Figma 是一个基于浏览器的协作的UI设计工具,其以轻量、便捷、跨平台使用、协同便捷的特点,迅速吸引了广大UI/UX 设计师们的喜欢。但是设计师经常遇到反复切图、交付开发等问题,所以借此机会分享一篇关于 Figma 切图的必要知识点和交付经验。
一、Figma 切图技巧
Figma 内可直接对图层标记切图或添加切片,支持单个图层切图、画板切图,为设计师们节省了宝贵的输出时间~ ,同时在开发模式也支持一键复制 HTML 和 CSS 样式参数,便于开发同学实现高保真效果,来看看具体的几种切图方式吧!
1、单个图标标记切图
首先打开一份完整的 Figma 界面设计模板文件,这里以 Figma 社区资源内的设计文件为例。

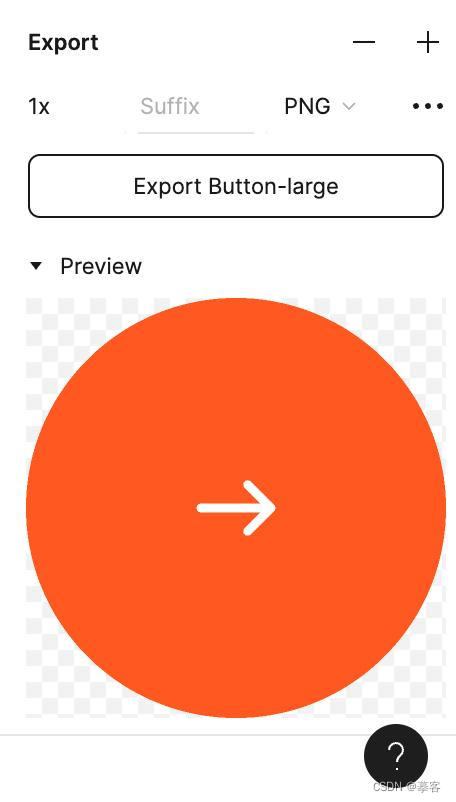
设计师在制作好高保真设计后,往往需要把设计稿交付开发,这时候就需要标记切图。文件内选择需要切图的设计图层,在右侧属性栏底部点击“Export”即可导出。

还可以在导出这里选择对应的切图格式和导出倍率,并且可以预览切图内容,节省很多切图前后不一致反复交付的时间,切图效率翻倍啦~

2、切片工具切图
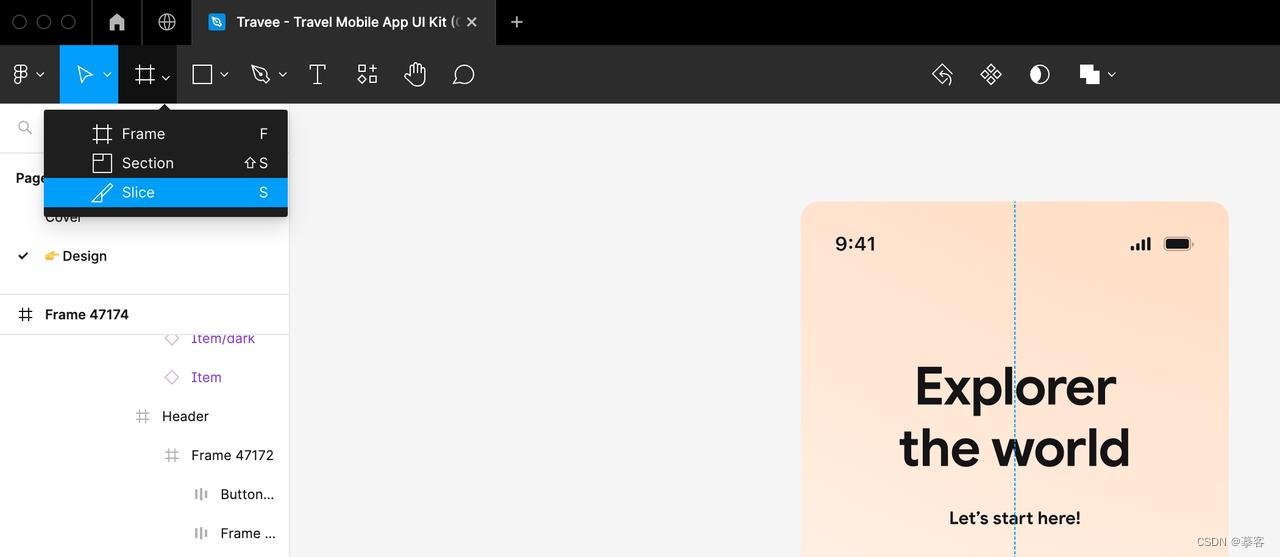
Figma 同时支持添加切片导出,在顶部菜单栏选择“Slice”切片工具(快捷键 S),即可添加切图。切片工具也可以框选图层去自定义切图大小,便于设计师设置切图尺寸。

