【加载自定义控制器 Objective-C语言】
一、接下来要做的操作,就比较关键了
1.前面,我们在从UI基础,然后到UI进阶,第一天,然后到目前为止,

所有的应用程序,新建的项目,启动以后,加载的控制器,是不是都是Main.storyboard里面带箭头儿的那个控制器,
然后呢,你也可以通过新建一个storyboard,然后呢,给它里面拖一个控制器,
比如说,拖一个UITableViewController,
是不是也可以配置一下,让它去加载这个storyboard,
2.那,接下来呢,我们要进行的就是,通过代码的方式,加载你的自定义控制器,
这个东西,你必须要掌握的,
没有商量的余地啊,
我们后面,在后面学习的过程中,常用,
然后呢,在你工作项目中,常写,
明白吧,
1)加载自定义控制器,

2)那,加载自定义控制器,这个东西,在哪儿实现呢,

我把这个关了啊,
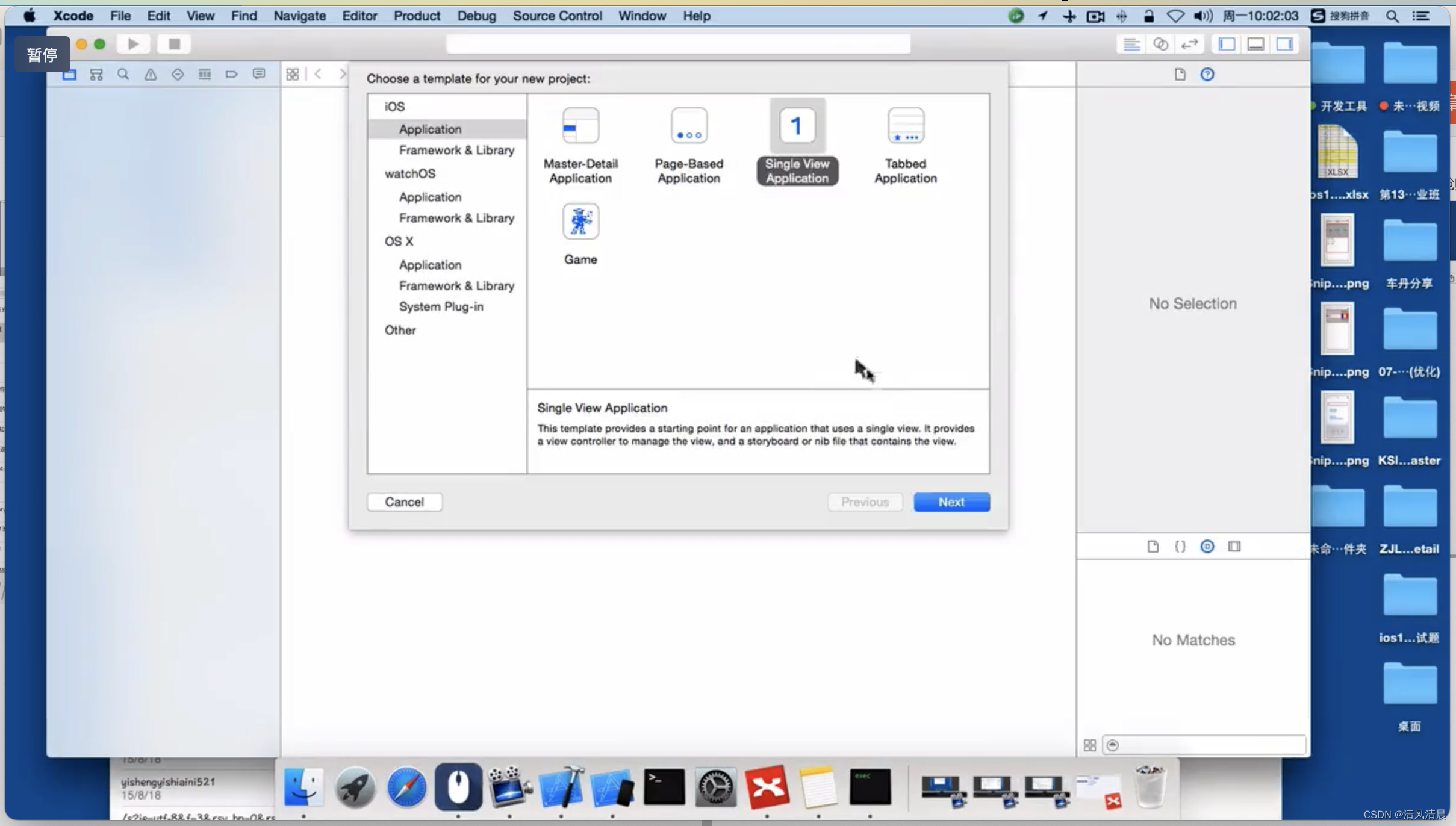
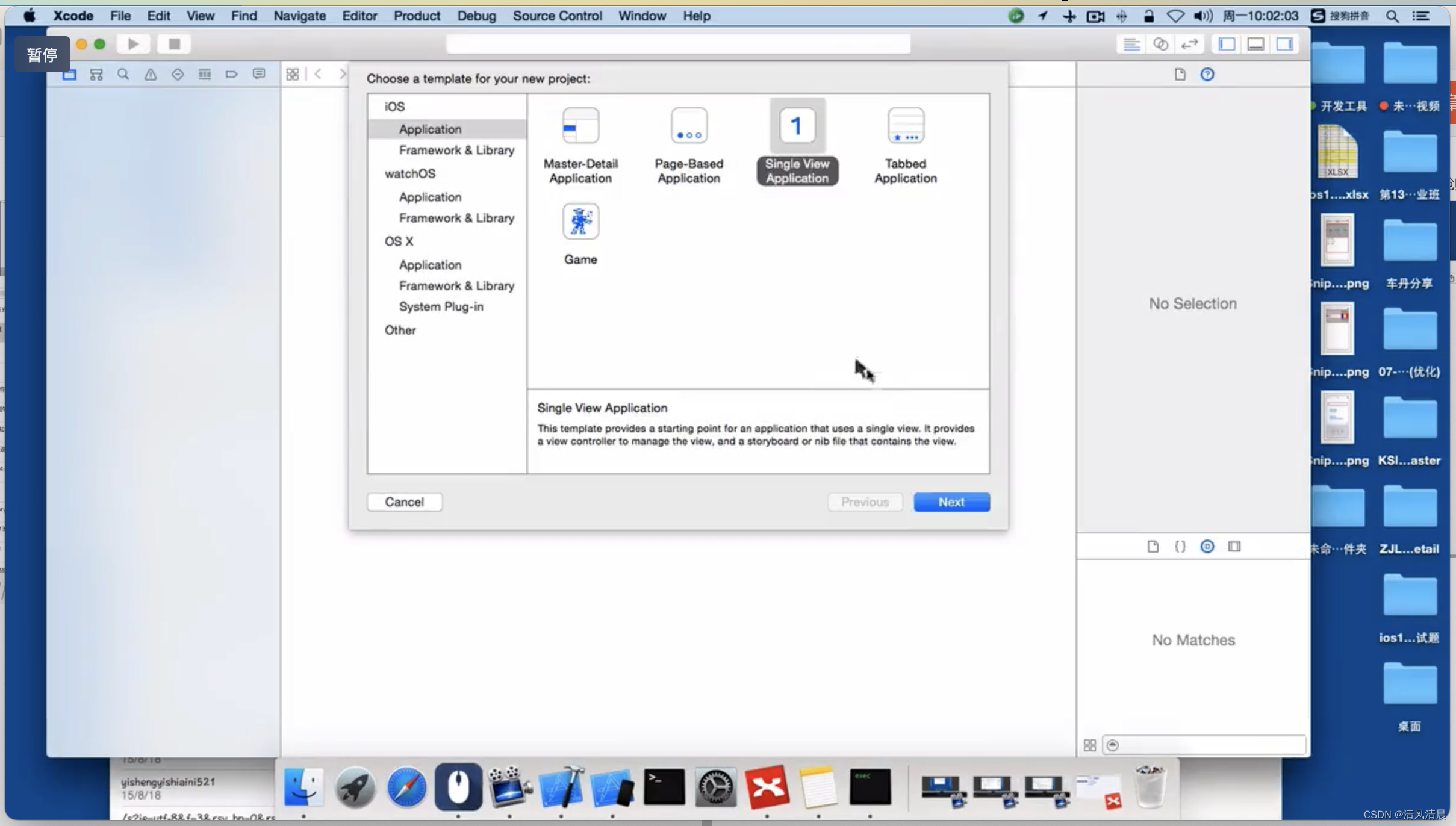
再创建一个项目:

新建一个项目:

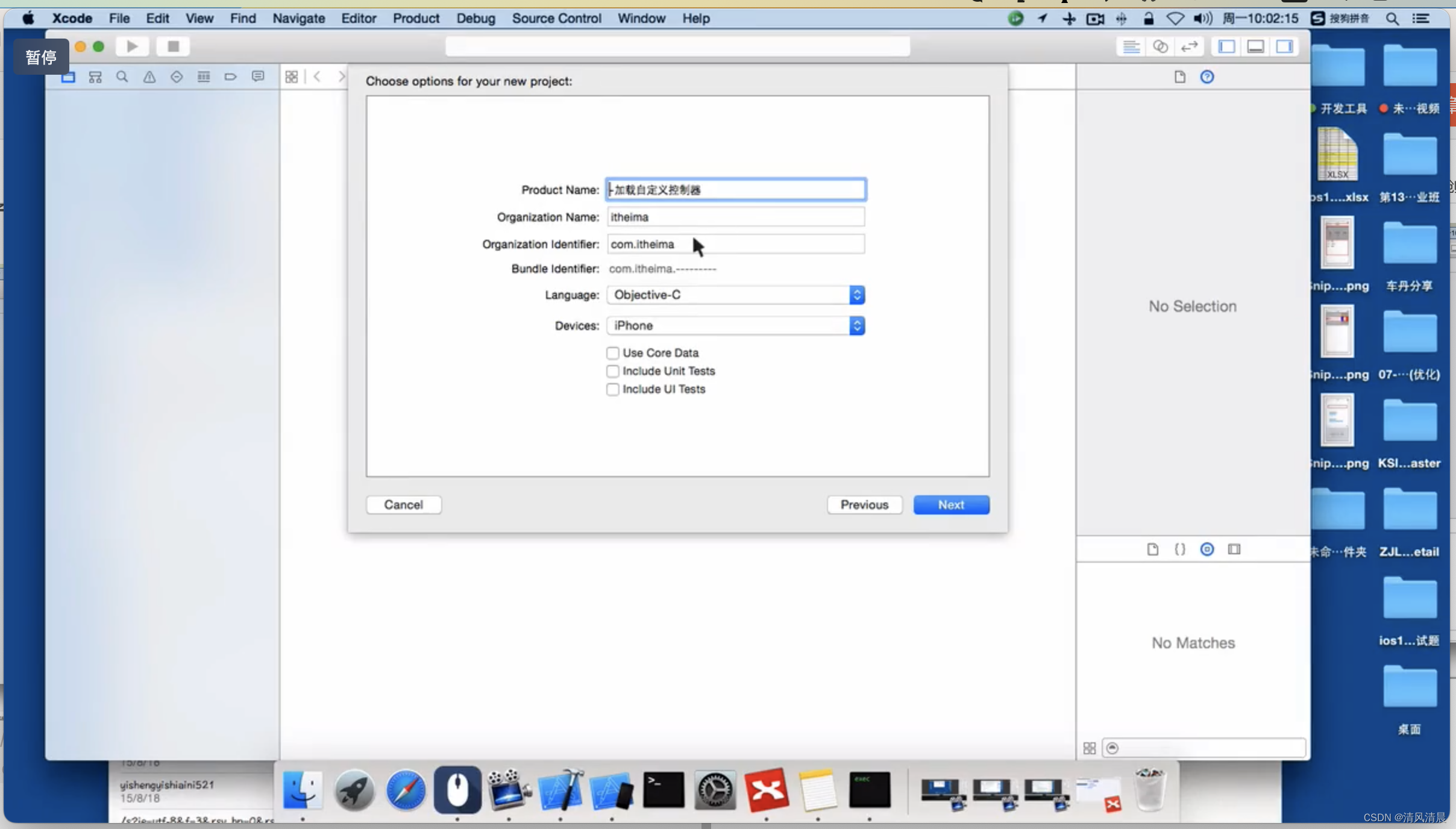
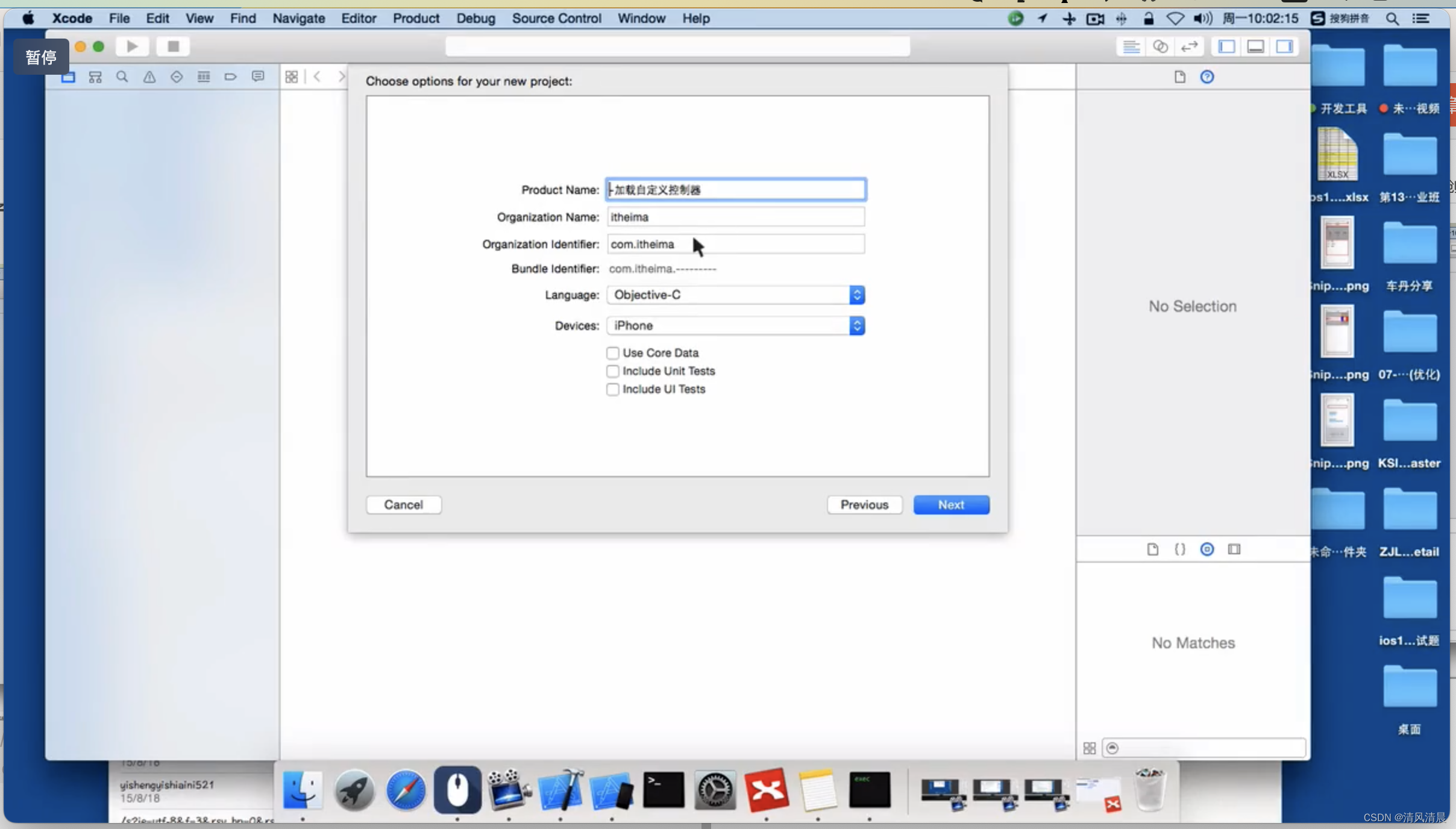
起个名字,

