在职场,流传着这样一句话:跳槽加薪是现实,原地加薪是梦想。工作跳一跳,工资翻一番。
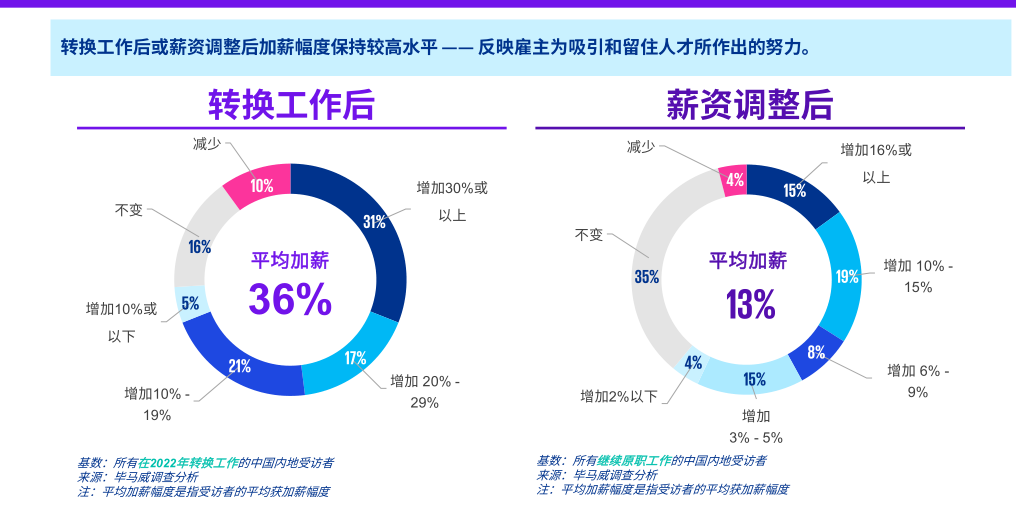
事实好像确实如此,相关机构调研发现,跳槽换工作后的平均加薪幅度能达到36%!

▲ 图源网络,如侵删
在现实职场中,跳槽可以涨薪,但不是所有的跳槽都能涨薪,跳槽后也必然会面临一系列的问题!据说,初入职场1-3年的菜鸟程序员,80%都会受到业务环境调整的困扰。
一方面,每个公司涉及的领域不同,比如电商、金融、通讯等,业务要求不尽相同,系统难以复用,要根据业务情况重新开发。即便是同一个领域,不同公司的业务也有差异,需要定制化需求。
另一方面,一部分菜鸟程序员都是基于前辈搭建的框架开发,只知框架不懂底层原理,一旦遇到定制需求无从下手,成为一名搬运源码库的程序员。
说白了,不管他们能敲出多少代码,真正厉害的技术都不属于自己!!!
不少菜鸟程序员在接触新的业务环境时,直接慌了:
“怎么办,没有搞过这个业务~
入职3天,要不要跑路?
播妞播妞,江湖救急!!!”
奔着涨薪才跳的槽,结果入职3天就想跑?
别慌,稳住,问题不大!!!
关于管理系统,我们既要知其一,更要知其二。业务不同,但背后的底层规律基本相同。一旦掌握管理系统的整体逻辑和底层原理,就可以以不变应万变,变换业务需求自然随心所欲、手到擒拿!
授人以鱼,不如授人以渔
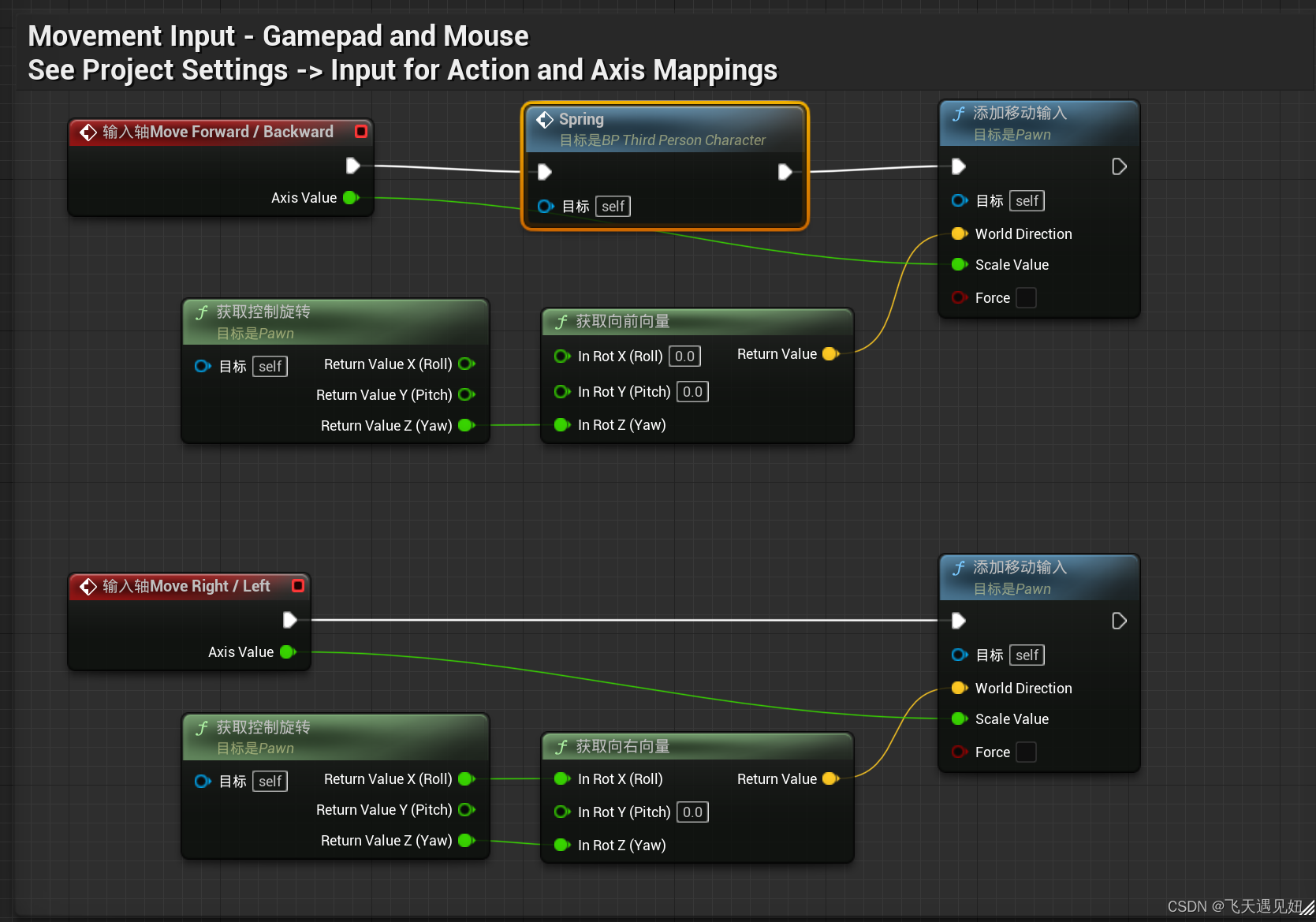
《vue项目-人力资源管理系统》
基于Vue技术栈
逐步讲解业务开发核心知识点
更新、更细、更实用
超高含金量,手把手实战教学
既掌握业务逻辑,更吃透底层原理
杜绝粘贴式开发!告别CV工程师!
“码”出高薪。

本课程基于vue-element-admin基础模板开发,通过解析项目模板中目录及架构设计入手,逐步上手基于人力资源业务的功能开发,最后完成项目的整体开发和部署上线。
学完本课程,能够收获使用Vue技术栈基于项目模板开发管理后台类的项目的开发能力。
01、课程亮点
1.全套的后台管理解决方案,涵盖常见的后台业务开发场景;
2.一个视频解决一个需求,杜绝粘贴代码式开发;
3.实战式教学,案例丰富,从实际企业需求出发;
4.按照业务脉络,从入口到业务点的实际开发需求。
02、适用人群
1. 已经掌握Vue基础技术栈,想要更多项目类型来练习业务的同学;
2. 基于Vue技术栈做过一两个小项目的同学。
03、课程详情
本课程共九大章节,10天讲完!
