需求
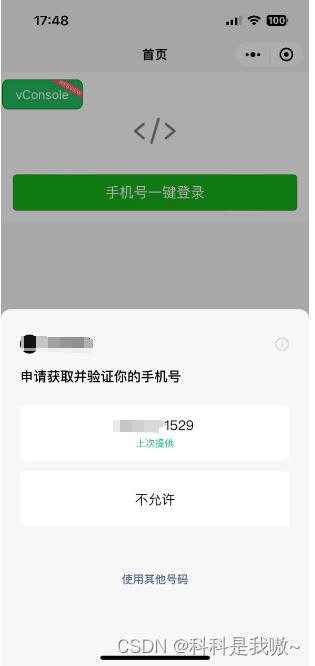
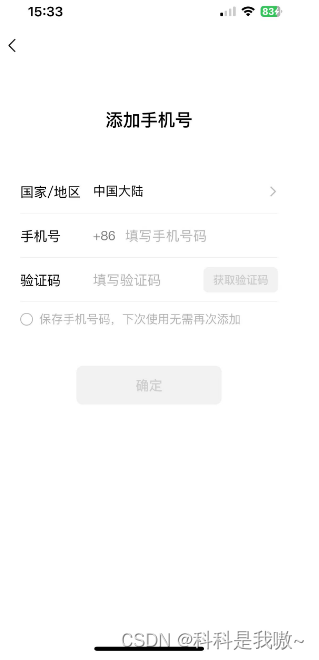
如图,点击按钮,获取用户手机号实现一键登录,当然,用户也可以自行输入其他手机号进行登录


问题
要想获取用户手机号并不复杂,但由于近几年微信小程序获取手机号的api进行了更新,当前很多帖子使用的仍是旧的方式,先调wx.login()获取code,iv,等等加密数据, 给到后端换取手机号, 现在这里说明的是更新后的获取手机号方式
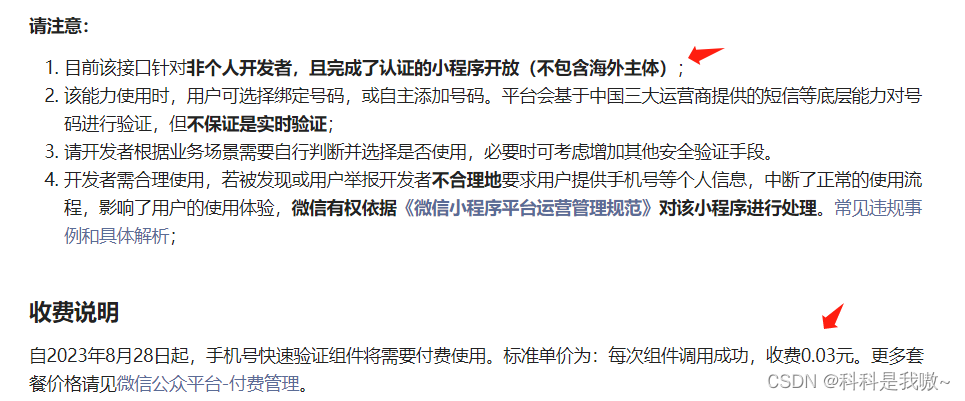
ps : 现在获取手机号首先需要小程序进行认证, 然后每次调用收费0.03元

实现
简单说明思路 :
1.wx.login() 获取code,
2.步骤1拿到的code发送给服务端换取唯一用户标识openid
3.调getPhoneNumber() 获取phoneCode
4. 步骤3获取的phoneCode和步骤2拿到的openId一起传给服务端获取手机号
5. 完成登录
1. 手机号快速验证组件↓
https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/getPhoneNumber.html
*这里小小注意一下, uniapp回调写法@getphonenumber, 微信小程序bindgetphonenumber
<button type="primary" open-type="getPhoneNumber" @getphonenumber="getPhoneNumber">手机号一键登录</button>
2. 在bindgetphonenumber回调中获取code动态令牌
getPhoneNumber(e) { // 在bindgetphonenumber回调中获取code动态令牌
loginFn().then(res => { // 微信登录&服务端获取openid
console.log(res, '接口换取的openid')
console.log('获取手机号的动态令牌:', e.detail.code) // 动态令牌
getPhoneNumberFn(e.detail.code, res.openid).then(res2 => { // 服务端获取手机号
if (res2.code == 0) {
uni.setStorageSync('phoneNumber', res.content.phone_info.phoneNumber)
uni.showToast({
title: '登录成功'
})
}
})
})
},
3. login.js 函数封装 : 微信登录 / 服务端获取openid / 服务断获取手机号
// 服务端接口 - 获取openid
function queryOpenIdFn(code) {
return new Promise(resolve => {
queryOpenId({
code
}).then(res => {
if (res.code !== 0) {
console.log('获取openid失败1:', res.msg);
return
}
uni.setStorageSync('openId', res.content.openid)
resolve(res.content)
})
.catch(err => {
console.log('获取openid失败2:', err);
})
})
}
// 服务端接口 - 获取手机号
function getPhoneNumberFn(phoneCode, openId) {
return new Promise(resolve => {
getPhoneNumber({
code:phoneCode,
openId
}).then(res => {
if (res.code !== 0) {
console.log('获取手机号失败1:', res.msg);
return
}
resolve(res)
})
.catch(err => {
console.log('获取手机号失败2:', err);
})
})
}
// 微信api : 微信登录
function loginFn() {
return new Promise((resolve, reject) => {
uni.login({
success: async (res) => {
queryOpenIdFn(res.code).then(res => {
resolve(res)
})
},
fail: (err) => {
console.log('login fail:', err);
}
})
})
}
export {
loginFn,
getPhoneNumberFn
}