前言
之前做项目过程中,也做过一次多语言切换,大致思想都是一样的,想了解的可以看下之前的文章C#WinForm实现多语言切换
使用i18n插件
安装插件
npm install vue-i18n --save
Main.js配置
// 引入 多语言包
import VueI18n from 'vue-i18n'
Vue.use(VueI18n) // 通过插件的形式挂载
// 引入语言包,注意路径
import Chinese from '@/common/lang/cn.js'; //简体中文
import English from '@/common/lang/en.js'; //英文
import Deutsch from '@/common/lang/gd.js'; //德文
// 构造i18n对象
const i18n = new VueI18n({
// 默认语言,这里的local属性,对应message中的cn、en属性
locale: uni.getStorageSync('locale') || 'zh_CN',
// 引入语言文件
messages: {
// 这里的属性名是任意的,您也可以把zh设置为cn等,只是后续切换语言时
// 要标识这里的语言属性,如:this.$i18n.locale = zh|en|cn|xxx
'zh_CN': Chinese,
'en_US': English,
'de-DE':Deutsch
}
})
Vue.prototype._i18n = i18n;
语言文件
在COMMON下创建个文件夹,然后把语言文件放到这个下面,可以看到上述配置引用的语言文件

//语言文件写法
export default {
login: {
title:'WMS',
zhanghao:'账号',
mima:'密码',
qingshuruzhanghao:'请输入账号'
},
userdetail:{
fanhui:'返回',
xuanze:'语言选择'
}
}
语言切换
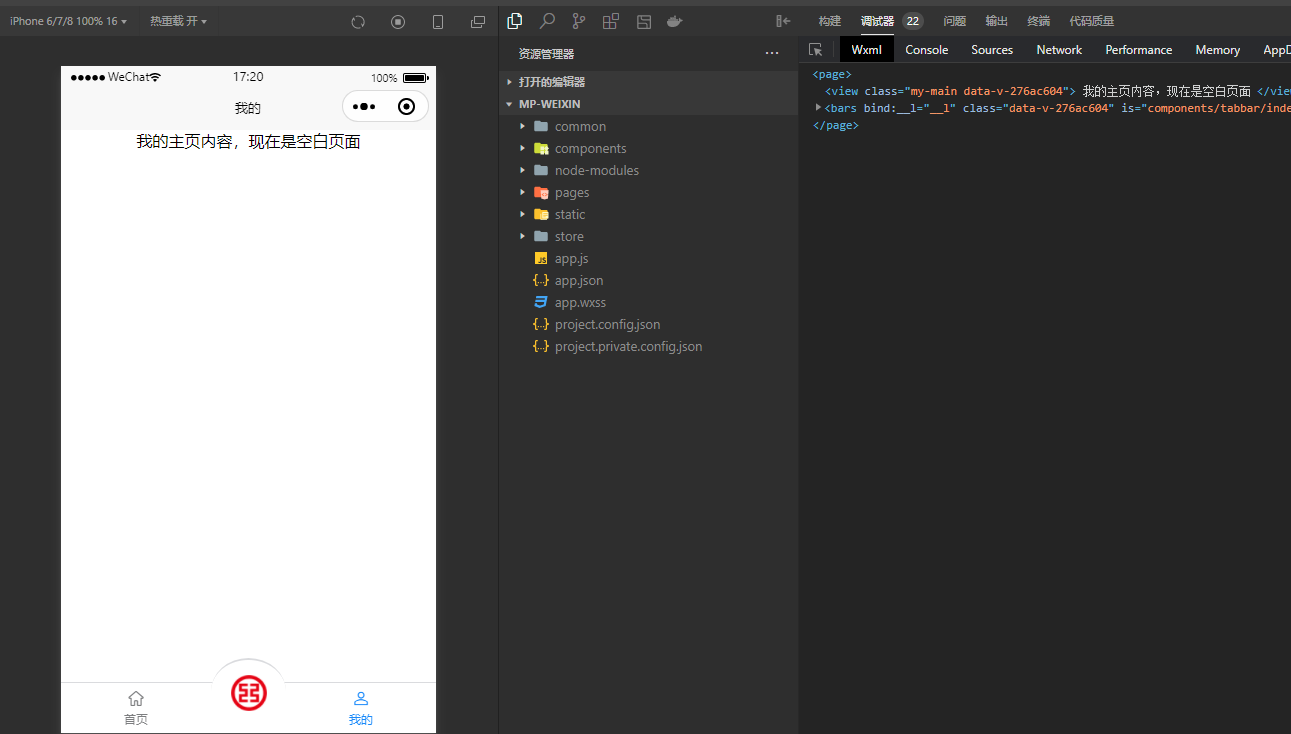
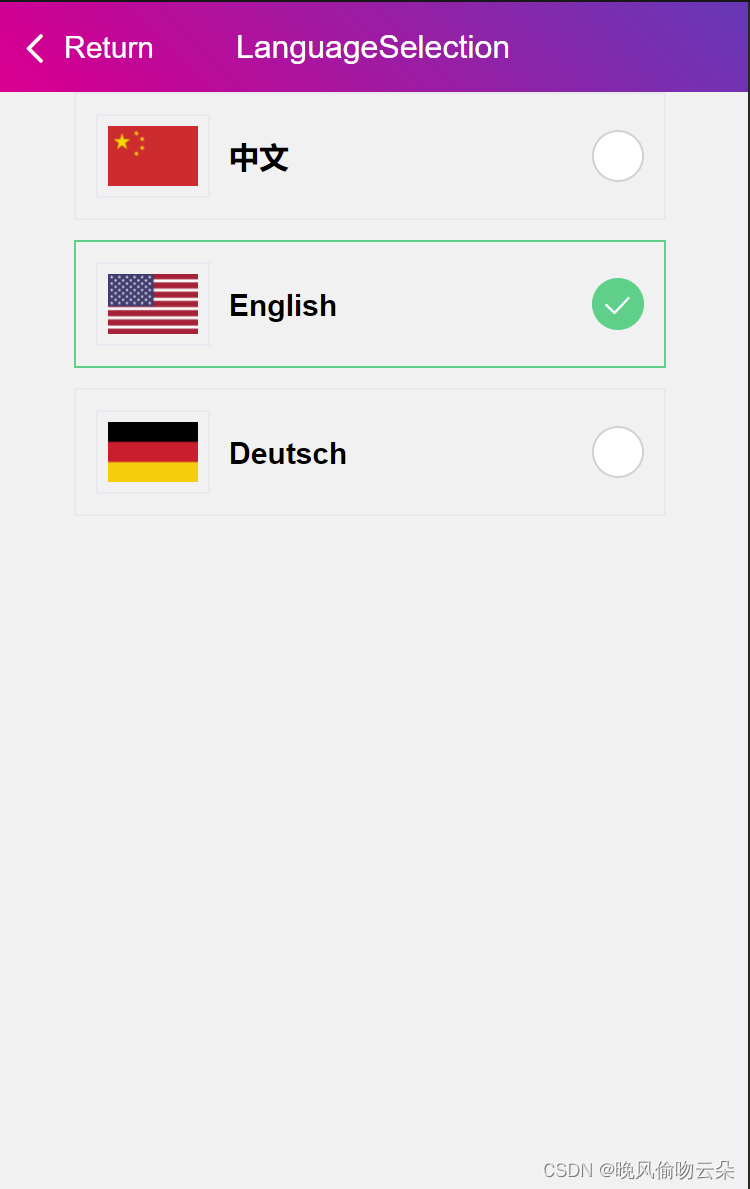
首先看下效果图:

页面实现代码放下面了,注意的是切换的时候不是切换这一个页面,是所有配置好的页面都会切换。
<template>
<view class="content">
<scroll-view scroll-y class="page">
<cu-custom bgColor="bg-gradual-pink" :isBack="true">
<block slot="backText">{{$t('userdetail.fanhui')}}</block>
<block slot="content">{{$t('userdetail.xuanze')}}</block>
</cu-custom>
<view class="radioInfo">
<view class="dataInfo">
<!-- 列表内容开始 -->
<radio-group @change="radioChange">
<view class="dataList" v-for="(item,index) in dataList" :key='index'
@click="listClick(item.titleId)" :class="index === radioCurrent?'radiOn':''">
<view class="textImg">
<view class="img">
<image :src="item.imgUrl" mode="widthFix"></image>
</view>
<view class="text">
<text>{{item.title}}</text>
<text>{{item.url}}</text>
</view>
</view>
<view class="radioBox">
<radio color="#2DCF8C" :value="item.titleId + ''" :checked="index === radioCurrent" />
</view>
</view>
</radio-group>
<!-- 列表内容结束 -->
</view>
