在V8中对象的结构
主要分为三个指针构成的,分别是隐藏类,properties(常规属性),elements(排序属性)
了解 常规属性 和 排序属性
let xm = {
100: "test-100",
3: "test-3",
C: "test-C",
1: "test-1",
B: "test-B",
A: "test-A",
};
for (let key in xm) {
console.log(`key:${key} value:${xm[key]}`)
}
key:1 value:test-1
key:3 value:test-3
key:100 value:test-100
key:C value:test-C
key:B value:test-B
key:A value:test-A
我们发现了一个神奇的现象,数字从小到大排列,字符串还是按原顺序排列 ????
事实上,这是为了满足 ECMA 规范 要求所进行的设计。按照规范中的描述,可索引的属性应该按照索引值大小升序排列,而命名属性根据创建的顺序升序排列。
在这里我们把对象中的数字属性称为排序属性,在 V8 中被称为 elements,字符串属性就
被称为常规属性,在 V8 中被称为 properties。
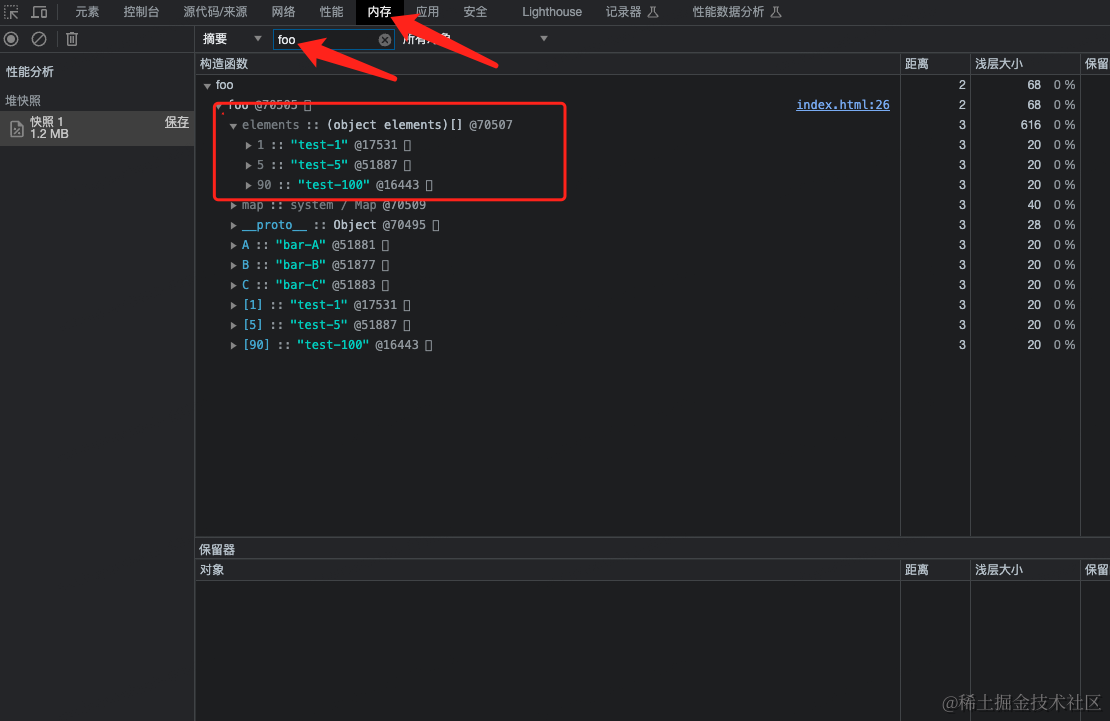
const foo = function () {
this[90] = "test-100";
this[1] = "test-1";
this["B"] = "bar-B";
this[5] = "test-5";
this["A"] = "bar-A";
this["C"] = "bar-C";
};
var test = new foo()

