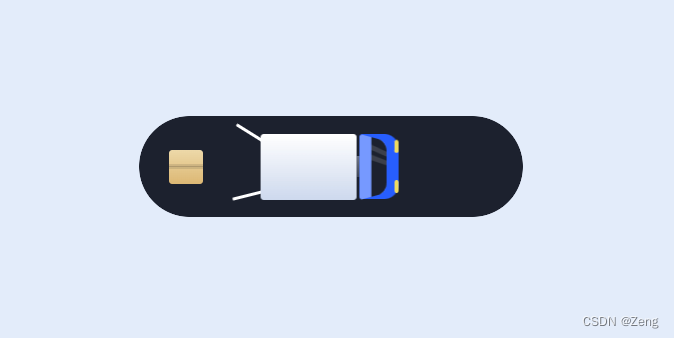
1. 动画1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Order</title>
<!-- <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.min.css" />
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:400,500,700&display=swap" /> -->
<style>
:root {
--primary: #275EFE;
--primary-light: #7699FF;
--dark: #1C212E;
--grey-dark: #3F4656;
--grey: #6C7486;
--grey-light: #CDD9ED;
--white: #FFF;
--green: #16BF78;
--sand: #DCB773;
--sand-light: #EDD9A9;
}
.order {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
border: 0;
background: var(--dark);
position: relative;
height: 63px;
width: 240px;
padding: 0;
outline: none;
cursor: pointer;
border-radius: 32px;
-webkit-mask-image: -webkit-radial-gradient(white, black);
-webkit-tap-highlight-color: transparent;
overflow: hidden;
transition: transform 0.3s ease;
}
.order span {
--o: 1;
position: absolute;
left: 0;
right: 0;
text-align: center;
top: 19px;
line-height: 24px;
color: var(--white);
font-size: 16px;
font-weight: 500;
opacity: var(--o);
transition: opacity 0.3s ease;
}
.order span.default {
transition-delay: 0.3s;
}
.order span.success {
--offset: 16px;
--o: 0;
}
.order span.success svg {
width: 12px;
height: 10px;
display: inline-block;
vertical-align: top;
fill: none;
margin: 7px 0 0 4px;
stroke: var(--green);
stroke-width: 2;
stroke-linecap: round;
stroke-linejoin: round;
stroke-dasharray: 16px;
stroke-dashoffset: var(--offset);
transition: stroke-dashoffset 0.3s ease;
}
.order:active {
transform: scale(0.96);
}
.order .lines {
opacity: 0;
position: absolute;
height: 3px;
background: var(--white);
border-radius: 2px;
width: 6px;
top: 30px;
left: 100%;
box-shadow: 15px 0 0 var(--white), 30px 0 0 var(--white), 45px 0 0 var(--white), 60px 0 0 var(--white), 75px 0 0 var(--white), 90px 0 0 var(--white), 105px 0 0 var(--white), 120px 0 0 var(--white), 135px 0 0 var(--white), 150px 0 0 var(--white), 165px 0 0 var(--white), 180px 0 0 var(--white), 195px 0 0 var(--white), 210px 0 0 var(--white), 225px 0 0 var(--white), 240px 0 0 var(--white), 255px 0 0 var(--white), 270px 0 0 var(--white), 285px 0 0 var(--white), 300px 0 0 var(--white), 315px 0 0 var(--white), 330px 0 0 var(--white);
}
.order .back,
.order .box {
--start: var(--white);
--stop: var(--grey-light);
border-radius: 2px;
background: linear-gradient(var(--start), var(--stop));
position: absolute;
}
.order .truck {
width: 60px;
height: 41px;
left: 100%;
z-index: 1;
top: 11px;
position: absolute;
transform: translateX(24px);
}
.order .truck:before,
.order .truck:after {
--r: -90deg;
content: "";
height: 2px;
width: 20px;
right: 58px;
position: absolute;
display: block;
background: var(--white);
border-radius: 1px;
transform-origin: 100% 50%;
transform: rotate(var(--r));
}
.order .truck:before {
top: 4px;
}
.order .truck:after {
--r: 90deg;
bottom: 4px;
}
.order .truck .back {
left: 0;
top: 0;
width: 60px;
height: 41px;
z-index: 1;
}
.order .truck .front {
overflow: hidden;
position: absolute;
border-radius: 2px 9px 9px 2px;
width: 26px;
height: 41px;
left: 60px;
}
.order .truck .front:before,
.order .truck .front:after {
content: "";
position: absolute;
display: block;
}
.order .truck .front:before {
height: 13px;
width: 2px;
left: 0;
top: 14px;
background: linear-gradient(var(--grey), var(--grey-dark));
}
.order .truck .front:after {
border-radius: 2px 9px 9px 2px;
background: var(--primary);
width: 24px;
height: 41px;
right: 0;
}
.order .truck .front .window {
overflow: hidden;
border-radius: 2px 8px 8px 2px;
background: var(--primary-light);
transform: perspective(4px) rotateY(3deg);
width: 22px;
height: 41px;
position: absolute;
left: 2px;
top: 0;
z-index: 1;
transform-origin: 0 50%;
}
.order .truck .front .window:before,
.order .truck .front .window:after {
content: "";
position: absolute;
right: 0;
}
.order .truck .front .window:before {
top: 0;
bottom: 0;
width: 14px;
background: var(--dark);
}
.order .truck .front .window:after {
width: 14px;
top: 7px;
height: 4px;
position: absolute;
background: rgba(255, 255, 255, 0.14);
transform: skewY(14deg);
box-shadow: 0 7px 0 rgba(255, 255, 255, 0.14);
}
.order .truck .light {
width: 3px;
height: 8px;
left: 83px;
transform-origin: 100% 50%;
position: absolute;
border-radius: 2px;
transform: scaleX(0.8);
background: #f0dc5f;
}
.order .truck .light:before {
content: "";
height: 4px;
width: 7px;
opacity: 0;
transform: perspective(2px) rotateY(-15deg) scaleX(0.94);
position: absolute;
transform-origin: 0 50%;
left: 3px;
top: 50%;
margin-top: -2px;
background: linear-gradient(90deg, #f0dc5f, rgba(240, 220, 95, 0.7), rgba(240, 220, 95, 0));
}
.order .truck .light.top {
top: 4px;
}
.order .truck .light.bottom {
bottom: 4px;
}
.order .box {
--start: var(--sand-light);
--stop: var(--sand);
width: 21px;
height: 21px;
right: 100%;
top: 21px;
}
.order .box:before,
.order .box:after {
content: "";
top: 10px;
position: absolute;
left: 0;
right: 0;
}
.order .box:before {
height: 3px;
margin-top: -1px;
background: rgba(0, 0, 0, 0.1);
}
.order .box:after {
height: 1px;
background: rgba(0, 0, 0, 0.15);
}
.order.animate .default {
--o: 0;
transition-delay: 0s;
}
.order.animate .success {
--offset: 0;
--o: 1;
transition-delay: 7s;
}
.order.animate .success svg {
transition-delay: 7.3s;
}
.order.animate .truck {
-webkit-animation: truck 10s ease forwards;
animation: truck 10s ease forwards;
}
.order.animate .truck:before {
-webkit-animation: door1 2.4s ease forwards 0.3s;
animation: door1 2.4s ease forwards 0.3s;
}
.order.animate .truck:after {
-webkit-animation: door2 2.4s ease forwards 0.6s;
animation: door2 2.4s ease forwards 0.6s;
}
.order.animate .truck .light:before,
.order.animate .truck .light:after {
-webkit-animation: light 10s ease forwards;
animation: light 10s ease forwards;
}
.order.animate .box {
-webkit-animation: box 10s ease forwards;
animation: box 10s ease forwards;
}
.order.animate .lines {
-webkit-animation: lines 10s ease forwards;
animation: lines 10s ease forwards;
}
@-webkit-keyframes truck {
10%,
30% {
transform: translateX(-164px);
}
40% {
transform: translateX(-104px);
}
60% {
transform: translateX(-224px);
}
75%,
100% {
transform: translateX(24px);
}
}
@keyframes truck {
10%,
30% {
transform: translateX(-164px);
}
40% {
transform: translateX(-104px);
}
60% {
transform: translateX(-224px);
}
75%,
100% {
transform: translateX(24px);
}
}
@-webkit-keyframes lines {
0%,
30% {
opacity: 0;
transform: scaleY(0.7) translateX(0);
}
35%,
65% {
opacity: 1;
}
70% {
opacity: 0;
}
100% {
transform: scaleY(0.7) translateX(-400px);
}
}
@keyframes lines {
0%,
30% {
opacity: 0;
transform: scaleY(0.7) translateX(0);
}
35%,
65% {
opacity: 1;
}
70% {
opacity: 0;
}
100% {
transform: scaleY(0.7) translateX(-400px);
}
}
@-webkit-keyframes light {
0%,
30% {
opacity: 0;