</view>
</scroll-view>
</view>
</template>
<script>
import api from '@/api/api.js'
export default {
data() {
return {
dataList: [{
imgUrl: '../../static/icon/cn.png',
title: '中文',
titleId: 1
}, {
imgUrl: '../../static/icon/vn.png',
title: 'English',
titleId: 2
}, {
imgUrl: '../../static/icon/dg.png',
title: 'Deutsch',
titleId: 3
}],
radioCurrent: null,
dataFrom: {
titleId: null //传的id
}
};
},
methods: {
radioChange(evt) { //单个选择框点击
this.dataFrom.titleId = parseInt(evt.detail.value) //如果需要通过点击来知道选择的是哪个商品的id
console.log('选中',this.dataFrom.titleId)
if(this.dataFrom.titleId == 1){
this._i18n.locale = "zh_CN"
}
if(this.dataFrom.titleId == 2){
this._i18n.locale = "en_US"
}
if(this.dataFrom.titleId == 3){
this._i18n.locale = "de-DE"
}
},
listClick(titleId) { //整个数据点击
this.dataFrom.titleId = titleId //如果需要通过点击来知道选择的是哪个商品的id
for (let i = 0; i < this.dataList.length; i++) {
if (this.dataList[i].titleId == titleId) {
this.radioCurrent = i;
break;
}
}
}
}
}
</script>
<style>
.page {
height: 100Vh;
width: 100vw;
}
.page.show {
overflow: hidden;
}
.switch-sex::after {
content: "\e716";
}
.switch-sex::before {
content: "\e7a9";
}
.switch-music::after {
content: "\e66a";
}
.switch-music::before {
content: "\e6db";
}
</style>
<style lang="scss">
.content {
.radioInfo {
.dataInfo {
width: 80%;
margin: auto;
.checkAll {
display: flex;
justify-content: space-between;
}
.radiOn {
border: 1px solid #2DCF8C !important;
}
.dataList {
width: 170%;
display: flex;
align-items: center;
justify-content: space-between;
border: 1px solid #E7E9EE;
padding: 20rpx;
margin-bottom: 20rpx;
.textImg {
display: flex;
align-items: center;
.img {
border: 1px solid #E7E9EE;
padding: 10rpx;
image {
width: 90rpx;
height: 90rpx;
display: block;
}
}
.text {
padding-left: 20rpx;
text {
display: block;
font-size: 30rpx;
color: #000;
font-weight: bold;
}
}
}
}
}
}
}
</style>