★ 手持pad内窥镜项目
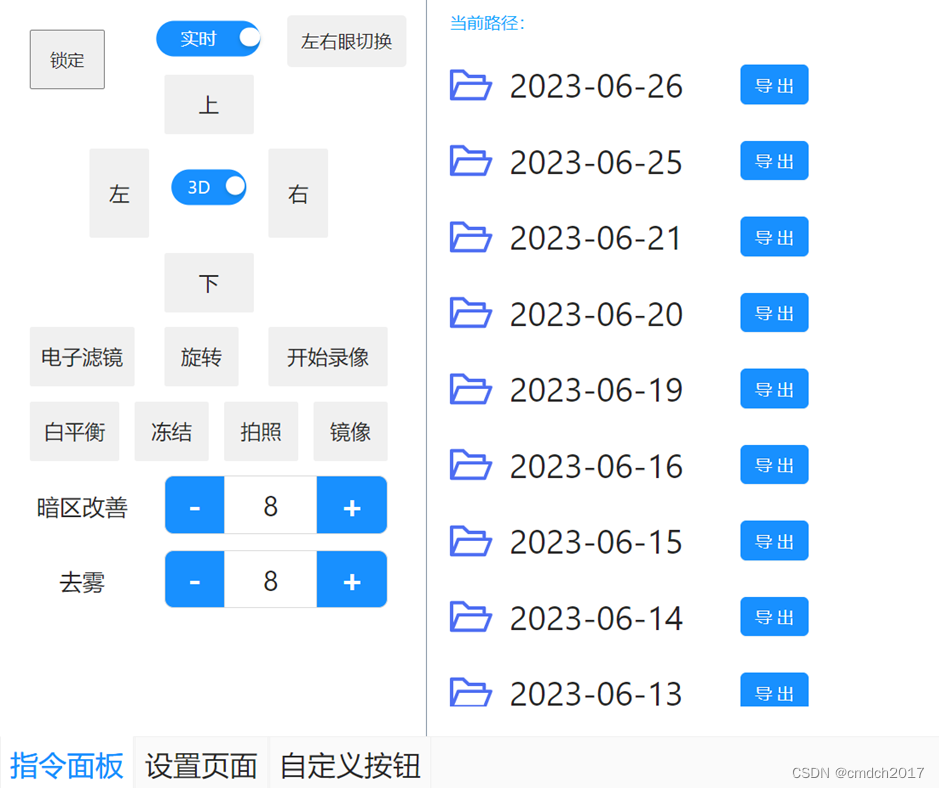
项目描述:3D电子内窥镜软件项目是一个基于BS(浏览器服务器)架构的项目,旨在实现对内窥镜设备的远程控制和高级功能操作。该项目允许操作员使用平板电脑手动触摸屏上的按钮、外部按键或脚踏板 来控制内窥镜设备的多项功能,包括白平衡、暗区改善、视差调整等。项目还包括实时录像、录像分段设置、拍照功能,以及3D视频的上下、左右和交叉模式切换。此外,用户可以将视频文件导出至U盘,以便进一步分析和存档。
职责描述:
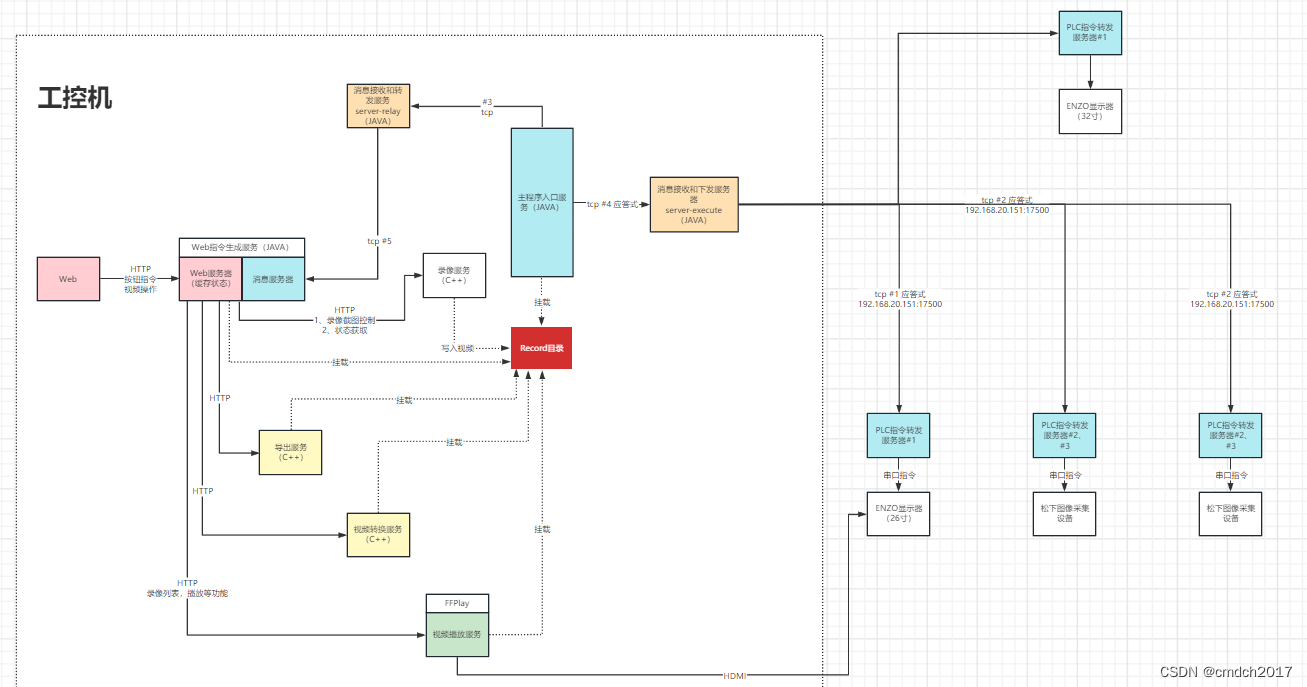
1、Java作为中间件,收到前端消息,放入阻塞队列 后,再通过TCP方式传递给后续微服务,实现指令操控功能。
2、控制录像的启动、停止以及根据空间或时间进行录像分段操作。
3、开发队列系统 ,以批量处理视频转换、合成和取消任务。
4、基于WebSocket 技术实现前后端之间的实时状态信息推送。
5、利用Netty 实现微服务之间的双向通信。
6、编写Docker 部署脚本,实现项目的一键化部署,包括启动、停止、打包和查看项目日志等功能,将项目根据版本存档。
7、编写内窥镜培训PPT,软件用户手册 、软件测试报告等。


项目背景和概述:
“我要介绍的项目是一个3D电子内窥镜软件项目,采用BS架构,旨在实现对内窥镜设备的远程控制和高级功能操作。”
项目目标和主要功能:
“该项目的主要目标是允许操作员通过平板电脑手动触摸屏、外部按键或脚踏板来控制内窥镜设备的多项功能,如白平衡、暗区改善和视差调整。此外,我们还实现了实时录像、录像分段设置、拍照功能,以及3D视频的多种模式切换。用户还可以将录制的视频文件导出至U盘,以便进一步分析和存档。”
挑战与解决方案:
在我最近的项目中,我面临了一些有趣的挑战,