3、开发模式复用切图
Figma 2023年推出的开发模式,惊艳了整个设计圈!其中最强大之处,是切换到开发模式,开发同学就可以在右侧属性栏一键复制 HTML 和 CSS 样式等参数,同时在这里可以查看组件名称,当然也可以下载切图,查看标注等功能。

二、高效的切图方式
众所周知,Figma 作为国外的设计软件,在语言上面,部分设计师或者开发人员使用上不是特别流畅,大部分可能都需要借助三方翻译版本使用,但是多多少少直译过来不是特别清楚,使用上会出现偏差。同时,由于 Figma 是海外的服务器,网络问题也是大家头疼的事情,经常出现网络不稳定的情况,降低协作效率;万一遇到紧急情况,也没有在线客服支持,经常需要邮箱或社区反馈问题。
摹客 DT 作为一款国产设计软件,只要在有网络的情况就可以开始愉快地设计,以上问题都不再是难题啦!摹客DT也可支持导入 Sketch 和 Figma 文件,因此对于希望将设计资产迁移至国产设计工具中的设计师或设计团队而言,也是非常方便快捷的。

1、摹客 DT 高效切图
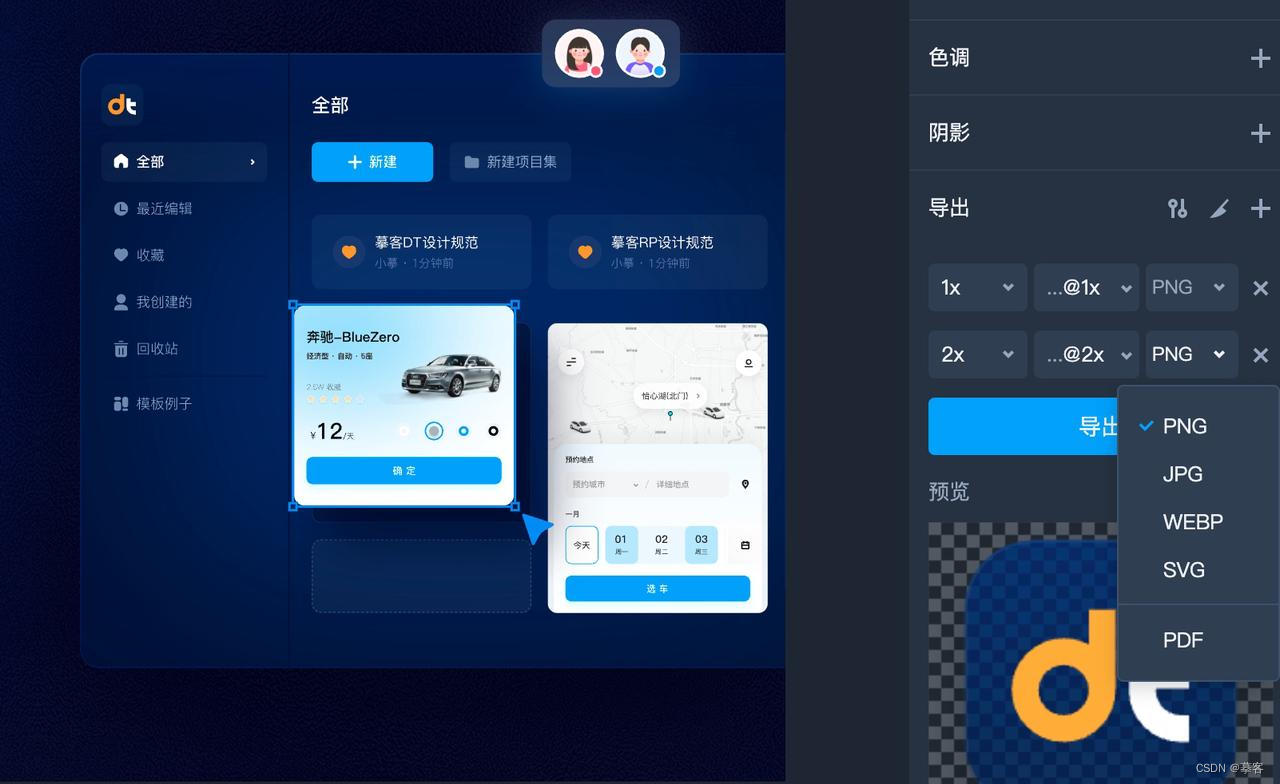
摹客 DT 切图支持导出PNG、JPG、WEBP、SVG、PDF五种格式,可以选择导出的图层或容器,也可以将整个 DT 文件导出 PDF 。切图方式有两种,可以使用标记导出,也可以使用切片工具导出。
步骤一:
首先,打开 DT 文件,选择需要切图的图层,在右侧属性栏底部,点击“导出”即可。如果想要一次导出多个内容,可以批量选择,再点击“导出”。

