变量提升
● 首先我们先声明三个变量,并在声明之前去使用这个变量
console.log(me);
console.log(job);
console.log(year);
var me = 'IT知识一享';
let job = 'teacher';
const year = 1991;

使用var声明变量,变量声明会被提升到作用域的顶部,但是变量赋值不会。向let和const的变量就处于暂时死区
函数的提升
● 现在我们首先创建一个函数,用三种不同的方式
function addDecl(a, b) {
return a + b;
}
const addExpr = function (a, b) {
return a + b;
};
const addArrow = (a, b) => a + b;
● 接着我们直接调用它
console.log(addDecl(2, 8));
function addDecl(a, b) {
return a + b;
}
const addExpr = function (a, b) {
return a + b;
};
const addArrow = (a, b) => a + b;

● 接着调用表达式的函数
console.log(addDecl(2, 8));
console.log(addExpr(2, 8));
function addDecl(a, b) {
return a + b;
}
const addExpr = function (a, b) {
return a + b;
};
const addArrow = (a, b) => a + b;

这是因为在函数表达式中,函数仅仅是变量addExpr的一个值,和变量提升一样,无法在他之前去调用它!
● 接着调用箭头函数
console.log(addDecl(2, 8));
// console.log(addExpr(2, 8));
console.log(addArrow(2, 8));
function addDecl(a, b) {
return a + b;
}
const addExpr = function (a, b) {
return a + b;
};
const addArrow = (a, b) => a + b;
结果和函数表达式的结果一样,原因也和函数表达式的原因一样!addDecl和addExpr处于暂时死区!
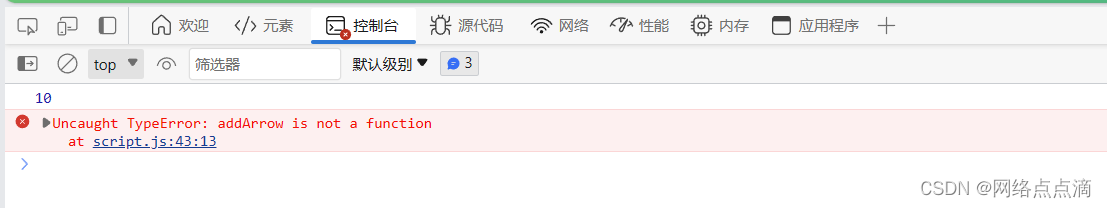
● 那如果我们把函数表达式和箭头函数改变为var去声明呢?
var addArrow = (a, b) => a + b;

仔细看这个报错,和之前的不一样,原因是var的函数声明会被提升,但是变量赋值并不会,所以当我们使用console.log(addArrow(2, 8));去调用它的时候,addArrow的这个函数并不存在,程序更不会去识别它是一个函数!函数表达式也是同样的道理!
window全局对象
var x = 1;
let y = 2;
const z = 3;
在浏览器环境下,JavaScript提供了window对象,它代表了浏览器的窗口或标签页。window对象是全局对象,在浏览器环境中的任何地方都可以直接访问它。
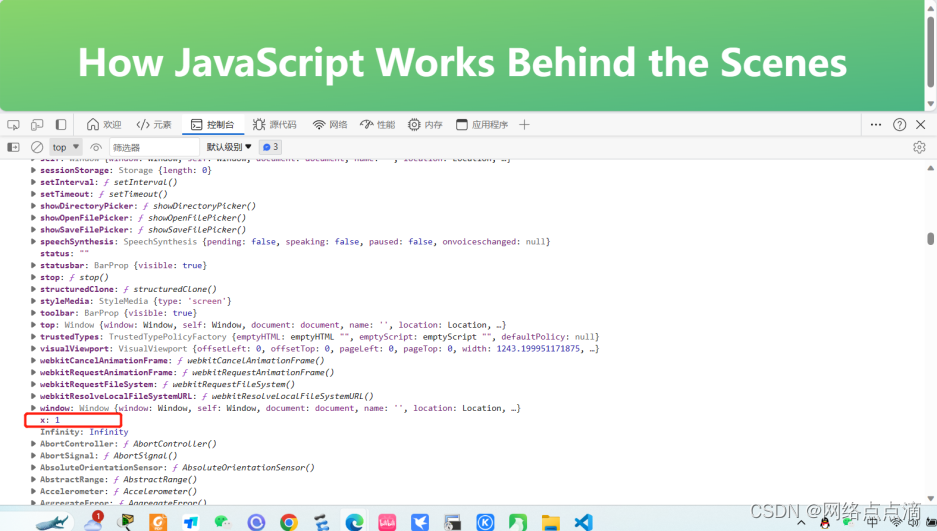
● 我们可以在控制台上输入window,在直接调用它


我们发现用var声明的变量可以在window全局对象中找到,而用let和const声明的对象则找不到!
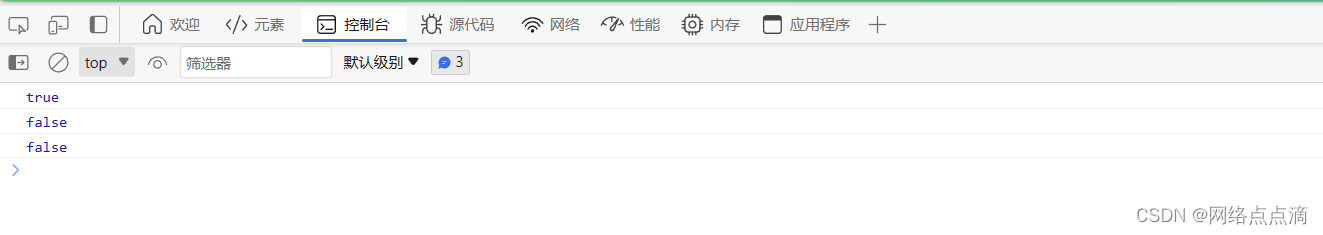
● 我们也可以用代码去验证一下
var x = 1;
let y = 2;
const z = 3;
console.log(x === window.x);
console.log(y === window.y);
console.log(z === window.z);

举例
● 假设现在我们是一个电子商务公司,现在需要实现一个功能,可以删除所有的产品。我们用函数来简单的表示
function deleteShoppingCart() {
console.log('All products deleted!');
}
● 但是首先我们要确定现在商品的数量,假设为10,我们把它放入一个变量中
var numProducts = 10;
function deleteShoppingCart() {
console.log('All products deleted!');
}
● 现在我们要去判断,如果有商品的话,我们需要去确认一下是否删除,因为删除所有是一个非常危险的操作,我们用if去实现一下
if(!numProducts) deleteShoppingCart();
var numProducts = 10;
function deleteShoppingCart() {
console.log('All products deleted!');
}
注:10在布尔类型中为ture,!就是flase,不执行删除操作,看似代码好像没有什么问题

注:但是还是进行了删除的操作!为什么?因为if中的numProducts值用var在后面声明的,变量赋值并没有被提升,故if中的numProducts为undefined,布尔值为flase,!取反就是为true,所以还是执行了后面的函数代码!
最佳实践:
- 变量的声明尽量使用const,不要使用var,以免会有意外的发生;
- 变量声明放在代码的顶部,这样也是不违背常理的,也比较好看;
- 虽然函数声明的方式可以在前面调用,但是仍然不推荐在函数声明去调用函数;

![[Linux/UOS]同一解决方案下的控制台程序依赖SO库的方法](https://img-blog.csdnimg.cn/4ab3620531794bb38bbaf3cdce4988d3.png)