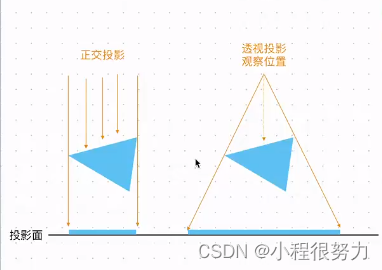
正交相机

const camera = new THREE.OrthographicCamera(
-aspect,
aspect,
aspect,
-aspect,
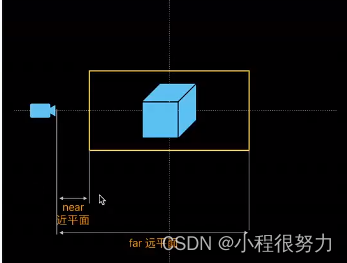
0.1, //进平面
1000 //远平面
); // 透视相机
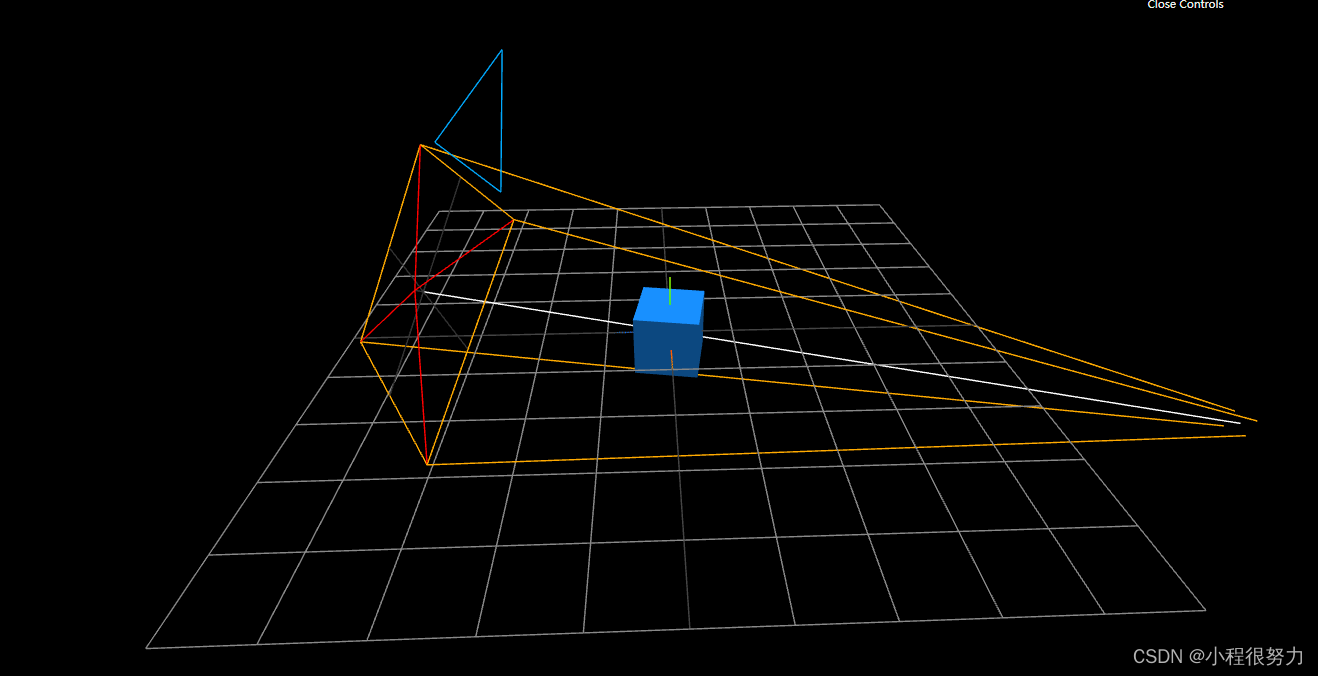
创建相机辅助线
const cameraHelper = new THREE.CameraHelper(this.camera);

创建一个透视相机观察正交相机
// 创建透视相机
const watchCamera = new THREE.PerspectiveCamera(
75,
this.width / this.height
);
// 在正交投影后,距离人眼更近
watchCamera.position.set(2, 2, 6);
watchCamera.lookAt(this.scene.position);
this.scene.add(watchCamera);
this.camera = watchCamera;
this.watchCamera = watchCamera;
上面的

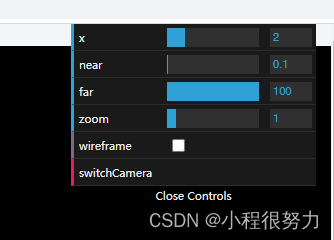
GUI调试相机参数:dat.gui
可以配置设置对象的属性:可以是number和boolean类型和方法类型,点击gui插件方法名称时,会执行改方法
npm install --save dat.gui
import * as dat from 'dat.gui';
...,
const gui = new dat.GUI();
let params = {
wireframe: false,
switchCamera: () => {
if (this.camera.type === 'OrthographicCamera') {
this.camera = this.watchCamera;
// 鼠标控制拖动开启
this.orbitControls.enabled = true;
} else {
this.camera = this.otherCamera;
this.orbitControls.enabled = false;
}
},
};
gui.add(this.camera.position, 'x', 0.1, 10, 0.1);
gui.add(this.camera, 'near', 0.01, 10, 0.01).onChange((val) => {
this.camera.near = val;
// 矩阵更新函数
this.camera.updateProjectionMatrix();
});
gui.add(this.camera, 'far', 1, 100, 1).onChange((val) => {
this.camera.far = val;
// 矩阵更新函数
this.camera.updateProjectionMatrix();
});
gui.add(this.camera, 'zoom', 0.1, 10, 0.1).onChange((val) => {
this.camera.zoom = val;
// 矩阵更新函数
this.camera.updateProjectionMatrix();
});
gui.add(params, 'wireframe').onChange((val) => {
this.mesh.material.wireframe = val;
});
gui.add(params, 'switchCamera');








![[动态规划] (十二) 简单多状态 LeetCode 213.打家劫舍II](https://img-blog.csdnimg.cn/img_convert/43a6bf124896dac309df27f97e960bbe.png)