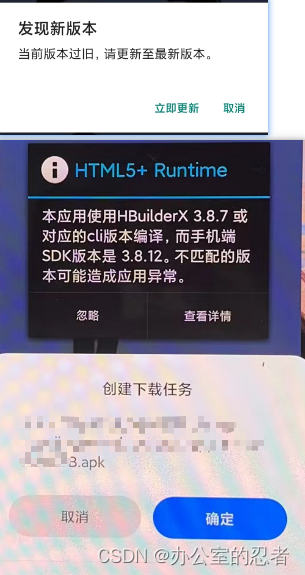
效果:

实现的思路比较简单,后期需要优化的话,会持续更新
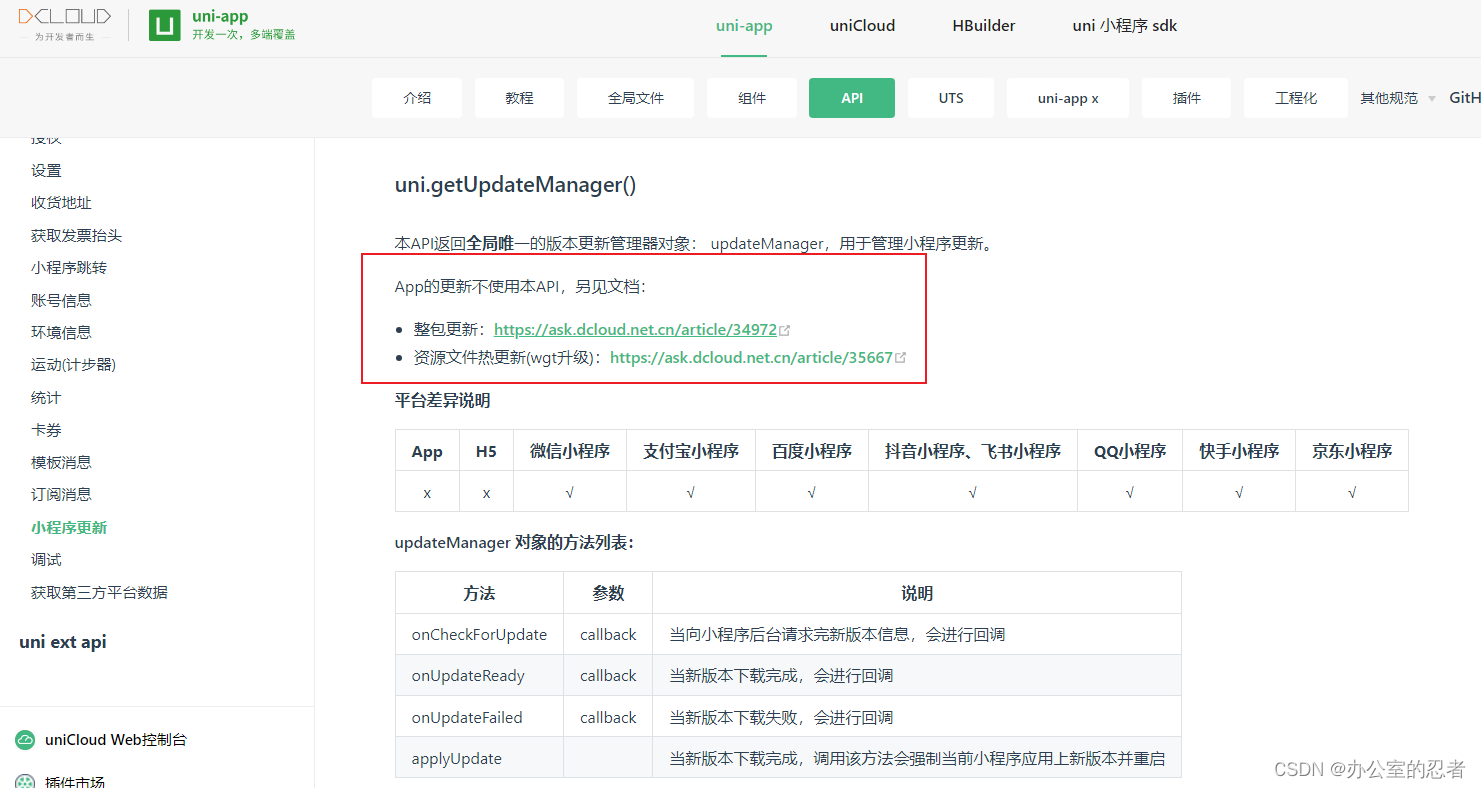
uniapp文档上有提到关于版本更新
在文档中搜uni.getUpdateManager()(小程序的更新),会提示app的更新需要点击连接,跳转到其他页面查看。

**
本文讲的是app的更新,整包更新
**
整包更新,即常规的整个App安装包重新下载安装。
整包更新跳转地址
资源热更新,即App并重新安装,里面的js等前端代码进行更新
资源文件热更新(wgt升级)跳转地址
最重要的就是这一段:

备注:
1、通过uni.getSystemInfoSync()获取系统信息,获取版本号,客户端平台(android/ios等)
2、调接口拿到后台返的最新版本号,在main.js中全局挂载$http,就可以在app.vue中使用了
3、res.result.path就是后端返的apk(安卓应用程序包)
代码:
onLaunch: function() {
const systemInfo = uni.getSystemInfoSync();
const me = {}
// 应用程序版本号
// #ifdef APP
me.version = systemInfo.appWgtVersion;
me.platform = systemInfo.platform
// #endif
// #ifdef H5
me.version = systemInfo.appVersion;
// #endif
// #ifdef APP
if (me.platform == 'android' || me.platform == 'Android') {
this.$Http.get('version/xxxx', {
version: me.version
}).then(res => {
if (res && res.code == 0) {
//lastversion 最新版本
const lastversion = res.result.version
//apk安卓应用程序包
const path = res.result.path
if (lastversion == null || lastversion == '' || lastversion == undefined) return
//允许跳过
if (res.result.skip == true) return
if (me.version !== lastversion) {
uni.showModal({
title: '发现新版本',
content: '当前版本过旧,请更新至最新版本。',
confirmText: '立即更新',
success: function(res) {
if (res.confirm) {
// 跳转到应用商店或下载最新版本的页面
plus.runtime.openURL(path);
}
}
});
}
}
console.log(res, '检查更新');
})
}
}