1.简介
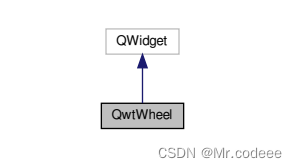
QwtWheel 是一个用于实现滚动轮控件的类库。它基于 Qt 框架,并提供了一些方便的功能来处理滚动轮的事件和绘图。 QwtWheel 类继承自 QWidget类,用于定义滚动轮控件的通用行为。QwtWheel 添加了特定于滚动轮的功能。 QwtWheel 可以用于创建具有滚动功能的自定义控件。如在图形界面中,可以使用滚动轮控件来调整数值。
使用 QwtWheel,可以实现以下功能:
- 捕获滚动轮事件:QwtWheel 提供了滚动轮事件的处理函数,可以捕获滚动轮的旋转事件,并根据事件的类型执行相应的操作。
- 设置滚动轮的范围:可以设置滚动轮的最小值和最大值。这样,在滚动轮事件中可以根据范围进行值的计算和处理。
- 设置滚动轮的步长:可以设置滚动轮每次旋转的步长。这样,在滚动轮事件中可以根据步长进行值的增减操作。
- 自定义绘图:QwtWheel 提供了绘制滚动轮控件的接口,可以根据需要自定义滚动轮的外观和展示效果。
总结来说,QwtWheel 是一个用于实现滚动轮控件的类库,它提供了一些方便的功能来处理滚动轮的事件和绘图。可以使用 QwtWheel 来创建滚动功能的自定义控件,实现数值调整、选项选择等功能。

2.常用接口
void setOrientation (Qt::Orientation) 设置方向
void setInverted (bool) 启用/禁用倒置外观
void setRange (double min, double max) 设置范围
void setSingleStep (double) 设置步长
void setPageStepCount (int) 设置页面步数
3.示例

自定义WheelBox类
#pragma once
#include <QWidget>
class QwtWheel;
class QLabel;
class QLCDNumber;
class WheelBox : public QWidget
{
Q_OBJECT
Q_PROPERTY( QColor theme READ theme WRITE setTheme )
public:
WheelBox( const QString& title,
double min, double max, double stepSize,
QWidget* parent = NULL );
void setTheme( const QColor& );
QColor theme() const;
void setUnit( const QString& );
QString unit() const;
void setValue( double value );
double value() const;
Q_SIGNALS:
double valueChanged( double );
private:
QLCDNumber* m_number;
QwtWheel* m_wheel;
QLabel* m_label;
QString m_unit;
};
#include "WheelBox.h"
#include "qwt_wheel.h"
#include <QLabel>
#include <QLCDNumber>
#include <QLayout>
#include <QWheelEvent>
#include <QApplication>
namespace
{
class Wheel : public QwtWheel
{
public:
Wheel( QWidget* parent )
: QwtWheel( parent )
, m_ignoreWheelEvent( false )
{
setFocusPolicy( Qt::WheelFocus );
parent->installEventFilter( this );
}
virtual bool eventFilter( QObject* object, QEvent* event ) QWT_OVERRIDE
{
if ( event->type() == QEvent::Wheel && !m_ignoreWheelEvent )
{
const QWheelEvent* we = static_cast< QWheelEvent* >( event );
const QPoint pos = wheelRect().center();
QWheelEvent wheelEvent(
pos, we->delta(),
we->buttons(), we->modifiers(),
we->orientation() );
m_ignoreWheelEvent = true;
QApplication::sendEvent( this, &wheelEvent );
m_ignoreWheelEvent = false;
return true;
}
return QwtWheel::eventFilter( object, event );
}
private:
bool m_ignoreWheelEvent;
};
}
WheelBox::WheelBox( const QString& title,
double min, double max, double stepSize, QWidget* parent )
