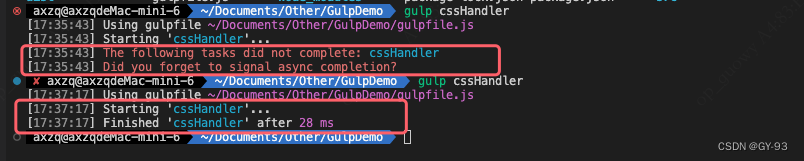
执行一个gulp配置好的任务, 直接在终端,切换到gulpfile.js所在的目录, 执行命令 gulp 任务名称
- gulp3的标注写法:
const gulp = require('gulp')
//1.导入gulp-cssmin
const cssmin = require('gulp-cssmin')
// 1.创建一个打包css的任务
gulp.task('cssHandler', function () {
// 需要捕获到该任务的结束,需要把这个流retur出去, task就会处理流
return gulp
.src('./src/css/*.css')
.pipe(cssmin())
.pipe(gulp.dest('./dist/css/'))
})
如果不加上面的return,也可以执行得到结果,但是会报如下的警告, 把流return出去就不会有警告了。

- gulp4的标准写法:
// gulp4的写法
const cssHandler = function () {
return gulp
.src('./src/css/*.css')
.pipe(cssmin())
.pipe(gulp.dest('./dist/css/'))
}
module.exports.cssHandler = cssHandler

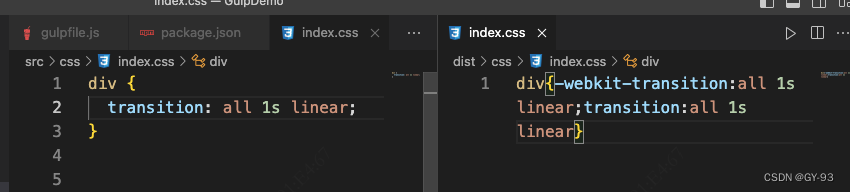
打包css文件
//1. 导入gulp
const gulp = require('gulp');
//导入gulp-cssmin
const cssmin = require('gulp-cssmin')
// 导入 gulp-autoprefixer
const autoprefixer = require('gulp-autoprefixer')
// 创建打包css的任务函数
const cssHandler = function () {
return gulp
.src('./src/css/*.css') // 找到内容
.pipe(autoprefixer(['last 2 versions'])) // 自动添加前缀 可以配置需要兼容的属性
.pipe(cssmin()) // 压缩
.pipe(gulp.dest('./dist/css/')) // 放到指定目录
}
// 导出
module.exports.cssHandler = cssHandler
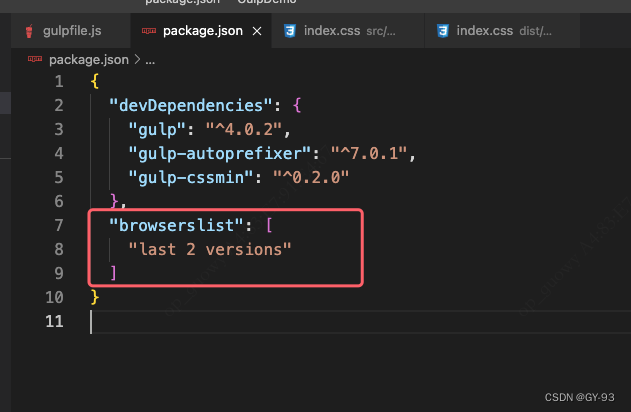
我们除了在autoprefixer函数中配置需要兼容的属性除外, 还可以再package.json文件中配置(推荐)


打包scss文件
gulp-sass : 把sass转换成css的库
- 下载:
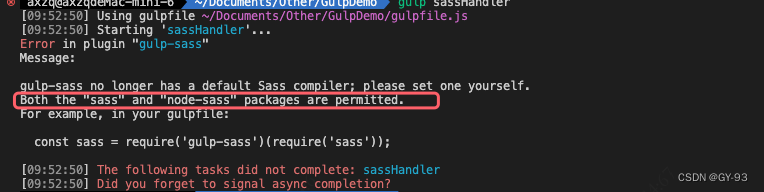
npm i gulp-sass -D gulp-sass现在不在自带默认的 sass编辑器了, 需要我们自行下载, 我们可以直接使用npm安装下相关sass编辑器,npm i -D sass 或则 npm i -D node-sass,下载完成之后再编译。
如果没有下载上述两种sass编辑器种的一种, 会报如下错误:

//导入gulp-cssmin
const cssmin = require('gulp-cssmin')
// 导入 gulp-autoprefixer
const autoprefixer = require('gulp-autoprefixer')
// 导入gulp-sass
const sass = require('gulp-sass')(require('node-sass'))
// 创建一个打包sass的文件
const sassHandler = function () {
return gulp
.src('./src/sass/*.scss')
.pipe(sass())
.pipe(autoprefixer())
.pipe(cssmin())
.pipe(gulp.dest('./dist/sass/'))
}
// 到处打包sass的函数
module.exports.sassHandler = sassHandler
打包js
gulp-uglify: 压缩JS文件的插件- 下载:
npm i -D gulp-uglify - 导入之后得到一个可以处理流文件的函数,直接在管道函数中使用了
- 注意:你不能写ES6的语法,一旦有了ES6的语法就会报错
- 下载:
gulp-babel: 专门进行ES6转ES5的插件- gulp-babel的版本:
- gulp-banel@7:大部分使用再gulp@3 里面
- gulp-babel@8: 大部分使用再gulp@4 里面
- 下载:
- gulp-babel需要依赖另外两个包,我们要一起下载
- 另外两个包:
@babel/core @babel/preset-env
- 导入:
- 只需要导入一个包就可以了,它会自动导入另外两个包
const babel = requeire('gulp-babel')
- 导入后得到一个可以处理流文件的函数,直接在管道函数内部使用,需要传递参数
- gulp-babel的版本:
//1. 导入gulp
const gulp = require('gulp');
// 导入gulp-uglify插件
const uglify = require('gulp-uglify')
// 导入babel 插件
const babel = require('gulp-babel')
// 创建一个大包js的任务函数
const jsHandler = function () {
return gulp
.src('./src/js/*.js') // 找到js文件
.pipe(babel({
// babel@7, preset:['es2015']
presets: ["@babel/env"]
})) // ES6 转 ES5
.pipe(uglify()) // 压缩js文件
.pipe(gulp.dest('./dist/js/'))
}
// 导出JS的打包函数
module.exports.jsHandler = jsHandler
打包html
gump-htmlmin: 压缩html文件的插件- 下载:
npm i -D gulp-htmlmin - 导入以后得到一个可以流文件的函数,直接再管道函数里面调用,需要传递参数
- 下载:
//1. 导入gulp
const gulp = require('gulp');
// 导入gulp-htmlmin插件
const htmlmin = require('gulp-htmlmin')
// 创建一个打包html的任务函数
const htmlHandler = function () {
return gulp
.src('./src/pasge/*.html')
.pipe(htmlmin({
// 通过你配置的参数来压缩html文件
collapseWhitespace: true, // 表示移除空格
removeEmptyAttributes: true, //表示移除空的属性(仅限原生属性)
collapseBooleanAttributes: true, // 移除checked 类似的布尔值属性
removeAttributeQuotes: true, // 移除属性上的双引号
minifyCSS: true, // 压缩内嵌式css代码(只能基本压缩,不能自动添加前缀)
minifyJS: true, // 压缩内嵌式js(只能基本压缩,不能进行转码)
removeStyleLinkTypeAttributes: true, // 移除style和link标签上的type属性
removeScriptTypeAttributes: true // 移除script标签上的type属性
}))
.pipe(gulp.dest('./dist/pasge/'))
}
// 导出html的打包函数
module.exports.htmlHandler = htmlHandler
打包images
在开发环境中,我们一般不对图片做压缩处理, 直接移动到新的位置即可
//1. 导入gulp
const gulp = require('gulp');
// 创建一个打包images的任务函数
const imagesHandler = function () {
return gulp
.src('./src/images/**')
.pipe(gulp.dest('./dist/images/'))
}
// 导出打包html的打包函数
module.exports.imagesHandler = imagesHandlers
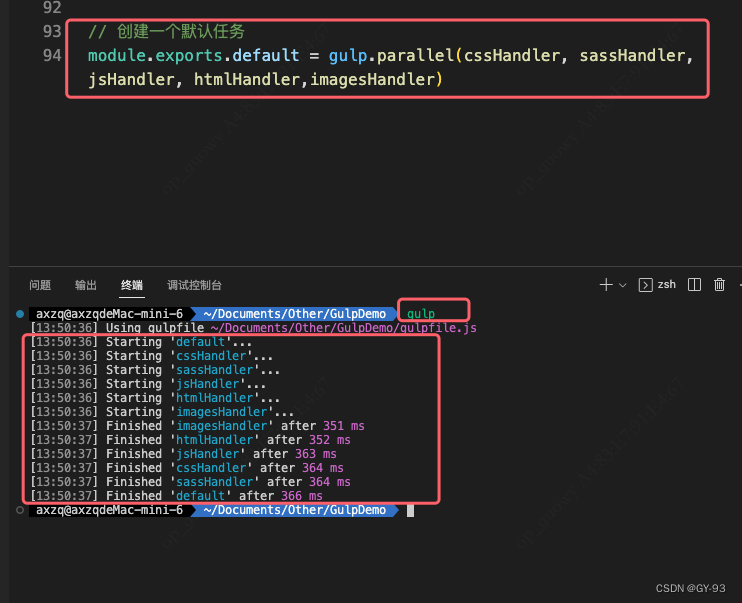
创建一个默认任务
- 配置一个默认任务
- 默认任务的作用就是把所有的任务给我一起执行了
- gulp.series/gulp.parallel(), 这两个方法返回一个函数,返回值可以直接当做任务函数使用,使用
task的方式创建一个default任务 - 默认任务为什么一定要叫做
default, 因为你使用gulp指令的时候,应该是gulp 任务名称,当你有一个叫做default的任务的时候, 你可以直接执行指令gulp,它会自动去指定你的gulpfile.js文件中的default任务

