文档对象模型(document object model,DOM)是W3C制定的一套技术规范,用来描述JavaScript脚本与HTML文档进行交互的Web标准。DOM规定了一系列标准接口,允许开发人员通过标准方式访问文档结构、操作网页内容、控制样式和行为等。
1、节点
节点(node)是DOM最基本的单元,并派生出不同类型的节点,它们共同构成文档结构模型。在网页中所有对象和内容都被称为节点,如文档、元素、文本、属性、注释等。
1.1、节点的类型
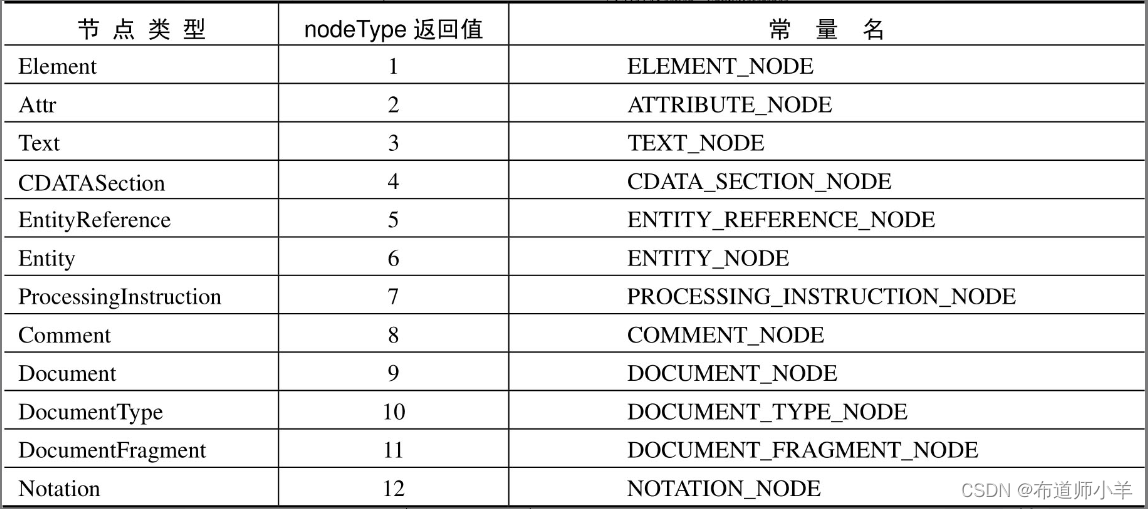
根据DOM规范,整个文档是一个文档节点,每个标签是一个元素节点,包含的文本是文本节点,标签的属性是一个属性节点,注释属于注释节点等。DOM节点类型说明如下表所示:

使用nodeType属性可以判断一个节点的类型,取值说明如下表所示:

1.2、节点的名称和值
使用nodeName和nodeValue属性可以读取节点的名称和值,属性取值说明如下表所示:

【示例】不同类型的节点,nodeName和nodeValue属性取值是不同的。元素的nodeName属性返回值是标签名,而元素的nodeValue属性返回值为null。因此在读取属性值之前,应该先检测类型:
var node = document.getElementsByTagName("body")[0];
if (node.nodeType==1)
var value = node.nodeName;
console.log(value);
nodeName属性在处理标签时比较实用,而nodeValue属性在处理文本信息时比较实用。
1.3、访问节点
DOM为Node类型定义如下属性,以方便JavaScript访问节点:
- ownerDocument:返回当前节点的根元素(document对象)。
- parentNode:返回当前节点的父节点。所有的节点都仅有一个父节点。
- childNodes:返回当前节点的所有子节点的节点列表。
- firstChild:返回当前节点的第一个子节点。
- lastChild:返回当前节点的最后一个子节点。
- nextSibling:返回当前节点之后相邻的同级节点。
- previousSibling:返回当前节点之前相邻的同级节点。
【示例】针对下面文档结构:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
</head>
<body><span class="red">body</span>元素</body></html>
可以使用下面方法访问body元素:
var b = document.documentElement.lastChild;
var b = document.documentElement.firstChild.nextSibling.nextSibling;
通过下面方法可以访问span包含的文本:
var text = document.documentElement.lastChild.firstChild.firstChild.nodeValue;
1.4、操作节点
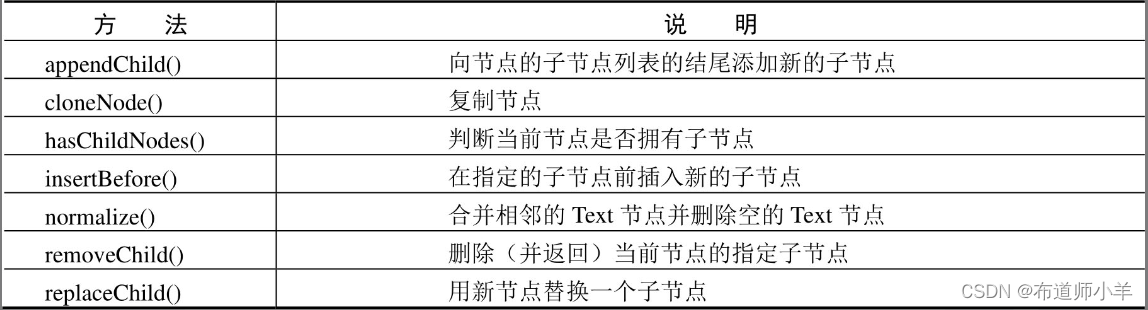
操作节点的基本方法如下表所示:

提示:appendChild()、insertBefore()、removeChild()、replaceChild() 4种方法用于对子节点进行操作。使用这4种方法之前,可以使用parentNode属性先获取父节点。另外,并不是所有类型的节点都有子节点,如果在不支持子节点的节点上调用这些方法将会导致错误发生。
【示例】为列表框绑定一个click事件处理程序,通过深度克隆,新的列表框没有添加JavaScript事件,仅克隆HTML类样式和style属性:
<h1>DOM</h1>
<p>DOM是<cite>Document Object Model</cite>首字母简写,中文翻译为<b>文档对象模型</b>,是<i>W3C</i>组织推荐
的处理可扩展标识语言的标准编程接口。</p>
<ul>
<li class="red">D表示文档,HTML文档结构。</li>
<li title="列表项目2">O表示对象,文档结构的JavaScript脚本化映射。</li>
<li style="color:red;">M表示模型,脚本与结构交互的方法和行为。</li>
</ul>
<script>
var ul = document.getElementsByTagName("ul")[0]; //获取列表元素
ul.onclick = function(){ //绑定事件处理程序
this.style.border= "solid blue 1px";
}
var ul1 = ul.cloneNode(true); //深度克隆
document.body.appendChild(ul1); //添加到文档树中body元素下
</script>
2、文档
文档节点代表整个文档,使用document可以访问文档节点,它是文档内其他节点的访问入口,提供了操作其他节点的方法。文档节点是唯一的,也是只读的,主要特征:nodeType等于9、nodeName等于"#document"、nodeValue等于null、parentNode等于null、ownerDocument等于null。
2.1、访问文档
在不同环境中,获取文档节点的方法也不同,具体说明如下:
- 在文档内部节点,使用ownerDocument访问。
- 在脚本中,使用document访问。
- 在框架页,使用contentDocument访问。
- 在异步通信中,使用XMLHttpRequest对象的responseXML访问。
2.2、访问子节点
文档子节点包括以下元素: