文章目录
- 前情提要
- bug回顾
- 解决方案
- 最后
前情提要

说起来很耻辱,从mac环境换到window环境,vscode的配置都是云端更新过来的,应该是一切正常才对,奇怪的是我的项目环境出现问题了,关于组件的ts和追踪都没有效果,再经过一上午的排查和试错后,终于被我解决,问题的原因是volar和ts环境之间的版本不匹配,下面来看下我的解决过程和问题复现。
bug回顾
大家的插件库里应该都有一个这样的插件

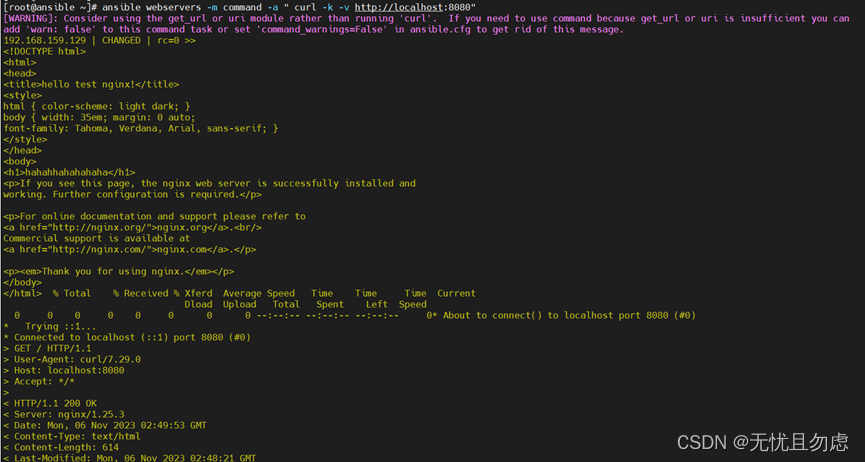
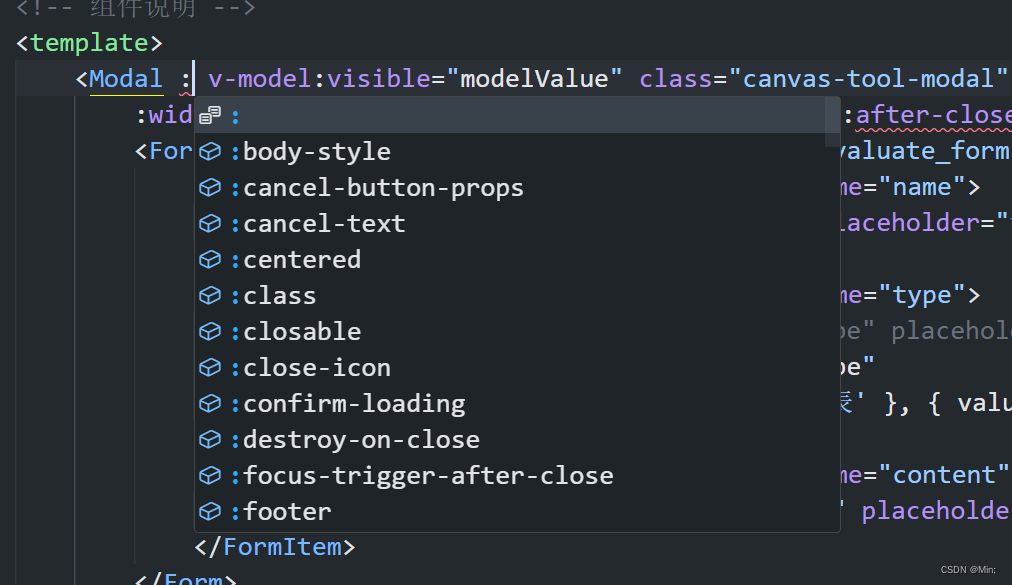
这是一个增强我们ts开发体验的插件,有了它之后我们的开发会很有乐趣,比如,我们自定义了一个组件,那么它里面有哪些参数,该插件就会帮我们提示,例子如下:

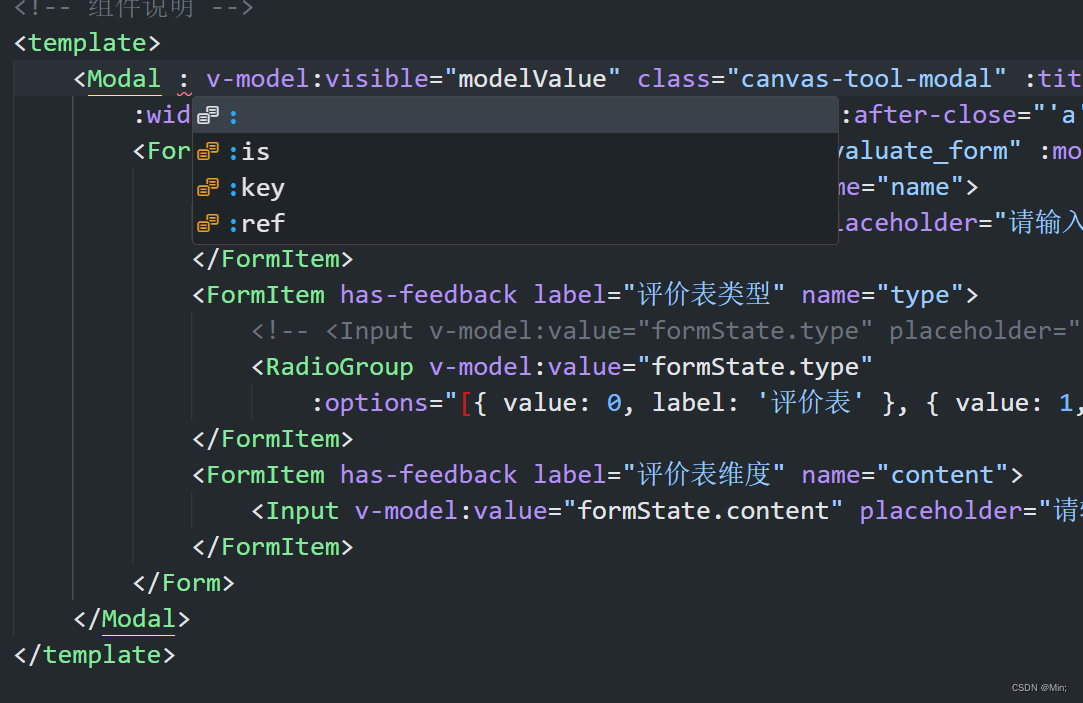
尤其是使用一些三方组件的时候,很多属性是未知的,所以这样的提示必不可少。那么我的问题就是没有这些提示和组件高亮追踪了,如下所示:

可以看到标签高亮也没有,属性提示更是不存在
解决方案
前面提到,我调研到是Volar和TS的版本问题,所以,我们要切换Volar插件的Ts版本
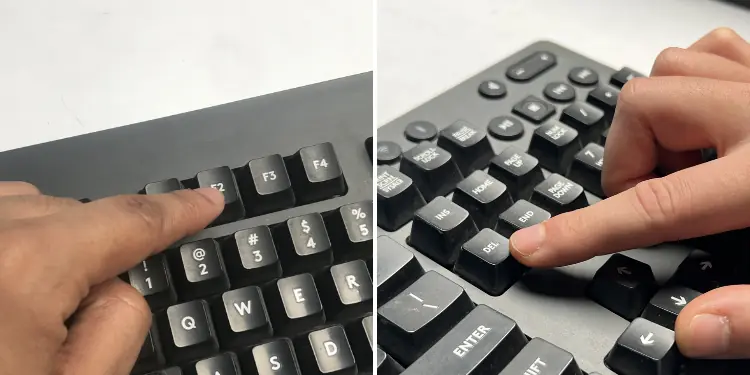
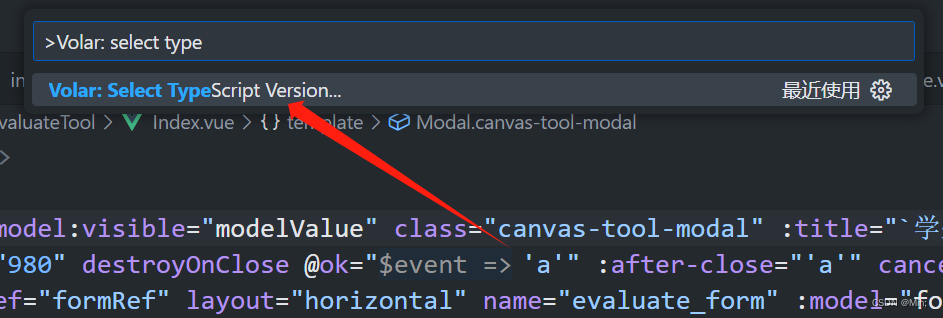
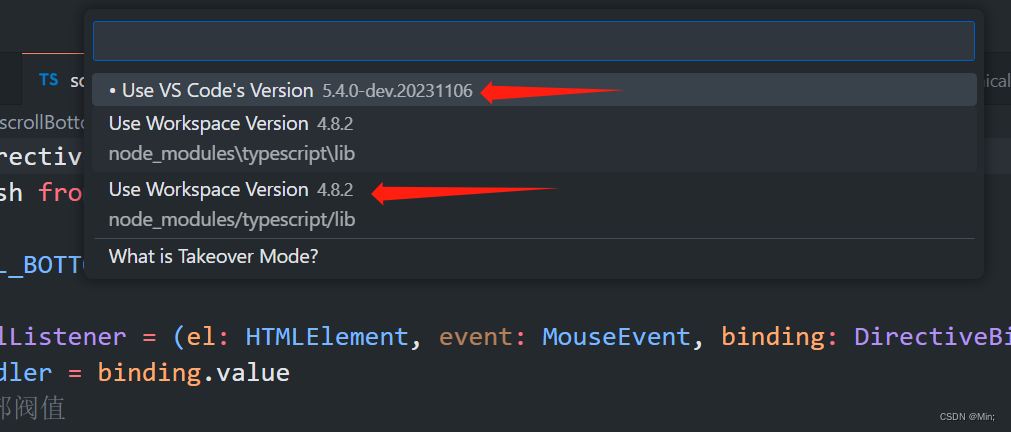
ctrl+shift+p 出现命令板,输入如下命令并点击:>Volar:select Type

出现下面这个选项后,可以看到,当前vscodes的 ts 版本是5.4,而项目依赖的是4.82,所以切到项目依赖的版本上去,我们的Volar就可以重新使用了。

最后
📚 Typescript
☃️ 个人简介:一个喜爱技术的人。
🌞 励志格言: 脚踏实地,虚心学习。
❗如果文章还可以,记得用你可爱的小手点赞👍关注✅,我会在第一时间回、回访,欢迎进一步交流。