概述
UIAbility是一种包含用户界面的应用组件,主要用于和用户进行交互。UIAbility也是系统调度的单元,为应用提供窗口在其中绘制界面。一个应用可以有一个UIAbility,也可以有多个UIAbility,类似于Android 的 Activity,如果有安卓基础的同学,也可以结合过往知识点学习。比如

页面跳转
设置路由
要想实现页面间(Ability)的跳转,第一步需要设置路由,即我们可以在index.ts文件内,引入
import router from '@ohos.router';跳转方式
1.router.pushUrl
在单实例模式下:如果目标页面的url在页面栈中已经存在同url页面,离栈顶最近同url页面会被移动到栈顶,移动后的页面为新建页,原来的页面仍然存在栈中,页面栈的元素数量不变;如果目标页面的url在页面栈中不存在同url页面,按多实例模式跳转,页面栈的元素数量会加1。
router.pushUrl({
url: 'pages/Second',
params: {
src: 'Index页面传来的数据',
}
}, router.RouterMode.Single)DOC.NOTE
当页面栈的元素数量较大或者超过32时,可以通过调用router.clear()方法清除页面栈中的所有历史页面,仅保留当前页面作为栈顶页面。
2.router.replaceUrl
在单实例模式下:如果目标页面的url在页面栈中已经存在同url页面,离栈顶最近同url页面会被移动到栈顶,替换当前页面,并销毁被替换的当前页面,移动后的页面为新建页,页面栈的元素数量会减1;如果目标页面的url在页面栈中不存在同url页面,按多实例模式跳转,页面栈的元素数量不变。
router.replaceUrl({
url:'pages/Second',
params:{
src: `Index页面传来的数据`,
}
},router.RouterMode.Single)以上两种方式都可以实现页面的挑战,分析参数可知,url是页面的具体路径,params{}标签是需要传递的参数,mode参数是跳转模式,在API9及以上,router.pushUrl和router.replaceUrl方法新增了mode参数,可以将mode参数配置为router.RouterMode.Single单实例模式和router.RouterMode.Standard多实例模式
页面返回
1.返回上一个页面
如果是router.pushUrl跳转的页面,我们可以通过下面代码返回上层页面。
router.back();2.返回到指定页面
router.back({ url: 'pages/Index' });除了直接返回,我们还可以在返回前,开启页面返回询问对话框
router.enableAlertBeforeBackPage({
message: 'Message Info'
});
router.back();
参数传递
在页面跳转的方法里,我们通过params:{ src} 传递了一个string类型的参数。
router.pushUrl({
url:'pages/Second',
params:{
src: `Index页面传来的数据`,
}
},router.RouterMode.Standard)在Second,我们可以在onPageShow生命周期函数里,通过
this.src = router.getParams()?.['src'];接收使用
同理,在页面返回的方法内,我们可以通过params{ }回传参数
router.back({
url: 'pages/Index',
params: {
src: 19986,
}
})生命周期
在UIAbility的使用过程中,会有多种生命周期状态。掌握UIAbility的生命周期,对于应用的开发非常重要。为了实现多设备形态上的裁剪和多窗口的可扩展性,系统对组件管理和窗口管理进行了解耦。UIAbility的生命周期包括Create、Foreground、Background、Destroy四个状态,WindowStageCreate和WindowStageDestroy为窗口管理器(WindowStage)在UIAbility中管理UI界面功能的两个生命周期回调,从而实现UIAbility与窗口之间的弱耦合

根据图示,我们对于UIAbility的生命周期函数有了一个初步的了解,下面通过创建的EntryAbility代码来熟悉一下各个生命周期的使用场景。
import UIAbility from '@ohos.app.ability.UIAbility';
import hilog from '@ohos.hilog';
import window from '@ohos.window';
export default class EntryAbility extends UIAbility {
onCreate(want, launchParam) { //应用初始化
hilog.info(0x0000, 'testTag', '%{public}s', 'Ability onCreate');
}
onDestroy() {//页面销毁
hilog.info(0x0000, 'testTag', '%{public}s', 'Ability onDestroy');
}
onWindowStageCreate(windowStage: window.WindowStage) { //设置ui页面加载,设置windosstage的事件订阅
// Main window is created, set main page for this ability
hilog.info(0x0000, 'testTag', '%{public}s', 'Ability onWindowStageCreate');
windowStage.loadContent('pages/Index', (err, data) => {
if (err.code) {
hilog.error(0x0000, 'testTag', 'Failed to load the content. Cause: %{public}s', JSON.stringify(err) ?? '');
return;
}
hilog.info(0x0000, 'testTag', 'Succeeded in loading the content. Data: %{public}s', JSON.stringify(data) ?? '');
});
}
onWindowStageDestroy() { //注销windosstage的事件订阅
// Main window is destroyed, release UI related resources
hilog.info(0x0000, 'testTag', '%{public}s', 'Ability onWindowStageDestroy');
}
onForeground() {//申请资源,如开启定位
// Ability has brought to foreground
hilog.info(0x0000, 'testTag', '%{public}s', 'Ability onForeground');
}
onBackground() {//释放资源,状态保存,如关闭定位
// Ability has back to background
hilog.info(0x0000, 'testTag', '%{public}s', 'Ability onBackground');
}
}
启动模式
UIAbility同安卓的Activity一样,包含四种启动模式,分别是"standard","singleton","multiton","specified",四种,可以在module.json5文件内,通过launchType设置。下面具体来说每一种启动模式的使用场景:
singleton(单实例模式)
当用户打开浏览器或者新闻等应用,并浏览访问相关内容后,回到桌面,再次打开该应用,显示的仍然是用户当前访问的界面。
这种情况下可以将UIAbility配置为singleton(单实例模式)。每次调用startAbility()方法时,如果应用进程中该类型的UIAbility实例已经存在,则复用系统中的UIAbility实例,系统中只存在唯一一个该UIAbility实例。
即在最近任务列表中只存在一个该类型的UIAbility实例。

