1-前端基本知识-CSS
文章目录
- 1-前端基本知识-CSS
- 总体概述
- 什么是CSS?
- CSS引入方式
- 行内式
- 内嵌式
- 连接式/外部样式表
- CSS选择器
- 元素选择器
- id选择器
- class选择器(使用较广)
- CSS浮动
- CSS定位
- 静态定位:static
- 绝对定位:absolute
- 相对定位:relative
- CSS盒子模型
- 盒子模型要素
- 代码示例
总体概述
| 语言 | 作用 |
|---|---|
| HTML | 主要用于网页主体结构的搭建(页面元素和内容) |
| CSS | 主要用于页面的美化(页面元素的外观、位置、颜色、大小) |
| JavaScript | 主要用于页面元素的动态处理(交互效果) |
什么是CSS?
层叠样式表(Cascading Style Sheets) ,能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力
- 简单来说,美化页面
CSS引入方式
行内式
通过元素开始标签的style属性引入
<input
type="button"
value="按钮"
style="
display: block;
width: 60px;
height: 40px;
background-color: rgb(140, 235, 100);
color: white;
border: 3px solid green;
font-size: 22px;
font-family: '隶书';
line-height: 30px;
border-radius: 5px;
"/>
- 缺点
- html代码和css样式代码交织在一起,增加阅读难度和维护成本
- css样式代码仅对当前元素有效,代码重复量高,复用度低
内嵌式
通过选择器确定样式的作用范围
- 选择器的概念,下边介绍
<head>
<meta charset="UTF-8">
<style>
/* 通过选择器确定样式的作用范围 */
input {
display: block;
width: 80px;
height: 40px;
background-color: rgb(140, 235, 100);
color: white;
border: 3px solid green;
font-size: 22px;
font-family: '隶书';
line-height: 30px;
border-radius: 5px;
}
</style>
</head>
<body>
<input type="button" value="按钮1"/>
<input type="button" value="按钮2"/>
<input type="button" value="按钮3"/>
<input type="button" value="按钮4"/>
</body>
- 说明
- 内嵌式样式需要在head标签中,通过一对style标签定义CSS样式
- CSS样式的作用范围控制要依赖选择器
- CSS的样式代码中注释的方式为 /* */
- 缺点
- 内嵌式虽然对样式代码做了抽取,但是CSS代码仍然在html文件中
- 内嵌样式仅仅能作用于当前文件,代码复用度还是不够,不利于网站风格统一
连接式/外部样式表
在项目单独创建css样式文件,专门用于存放CSS样式代码