创建一个删除任务
当我们修改文件之后,在次执行gulp任务的时候,是不会进行文件夹的清理的,在这种情况下可能会存在一些无用的文件,所以当我们修改文件重新打包之前,我们应该删除之前的旧的打包文件,然后再重新生成新的打包文件。
- del: 删除文件目录, 导入之后得到一个函数,直接使用传递参数就可以了 。
- 注意:del最新版本7.0.0不支持require导入方式支持, 可以降低版本到6.0.0
// 创建一个删除dist任务
const delHandle = function () {
// del 直接执行就可以了, 不需要流
// 参数以数组的形式传递你要删除的文件夹
return del('./dist/')
}
module.exports.default = gulp.series(
delHandle,
gulp.parallel(cssHandler, sassHandler, jsHandler, htmlHandler,imagesHandler)
)
gulp启动服务
- 利用gulp启动一个服务
- gulp 是基于node环境的工具
- node 就是可以做服务器的语言
- gulp 可以启动一个基于node的服务器
gulp-webserver: 启动一个基于node书写的服务器- 下载:
npm i -D gulp-webserver - 导入以后得到一个处理流文件的函数,我们在管道函数内调用就可以了,需要传递参数
- 下载:
// 创建一个启动服务器的任务
const webHandler = function () {
return gulp
.src('./dist')
.pipe(webserver({
open: './pasge/index.html', // 默认打开哪一个文件(从dist目录以后的目录开始)
livereload: true, // 当文件修改的时候自动刷新页面
proxies:[ // 配置你的所有代理, 每一个代理都是一个对象数据类型
// 注意: 如果没有代理,不要写空对象
// 如果你想使用代理,必须要是在gulp-webserver启动的服务器上
{
source: '', // 代理标识符
target: '', // 代理目标地址
}
]
}))
}
module.exports.default = gulp.series(
delHandle,
gulp.parallel(cssHandler, sassHandler, jsHandler, htmlHandler,imagesHandler),
webHandler
)
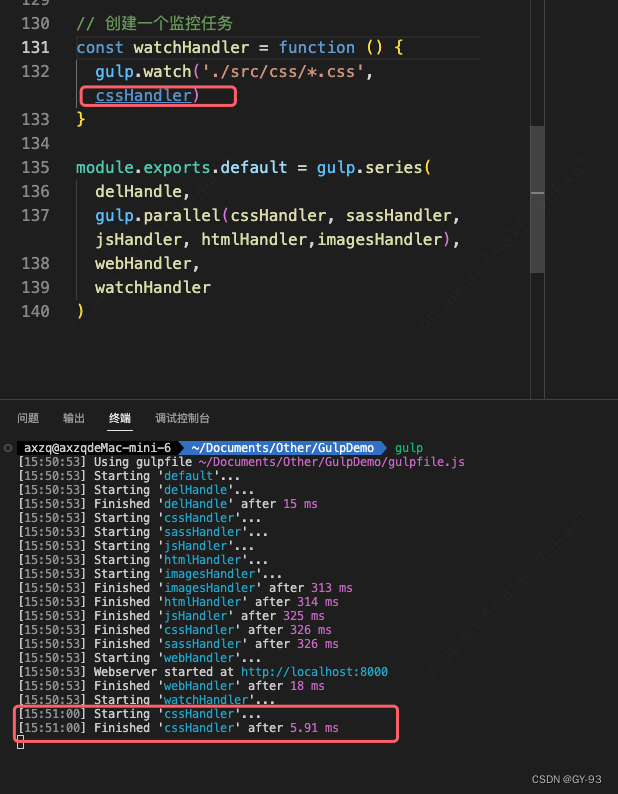
创建一个监控任务
我们每次修改代码之后,都需要从新启动, 这样造成开发非常的不方便。 所以我们需要创建一个监控任务

上述例子是当你修改css文件时,watch监控到css文件的改变, 会执行cssHandler函数, 然后更新页面。 根据需要可以添加其他的监听