- 加载自定义控制器

然后呢,点Next,看一下前面的序号排到多少了,再回来加上序号,

02 - 加载自定义控制器

就在我们今天的代码里面,

点击Create:

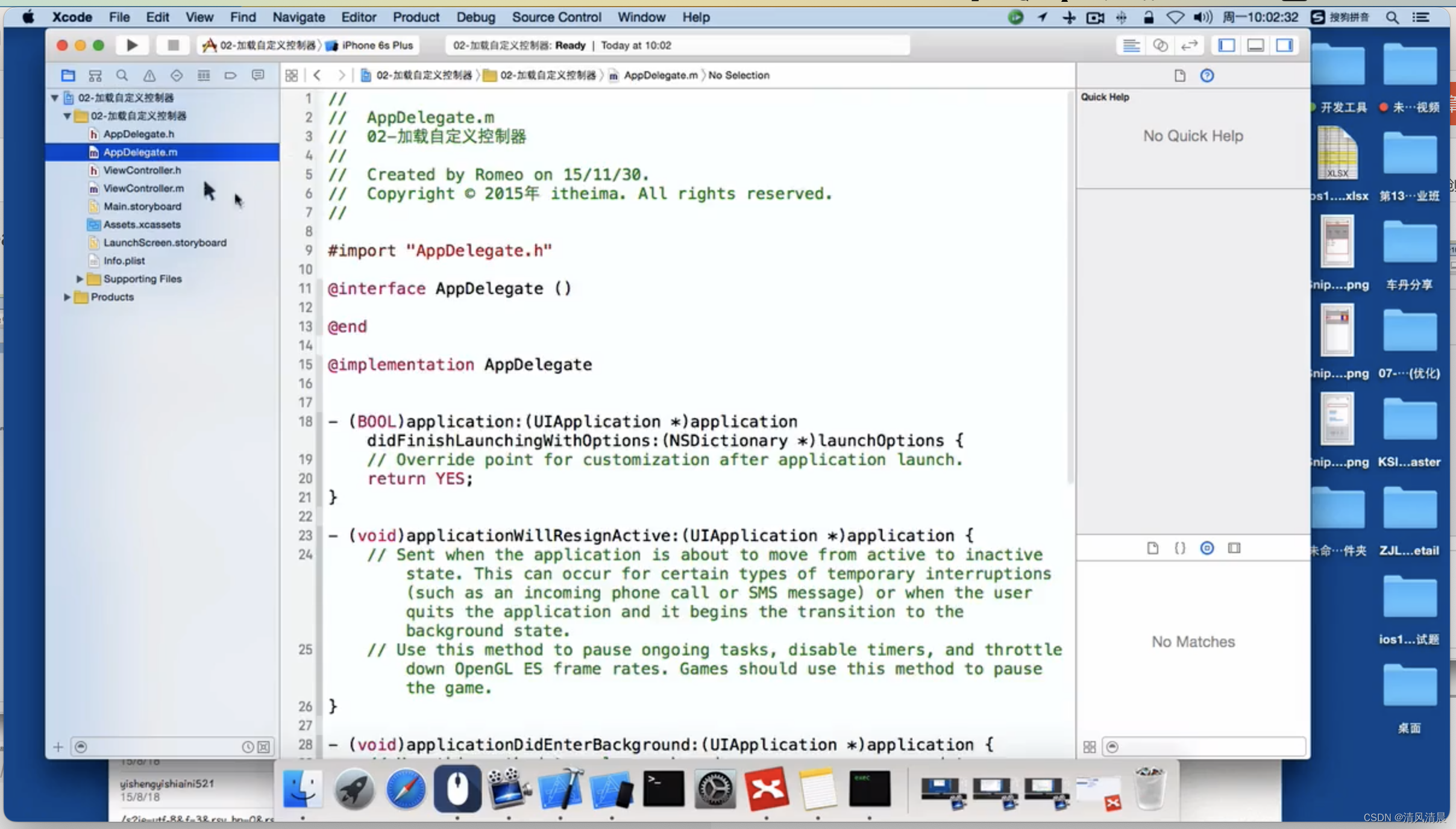
点击左边这个AppDelegate.m文件:

来看,

说一下,我们,通常,我们在操作,实现加载自定义控制器的时候,

加载自定义控制器的一个操作:
1)前面,在给大家介绍这个代理方法的时候,我们说过,在这个加载完成以后,是不是可以执行一些自定义操作:

对,那我们在,加载自定义控制器的时候,也是在这里面,去加载你的自定义控制器的,
那前面我们,不知道大家有没有用过自定义控制器,没有啊,没有,我们今天就要学的啊,
首先呢,需要给大家说明一下,你这个基本的一个操作过程,
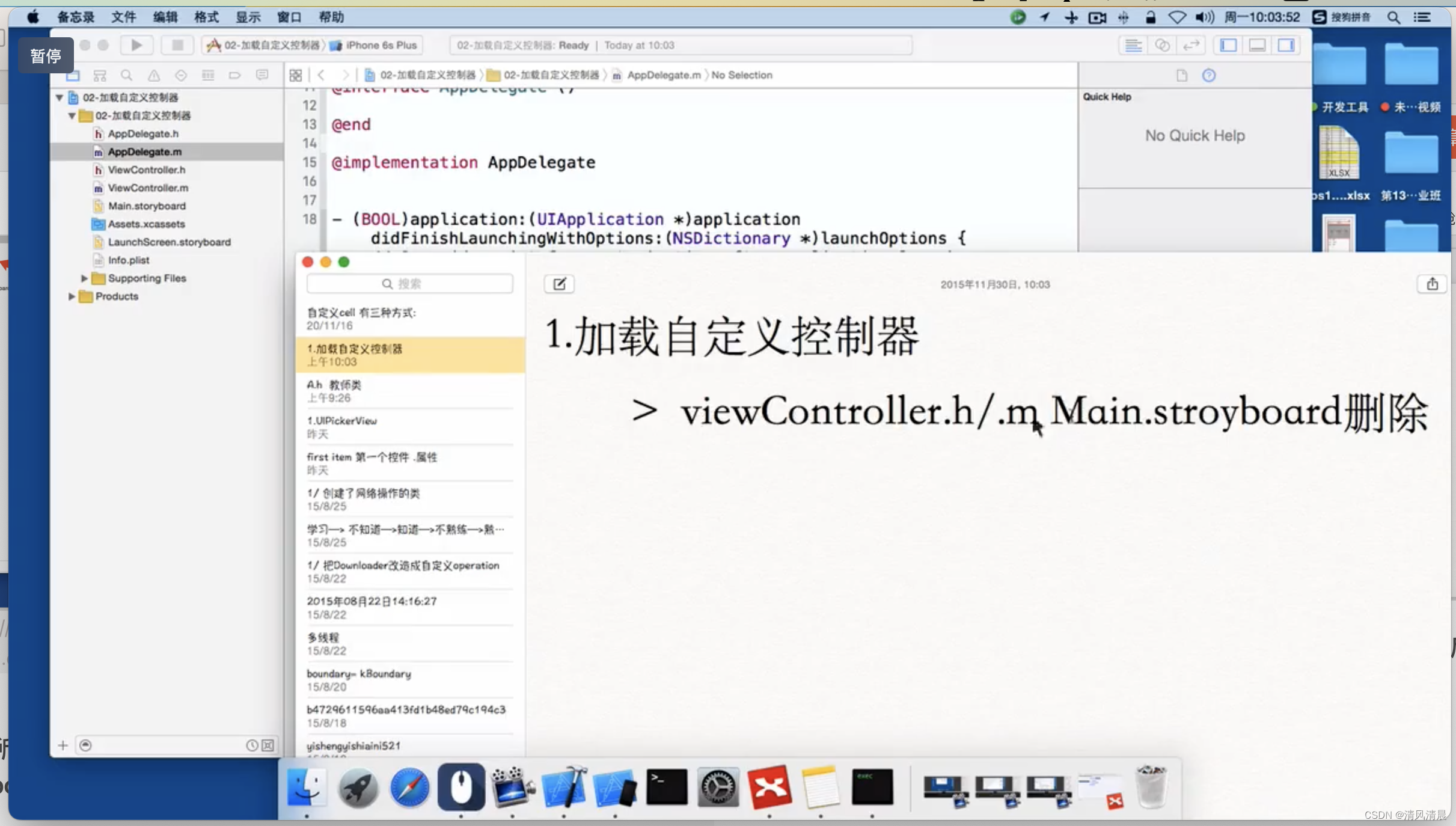
加载自定义控制器:
1)基本的一个操作过程,你要加载自定义控制器,那肯定不要系统给你提供的这些了吧,

对吧,所以呢,我们就把ViewController“点儿”m、“点儿”h、然后呢,以及storyboard,删掉,
1)viewController.h/.m、Main.storyboard、删除

这个字体是不是太大了,我把字体改小一点吧,
选中这些文字,command + - (command 加 减号):

