目录
前言
hello vue
为什么要new Vue(),而不能直接调用Vue()?
Vue构造函数中的形参options
template配置项
$mount()方法
前言
从此篇博客开始,将开启vue的学习,查缺补漏。
只要学计算机语言,那么hello xxx那一定是入门第一行代码了,本文就来解析hello vue,Vue的入门代码
hello vue
代码
直接下载的vue.js文件,用script引入
vue2官网
<div id="app"></div>
<script>
const myVue = new Vue({
template:'<h1>hello vue!<h1>'
})
myVue.$mount('#app')
</script>
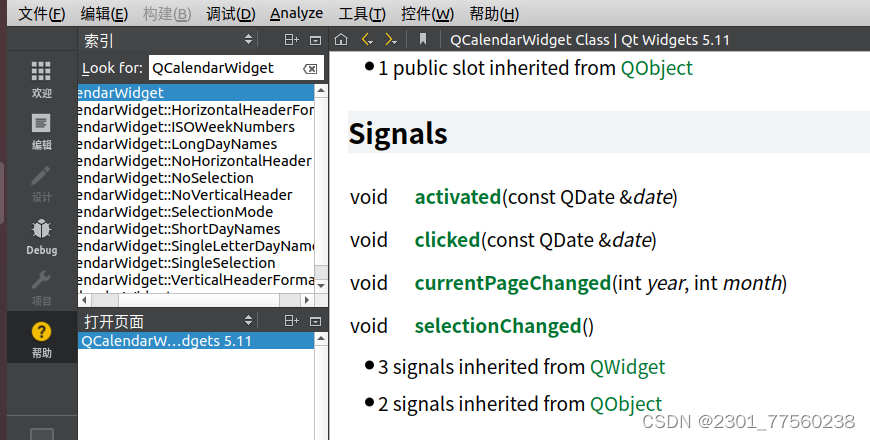
为什么要new Vue(),而不能直接调用Vue()?
如下图,可以看到,vue就是一个构造函数,如果不创建实例的话就会报错,所以需要new一下
Vue构造函数中的形参options
在vue框架中,要求options参数必须是一个纯粹的js对象:{},而在js对象中可以编写大量的key:value对。一个key:value对就是一个配置项,options这个参数就是来给Vue实例指定多个配置项的
template配置项
template配置项是用来指定模板语句的,而模板语句就是Vue框架自己制定的一些特殊符号,Vue框架有自己的模板语句语法规则,书写时需要遵守其语法规则,模板语句可以是纯粹的html代码,也可以是vue自定义的一些特殊符号+html代码。
在template后面的模板语句会被Vue框架编译器编译成浏览器能够识别出来的html代码
$mount()方法
Vue实例都有一个$mount()方法,其作用是将Vue实例挂载到指定位置


![[Python图像处理] 基于图像均值消除随机噪声](https://img-blog.csdnimg.cn/7bb3c087d93c4927919c74251beaaa8d.png#pic_center)