目录
1.函数
2.对象类型
3.例题
(1)斐波拉契数列(递归)
(2)猴子吃桃(递归)
(3)求100内的数之和(递归)
1.函数
函数: 是完成某个功能的代码块
函数声明
- function 函数名(){ }
- function 函数名(形参1, 形参2...){ }
- 函数表达式: var 函数名 = function(){ }
匿名函数
- 没有名字的函数 函数只调用一次时可使用
递归函数
- 函数内部调用自己, 将原问题转换为比原问题小的同一问题要素
- a.递归终止条件,使用if判断,return终止递归() e.g: 斐波那契数列; b.递归操作
注意:
- 函数名采取小驼峰式命名规则
- 函数之间可以调用,但不能嵌套
- 函数的返回值(需要有返回值再加, 如果函数没有返回值可不加): return 返回内容
// 函数 ----干什么事情(功能) 完成某个功能的代码块
/*
(一)表现形式:
1. 函数声明形式
形式1:
function 函数名(){
功能代码块
}
调用: 函数名()
形式2: 函数调用时, 针对有参函数传递的具体值
function 函数名(形参1, 形参2...){ }
调用: 函数名(实参1, 实参2...)
形式3:
函数表达式: var 函数名 = function(){ } //先定义,再使用(避免先使用再声明,var声明的变量自动进行作用域提升)
3.匿名函数 没有名字的函数 函数只调用一次时可使用
4.递归函数 函数内部调用自己, 将原问题转换为比原问题小的同一问题
要素: a. 递归终止条件 使用if判断,return终止递归() e.g: 斐波那契数列
b. 递归操作
(二)使用函数
函数的调用 函数名() 哪里使用哪里调用, 可调用多次
注意:
函数名采取小驼峰式命名规则
函数之间可以调用,但不能嵌套
函数的返回值(需要有返回值再加, 如果函数没有返回值可不加): return 返回内容
*/
var flag = 1
while(flag == 1){
getMinCommonMultiple()
flag = window.prompt('是否继续? 0退出, 1继续')
}
// 求最小公倍数 不确定次数,常用while
function getMinCommonMultiple() {
var n1 = prompt('请输入第一个数') - 0
var n2 = prompt('请输入第二个数') - 0
// 函数调用 使用变量接收返回值 n1, n2实参 传值时与形参一一对应
var max = getMaxVal(n1, n2)
var res
var i = max
while ( i <= n1 * n2) {
if (i % n1 == 0 && i % n2 == 0) {
res = i
break
}
// 更新循环变量
i += max
}
console.log(n1 + '和' +n2 +'的最小公倍数: ' + res)
}
// 求最大值 num1, num2形参
function getMaxVal(num1, num2){
// var num1 = 10
// var num2 = 20
var max = num1
if (num1 < num2) {
max = num2
}
// 返回max, 返回值需要时加, 不需要时可不加
return max
}2.对象类型
含义: 可以保存一组数, 数的集合, 以键值对的形式保存数据, 因此也叫键值对的集合(键值对: key : value)
相关操作
- 定义: var 对象名 = { }
- 添加元素: 对象名.键=值 或 对象名[键]=值
- 获取对象内容: 对象名.属性名 或 对象名[键] (属性名即键)
- 修改对象内容: 对象名.属性名=值 或 对象名[键]=值
- 删除对象内容: delete 对象名.属性名
- 遍历对象: for(var key in 对象名){ }
- 获取对象元素个数 Object.keys(对象名).length
