目录
一、当我们想进行数据回显并且只是让用户查看信息不能编辑时,置灰处理
二、多选框初始化加载问题
三、时间处理
获取当前年月日
时间自定义格式化
时间脱敏处理,去掉秒
四、input输入框处理
input输入框设定为只能输入0与正整数
刚进页面就定位到某处并输入框聚焦
五、浏览器控制台——Network使用教学
编辑
编辑
六、判断元素是否进入可视区域js方法
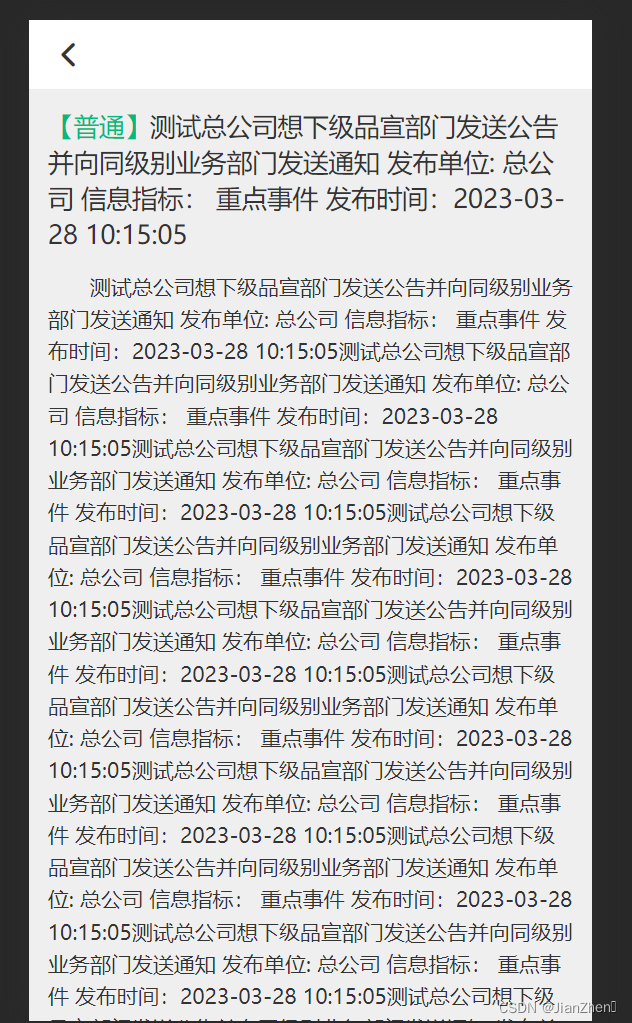
使用演示:当进入可视区域标题全部展示,否则标题吸顶只展示一部分
七、关于富文本展示有很多可用的插件,但个人推荐el-tiptap,结合elementUi比较实用
八、检测元素类型
写在前面,博主是个在北京打拼的码农,从事前端工作5年了,做过十多个大大小小不同类型的项目,最近心血来潮在这儿写点东西,欢迎大家多多指教。
- 对于文章中出现的任何错误请大家批评指出,一定及时修改。
- 有任何想要讨论和学习的问题可联系我:13287946835@139.com。
- 发布文章的风格因专栏而异,均自成体系,不足之处请大家指正。

那些年遇到过的问题与解决方案
本文关键字:bug、elementUi、vue
一、当我们想进行数据回显并且只是让用户查看信息不能编辑时,置灰处理

当我们想进行数据回显并且只是让用户查看信息不能编辑时,通常会加上禁止选择属性(例如elementUi的disabled),现在我们不用一个个的写了,有时候回显的数据有很多,写着太麻烦了,要做很多无用功,我发现可以通过css做到区域置灰加禁止点击、选择。但要注意的是,记得置灰的时候取消掉选择框的clear操作(例如elementUi的el-select——clearable功能)。
.gray-model {
user-select: none;
pointer-events: none;
cursor: not-allowed;//不能点击的效果可有可无
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
}最终效果:


二、多选框初始化加载问题
定义对象addMessage:{},从详情获取数据addMessage=res.data; 渲染add.feedbackMaterials,报错
<el-checkbox-group v-if="caliberType&&caliberType.length" v-model="addMessage.feedbackMaterials">
<el-checkbox
v-for="(item, index) in caliberType"
:label="item.code"
:key="index"
>{{ item.name }}</el-checkbox
>
</el-checkbox-group>原因:model对象里的值不能是null
v-model绑定的对象导致,初始化addMessage的时候没有在空对象里定义feedbackMaterials的值
从接口获取详情信息后,可以这样处理一下

三、时间处理
获取当前年月日
//获取当前时间,格式:yyyy-mm-dd hh:mm:ss
getNow() {
var now = new Date(),
y = now.getFullYear(),
month = now.getMonth(),
d = now.getDate(),
h = now.getHours(),
m = now.getMinutes(),
s = now.getSeconds();
return (
y +
"-" +
(month + 1) +
"-" +
d +
" " +
(h > 9 ? h : "0" + h) +
":" +
(m > 9 ? m : "0" + m) +
":" +
(s > 9 ? s : "0" + s)
);
},时间自定义格式化
//时间格式化
function timeFormat(time, fmStr = "yyyy-mm-dd hh:mm") {
if (!time) return;
time = new Date(time);
const weekCN = "一二三四五六日";
const weekEN = [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday",
"Saturday",
"Sunday",
];
let year = time.getFullYear();
let month = time.getMonth() + 1;
let day = time.getDate();
let hours = time.getHours();
let minutes = time.getMinutes();
let seconds = time.getSeconds();
let milliSeconds = time.getMilliseconds();
let week = time.getDay();
month = month >= 10 ? month : "0" + month;
day = day >= 10 ? day : "0" + day;
hours = hours >= 10 ? hours : "0" + hours;
minutes = minutes >= 10 ? minutes : "0" + minutes;
seconds = seconds >= 10 ? seconds : "0" + seconds;
if (fmStr.indexOf("yyyy") !== -1) {
fmStr = fmStr.replace("yyyy", year);
} else {
fmStr = fmStr.replace("yy", (year + "").slice(2));
}
fmStr = fmStr.replace("mm", month);
fmStr = fmStr.replace("dd", day);
fmStr = fmStr.replace("hh", hours);
fmStr = fmStr.replace("mm", minutes);
fmStr = fmStr.replace("ss", seconds);
fmStr = fmStr.replace("SSS", milliSeconds);
fmStr = fmStr.replace("W", weekCN[week - 1]);
fmStr = fmStr.replace("ww", weekEN[week - 1]);
fmStr = fmStr.replace("w", week);
return fmStr;
}时间脱敏处理,去掉秒

readTime.substring(0, 16)

四、input输入框处理
input输入框设定为只能输入0与正整数

<input
type="number"
oninput="value=value.replace(/^0+(\d)|[^\d]+/g,'')"
class="inputBox50 inputBox"
placeholder="填写反馈时限,单位小时,可为空"
v-model="addMessage.feedbackDeadline"
style="width: 60%; border: 1px solid #999;"
/>
刚进页面就定位到某处并输入框聚焦
<div ref='feedback'>
<textarea ref="inputRemark"
style=" border: 1px solid #c0c4cc;"
class="textareaBox textareaBox80"
v-model="addMessage.remark"
/></div>
mounted里写:
this.$refs.feedback.scrollIntoView();
this.$refs.inputRemark.focus();
五、浏览器控制台——Network使用教学
六、判断元素是否进入可视区域js方法
isInViewport(element) {
const scrollTop = document.documentElement.scrollTop || document.body.scrollTop;
const offsetTop = element.offsetTop;
const windowHeight = window.innerHeight;
const elementHeight = element.offsetHeight;
return (
offsetTop - scrollTop < windowHeight && offsetTop - scrollTop + elementHeight > 0
);
},使用演示:当进入可视区域标题全部展示,否则标题吸顶只展示一部分


