前言
这是一个用HTML5+CSS3实现的一个华为鸿蒙官网。
文章结构相对简单,容易理解。适合学生当课程大作业使用!
同时如果因要满足作业要求而需要修改内容的也可以联系我!
下面是一些其他页面的作品,同样希望能给大家带来帮助!
最重要的是!!!文章末尾附项目完整源代码!!!
HTML5+CSS3实现华为商城
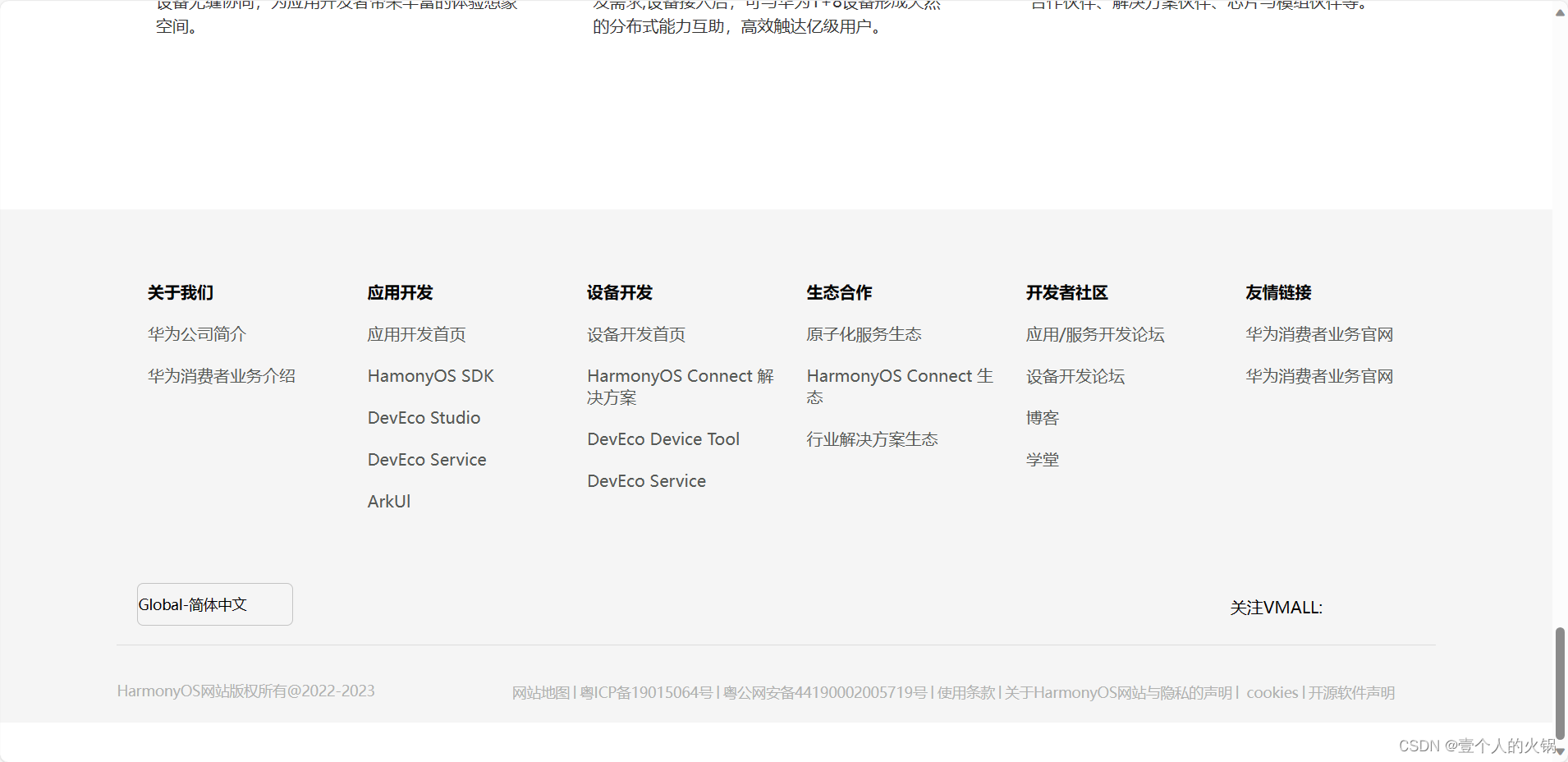
HTML5+CSS3实现华为官网
HTML5+CSS3实现小米商城
HTML5+CSS3实现小米官网
HTML5+CSS3实现哔哩哔哩首页
HTML5+CSS3实现QQ注册页面
话不多说直接进行项目展示,看是否符合你的要求!!!
