先上官网
词云图有些特殊,它属于Echarts 的扩展,需要额外安装Echarts-wordcloud包。
Echarts 官网
Echarts-wordcloud 词云图官网
先安装
npm install echarts-wordcloud
npm install echarts echarts-wordcloud
再引入
echarts选一个引入就行;4或5版本都可以
> import Echarts from 'echarts' //echarts4版本 引入
> import * as echarts from 'echarts' //echarts5版本 引入
> import 'echarts-wordcloud’
//vue3语法
onMounted(()=>{
//echarts初始化
const chart = echarts.init(document.getElementById('main'));
//添加resize事件,根据浏览器窗口变化,自动重置echarts图表大小
window.addEventListener('resize', ()=>{
chart.resize()
})
//词云图的数据集合
const cityList = [
{name: "金水区", value: "111"},
{name: "管城区", value: "222"},
{name: "惠济区", value: "458"},
{name: "二七区", value: "445"},
{name: "新郑市", value: "456"},
{name: "荥阳市", value: "647"},
{name: "巩义市", value: "189"},
{name: "经开区", value: "664"},
{name: "郑东区", value: "652"},
{name: "航空港区", value: "732"},
{name: "郑州市", value: "852"},
];
//词云图的配置项
const option ={
tooltip: {
show: true
},
series: [{
name: '词云图',
type: 'wordCloud',
sizeRange: [10, 50],//文字范围
//文本旋转范围,文本将通过rotationStep45在[-90,90]范围内随机旋转
rotationRange: [-45, 90],
rotationStep: 45,
textRotation: [0, 45, 90, -45],
//形状
shape: 'circle',
textStyle: {
//文字色彩配置不生效的话,可以解开注释(echarts5默认注释掉),猜测是版本问题
//normal: {
color: function() {//文字颜色的随机色
return 'rgb(' + [
Math.round(Math.random() * 250),
Math.round(Math.random() * 250),
Math.round(Math.random() * 250)
].join(',') + ')';
},
// },
//悬停上去的字体的阴影设置
emphasis: {
shadowBlur: 10,
shadowColor: '#333'
}
},
data: cityList
}]
};
//导入配置项生成词云图
chart.setOption(option);
})
注:如果运行时发现词云图无法显示,但又没有报错,看看是否给容器设置了高度,不要设置 100%,设置固定高度
有问题的词云图

注:如果文字颜色是单一色彩,代表textStyle代码配置没生效,把textStyle下的normal对
象括号去掉就行
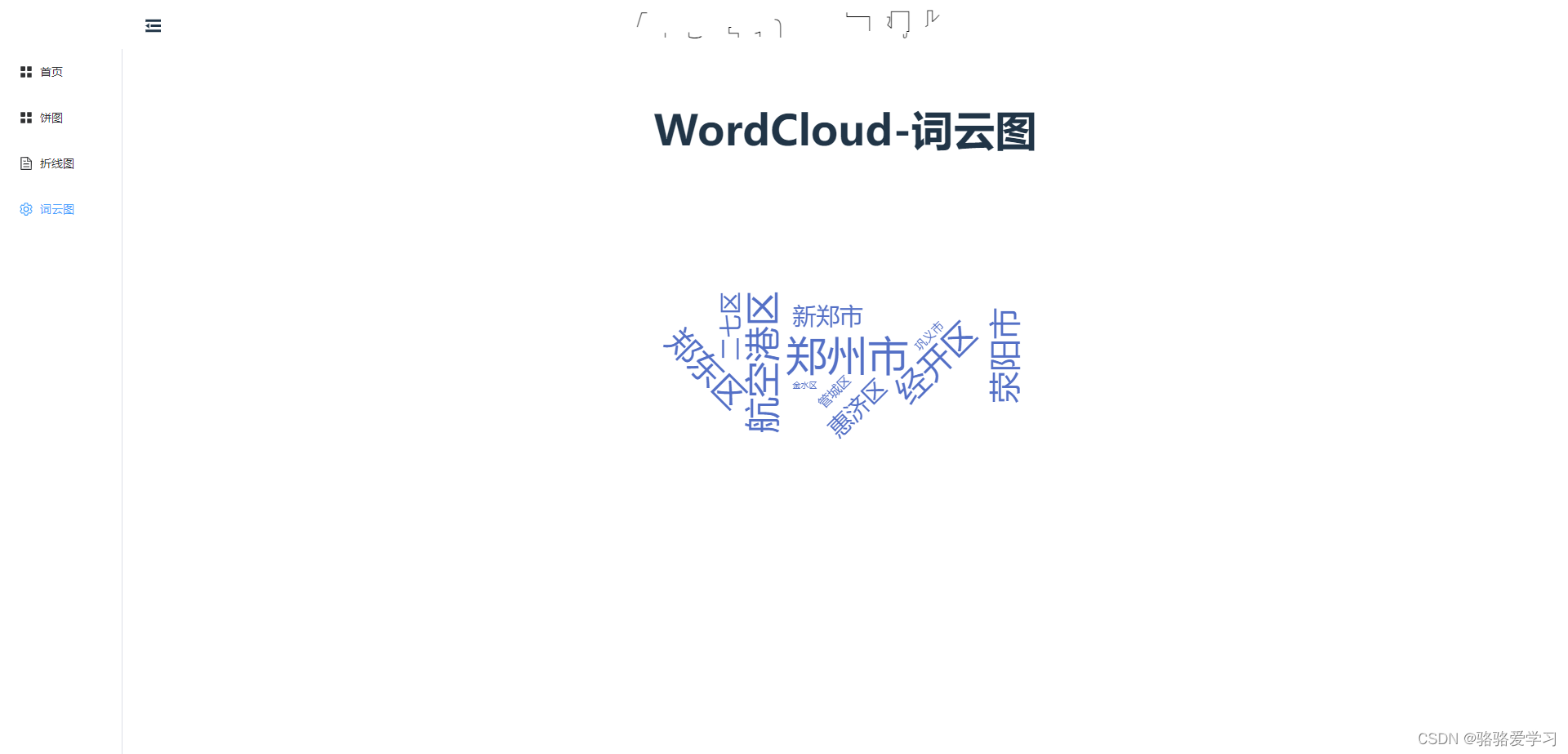
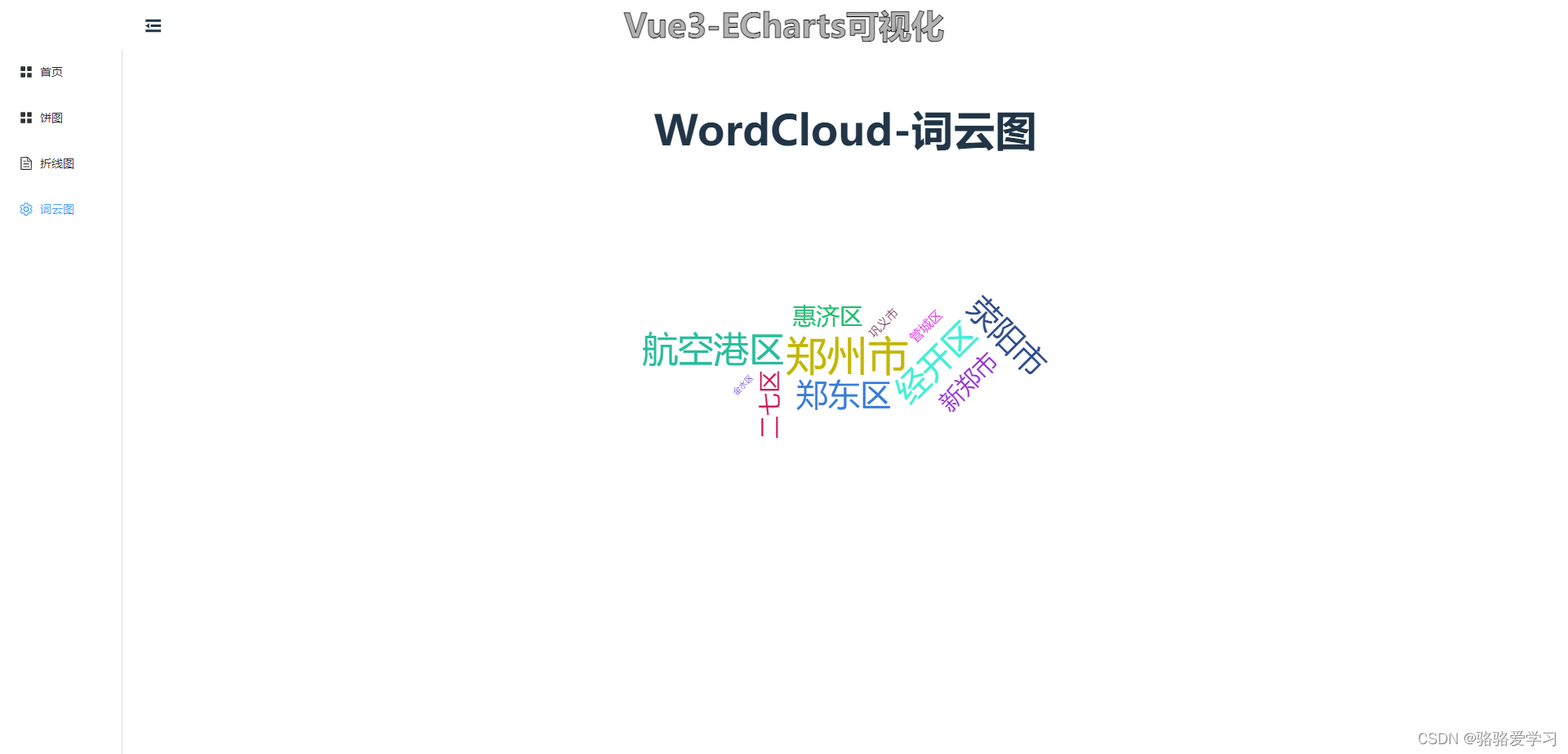
正常的词云图
字体颜色不同














![[yarn]yarn异常](https://img-blog.csdnimg.cn/85e5428f7eff4ff18014e31c02af55a6.png)