浏览器自动填充表单内容,会自动设置背景色。对于一般的用户,也许不会觉得有什么,但对于要求比较严格的用户,就会“指手画脚”。这里,我们通过css属性来设置浏览器填充背景的过渡时间,使用户看不到过渡后的背景,达到“清新”的感觉。
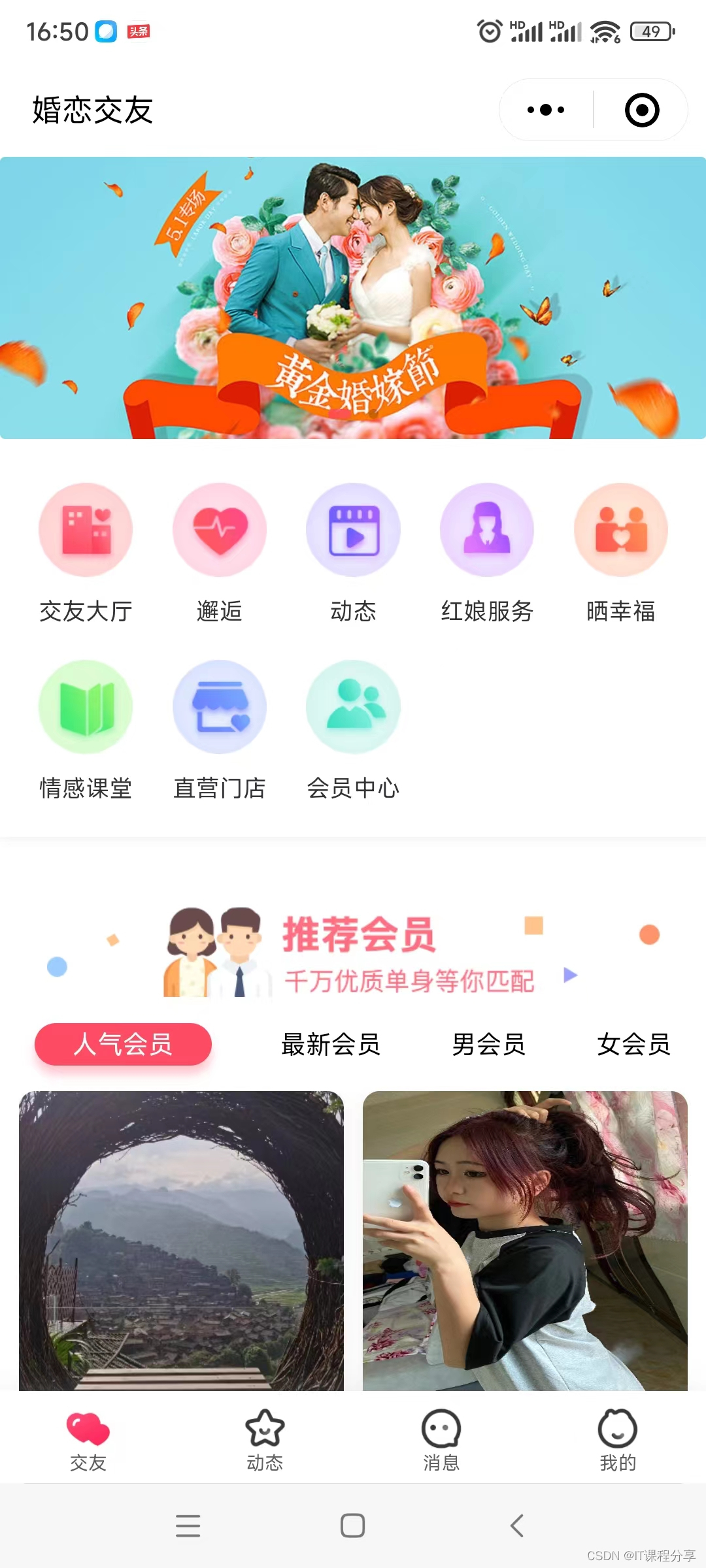
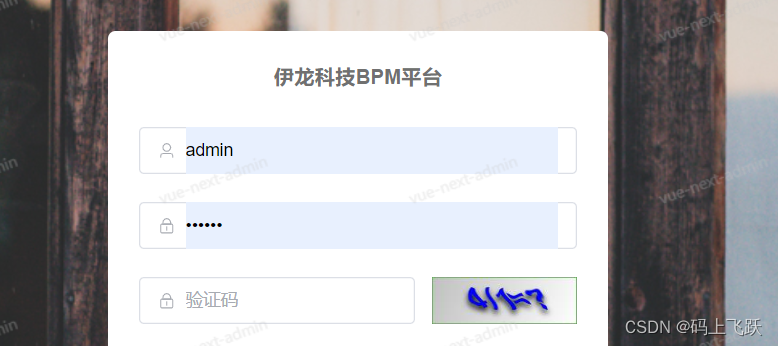
通常,浏览器自动填充表单的表现形式如下:

而我们想要的效果如下:

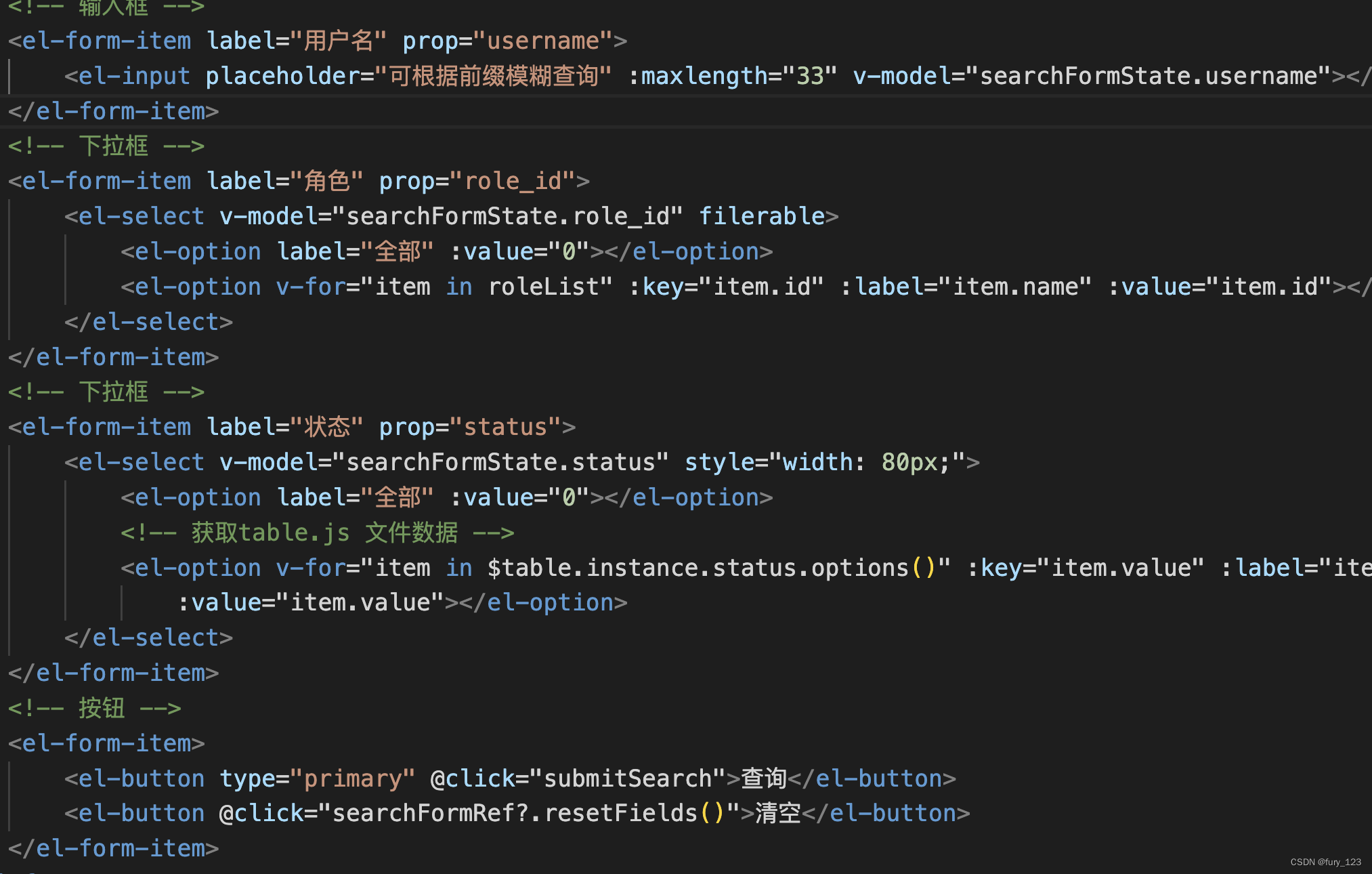
通过css设置即可实现上述效果:
:deep(.el-input) {
input {
height: 38px;
&:-webkit-autofill, &:-internal-autofill-selected {
transition-delay: 5000s;
transition: color 5000s ease-out, background-color 5000s ease-out;
-webkit-transition-delay: 5000s;
-webkit-transition: color 5000s ease-out, background-color 5000s ease-out;
}
}
}
通过设置input框的过渡,使input框自动填充的过渡效果在5000s后发生,这样表面上,用户就看不到浏览器设置的背景了。
当然上面也只是实现的一种方法,记得还有一种方法是用div去模拟input输入框,但是实现起来需要花点心思。而上面这种方式简单粗暴,果断采取了。