文章目录
- 1 git初步了解
- 1.1 git的安装
- 1.2 git原理模型
- 1.3 git基础配置
- 1.4 git基础用法
- 1 将文件加入暂存区
- 2 查看当前的git仓库状态
- 3 删除文件
- 4 commit 将暂存区文件加入本地git版本仓库
- 5 查看提交历史 更改
- 2 分支
- 2.1 创建分支
- 2.2 查看分支
- 2.3 切换分支
- 2.4 内容比较
- 3 合并
本文整理自鹤翔万里|感谢!
本文设计git基础,更详细的可以学习
1《git版本控制管理》
2 Git官方 Pro git
3 网页
Learning Git Branching
Gazler/githug
最重要的是 实操!实操!实操!
1 git初步了解
Git是分布式管理系统
什么是分布式?就是不需要联网,在自己的机器上就可以使用
什么是版本控制?记录、管理、回溯文件的修改历史
这里要解决一个我初学的时候一个非常重要的问题,我为什么要进行版本控制?
其实有这个问题,说明我当时还是缺乏比较大型的工程项目实践,代码量什么的都比较少
平时敲代码就一个文件,或几个文件相互链接,错了就修改一下嘛,也用不着怎么版本管理
但是当实际开发中的情况是:
1 工程文件往往非常复杂,逻辑结构很多,如果我修改错了很难回到原始的版本?
2 工程文件往往多人进行修改,如何保证整体的正确性?
那么为了解决这样的问题,Git版本管理就出现了!!成为我们的得力助手
1.1 git的安装
别人总结的现成的比较好
【精选】Git 详细安装教程(详解 Git 安装过程的每一个步骤)_git安装_mukes的博客-CSDN博客
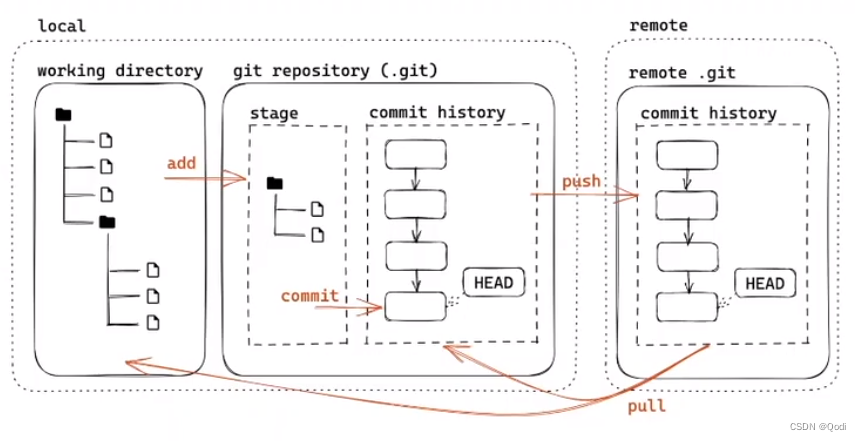
1.2 git原理模型

local本地
主要有两部分
第一部分:我们可见的工作目录,
第二部分:git仓库(,git结尾一般不可见),git仓库又由两部分组成一个是暂存区stage,另一个提交历史(版本)commit history
remote 远端
也有一个git仓库
我们在本地做了修改之后,会将修改自动add添加到暂存区stage,然后我们可以进行commit 提交到commit history,最后进行一步push就可以将本地的修改同步到远端。
如果我们想获取远端,则进行pull,远端的git仓库会对本地的工作目录和git仓库同步更新
1.3 git基础配置
1 创建一个本地的git版本库
- 通过git init命令
- git init:让当前文件夹变成git仓库
- git init folder:创建一个新的文件(叫folder)并初始化为git仓库
git init test
2 git的账号配置
为什么要账号配置,记录谁来完成,方便多人合作
- 通过git config 命令
- git config --global user.name “name”
- git config --global user.email “email”
上述是全局配置,也就是整个本地电脑使用的
如果不想全局配置,而是针对某一版本库(如上面新建的test)专门设置,则不加–global
1.4 git基础用法
1 将文件加入暂存区
- git add file/folder
这个只会添加修改过的文件
git add file.txt
- git add .