这是第一步,你把这些东西删除以后,那,第二步呢,
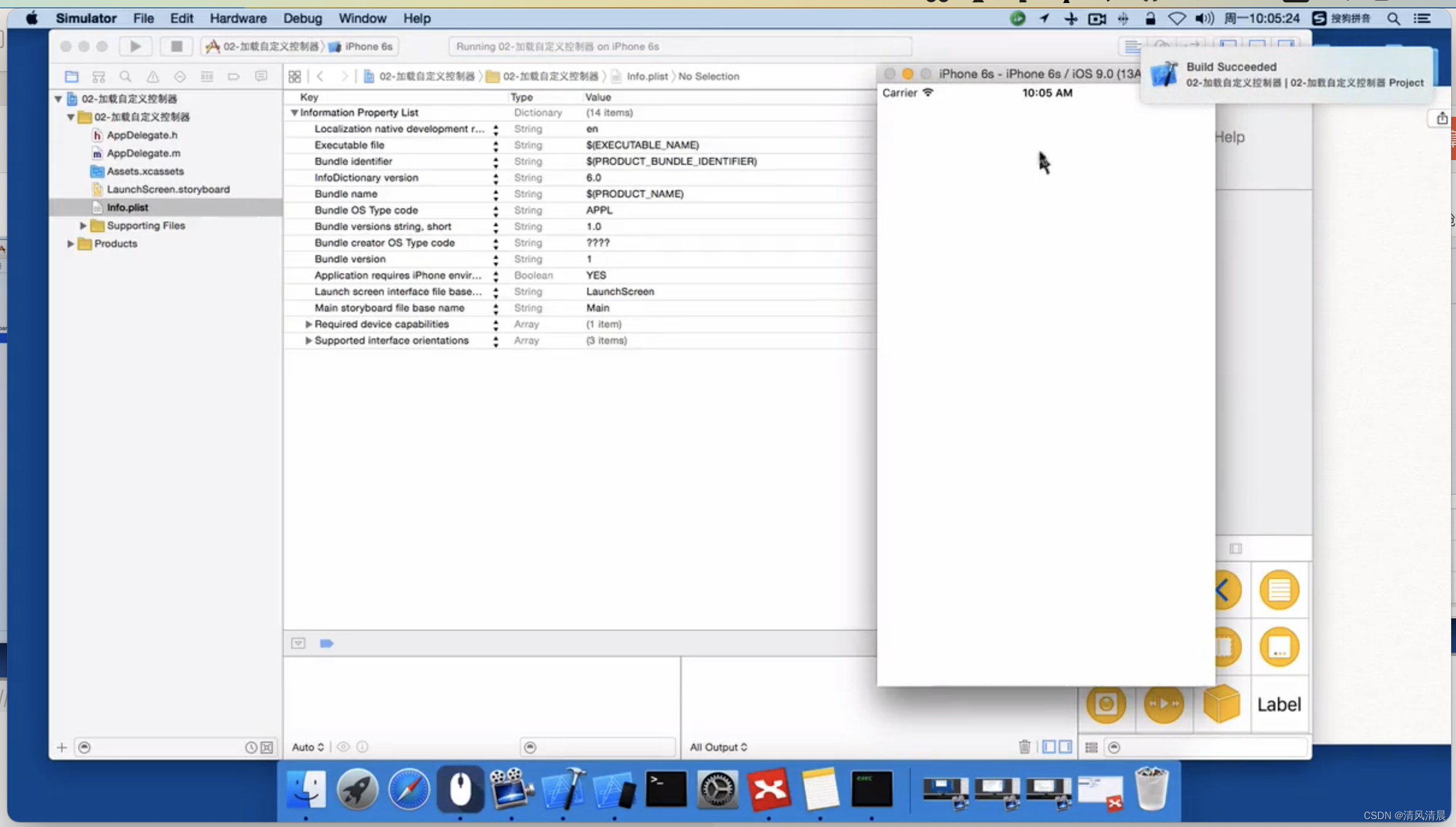
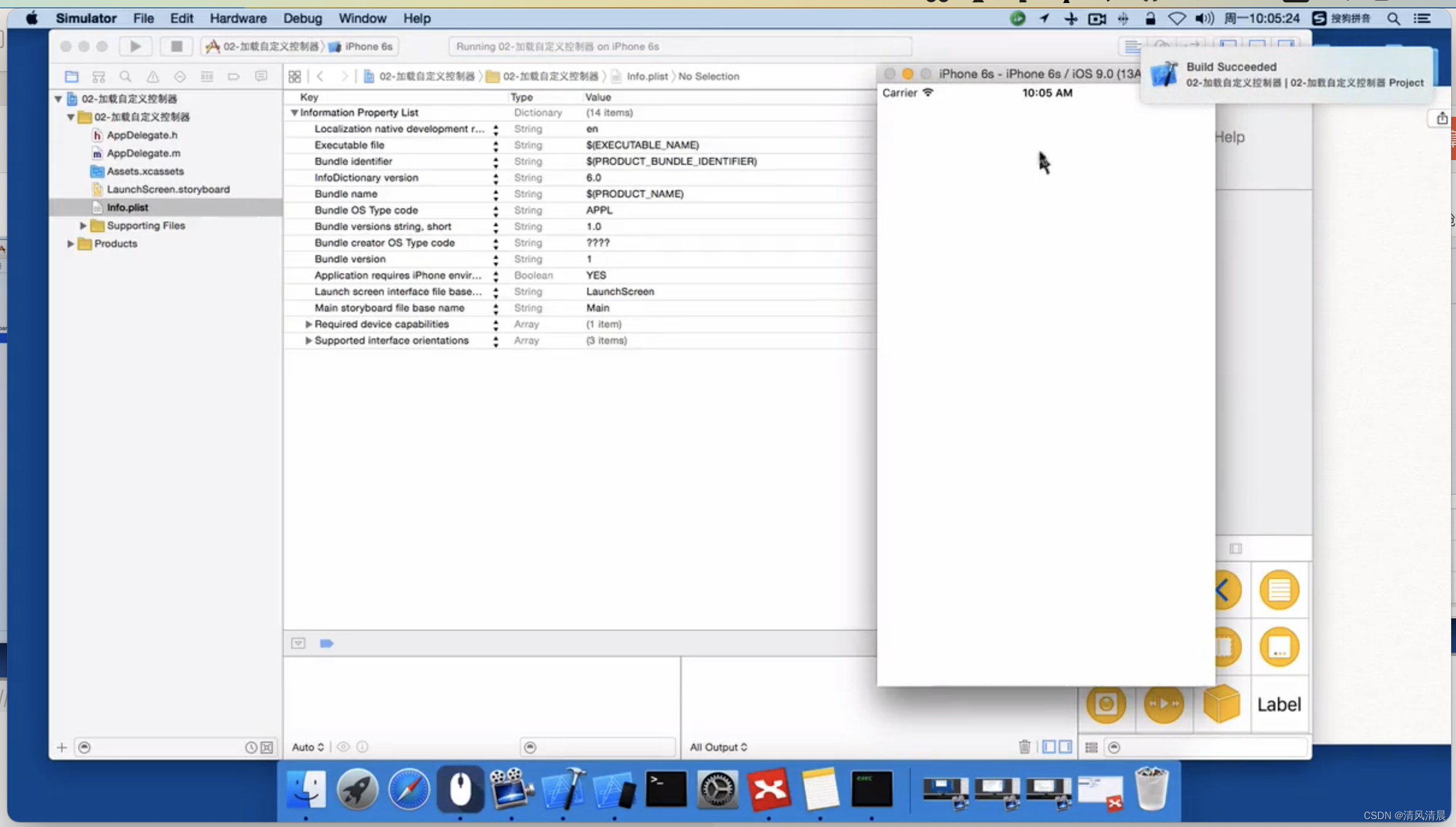
2)这个删除以后,我们,默认情况下,系统是不是需要你在这个配置文件里面,有一个Main
info.plist里面,Main storyboard file base name:Main,