- 在head标签中,通过link标签引入外部CSS样式即可
<head>
<meta charset="UTF-8">
<link href="css/buttons.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<input type="button" value="按钮1"/>
<input type="button" value="按钮2"/>
<input type="button" value="按钮3"/>
<input type="button" value="按钮4"/>
</body>
- 说明
- CSS样式代码从html文件中剥离,利于代码的维护
- CSS样式文件可以被多个不同的html引入,利于网站风格统一
CSS选择器
元素选择器
<head>
<meta charset="UTF-8">
<style>
input {
display: block;
width: 80px;
height: 40px;
background-color: rgb(140, 235, 100);
color: white;
border: 3px solid green;
font-size: 22px;
font-family: '隶书';
line-height: 30px;
border-radius: 5px;
}
</style>
</head>
<body>
<input type="button" value="按钮1"/>
<input type="button" value="按钮2"/>
<input type="button" value="按钮3"/>
<input type="button" value="按钮4"/>
<button>按钮5</button>
</body>
- 说明
- 根据标签名确定样式的作用范围
- 语法为 元素名 {}
- 样式只能作用到同名标签上,其他标签不可用
- 缺点
- 相同的标签未必需要相同的样式,会造成样式的作用范围太大
id选择器
<head>
<meta charset="UTF-8">
<style>
#btn1 {
display: block;
width: 80px;
height: 40px;
background-color: rgb(140, 235, 100);
color: white;
border: 3px solid green;
font-size: 22px;
font-family: '隶书';
line-height: 30px;
border-radius: 5px;
}
</style>
</head>
<body>
<input id="btn1" type="button" value="按钮1"/>
<input id="btn2" type="button" value="按钮2"/>
<input id="btn3" type="button" value="按钮3"/>
<input id="btn4" type="button" value="按钮4"/>
<button id="btn5">按钮5</button>
</body>
- 说明
- 根据元素id属性的值确定样式的作用范围
- 语法为 #id值 {}
- 缺点
- id属性的值在页面上具有唯一性,所有id选择器也只能影响一个元素的样式
- 因为id属性值不够灵活,所以使用该选择器的情况较少
class选择器(使用较广)
<head>
<meta charset="UTF-8">
<style>
.shapeClass {
display: block;
width: 80px;
height: 40px;
border-radius: 5px;
}
.colorClass{
background-color: rgb(140, 235, 100);
color: white;
border: 3px solid green;
}
.fontClass {
font-size: 22px;
font-family: '隶书';
line-height: 30px;
}
</style>
</head>
<body>
<input class ="shapeClass colorClass fontClass"type="button" value="按钮1"/>
<input class ="shapeClass colorClass" type="button" value="按钮2"/>
<input class ="colorClass fontClass" type="button" value="按钮3"/>
<input class ="fontClass" type="button" value="按钮4"/>
<button class="shapeClass colorClass fontClass" >按钮5</button>
</body>
- 说明
- 根据元素class属性的值确定样式的作用范围
- 语法为 .class值 {}
- class属性值可以有一个,也可以有多个,多个不同的标签也可以是使用相同的class值
- 好处
- 多个选择器的样式可以在同一个元素上进行叠加
- 因为class选择器非常灵活,所以在CSS中,使用该选择器的情况较多
CSS浮动
浮动(Float)属性,使元素脱离文档流,按照指定的方向(左或右发生移动),直到它的外边缘碰到包含框或另一个浮动框的边框为止
- 浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷
- 文档流是文档中可显示对象在排列时所占用的位置/空间,而脱离文档流就是在页面中不占位置了
后续再深入了解
CSS定位
position属性指定了元素的定位类型,这个属性定义建立元素布局所用的定位机制
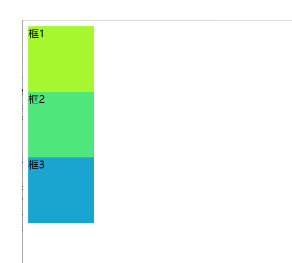
静态定位:static
- 不设置的时候的默认值就是static,静态定位,没有定位
- 元素出现在该出现的位置,块级元素垂直排列,行内元素水平排列
<head>
<meta charset="UTF-8">
<style>
.innerDiv{
width: 100px;
height: 100px;
}
.d1{
background-color: rgb(166, 247, 46);
position: static;
}
.d2{
background-color: rgb(79, 230, 124);
}
.d3{
background-color: rgb(26, 165, 208);
}
</style>
</head>
<body>
<div class="innerDiv d1">框1</div>
<div class="innerDiv d2">框2</div>
<div class="innerDiv d3">框3</div>
</body>

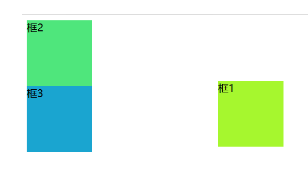
绝对定位:absolute
- 通过 top、left、right、bottom指定元素在页面上的固定位置
- 定位后元素会让出原来位置(指按照静态定位时所在的位置),其他元素可以占用
<head>
<meta charset="UTF-8">
<style>
.innerDiv{
width: 100px;
height: 100px;
}
.d1{
background-color: rgb(166, 247, 46);
position: static;
}
.d2{
background-color: rgb(79, 230, 124);
}
.d3{
background-color: rgb(26, 165, 208);
}
</style>
</head>
<body>
<div class="innerDiv d1">框1</div>
<div class="innerDiv d2">框2</div>
<div class="innerDiv d3">框3</div>
</body>

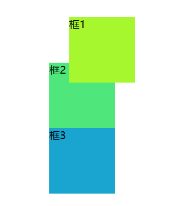
相对定位:relative
- 相对于自己原来的位置进行定位
- 定位后保留原来的站位,其他元素不会移动到该位置
<head>
<meta charset="UTF-8">
<style>
.innerDiv{
width: 100px;
height: 100px;
}
.d1{
background-color: rgb(166, 247, 46);
position: relative;
left: 30px;
top: 30px;
}
.d2{
background-color: rgb(79, 230, 124);
}
.d3{
background-color: rgb(26, 165, 208);
}
</style>
</head>
<body>
<div class="innerDiv d1">框1</div>
<div class="innerDiv d2">框2</div>
<div class="innerDiv d3">框3</div>
</body>