一、效果展示






二、部分代码展示
因为篇幅受限,所以这里仅展示部分代码,完整源代码在文章末尾提取!!!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="work.css">
</head>
<body>
<div class="head1">
<div class="head1_1">
<a href="">注册</a>
<a href="">登录</a>
<a href="">简体中文</a>
</div>
</div>
<div class="container">
<div class="con1">
<div class="a1">
<a href="#"><img src="imgs/harmonyOS_logo.png" alt=""
style="float: left; height: 20px;width: 93px; margin-top: 35px;"></a>
</div>
<div class="a2">
<ul>
<li><a href="#">开发</a></li>
<li><a href="#">活动</a></li>
<li><a href="#">资讯</a></li>
<li><a href="#">生态合作</a></li>
<li><a href="#">开发者社区</a></li>
</ul>
</div>
<div class="a3">
<input type="search" placeholder="请输入关键词"
style="float: right; height: 40px; width: 200px; border-radius: 20px; margin-top: 22px;">
</div>
</div>
<div class="con2">
<div class="head3_lunbo">
<!-- 引入轮播图图片 -->
<a href="#" target="_blank"><img src="./imgs/a1.jpg" /></a>
<a href="#" target="_blank"><img src="./imgs/a2.jpg" /></a>
<a href="#" target="_blank"><img src="./imgs/a3.jpg" /></a>
</div>
</div>
<div class="con3">
<div class="a4" style="height: 560px;width: 800px;float: left;">
<div class="b1" style="margin-left: 300px;margin-top: 100px;">
<span style="color: #000000; font-size: 48px;">鸿蒙开发套件</span>
</div>
<div class="b2" style="margin-left: 300px;margin-top: 50px;">
<span>面向鸿蒙生态的声明式开发套件,包含了鸿蒙生态应用从设</span><br>
<span>计、开发、测试、上架所需的关键技术和产品。(鸿蒙指华</span><br>
<span>为终端鸿蒙智能设备操作系统软件)</span>
</div>
<div class="b3" style="margin-left: 300px;margin-top: 50px;">
<button style="height: 48px;width: 120px;background-color: black;border-radius: 24px;">
<a href="#" style="color: #fff;text-align: center;text-decoration: none;">了解更多</a>
</button>
</div>
</div>
<div class="a5" style="float: left;">
<img src="imgs/a4.png" alt="" style="height: 560px;width: 560px;">
</div>
</div>
<!-- <div class="con4">
</div> -->
<div class="con5">
<div class="con5_1">
<h2 style="width: 1280px;height: 64px;margin-bottom: 32px;">
<span
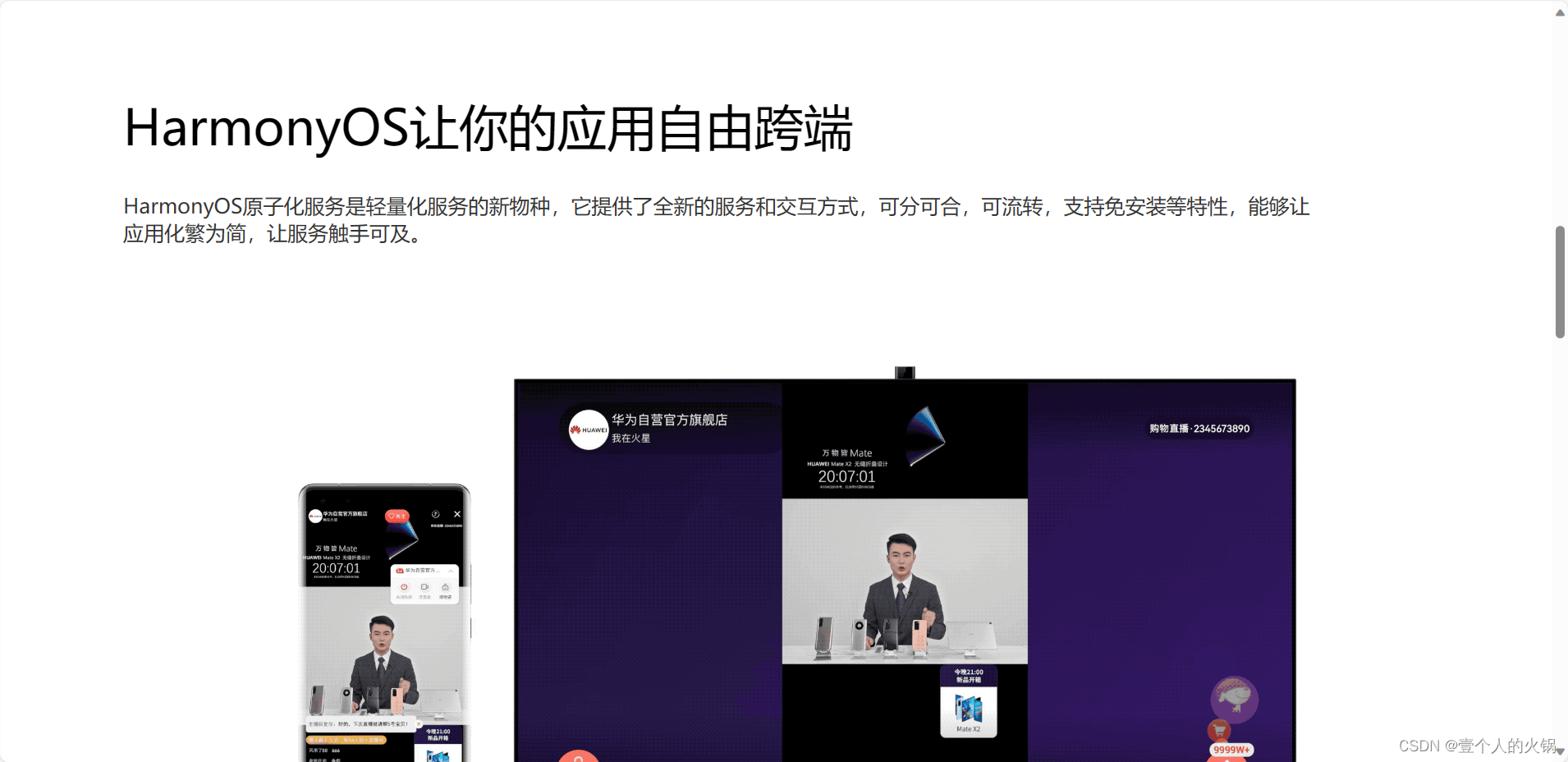