// Object 对象 可以保存一组数, 数的集合, 以键值对的形式保存数据, 因此也叫键值对的集合
// 键值对: key : value
// 定义对象类型 JSON对象 标准JSON对象,键是字符串
var obj = {
"name" : "mm",
"age" : 18,
"sex" : "女"
}
console.log(obj) //{name: 'mm', age: 18, sex: '女'}
// 操作
// 1. 添加元素 对象名.键=值 对象名[键]=值
obj.address = "陕西汉中"
obj["hobby"] = "写代码"
console.log(obj) //{name: 'mm', age: 18, sex: '女', address: '陕西汉中'}
// 2. 获取对象内容 对象名.属性名 对象名[键]
console.log(obj.name)
console.log(obj["hobby"])
// 3. 修改对象内容 对象名.属性名=值 对象名[键]=值
obj.age = 12
obj["address"] = "汉中"
console.log(obj)
// 4. 删除对象中的内容 delete 对象名.属性名
delete obj.hobby
console.log(obj)
//5. 遍历对象(获取对象中所有的内容)
for(var key in obj){
// 此处只能使用 对象名[key] 如果使用obj.key,只能代表对象中的一个叫key属性
console.log(key, ":" ,obj[key])
}
// 6. 获取对象中元素的个数 可使用对象原型的keys方法获取
console.log(Object.keys(obj).length)
3.例题
(1)斐波拉契数列(递归)
// 斐波那契数列 1 1 2 3 5 8 ... 第一二项为1, 从第三项开始,每一项为前两项之和
// 求第 n 项
/* 算法:
第 n 项 = 第 n-2 项 + 第 n-1项
*/
function fib(n){
// 递归终止 return可返回值,也可终止程序运行
if(n ==1 || n == 2){
return 1
}
return fib(n-2) + fib(n-1)
}
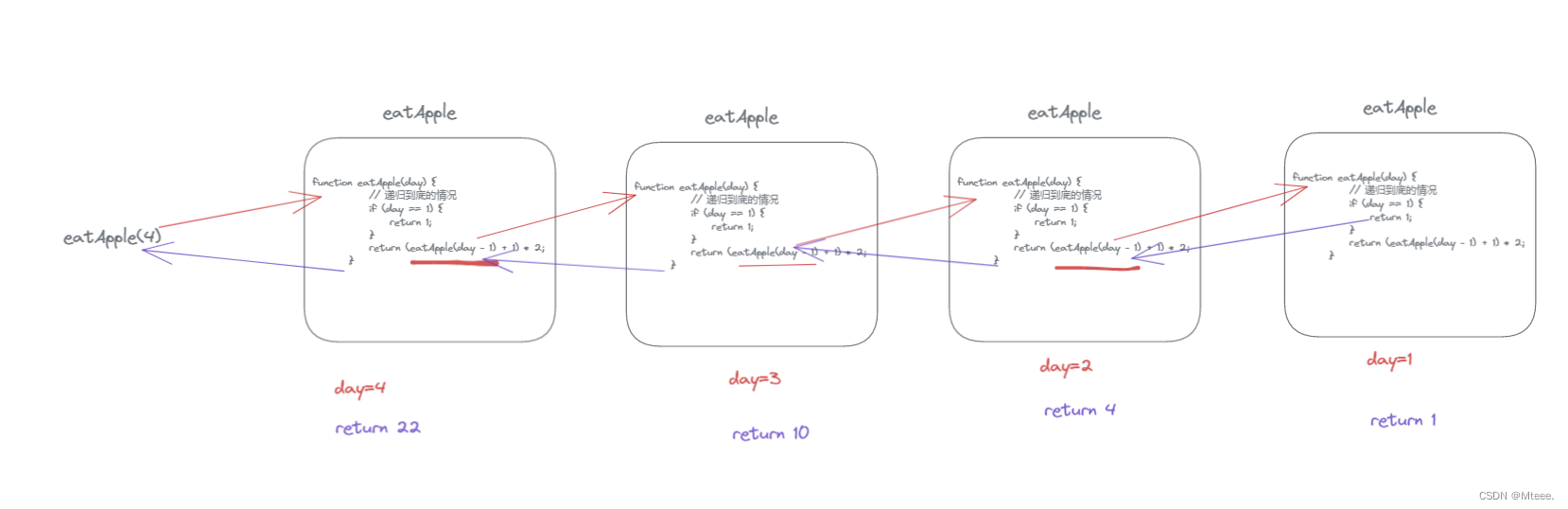
(2)猴子吃桃(递归)
函数调用过程:

/* 猴子吃桃
一只小猴子一天摘了许多桃子,第一天吃了一半,然后忍不住又吃了一个;第二天又吃了一半,再加上一个;后面每天都是这样吃。到第10天的时候,小猴子发现只有一个桃子了。问小猴子第一天共摘了多少个桃子。
*/
/* 算法: 逆向思维
第十天 相当于------- 第一天 1 n
第九天 第二天 4 2 * (n+1) 2 * n + 2
第八天 第三天 10 2 * (2 * n + 2) + 2
*/
function eat(n){
// 递归到底的情况
if(n == 10){
return 1
}
// 每天吃的桃子
return 2 * eat(n + 1) + 2
}
console.log(eat(1))
function eatApple(day){
// 第一天 相当于倒数 第十天
if(day == 1){
return 1
}
return 2 * (eatApple(day - 1 ) + 1)
}
(3)求100内的数之和(递归)
// 求 1 + 2 + 3 +....+100
// 求第i个数的和 = 前 i-1 个数的和 + 第i个数
//相当于求两个数的和
function sum(i){
if(i == 1){
return 1
}
return sum(i-1) + i
}
console.log("和为:",sum(100))
PreviousNotes:
https://mp.csdn.net/mp_blog/creation/editor/125005868