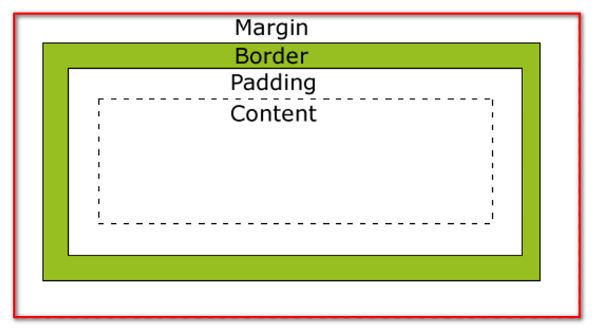
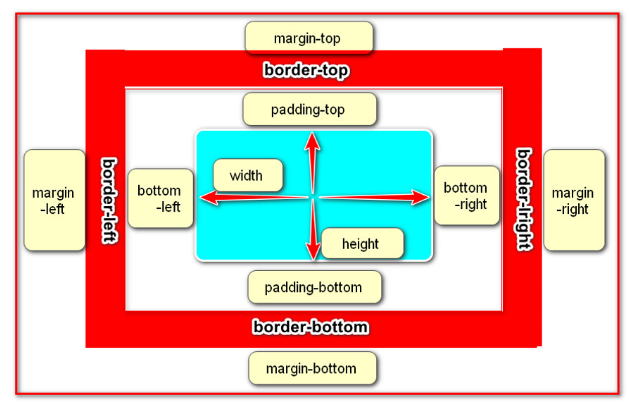
CSS盒子模型
所有HTML元素都可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用
盒子模型要素

| 要素 | 解释 |
|---|---|
| Margin(外边距) | 清除边框外的区域,外边距是透明的 |
| Border(边框) | 围绕在内边距和内容外的边框 |
| Padding(内边距) | 清除内容周围的区域,内边距是透明的 |
| Content(内容) | 盒子的内容,显示文本和图像 |

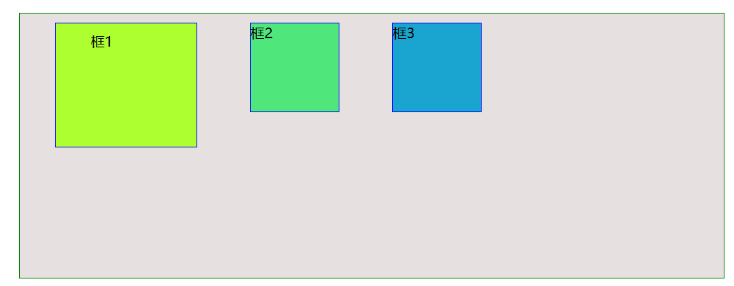
代码示例
<head>
<meta charset="UTF-8">
<style>
.outerDiv {
width: 800px;
height: 300px;
border: 1px solid green;
background-color: rgb(230, 224, 224);
margin: 0px auto;
}
.innerDiv{
width: 100px;
height: 100px;
border: 1px solid blue;
float: left;
/* margin-top: 10px;
margin-right: 20px;
margin-bottom: 30px;
margin-left: 40px; */
margin: 10px 20px 30px 40px;
}
.d1{
background-color: greenyellow;
/* padding-top: 10px;
padding-right: 20px;
padding-bottom: 30px;
padding-left: 40px; */
padding: 10px 20px 30px 40px;
}
.d2{
background-color: rgb(79, 230, 124);
}
.d3{
background-color: rgb(26, 165, 208);
}
</style>
</head>
<body>
<div class="outerDiv">
<div class="innerDiv d1">框1</div>
<div class="innerDiv d2">框2</div>
<div class="innerDiv d3">框3</div>
</div>
</body>


![[NLP] 使用Llama.cpp和LangChain在CPU上使用大模型](https://img-blog.csdnimg.cn/c216238c9607416583ed571ff1a2a82d.png)