transform: perspective(2px) rotateY(-15deg) scaleX(0.88);
}
40%,
100% {
opacity: 1;
transform: perspective(2px) rotateY(-15deg) scaleX(0.94);
}
}
@keyframes light {
0%,
30% {
opacity: 0;
transform: perspective(2px) rotateY(-15deg) scaleX(0.88);
}
40%,
100% {
opacity: 1;
transform: perspective(2px) rotateY(-15deg) scaleX(0.94);
}
}
@-webkit-keyframes door1 {
30%,
50% {
transform: rotate(32deg);
}
}
@keyframes door1 {
30%,
50% {
transform: rotate(32deg);
}
}
@-webkit-keyframes door2 {
30%,
50% {
transform: rotate(-32deg);
}
}
@keyframes door2 {
30%,
50% {
transform: rotate(-32deg);
}
}
@-webkit-keyframes box {
8%,
10% {
transform: translateX(40px);
opacity: 1;
}
25% {
transform: translateX(112px);
opacity: 1;
}
26% {
transform: translateX(112px);
opacity: 0;
}
27%,
100% {
transform: translateX(0px);
opacity: 0;
}
}
@keyframes box {
8%,
10% {
transform: translateX(40px);
opacity: 1;
}
25% {
transform: translateX(112px);
opacity: 1;
}
26% {
transform: translateX(112px);
opacity: 0;
}
27%,
100% {
transform: translateX(0px);
opacity: 0;
}
}
html {
box-sizing: border-box;
-webkit-font-smoothing: antialiased;
}
* {
box-sizing: inherit;
}
*:before,
*:after {
box-sizing: inherit;
}
body {
min-height: 100vh;
font-family: Roboto, Arial;
display: flex;
justify-content: center;
align-items: center;
background: #E4ECFA;
}
body .dribbble {
position: fixed;
display: block;
right: 20px;
bottom: 20px;
}
body .dribbble img {
display: block;
height: 28px;
}
</style>
</head>
<body>
<!-- partial:index.partial.html -->
<button class="order">
<span class="default">确认订单</span><span class="success">订单已发送
<svg viewbox="0 0 12 10">
<polyline points="1.5 6 4.5 9 10.5 1"></polyline>
</svg></span>
<div class="box"></div>
<div class="truck">
<div class="back"></div>
<div class="front">
<div class="window"></div>
</div>
<div class="light top"></div>
<div class="light bottom"></div>
</div>
<div class="lines"></div>
</button>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$('.order').click(function (e) {
let button = $(this);
if (!button.hasClass('animate')) {
button.addClass('animate');
setTimeout(() => {
button.removeClass('animate');
}, 10000);
}
});
</script>
</body>
</html>

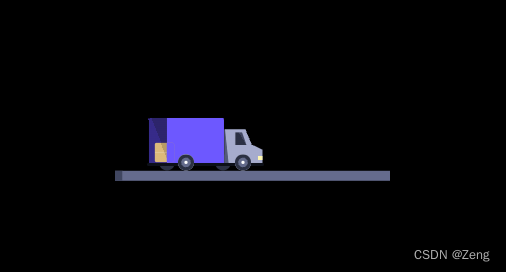
动画2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.truck-button {
--color: #fff;
--background: #2B3044;
--tick: #16BF78;
--base: #0D0F18;
--wheel: #2B3044;
--wheel-inner: #646B8C;
--wheel-dot: #fff;
--back: #6D58FF;
--back-inner: #362A89;
--back-inner-shadow: #2D246B;
--front: #A6ACCD;
--front-shadow: #535A79;
--front-light: #FFF8B1;
--window: #2B3044;
--window-shadow: #404660;
--street: #646B8C;
--street-fill: #404660;
--box: #DCB97A;
--box-shadow: #B89B66;
padding: 12px 0;
width: 172px;
cursor: pointer;
text-align: center;
position: relative;
border: none;
outline: none;
color: var(--color);
background: var(--background);
border-radius: var(--br, 5px);
-webkit-appearance: none;
-webkit-tap-highlight-color: transparent;
transform-style: preserve-3d;
transform: rotateX(var(--rx, 0deg)) translateZ(0);
transition: transform 0.5s, border-radius 0.3s linear var(--br-d, 0s);
}
.truck-button:before,
.truck-button:after {
content: "";
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 6px;
display: block;
background: var(--b, var(--street));
transform-origin: 0 100%;
transform: rotateX(90deg) scaleX(var(--sy, 1));
}
.truck-button:after {
--sy: var(--progress, 0);