: QWidget( parent )
{
m_number = new QLCDNumber();
m_number->setSegmentStyle( QLCDNumber::Filled );
m_number->setAutoFillBackground( true );
m_number->setFixedHeight( m_number->sizeHint().height() * 2 );
m_number->setFocusPolicy( Qt::WheelFocus );
QPalette pal( Qt::black );
pal.setColor( QPalette::WindowText, Qt::green );
m_number->setPalette( pal );
m_wheel = new Wheel( this );
m_wheel->setOrientation( Qt::Vertical );
m_wheel->setInverted( true );
m_wheel->setRange( min, max );
m_wheel->setSingleStep( stepSize );
m_wheel->setPageStepCount( 5 );
m_wheel->setFixedHeight( m_number->height() );
m_number->setFocusProxy( m_wheel );
QFont font( "Helvetica", 10 );
font.setBold( true );
m_label = new QLabel( title );
m_label->setFont( font );
QHBoxLayout* hLayout = new QHBoxLayout;
hLayout->setContentsMargins( 0, 0, 0, 0 );
hLayout->setSpacing( 2 );
hLayout->addWidget( m_number, 10 );
hLayout->addWidget( m_wheel );
QVBoxLayout* vLayout = new QVBoxLayout( this );
vLayout->addLayout( hLayout, 10 );
vLayout->addWidget( m_label, 0, Qt::AlignTop | Qt::AlignHCenter );
connect( m_wheel, SIGNAL(valueChanged(double)),
m_number, SLOT(display(double)) );
connect( m_wheel, SIGNAL(valueChanged(double)),
this, SIGNAL(valueChanged(double)) );
}
void WheelBox::setTheme( const QColor& color )
{
m_wheel->setPalette( color );
}
QColor WheelBox::theme() const
{
return m_wheel->palette().color( QPalette::Window );
}
void WheelBox::setValue( double value )
{
m_wheel->setValue( value );
m_number->display( value );
}
double WheelBox::value() const
{
return m_wheel->value();
}
使用:
#include "WheelBoxWidget.h"
#include "ui_WheelBoxWidget.h"
#include "WheelBox.h"
WheelBoxWidget::WheelBoxWidget(QWidget *parent) :
QWidget(parent),
ui(new Ui::WheelBoxWidget)
{
ui->setupUi(this);
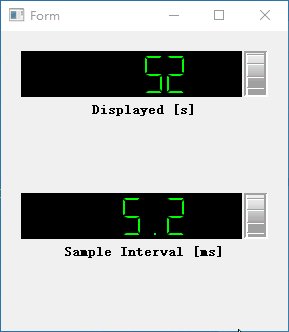
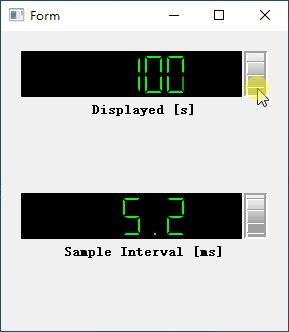
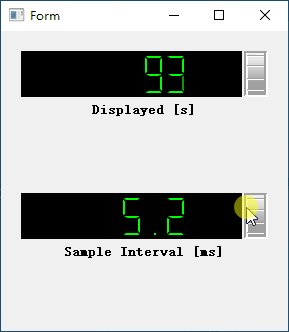
WheelBox *w1 = new WheelBox( "Displayed [s]", 1.0, 100.0, 1.0 );
w1->setValue( 10 );
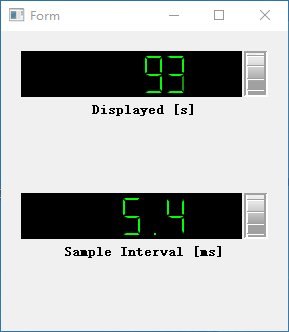
WheelBox *w2 = new WheelBox( "Sample Interval [ms]", 0.0, 20.0, 0.1 );
w2->setValue( 10.0 );
ui->verticalLayout->addWidget(w1);
ui->verticalLayout->addWidget(w2);
}
WheelBoxWidget::~WheelBoxWidget()
{
delete ui;
}
4.相关推荐
Qwt QwtKnob绘制旋钮-CSDN博客
Qwt 使用QwtCompass绘制指南针-CSDN博客
Qwt 使用QwtDial绘制汽车仪表盘-CSDN博客