表示添加当前目录下所有修改过的到暂存区
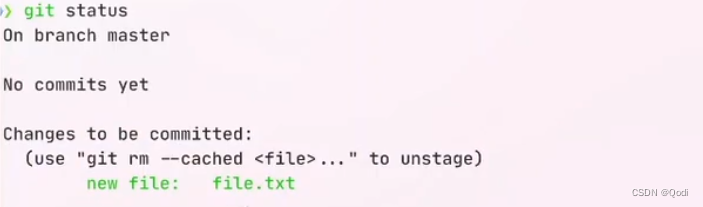
2 查看当前的git仓库状态
git status
一般会显示两个

一个是——是否有commit history需要push
另一个是是否有暂存区的需要commit到commit history
如图可见有第二个
有些时候会有状态显示
- 未跟踪Untracked
不在版本库的新建的文件
- 已追踪Tracked
在版本库里的文件
- 被忽略 Ignored
在本地里有,但是不会加入到版本库里
这个需要通过.gitignore这文件来实现
文件里面写匹配文件的规则,符合规则的不会加入
git Check-ignore -v file:查看某个文件是否被忽略
github/gitignore: A collection of useful .gitignore templates
3 删除文件
只在本地删除版本库中不存在的文件:
- rm
同时删除本地和版本库中的文件
- git rm
将一个已暂存的新文件取消暂存
- git rm --cached
4 commit 将暂存区文件加入本地git版本仓库
git commit:默认编辑器编辑提交信息
git commit -m "init commit"
-m是一个参数,表示我们提交的内容的信息
commit的时候,要往往伴随着一条message,就是要对我们这次提交内容做一个解释说明
我们最好遵循一定的commit规范,方便别人自己查看理解提交
关于commit message的规范
意义是什么:记录更改的原因、内容 方便定位/回溯
采用Angular规范
<type>([scope]):<summary>
[body]
[footer]
-
type:更改类型(fix/feat/docs/refactorperf/test/ci)重大的更改可以写BREAKING CHANGE或DEPRCATED
- fix 修改
- feat 新功能(feature)
- docs 添加文本
- refactor 重构(即不是新增功能,也不是修改bug的代码变动,而是把原本的代码实现方式换了一种)
- perf 效率提升
- test 测试
- build 打包
-
scope:影响范围 如某一个文件 file.txt
-
body:详细描述可选
-
footer:脚注可选
如
docs(file.txt):增加了一行文本
5 查看提交历史 更改
git log
- –oneline 每一个提交一行
- –graph:显示分支结构
- –stat:显示文件删改信息
- -p:显示详细的修改内容
每个提交都有一个唯一的sha-1标识符id(40位十六进制数)
git show id(标识符):显示提交的详细信息(id在不重复的情况下只写前几位就可以了)
检出之前并回到某一个版本:git checkout id
所以版本控制的“版本”呢?
我们可以对提交的当下打标签,即版本号
-
创建标签:
- 轻量标签 git tag tag id(id可选,默认位HEAD)
- 附注标签 git tag -a tag -m “message” id
-
查看标签:
- git tag 查看标签
show tag
版本号命名规范
主版本号 次版本号 修订号[-预发布版本号]
修订号:兼容修改,修正不正确的行为
次版本号:添加功能,但是保持兼容
主版本号:不兼容API修改
且为0的时候表示还在开发阶段,不保证稳定性
预发布版本号
HEAD代表当前工作区在版本号的位置
detached head:
2 分支
分支有什么作用?
可以方便不同人并发开发不同的功能,每个人负责的部分结束后合并在一起
git branch name:基于当前Head
2.1 创建分支
git branch name:基于当前HEAD
git branch name id:基于ID提交
2.2 查看分支
git branch(带 -a表示显示远程分支)
git show-branch更详细
2.3 切换分支
git checkout 分支名字name
git check out -b name:创建并切换
2.4 内容比较
git diff branch1 branch2 :比较两个分支
git diff branch 比较工作区和分支
git diff:比较工作区和暂存区
如何更方便定位提交
通过ref使用~或^定位父提交
表示第一个父提交,2表示第一个父提交的第一个父提交
表示第一个父提交,2表示第二个父提交
一个提交可能会有多个父提交(merge)
3 合并
在平时的开发中,我们通常会在 Git上建立多个分支,以方便代码的管理与维护,比如【master-dev】开发模型,这种开发模型就是 master存放已完成的代码,而 dev是平常用来开发的分支,开发完成后再将 dev分支合并到 master分支,当然有的大型项目还会有 bugfix这种专门修bug的分支或者有 product等等其他分支,那么我们该怎样进行分支的的合并呢?
将多个分支合并到当前分支
commit graph
-
本地分支间的合并
1 切换到本地的主分支master分支
比如,我在本地分支dev开发完一个功能后,先要把dev合并到本地的master分支,然后再推到远程仓库
先从dev分支切换到master分支,使用checkout命令git checkout master2 将本地的dev分支和master分支合并
这样就从当前分支(也就是dev分支)分支切换到了master分支
现在我们已经位于master分支了,那么接下来我们就需要用merge命令来进行分支间的合并git merge dev这个命令后我们就成功地将本地的dev合并到了master分支上
3 将合并后的分支送到远程仓库
使用push命令将本地的master推送到远程仓库就可以啦
-
远程分支合并到本地分支
远程分支合并到本地分支的前提是已经将dev分支的代码提交到远程仓库,那么此时远程仓库中的dev分支就是已经开发完成的代码。然后我们直接使用checkout命令从dev分支切换到master分支,接着使用pull命令将远程仓库的代码拉到本地的master即可
git pull origin dev
当前分支只比被合并分支多提交already up-to-data
被合并分支只比当前分支多提交fast-forward 将Head指向被合并分支
都有新的提交:merge commit
实际上merge操作一般都在github上通过PR完成