style="font-size: 48px;color: #000000;line-height: 64px; word-break: break-word;font-weight: 500;">HarmonyOS让你的应用自由跨端</span>
</h2>
<p style="font-size: 20px;color: rgba(0, 0, 0, 0.8);letter-spacing: 0;width: 1172px;">
HarmonyOS原子化服务是轻量化服务的新物种,它提供了全新的服务和交互方式,可分可合,可流转,支持免安装等特性,能够让应用化繁为简,让服务触手可及。</p>
</div>
<div class="con5_2">
<img src="./imgs/a5.gif" alt="">
</div>
</div>
<div class="con6">
<div class="con5_1">
<h2 style="width: 1280px;height: 64px;margin-bottom: 32px;">
<span
style="font-size: 48px;color: #000000;line-height: 64px; word-break: break-word;font-weight: 500;">HarmonyOS
用“简单”激活你的设备智能</span>
</h2>
<p style="font-size: 20px;color: rgba(0, 0, 0, 0.8);letter-spacing: 0;width: 1172px;">
HarmonyOS是新一代智能终端操作系统。为不同设备的智能化、互联与协同提供了统一的语言。设备可实现一碰入网,无屏变有屏,操作可视化,一键直达原厂服务等全新功能。通过简单而智能的服务,实现设备智能化产业升级。
</p>
</div>
<div class="con5_2">
<img src="./imgs/a6.gif" alt="">
</div>
</div>
<div class="con7">
<div class="con5_1" style="height: 95px;">
<h2 style="width: 1280px;height: 64px;margin-bottom: 45px;">
<span
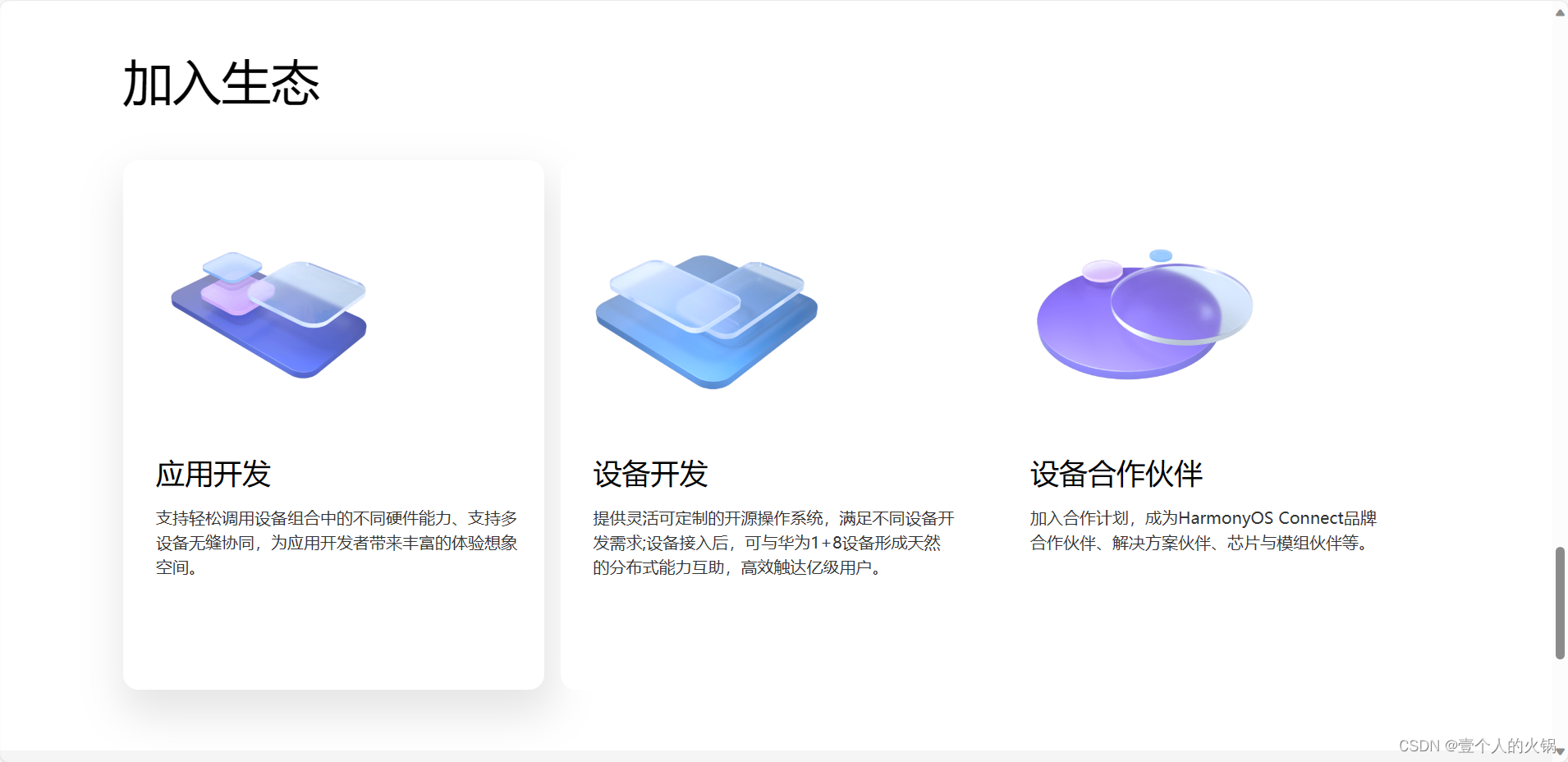
style="font-size: 48px;color: #000000;line-height: 64px; word-break: break-word;font-weight: 500;">加入生态</span>
</h2>
<div class="con7_1">
<img src="./imgs/c1.png" alt="">
<h3>应用开发</h3>
<p>支持轻松调用设备组合中的不同硬件能力、支持多设备无缝协同,为应用开发者带来丰富的体验想象空间。</p>
</div>
<div class="con7_1">
<img src="./imgs/c2.png" alt="">
<h3>设备开发</h3>
<p>提供灵活可定制的开源操作系统,满足不同设备开发需求;设备接入后,可与华为1+8设备形成天然的分布式能力互助,高效触达亿级用户。</p>
</div>
<div class="con7_1">
<img src="./imgs/c3.png" alt="">
<h3>设备合作伙伴</h3>
<p>加入合作计划,成为HarmonyOS Connect品牌合作伙伴、解决方案伙伴、芯片与模组伙伴等。</p>
</div>
</div>
</div>
</div>
<div class="end">
<div class="y1">
<div class="y2" style="height: 339px;width: 1285px;">
<div class="y5">
<h4>关于我们</h4>
<ul>
<li>
<a href="#">华为公司简介</a>
</li>
<li>
<a href="#">华为消费者业务介绍</a>
</li>
</ul>
</div>
<div class="y6">
<h4>应用开发</h4>
<ul>
<li>
<a href="#">应用开发首页</a>
</li>
<li>
<a href="#">HamonyOS SDK</a>
</li>
<li>
<a href="#">DevEco Studio</a>
</li>
<li>
<a href="#">DevEco Service</a>