步骤二:
在右下角导出格式,可选择对应的格式,并且可展开/收起预览图。这里也可以同时选择导出多个倍率,可整体压缩打包交付开发。

步骤三:
这里也可以通过预设,可设置默认导出 iOS 或者 Android 切图,提升切图效率。

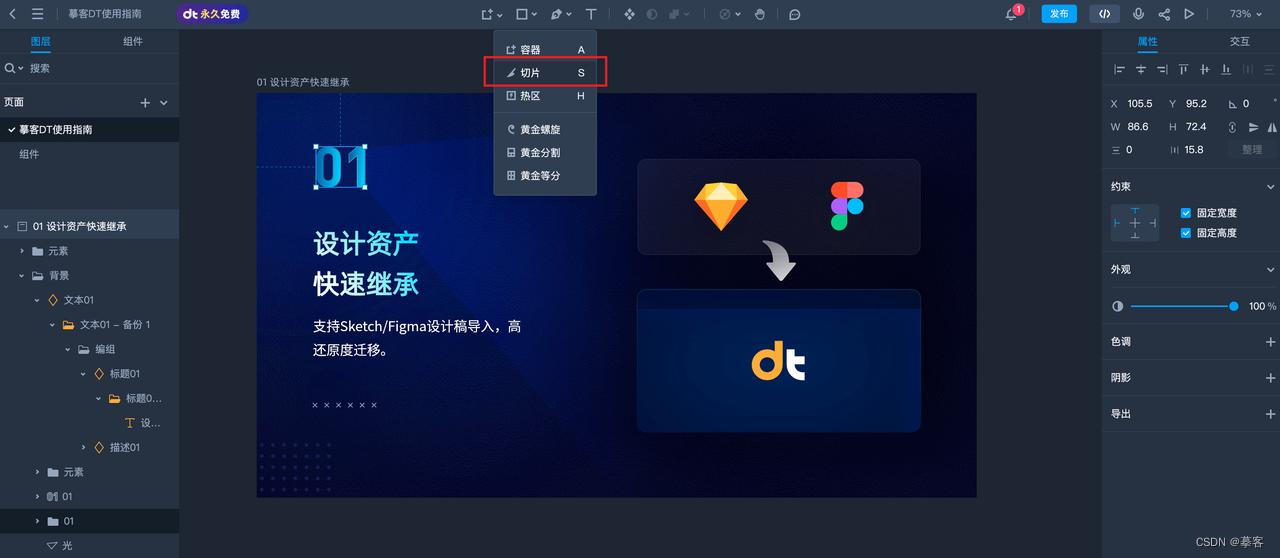
此外,摹客 DT 切图也可以点击顶部工具条,使用切片工具,还可以自定义设置切图尺寸。