一、项目模板
1.拉取基础模板
2.项目目录及入口文件介绍
3.App.vue根组件解析
4.setting.js和permission.js
5.Vuex结构介绍
6.模板中的图标使用
7.扩展-Icon图标的解析
二、登录模块
1. 导入样式并使用git管理
2. 登录页面结构和表单
3. 登录表单校验手机号和密码
4. 登录表单校验勾选和整体校验
4. Vuex中的用户模块
5. Vuex中的token持久化
6. Vue-cli代理解决跨域问题
7. axios封装处理请求拦截器
8. axios处理响应拦截器
9. axios区分不同环境
10. 登录联调封装请求模块和调用接口
11. 登录联调跳转到主页
三、主页
1. 主页权限验证分析
2.主页权限验证-有token的情况
3. 主页权限验证-没token的情况
4. 获取用户资料调用action
5. 调整调用action的位置
6. 显示用户的名称和头像
7.处理用户头像为空的情况
8.处理token失效
9.调整下拉菜单-实现退出登录
10.修改密码-弹出层
11.修改密码-实现表单结构
12.修改密码-表单校验
13.修改密码-表单提交
14. 清理路由配置和组件
15. 创建项目所需要的的路由和页面
16. 批量创建路由和组件
17. 扩展-解析左侧菜单渲染
18. 显示项目logo
四、组织架构
1.组织架构-树形组件的应用
2.组织架构-树形自定义结构
3.组织架构-节点数据的展示
4.组织架构-获取数据
5.组织架构-递归转化树形数据
6.组织架构-添加子部门-弹层
7.组织架构-添加子部门-表单结构
8.组织架构-添加子部门-表单基本校验
9.组织架构-添加子部门-业务校验
10.组织架构-添加子部门-负责人数据
11.组织架构-添加子部门-记录部门
12.组织架构-添加子部门-确认和取消
13.组织架构-编辑部门-弹出层获取数据
14.组织架构-编辑部门-编辑表单校验
15.组织架构-编辑部门-确认取消
16.组织架构-删除部门
五、角色管理
1.角色管理-搭建页面结构
2.角色管理-获取角色数据
3角色管理-表格列的自定义结构
4.角色管理-分页功能
5.角色管理-添加角色弹出层
6.角色管理-添加角色-表单校验
7.角色管理-添加角色-确定取消
8.角色管理-编辑角色-行内编辑解析
9.角色管理-编辑角色-行内编辑状态
10.角色管理-编辑角色-行内编数据缓存
11.角色管理-编辑角色-确定和取消
12.角色管理-删除角色
六、员工模块
1.员工管理-准备页面结构
2.员工管理-左树数据加载
3.员工管理-记录树节点
4.员工管理-员工列表结构
5.员工管理-员工数据的获取
6.员工管理-头像和聘用形式
7.员工管理-员工数据分页
8.员工管理-员工模糊搜索
9.员工管理-员工导出excel
10.员工管理-excel导入组件封装
11.员工管理-员工导入模版下载
12.员工管理-excel导入-上
13.员工管理-excel导入-下
14.员工管理-删除员工
15.员工详情-页面结构和路由
16.员工详情-数据和校验
17.员工详情-级联组件封装
18.员工详情-级联组件双向绑定
19.员工详情-新增员工实现
20.员工详情-编辑数据-查看员工
21.员工详情-编辑员工-保存
22.员工详情-封装员工头像-上
23.员工详情-封装员工头像-下
24.员工详情-上传图片-创建腾讯云存储桶
25.员工详情-使用cos-sdk上传
七、权限
1.权限管理-搭建页面结构
2.权限管理-获取权限数据
3.作业-权限管理
4.权限管理-权限概念
5.权限应用-用户分配角色-弹出层
6.权限应用-用户分配角色-数据提交
7.权限应用-角色分配权限-弹出层
8.权限应用-角色分配权限-回显权限数据
9.权限应用-角色分配权限-确定取消
10.权限应用-拆分静态路由和动态路由
11.权限应用-根据权限筛选出路由
12.权限应用-动态添加路由
13.权限应用-根据权限渲染菜单
14.退出登录-重置路由
15.权限应用-功能权限-按钮权限标识
16.权限应用-功能权限-自定义指令
17.其他模块集成
八、首页
1.首页结构和数字滚动
2.首页-个人信息的展示
3.首页-企业信息的获取
4.首页-通知信息的获取
5.首页-图表的应用
6.首页-图表的按需导入
九、上线
1.将路由改成history模式
2.打包分析
3.cdn的引入
4.打包-mac下安装nginx
5.mac-windows启动服务
6.max-windows配置nginx解决404的问题
7.mac-windows中nginx代理解决生产环境跨域问题
你可以摸鱼,可以混
但别真的菜!
需要自己独当一面的时候
要让别人服气
想拿高工资,得靠真本事
人生没有白敲的代码,每一行都算数
学到手的本领,才真正属于自己
学到就是赚到!






![【NLP】特征提取: 广泛指南和 3 个操作教程 [Python、CNN、BERT]](https://img-blog.csdnimg.cn/img_convert/7d4a81ef947b615bdc05f5a4d4087c34.jpeg)