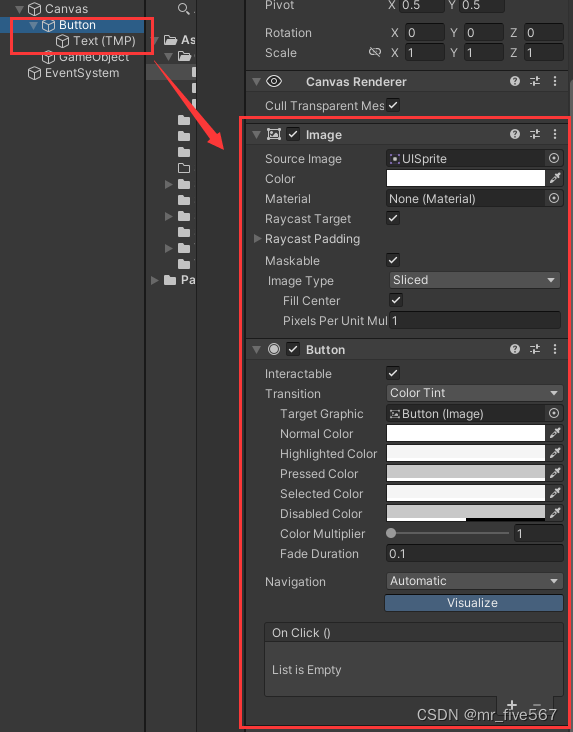
Unity通过菜单或者Hierarchy面板创建Button,将会自动创建一个Image和Button控件,并且Transition属性默认选择Color Tint模式,除此之外还创建了个文本子对象。如下图所示:

而使用Inspector面板中Add Component只会创建Button控件。Transition属性默认选择Color Tint模式,但此中的Target Graphic属性没有默认值,需要自行创建一个Image拉进来。如下图:

我们再认识下Button组件中的每一项属性。

(1)Interactable:控制按钮是否可以点击,true可以点击,false则不能点击。
(2)Transition:定义按钮状态的过渡方式,包括None、Color Tint、Sprite Swap、Animation。
1)选择None时,按钮不会有任何过渡效果。它会一直保持在正常状态,不受其他状态的影响。
2)选择Color Tint时,按钮会在不同状态之间进行颜色的过渡。如上图,可以通过调节其中的Normal Color、Highlighted Color、Pressed Color等状态设置不同的颜色。
3)选择Sprite Swap时,按钮会在不同状态之间进行图片的过渡。如下图,我们可以使用自定义精灵,以设置不同状态按钮显示的图像。

4)Animation:选择Animation时,按钮会在不同状态之间进行动画的过渡。你可以为每个状态设置不同的动画效果,比如正常状态下没有动画,高亮状态下有一个缩放动画,按下状态下有一个旋转动画等。这需要你在Unity中创建动画并将其分配给按钮的不同状态。
通过设置Transition属性,我们可以根据按钮的不同状态来改变按钮的外观和行为,使用户能够更直观地感知到按钮的交互效果。我们可以根据项目需求选择合适的过渡方式来增强用户体验。
3、Navigation属性:用于定义按钮在不同输入情况下的导航行为。通过设置Navigation属性,可以控制按钮在使用键盘或其他输入设备进行导航时的焦点切换和操作方式。
其中具有以下几个选项:
1)None:选择None时,按钮不会响应导航输入。这意味着无论用户如何导航,按钮都不会被选中或触发。
2)Horizontal:选择Horizontal时,按钮可以通过水平方向的导航输入进行选中和触发。比如,用户可以使用键盘的左右箭头键或手柄的摇杆来切换焦点并触发按钮。
3)Vertical:选择Vertical时,按钮可以通过垂直方向的导航输入进行选中和触发。
4)Automatic:选择Automatic时,按钮会根据其在布局中的位置自动确定导航行为。按钮会根据布局的顺序进行导航,从左到右、从上到下。这样,用户可以使用键盘的Tab键或手柄的导航按钮来依次选中和触发按钮。
5)Explicit:选择Explicit时,你可以手动定义按钮之间的导航关系。
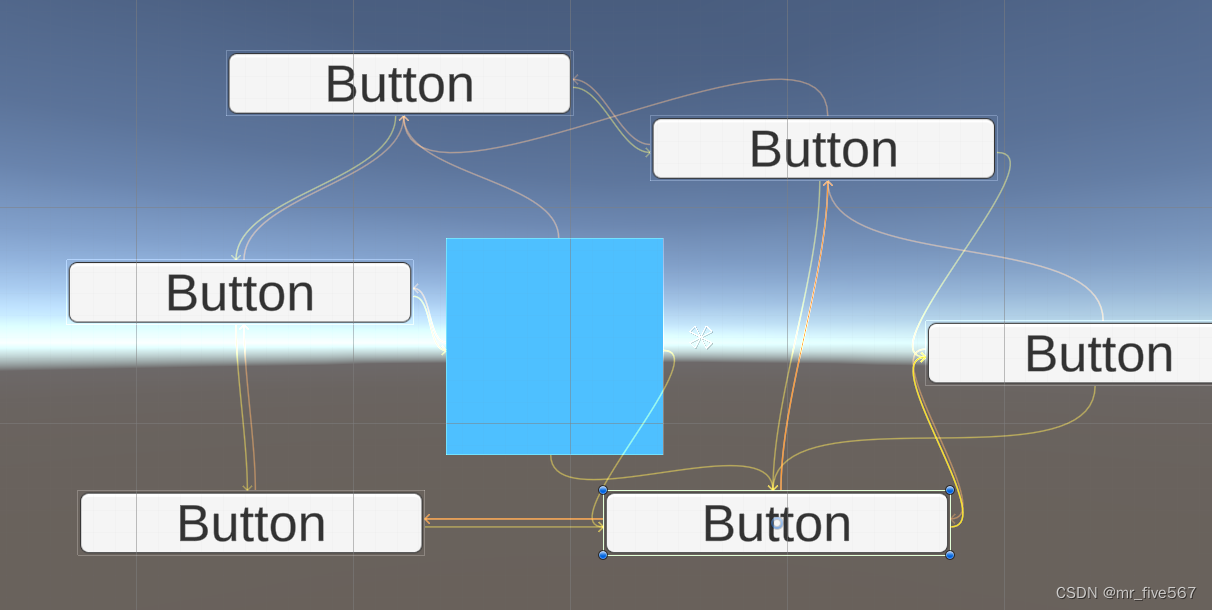
(4)Visualize:导航路径可视化。如下图,可以显示按钮可导航到的目标。

(5)On Click()这里是添加按钮点击后响应的事件。
具体参考:Unity UGUI之Button按钮点击事件-CSDN博客















![Crypto(9)[MRCTF2020]keyboard](https://img-blog.csdnimg.cn/c664b173fbdd4666b52b65876a7a57dd.jpeg)