消息处理和传递操作:
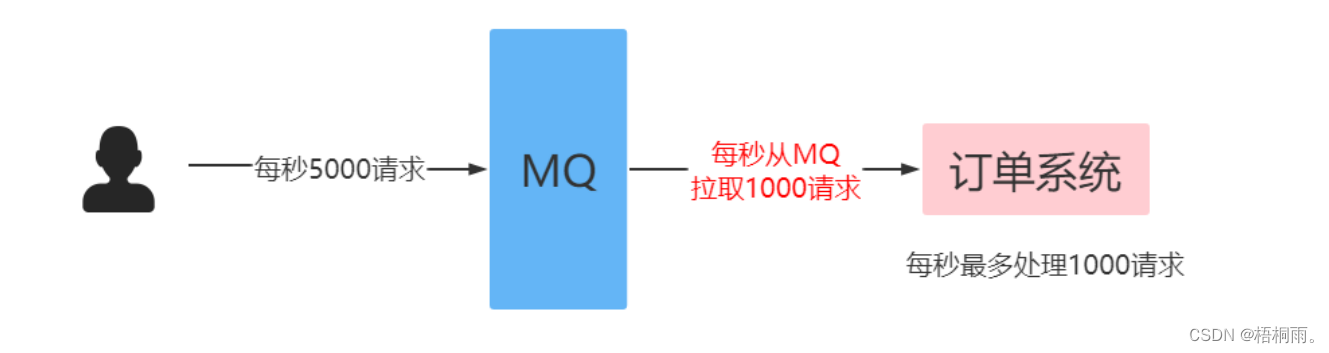
主要集中在消息处理和传递方面。我们的项目使用Java作为中间件来处理来自前端的消息。为了确保并发问题得到妥善处理,我们引入了@ConcurrentControl注解,它可以确保某些接口只允许一个线程同时访问。此外,为了控制向后端PLC设备发送指令的速率过快,我们采用了有界的阻塞队列,以确保消息的顺序性,避免发送过多的指令。
a.当队列为空的时候,获取队列中元素的消费者线程会被阻塞,同时唤醒生产者线程。
b.当队列满了的时候,向队列中添加元素的生产者线程被阻塞,同时唤醒消费者线程。
一旦消息进入队列,我们使用TCP协议(借助Netty框架)来可靠地将消息传递给后续的微服务,以确保消息安全地到达目的地。这个过程中,我学到了如何处理复杂的消息传递流程,同时保持高效性和可扩展性。
具体内容写在如下地址,
https://blog.csdn.net/weixin_43914278/article/details/133795193
录像分段操作:
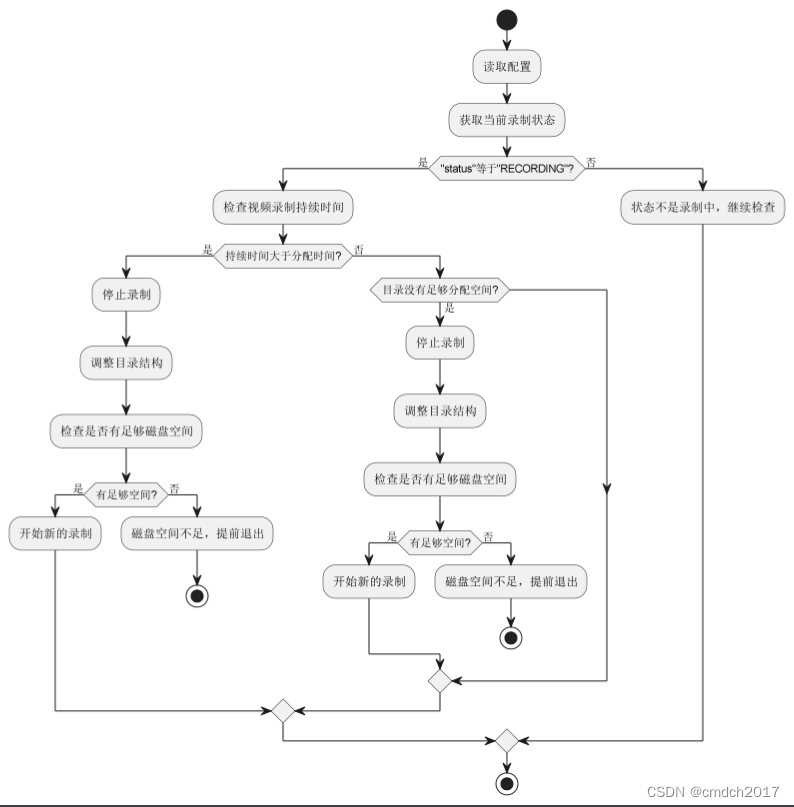
另一个关键职责是实现录像的启动、停止,以及根据用户设置的参数进行自动录像分段。用户有机会自定义所有文件时长、单个文件时长、所有文件大小、单个文件大小等参数。这些设置为用户提供了极大的灵活性,同时也让系统能够智能地进行录像分段操作,以避免超出容量或时间限制。

其他重要功能:
空间和时间管理:
1、有个定时器会每隔6秒检测当前视频的空间和时间比如说项目中空间采用du -cm实时获取,并存入.logx文件,时间原先采用Linux指令ffmpeg递归地获取文件夹中所有视频时长,但是针对正在生成的视频文件不能通过ffmpeg方式获取时长,所以会在开始的时候记录时刻a,结束的时候记录时刻b,差值的形式作为视频时长记录到.logx文件中。