C#枚举 Enum
一、枚举
1、枚举是将变量的值罗列出来,变量的值只限于列举出来的值的范围。
2、枚举使用enum关键字来声明,与类同级。枚举本身可以有修饰符,但枚举的成员始终是公共的,不能有访问修饰符。枚举本身的修饰符仅能使用public和internal。
3、枚举是值类型。
4、枚举是隐式密封的,不允许作为基类派生子类。
5、枚举类型的枚举成员均为静态,默认为Int32类型。
6、枚举成员不能相同,但枚举的值可以相同。
7、枚举成员是该枚举类型的命名常数。任意两个枚举成员不能具有相同的名称。每个枚举成员均具有相关联的常数值。此值的类型就是枚举的基础类型。每个枚举成员的常数值必须在该枚举的基础类型的范围之内。
二、声明枚举(注意:最后一个没有“逗号”)
1、不给成员赋值,成员的常数值默认从0开始。
public enum Week
{
Sunday,
Monday,
Tuesday,
Wednesday,
Thursday,
Friday,
Saturday
}
2、给成员赋值,下一个成员的值为上一个成员值+1
public enum Number
{
One = 1,
Two,
Three,
Seven = 7,
Eight,
Nine
}
3、枚举可以继承byte、sbyte、short、ushort、 int、 uint、long 或 ulong
public enum Month : byte
{
January,
February,
March,
April,
May,
June,
July,
August,
September,
October,
November,
December
}
4、枚举成员的值可以等于某个成员加上一个值
public enum MachineState
{
PowerOff = 0,
Running = 1,
Sleeping = 2,
Hibernating = Sleeping + 3
}
三、枚举的简单使用
1、转成整数
int i = (int)Week.Sunday;
2、转成字符串
string s = Week.Sunday.ToString();
3、GetName方法:在指定枚举中检索具有指定值的常数的名称。
string strToday = Enum.GetName(typeof(Week), 3);
4、GetNames方法: 检索指定枚举中常数名称的数组。
string[] array1= Enum.GetNames(typeof(Week));
Array array2 = Enum.GetNames(typeof(Week));
5、GetUnderlyingType方法:返回指定枚举的基础类型。
Type type = Enum.GetUnderlyingType(typeof(Week));
6、GetValues方法:检索指定枚举中常数值的数组。
Array array3 = Enum.GetValues(typeof(Week));
7、Parse方法:将一个或多个枚举常数的名称或数字值的字符串表示转换成等效的枚举对象。
string s1 = Enum.Parse(typeof(Week), “3”).ToString();
int j = Convert.ToInt32(Enum.Parse(typeof(Week), “Wednesday”));
//默认第三个参数为false,当传true时忽略大小写
int k = Convert.ToInt32(Enum.Parse(typeof(Week), “wednesday”, true));
8、Format方法:根据指定格式将指定枚举类型的指定值转换为其等效的字符串表示形式。
string s2 = Enum.Format(typeof(Week), 3, “G”);
9、IsDefined方法:返回指定枚举中是否存在具有指定值的常数的指示。
bool b = Enum.IsDefined(typeof(Week), 3);
10、ToObject方法: 将具有整数值的指定对象转换为枚举成员。
string s3 = Enum.ToObject(typeof(Week),3).ToString();
11、TryParse方法:将一个或多个枚举常数的名称或数字值的字符串表示转换成等效的枚举对象。
Week w;
bool b1 = Enum.TryParse(“Wednesday”, out w);
四、枚举的特殊使用
//遍历枚举 foreach (var s in Enum.GetValues(typeof(Status))) { Console.WriteLine(s); }//Enum.GetValues返回的是一个数组
public enum enumStudent {
//枚举添加描述《枚举和反射的使用》
[Description(“性别”)]
sex = 0,
[Description(“年龄”)]
age = 1
}
//枚举的FLAG特性(对应的位编辑,不存在3这个值,是8、4、2、1)
[Flags] public enum Roles { Admin = 1 << 0, Member = 1 << 1, Manager = 1 << 2, Operator = 1 << 3 }
[Flags] public enum Roles { Admin = 1, Member = 2, Manager = 4, Operator = 8 } 1: 00000001 2: 00000010 4: 00000100 8: 00001000
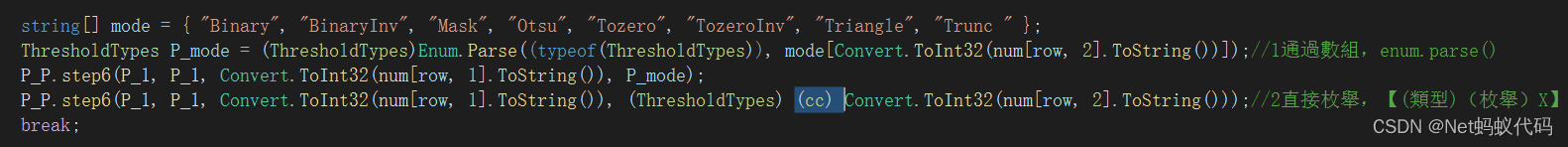
//枚举和数组的使用(数组集合转化成类型)