这里面是不是有一个Main,
它默认会加载这个,但是你把这个Main.storyboard删除以后,
它那个Main,是不会消失的啊,
把这三个Delete,

直接Move to Trash

但是如果系统提供了一些框架,什么东西,你就不要Move To Trash了啊,那样很危险的,
这个无所谓,但是呢,info.plist里面,是不是还在啊,

所以,你第二步,就要把配置文件中默认加载的storyboard文件名称删除,
这个没有问题吧,
我现在先不删啊,先带大家看一下它的效果,

模拟器换成iPhone6S

先不删,先来看一下它的效果,
看他会给我们报什么错,
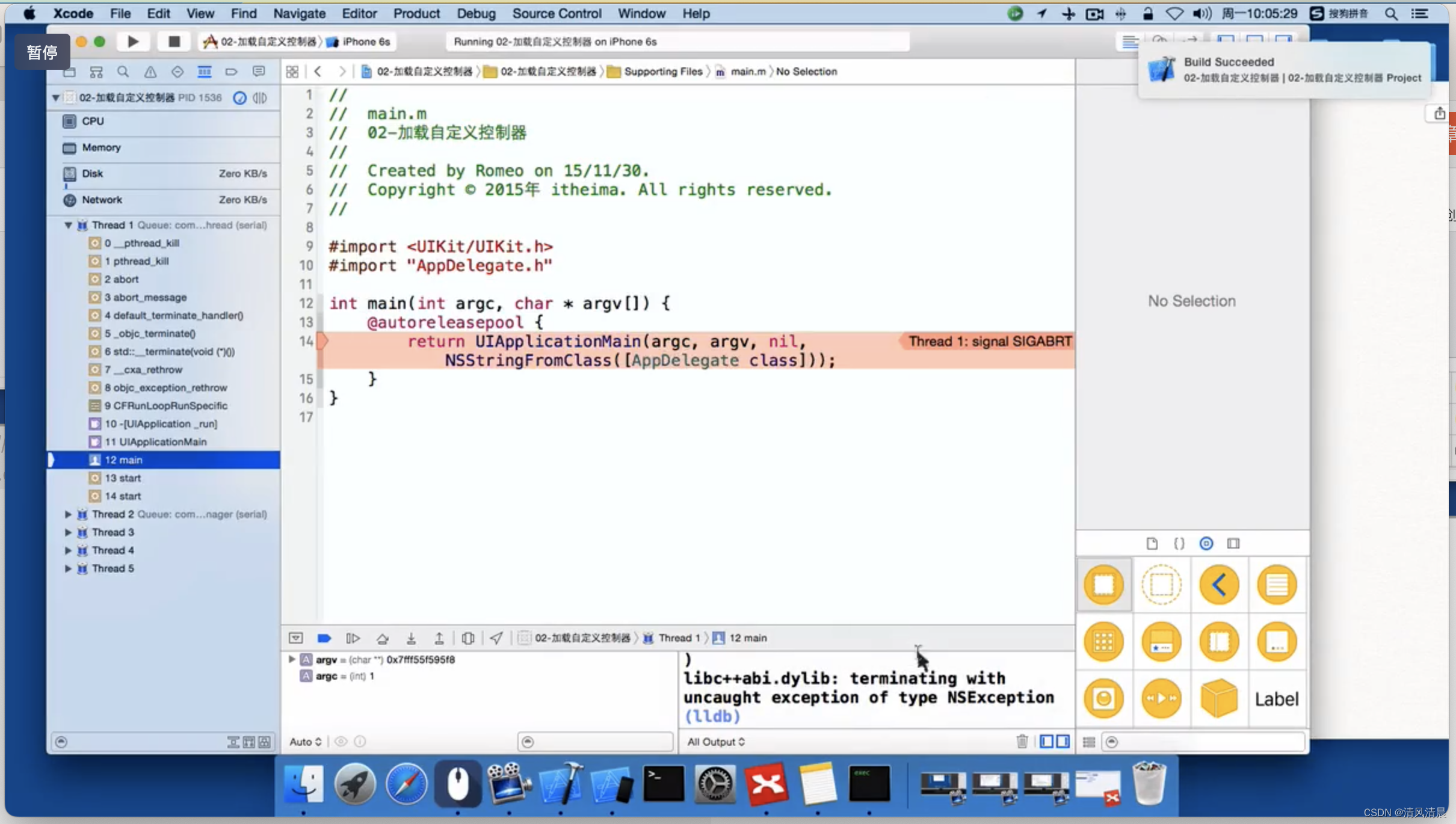
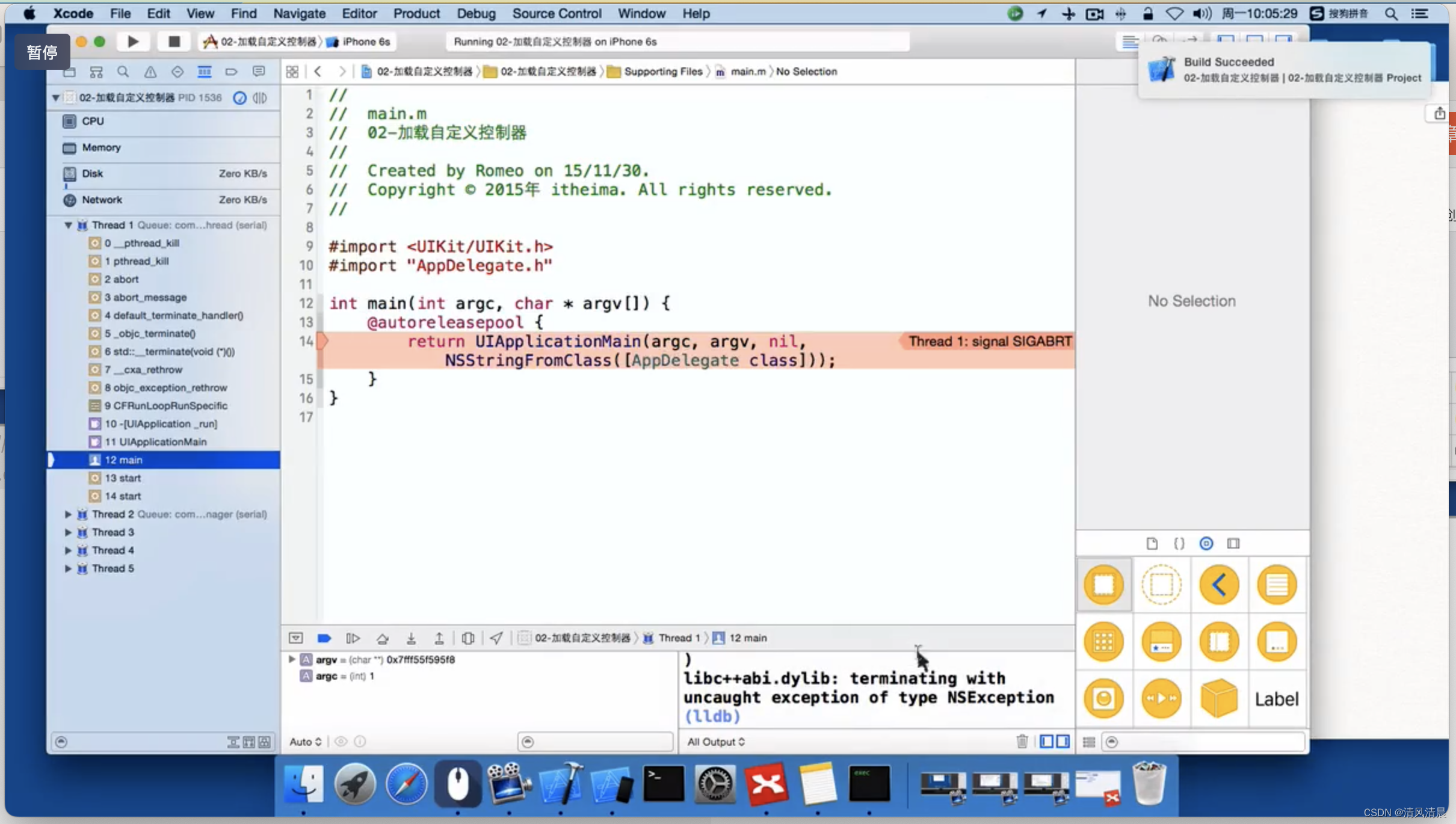
command + R

是不是直接崩了

看一下为什么崩,你在写的时候,也可能会遇到这个问题啊,

Terminating
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1176936.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!