</li>
<li>
<a href="#">ArkUl</a>
</li>
</ul>
</div>
<div class="y7">
<h4>设备开发</h4>
<ul>
<li>
<a href="#">设备开发首页</a>
</li>
<li>
<a href="#">HarmonyOS Connect 解决方案</a>
</li>
<li>
<a href="#">DevEco Device Tool</a>
</li>
<li>
<a href="#">DevEco Service</a>
</li>
</ul>
</div>
<div class="y8">
<h4>生态合作</h4>
<ul>
<li>
<a href="#">原子化服务生态</a>
</li>
<li>
<a href="#">HarmonyOS Connect 生态</a>
</li>
<li>
<a href="#">行业解决方案生态</a>
</li>
</ul>
</div>
<div class="y9">
<h4>开发者社区</h4>
<ul>
<li>
<a href="#">应用/服务开发论坛</a>
</li>
<li>
<a href="#">设备开发论坛</a>
</li>
<li>
<a href="#">博客</a>
</li>
<li>
<a href="#">学堂</a>
</li>
</ul>
</div>
<div class="y10">
<h4>友情链接</h4>
<ul>
<li>
<a href="#">华为消费者业务官网</a>
</li>
<li>
<a href="#">华为消费者业务官网</a>
</li>
</ul>
</div>
</div>
<div class="y3" style="height: 85px;width: 1285px;border-bottom: 1px solid #DCDCDC;">
<div class="y11">
<div class="y13"
style="height: 40px;width: 150px; border:1px solid #C4C4C4 ;border-radius: 6px; margin-top: 25px;margin-left: 20px;">
<span style="text-align: center;line-height: 40px;margin-top: 30px; font-size: 14px;">
Global-简体中文</span>
</div>
</div>
<div class="y12" style="position: relative;">
<div style="margin-top: 38px; display: inline-block;">关注VMALL:</div>
<a href="#" class="z1"><img src="imgs/icon-weixin-normal.png" alt=""
style="position: absolute;top: 35px;left: 100px;"></a>
<a href="#" class="z2"><img src="imgs/icon-xinxi-normal.png" alt=""
style="position: absolute;top: 35px;left: 140px;"></a>
</div>
</div>
<div class="y4" style="height: 80px;width: 1285px;">
<div style="float: left; height: 80px;width: 385px;font-size: 14px;color: #B0B1B0;margin-top: 35px;">
HarmonyOS网站版权所有@2022-2023</div>
<div style="float: left;height: 85px;width: 900px;">
<ul>
<li>
<a href="#">网站地图</a>
</li>
<li>
<a href="#">│粤ICP备19015064号</a>
</li>
<li>
<a href="#">│粤公网安备44190002005719号</a>
</li>
<li>
<a href="#">│使用条款</a>
</li>
<li>
<a href="#">│关于HarmonyOS网站与隐私的声明</a>
</li>
<li>
<a href="#">│ cookies</a>
</li>
<li>