为什么需要有文件记录空间与时间大小,因为待总空间大小超出时,需要进行从最早的视频依次删除文件,然后记录此时总空间剩余空间或时间大小"find " + recordRootPath + " -type f -printf ‘%T+ %p\n’ | grep mp4 | sort -n | head -n 1做到释放空间。
新建文件夹的特殊需求处理
2、还有一些特殊需求,比如每次发起结束视频的时候需要生成一个空的新文件夹存放下一次的视频,那你就得考虑跨天如何生成文件夹的问题(判断是否有当天的文件夹)。
磁盘空间管理
3、再比如磁盘空间满了怎么办(是不是得加上df -h判断磁盘已用空间)
极端情况下的应对
https://blog.csdn.net/weixin_43914278/article/details/133640791
4、极端情况下如果当天文件超过1000个时,需要执行覆盖逻辑,注意需要根据逆序寻找ls -t。
单个视频大小的考量
5、分段的单个视频大小需要保证大于2倍的实际录制的视频大小,否则用户如果将视频大小设置过小,根据程序逻辑会删除之前的视频。
个人贡献和学习经验
在项目中,我主要负责后端的设计和开发。
结尾和问题
总结,这个项目教会了我如何处理复杂的消息传递流程,同时确保高效性和可扩展性。我学到了如何满足用户需求,同时解决技术挑战,特别是在磁盘空间和时间管理方面。这些经验使我对项目管理和软件工程方面的知识有了更深刻的理解。
![[移动通讯]【Carrier Aggregation-11】【5G NR Carrier Aggregation (CA) basics 】](https://img-blog.csdnimg.cn/cc7978215bdf4994adbfa02c615ff30b.png)