--b: var(--street-fill);
}
.truck-button .default,
.truck-button .success {
display: block;
font-weight: 500;
font-size: 14px;
line-height: 24px;
opacity: var(--o, 1);
transition: opacity 0.3s;
}
.truck-button .success {
--o: 0;
position: absolute;
top: 12px;
left: 0;
right: 0;
}
.truck-button .success svg {
width: 12px;
height: 10px;
display: inline-block;
vertical-align: top;
fill: none;
margin: 7px 0 0 4px;
stroke: var(--tick);
stroke-width: 2;
stroke-linecap: round;
stroke-linejoin: round;
stroke-dasharray: 16px;
stroke-dashoffset: var(--offset, 16px);
transition: stroke-dashoffset 0.4s ease 0.45s;
}
.truck-button .truck {
position: absolute;
width: 72px;
height: 28px;
transform: rotateX(90deg) translate3d(var(--truck-x, 4px), calc(var(--truck-y-n, -26) * 1px), 12px);
}
.truck-button .truck:before,
.truck-button .truck:after {
content: "";
position: absolute;
bottom: -6px;
left: var(--l, 18px);
width: 10px;
height: 10px;
border-radius: 50%;
z-index: 2;
box-shadow: inset 0 0 0 2px var(--wheel), inset 0 0 0 4px var(--wheel-inner);
background: var(--wheel-dot);
transform: translateY(calc(var(--truck-y) * -1px)) translateZ(0);
}
.truck-button .truck:after {
--l: 54px;
}
.truck-button .truck .wheel,
.truck-button .truck .wheel:before {
position: absolute;
bottom: var(--b, -6px);
left: var(--l, 6px);
width: 10px;
height: 10px;
border-radius: 50%;
background: var(--wheel);
transform: translateZ(0);
}
.truck-button .truck .wheel {
transform: translateY(calc(var(--truck-y) * -1px)) translateZ(0);
}
.truck-button .truck .wheel:before {
--l: 35px;
--b: 0;
content: "";
}
.truck-button .truck .front,
.truck-button .truck .back,
.truck-button .truck .box {
position: absolute;
}
.truck-button .truck .back {
left: 0;
bottom: 0;
z-index: 1;
width: 47px;
height: 28px;
border-radius: 1px 1px 0 0;
background: linear-gradient(68deg, var(--back-inner) 0%, var(--back-inner) 22%, var(--back-inner-shadow) 22.1%, var(--back-inner-shadow) 100%);
}
.truck-button .truck .back:before,
.truck-button .truck .back:after {
content: "";
position: absolute;
}
.truck-button .truck .back:before {
left: 11px;
top: 0;
right: 0;
bottom: 0;
z-index: 2;
border-radius: 0 1px 0 0;
background: var(--back);
}
.truck-button .truck .back:after {
border-radius: 1px;
width: 73px;
height: 2px;
left: -1px;
bottom: -2px;
background: var(--base);
}
.truck-button .truck .front {
left: 47px;
bottom: -1px;
height: 22px;
width: 24px;
-webkit-clip-path: polygon(55% 0, 72% 44%, 100% 58%, 100% 100%, 0 100%, 0 0);
clip-path: polygon(55% 0, 72% 44%, 100% 58%, 100% 100%, 0 100%, 0 0);
background: linear-gradient(84deg, var(--front-shadow) 0%, var(--front-shadow) 10%, var(--front) 12%, var(--front) 100%);
}
.truck-button .truck .front:before,
.truck-button .truck .front:after {
content: "";
position: absolute;
}
.truck-button .truck .front:before {
width: 7px;
height: 8px;
background: #fff;
left: 7px;
top: 2px;
-webkit-clip-path: polygon(0 0, 60% 0%, 100% 100%, 0% 100%);
clip-path: polygon(0 0, 60% 0%, 100% 100%, 0% 100%);
background: linear-gradient(59deg, var(--window) 0%, var(--window) 57%, var(--window-shadow) 55%, var(--window-shadow) 100%);
}
.truck-button .truck .front:after {
width: 3px;
height: 2px;
right: 0;
bottom: 3px;
background: var(--front-light);
}
.truck-button .truck .box {
width: 13px;
height: 13px;
right: 56px;
bottom: 0;
z-index: 1;
border-radius: 1px;
overflow: hidden;