<a href="#">│开源软件声明</a>
</li>
</ul>
</div>
</div>
</div>
</div>
</body>
</html>
/* 结尾 */
.laster {
width: 1518px;
height: 580px;
background-color: #ffffff;
/* background-color: purple; */
}
.laster1 {
width: 1226px;
height: 580px;
background-color: #ffffff;
margin-left: 146px;
margin-right: 146px;
}
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?nwr8m8');
src: url('fonts/icomoon.eot?nwr8m8#iefix') format('embedded-opentype'), url('fonts/icomoon.ttf?nwr8m8') format('truetype'), url('fonts/icomoon.woff?nwr8m8') format('woff'), url('fonts/icomoon.svg?nwr8m8#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
.box2 .x2 .x3 .y10 span {
font-family: 'icomoon';
font-size: 16px;
color: pink
}
.all {
width: 1200px;
/* height: 200px; */
margin: 0 auto;
}
li {
list-style: none;
}
.last .box1 {
height: 100px;
background-color: #FFFFFF;
/* background-color: pink; */
border-bottom: 1px solid #F2F2F2;
}
.last .box1 ul li {
display: inline-block;
margin: 40px 81px;
}
.last .box1 ul li a {
font-size: 16px;
color: #000000;
text-align: center;
text-decoration: none;
}
.last .box2 {
height: 312px;
background-color: #FFFFFF;
/* background-color: pink; */
border-bottom: 1px solid #F2F2F2;
}
.last .box2 .x1 {
float: left;
height: 312px;
width: 960px;
/* background-color: skyblue; */
background-color: #FFFFFF;
}
.last .box2 .x2 {
float: right;
height: 312px;
width: 239px;
/* background-color: blue; */
background-color: #FFFFFF;
}
.last .box2 .x1 div {
float: left;
width: 160px;
height: 312px;
/* background-color: greenyellow; */
background-color: #FFFFFF;
}
.last .box2 .x1 h4 {
margin-top: 53px;
margin-left: 10px;
color: #000;
font-size: 14px;
font-weight: 500;
}
.last .box2 .x1 ul {
margin-top: 29px;
}
.last .box2 .x1 ul li {
margin-top: 6px;
}
.last .box2 .x1 ul li a {
/* margin-top: 20px; */
margin-left: 10px;
color: #7F7F7F;
font-size: 12px;
text-align: center;
text-decoration: none;
}
.last .box2 .x1 ul li a:hover {
color: #CF0A2C;
}
.last .box2 .x3 {
height: 170px;