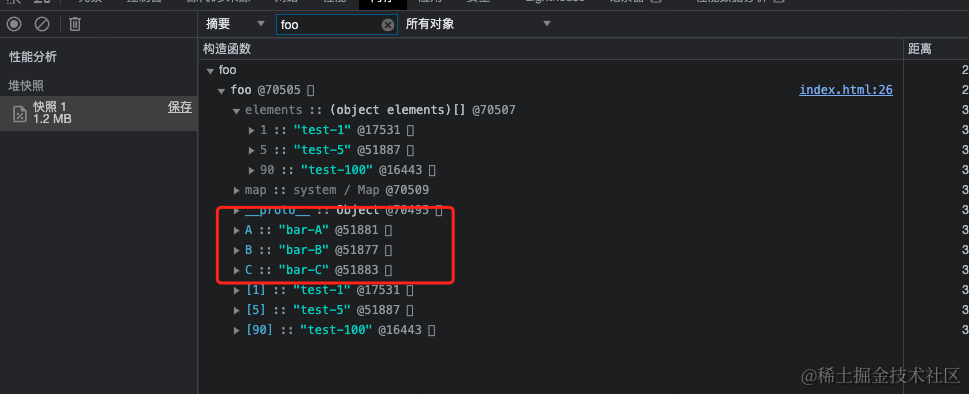
我们看到了 elements 但是没有看到 properties
快属性和慢属性
V8 采取了一个权衡的策略以加快查找属性的效率,这个策略是将部分常规
属性直接存储到对象本身,我们把这称为对象内属性 (in-object properties)
快属性如图

对象内属性就是直接把属性挂到该对象上,查找的只需要一次 foo.A foo.B 因此被称为快属性,但是注意,快属性容量是10个,超出之后就会添加到properties里面,称为慢属性。因此V8 采取了两种存储策略
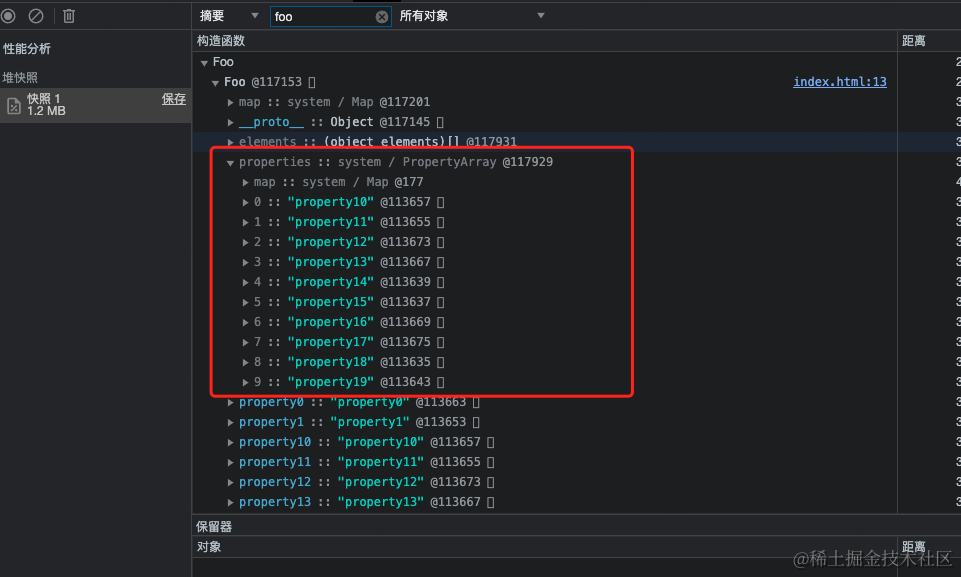
慢属性如图

比如执行 Foo.property10这个语句来查找 property10 的属性值, 那么在 V8 会先查找出 properties 属性所指向的对象 properties,然后再在 properties 对象中查找 property10 属性,这种方式在查找过程中增加了一步操作,因此会影响到元素的查找效率,这就是慢属性。