transform: translate(calc(var(--box-x, -24) * 1px), calc(var(--box-y, -6) * 1px)) scale(var(--box-s, 0.5));
opacity: var(--box-o, 0);
background: linear-gradient(68deg, var(--box) 0%, var(--box) 50%, var(--box-shadow) 50.2%, var(--box-shadow) 100%);
background-size: 250% 100%;
background-position-x: calc(var(--bx, 0) * 1%);
}
.truck-button .truck .box:before,
.truck-button .truck .box:after {
content: "";
position: absolute;
}
.truck-button .truck .box:before {
content: "";
background: rgba(255, 255, 255, 0.2);
left: 0;
right: 0;
top: 6px;
height: 1px;
}
.truck-button .truck .box:after {
width: 6px;
left: 100%;
top: 0;
bottom: 0;
background: var(--back);
transform: translateX(calc(var(--hx, 0) * 1px));
}
.truck-button.animation {
--rx: -90deg;
--br: 0;
}
.truck-button.animation .default {
--o: 0;
}
.truck-button.animation.done {
--rx: 0deg;
--br: 5px;
--br-d: .2s;
}
.truck-button.animation.done .success {
--o: 1;
--offset: 0;
}
html {
box-sizing: border-box;
-webkit-font-smoothing: antialiased;
}
* {
box-sizing: inherit;
}
*:before,
*:after {
box-sizing: inherit;
}
body {
min-height: 100vh;
display: flex;
font-family: "Inter UI", "Inter", Arial;
justify-content: center;
align-items: center;
background: #000;
}
body .dribbble {
position: fixed;
display: block;
right: 20px;
bottom: 20px;
}
body .dribbble img {
display: block;
height: 28px;
}
body .twitter {
position: fixed;
display: block;
right: 64px;
bottom: 14px;
}
body .twitter svg {
width: 32px;
height: 32px;
fill: #1da1f2;
}
</style>
</head>
<body>
<!-- partial:index.partial.html -->
<button class="truck-button">
<span class="default">提交订单</span>
<span class="success">
订单完成
<svg viewbox="0 0 12 10">
<polyline points="1.5 6 4.5 9 10.5 1"></polyline>
</svg>
</span>
<div class="truck">
<div class="wheel"></div>
<div class="back"></div>
<div class="front"></div>
<div class="box"></div>
</div>
</button>
<script src='https://cdn.jsdelivr.net/npm/gsap@3.0.1/dist/gsap.min.js'></script>
<script>
document.querySelectorAll('.truck-button').forEach(button => {
button.addEventListener('click', e => {
e.preventDefault();
let box = button.querySelector('.box'),
truck = button.querySelector('.truck');
if (!button.classList.contains('done')) {
if (!button.classList.contains('animation')) {
button.classList.add('animation');
gsap.to(button, {
'--box-s': 1,
'--box-o': 1,
duration: .3,
delay: .5
});
gsap.to(box, {
x: 0,
duration: .4,
delay: .7
});
gsap.to(button, {
'--hx': -5,
'--bx': 50,
duration: .18,
delay: .92
});
gsap.to(box, {
y: 0,
duration: .1,
delay: 1.15
});
gsap.set(button, {
'--truck-y': 0,
'--truck-y-n': -26
});
gsap.to(button, {
'--truck-y': 1,
'--truck-y-n': -25,
duration: .2,
delay: 1.25,
onComplete() {
gsap.timeline({
onComplete() {
button.classList.add('done');
}
}).to(truck, {
x: 0,
duration: .4
}).to(truck, {
x: 40,
duration: 1
}).to(truck, {
x: 20,
duration: .6
}).to(truck, {
x: 96,
duration: .4
});
gsap.to(button, {
'--progress': 1,
duration: 2.4,
ease: "power2.in"
});
}
});
}
} else {
button.classList.remove('animation', 'done');
gsap.set(truck, {
x: 4
});
gsap.set(button, {
'--progress': 0,
'--hx': 0,
'--bx': 0,
'--box-s': .5,
'--box-o': 0,
'--truck-y': 0,
'--truck-y-n': -26
});
gsap.set(box, {
x: -24,
y: -6
});
}
});
});
</script>
</body>
</html>

动画3
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet">
<style>
* {
margin: 0;
padding: 0;
font-family: "Montserrat", sans-serif;
}
body {