multiton(多实例模式)
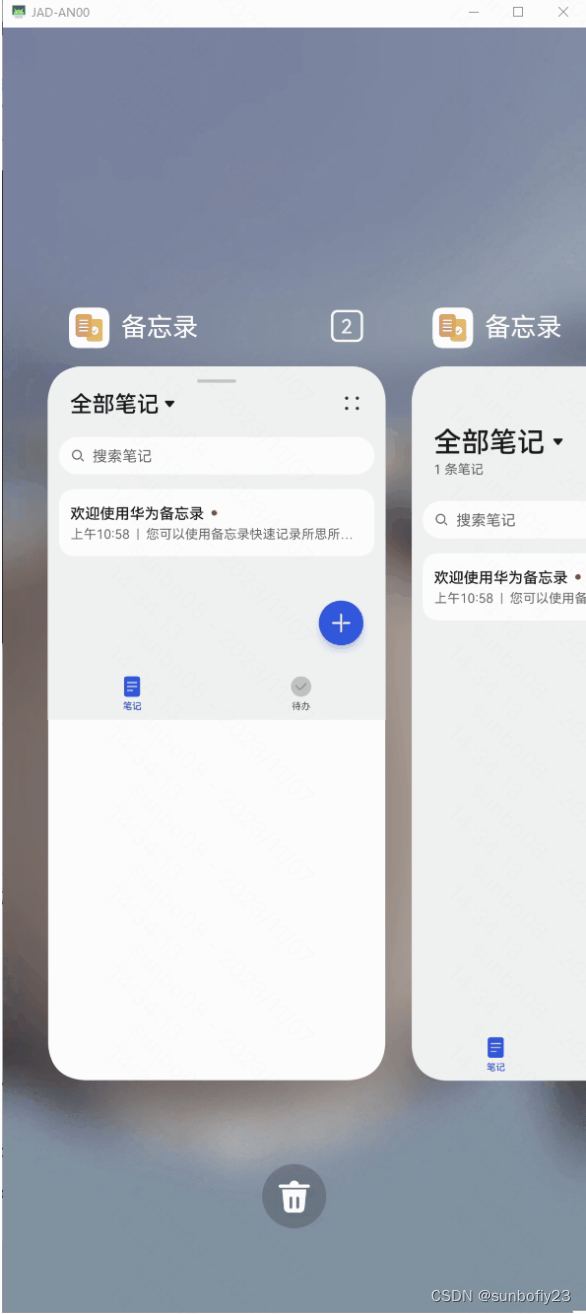
用户在使用分屏功能时,希望使用两个不同应用(例如备忘录应用和图库应用)之间进行分屏,也希望能使用同一个应用(例如备忘录应用自身)进行分屏。
这种情况下可以将UIAbility配置为multiton(多实例模式)。每次调用startAbility()方法时,都会在应用进程中创建一个该类型的UIAbility实例。
即在最近任务列表中可以看到有多个该类型的UIAbility实例。

specified(指定实例模式)
用户打开文档应用,从文档应用中打开一个文档内容,回到文档应用,继续打开同一个文档,希望打开的还是同一个文档内容;以及在文档应用中新建一个新的文档,每次新建文档,希望打开的都是一个新的空白文档内容。
这种情况下可以将UIAbility配置为specified(指定实例模式)。在UIAbility实例新创建之前,允许开发者为该实例创建一个字符串Key,新创建的UIAbility实例绑定Key之后,后续每次调用startAbility方法时,都会询问应用使用哪个Key对应的UIAbility实例来响应startAbility请求。如果匹配有该UIAbility实例的Key,则直接拉起与之绑定的UIAbility实例,否则创建一个新的UIAbility实例。运行时由UIAbility内部业务决定是否创建多实例。

standard(默认实例模式)
不同于第一种单例,即每次调用startAbility()方法时,系统都会生成一个该UIAbility实例













![[ Linux Busybox ] flash_eraseall 命令解析](https://img-blog.csdnimg.cn/81d27973318046f6933f0f24d9da37fc.png)

![栈,线性dp,P1310 [NOIP2011 普及组] 表达式的值](https://img-blog.csdnimg.cn/img_convert/d3dff9a2258dd4ced485362f04231f68.png)