<template>
<div>
<van-sticky>
<van-nav-bar @click-left="() => $router.go(-1)">
<template #left>
<van-icon name="arrow-left" />
</template>
<template v-if="isShow" #title>
<span
v-if="detailInfo.flag || detailInfo.flag == 0"
:class="'color' + detailInfo.flag"
>【{{ typeObj[detailInfo.flag] }}】</span
>{{ detailInfo.title }}
</template>
</van-nav-bar>
</van-sticky>
<div
class="flex-box"
style="overflow: hidden; padding: 0.25rem 0.25rem 0.5rem 0.25rem"
>
<div v-show="!isShow" class="title">
<span
v-if="detailInfo.flag || detailInfo.flag == 0"
:class="'color' + detailInfo.flag"
>【{{ typeObj[detailInfo.flag] }}】</span
>{{ detailInfo.title }}
</div>
<div ref="titleRef" style="height: 0.05rem"></div>
<div class="content">{{ detailInfo.content }}{{ detailInfo.content }}{{ detailInfo.content }}</div>
<div class="flex-end">
<span>发布单位:{{ detailInfo.sendOrgName }}</span>
</div>
<div class="flex-end">
<span>发布时间:{{ common.timeFormat(detailInfo.publishtime) }}</span>
</div>
</div>
</div>
</template>
<script>
import * as common from "@js/common";
import * as api from "@/request/api";
export default {
name: "Notice",
data() {
return {
isShow: false,
typeObj: { 0: "普通", 1: "重要", 2: "紧急" },
userInfo: common.getUserInfo(),
common: common,
noticeListLoading: false,
detailInfo: [],
};
},
created() {
this.onLoadNotice();
document.title = "消息通知";
},
mounted() {
window.addEventListener("scroll", (e) => this.titleShow());
},
watch: {},
methods: {
isInViewport(element) {
const scrollTop =
document.documentElement.scrollTop || document.body.scrollTop;
const offsetTop = element.offsetTop;
const windowHeight = window.innerHeight;
const elementHeight = element.offsetHeight;
return (
offsetTop - scrollTop < windowHeight &&
offsetTop - scrollTop + elementHeight > 0
);
},
titleShow() {
const ele = this.$refs.titleRef;
if (ele && this.isInViewport(ele)) {
this.isShow = false;
} else {
this.isShow = true;
}
},
async onLoadNotice() {
const params = {
id: this.$route.query.id,
};
this.detailInfo = (await api.getNoticeDetail(params)).data.data || {};
this.noticeListLoading = false;
},
},
beforeDestroy() {
window.removeEventListener("scroll", (e) => this.titleShow());
},
};
</script>
<style lang="less" scoped>
.font-set{
font-size: 0.28rem;
font-family: PingFang SC;
color: #333333;
line-height: 0.43rem;
word-break: break-word;
}
.color0 {
color: #02ba7d;
}
.color1 {
color: gold;
}
.color2 {
color: red;
}
.title {
font-size: 0.34rem;
font-family: PingFang SC;
font-weight: 500;
color: #333333;
line-height: 0.48rem;
margin-bottom: 0.2rem;
word-break: break-word;
}
.content {
text-indent: 2em;
.font-set
}
.flex-end {
display: flex;
justify-content: flex-end;
.font-set
}
</style>
七、关于富文本展示有很多可用的插件,但个人推荐el-tiptap,结合elementUi比较实用
element-tiptap - npm
js点击局部高亮——推荐driver.js

GitHub - kamranahmedse/driver.js: A light-weight, no-dependency, vanilla JavaScript engine to drive the user's focus across the page
八、检测元素类型
检测元素是否是字符串
var typeStr='';
typeof typeStr =='string'
检测元素是否为对象
typeStr.constructor===Object
检测对象是否为空
const obj ={};
JSON.stringify(obj)=='{}'
检测元素是否为数组
Array.isArray(typeStr)