width: 100vw;
height: 100vh;
background-color: #000;
display: flex;
justify-content: center;
align-items: center;
}
.place-order {
width: 160px;
height: 50px;
border-radius: 10px;
background-color: #2b59b5;
position: relative;
overflow: hidden;
border: none;
cursor: pointer;
}
.place-order .text {
width: 100%;
height: 100%;
line-height: 50px;
opacity: 0;
color: #fff;
font-weight: bold;
font-size: 16px;
position: absolute;
top: 0;
transition: all 0.2s;
transform: translateY(20px);
}
.place-order:focus {
outline: none;
}
.place-order .forklift {
display: none;
transform: scale(0.4);
position: absolute;
top: -2px;
left: -65px;
animation: 4s lift-moving infinite;
}
.place-order .forklift .upper {
width: 34px;
height: 20px;
margin-bottom: 2px;
border: 5px solid #ff7745;
position: relative;
border-radius: 10px 50px 10px 5px;
}
.place-order .forklift .upper:after {
content: "";
width: 30px;
height: 50px;
position: absolute;
left: 170%;
top: 12px;
box-sizing: border-box;
border-left: 5px solid #000;
border-bottom: 6px solid #000;
border-radius: 0 0 0 5px;
transform-origin: center;
}
.place-order .forklift .lower {
width: 60px;
height: 30px;
position: relative;
background-color: #FF4500;
border-radius: 5px 15px 10px 10px;
}
.place-order .forklift .lower:before,
.place-order .forklift .lower:after {
content: "";
width: 20px;
height: 20px;
position: absolute;
left: 0;
bottom: -10px;
border: 3px solid #2b59b5;
border-radius: 50%;
background-color: #000;
}
.place-order .forklift .lower:after {
left: 36px;
}
.place-order .box {
display: none;
width: 50px;
height: 50px;
background-color: #ad8762;
border-radius: 5px;
position: absolute;
top: 56px;
left: 50px;
transform: scale(0.4);
animation: 4s box infinite;
}
.place-order .box:before,
.place-order .box:after {
content: "";
width: 4px;
height: 12px;
left: 21px;
background-color: #ffbf59;
position: absolute;
}
.place-order .box:after {
height: 10px;
left: 25px;
}
.place-order--default .default {
opacity: 1;
transform: translateY(0);
}
.place-order--default .done {
transform: translateY(20px);
}
.place-order--placing .forklift {
display: block;
}
.place-order--placing .box {
display: block;
}
.place-order--placing .default {
transform: translateY(-20px);
}
.place-order--done .done {
opacity: 1;
transform: translateY(0);
}
.place-order--done .default {
transform: translateY(-20px);
}
@keyframes lift-moving {
0% {
left: -65px;
}
50% {
left: 20px;
}
60% {
left: 15px;
}
100% {
left: 200px;
}
}
@keyframes box {
0% {
top: 56px;
}
20% {
top: 6px;
left: 50px;
}
50% {
top: 6px;
left: 50px;
}
60% {
top: 6px;
left: 45px;
}
100% {
top: 6px;
left: 230px;
}
}
</style>
</head>
<body>
<!-- partial:index.partial.html -->
<button class="place-order place-order--default">
<div class="default text">提交订单</div>
<div class="forklift">
<div class="upper"></div>
<div class="lower"></div>
</div>
<div class="box animation"></div>
<div class="done text">订单完成</div>
</button>
<!-- partial -->
<script>
const btn = document.querySelector(".place-order");
btn.addEventListener("click", () => {
btn.classList.remove("place-order--default");
btn.classList.add("place-order--placing");
setTimeout(() => {
btn.classList.remove("place-order--placing");
btn.classList.add("place-order--done");
}, 4000);
setTimeout(() => {
btn.classList.remove("place-order--done");
btn.classList.add("place-order--default");
}, 6000);
})
</script>
</body>
</html>