border-left: 1px solid #F2F2F2;
}
.last .box2 .x3 .y7 {
text-align: center;
color: #000;
font-size: 22px;
margin-top: 55px;
}
.last .box2 .x3 .y8 {
text-align: center;
color: #000;
font-size: 14px;
margin-top: 3px;
}
.last .box2 .x3 .y9 {
margin: 18px auto;
height: 36px;
width: 170px;
background-color: #000;
color: #FFFFFF;
font-size: 14px;
text-align: center;
line-height: 36px;
border-radius: 18px;
}
.last .box2 .x3 .y10 {
/* text-align: center; */
color: #000;
font-size: 14px;
margin-top: 10px;
margin-left: 20px;
}
.last .box4 {
height: 150px;
background-color: #FFFFFF;
}
.last .box4 .y11 {
float: left;
width: 110px;
height: 150px;
/* background-color: #000; */
}
.last .box4 .y12 {
float: left;
width: 980px;
height: 150px;
/* background-color: aqua; */
background-color: #FFFFFF;
}
.last .box4 .y13 {
float: right;
width: 110px;
height: 150px;
/* background-color: bisque; */
}
.last .box4 .y12 .z1 ul li {
/* height: 20px; */
/* background-color: pink; */
display: inline-block;
margin-top: 22px;
padding: 0 5px;
/* border-left: 1px solid #F2F2F2; */
}
.last .box4 .y12 ul li a {
text-decoration: none;
color: #666666;
font-size: 12px;
text-align: center;
line-height: 20px;
}
.last .box4 .y12 ul li a:hover {
color: #CF0A2C;
}
.last .box4 .y12 .z2 ul li {
display: inline-block;
margin-top: 2px;
padding: 0 5px;
}
.last .box4 .y12 .z2 ul li a {
font-size: 12px;
color: #999999;
}
.last .box4 .y12 .z2 ul li a:hover {
color: #CF0A2C;
}
.last .box4 .y12 .z3 ul li {
display: inline-block;
margin-top: 2px;
padding: 0 5px;
}
.last .box4 .y12 .z3 ul li a {
font-size: 12px;
color: #999999;
}
.last .box4 .y12 .z3 ul li a:hover {
color: #CF0A2C;
}
.last .box4 .y12 .z4 ul li {
display: inline-block;
margin-top: 2px;
padding: 0 5px;
}
.last .box4 .y12 .z4 ul li a {
font-size: 12px;
color: #999999;
}
.last .box4 .y12 .z4 ul li a:hover {
color: #CF0A2C;
}
三、项目文章源代码
链接:https://pan.baidu.com/s/1fp0oAGvpli7a8O69bC5TCA?pwd=ojbk
提取码:ojbk
四、总结
如果你在课程大作业上遇到任何问题均可联系我解决!
或者该文章有任何问题也可以联系我解决或者在文章末尾提出!!!