2、摹客 DT 开发模式复用切图
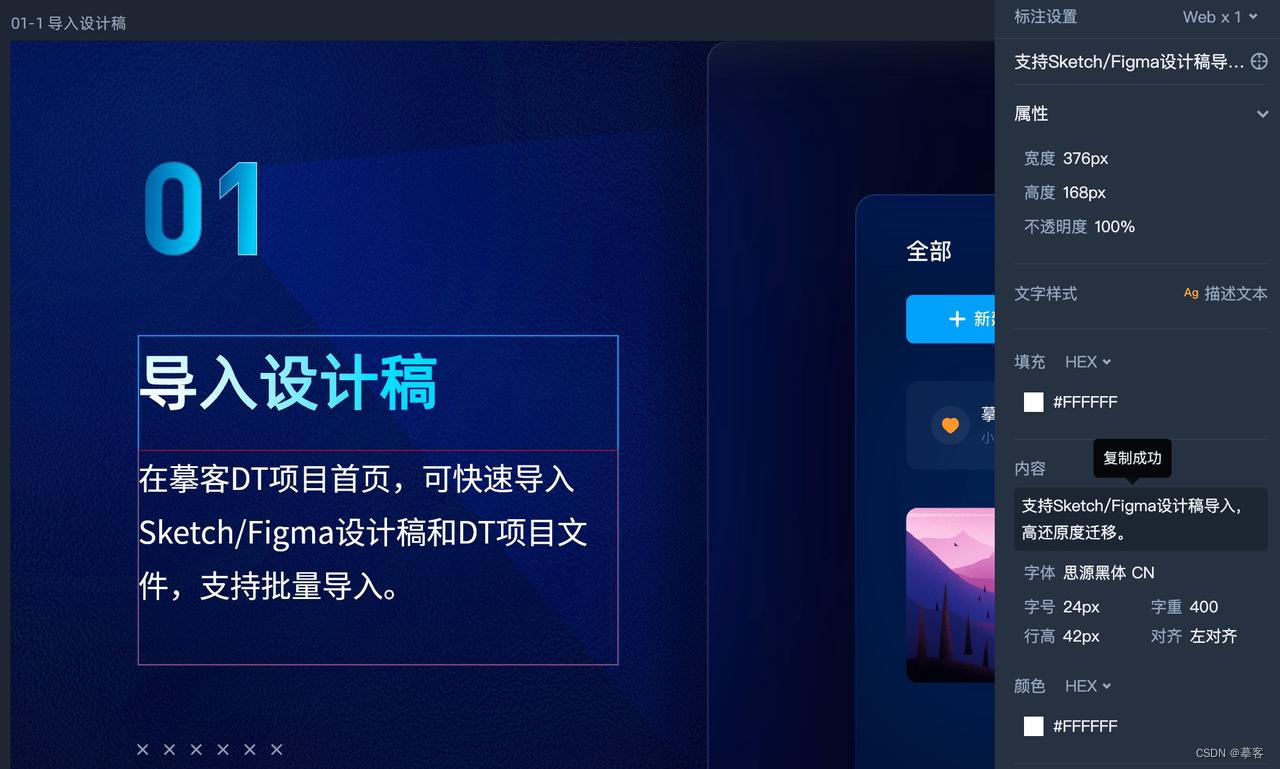
切换到摹客 DT 的开发模式,支持查看标注、下载切图,开发同学再也不用担心查看的设计版本不是最新的了!同时可以一键复制 HTML 和 CSS 样式等参数,如果对设计稿有任何疑问,支持对设计稿在线添加评论并艾特对应的团队成员,大大降低了设计与开发的沟通成本。

摹客 DT 的开发模式,查看切图标注也是超级编辑,选中图层,便可以查看图层的宽度、高度、不透明度等属性,如果是文本图层,右侧也会显示对应的文本内容、字体、字号、字重等,点击一键复制即可。

除此之外,摹客 DT 还内设模板素材,项目管理首页提供常用模板资源,可保存至团队,复用设计内容及组件库,节省基础设计时间。
摹客 DT 插件市场提供数据填充、图标资源、快速复制等官方插件,可自由安装使用,提升设计效率。 插件还提供自由开放的插件机制和应用接入方式,满足开发者和企业团队的个性化定制需求。
可前往插件市场地址查看更多易用的插件:https://www.mockplus.cn/dt-plugins

三、Figma 切图插件
除了设计师常用的自带切图功能,Figma 插件市场也有很多切图插件,可提高切图效率,这里推荐几款常用的切图插件,能够通过便捷的工作方式帮助设计师完成 Figma 的切图标注等工作,提高工作效率,快来尝试一下吧!
1、摹客插件
Figma 设计稿可通过摹客插件上传到摹客协作平台,标注切图更高效,自动为切图图层添加分组。
摹客协作可自动生成智能标注,标注数据清晰呈现,多种样式代码即取即用。高清切图自动生成,不同平台倍率文件一键下载,助力前端工程师高效还原设计稿。
安装地址:https://www.figma.com/community/plugin/906006256595978208/mockplus

2、Heron Handoff
Figma 切图插件 Heron Handoff 可以设计师导出离线设计标注,导出的文件可以直接交付给开发,开发可以很轻松地查看间距、尺寸、色值、文字等信息并导出 WebP 格式切图,也可以自定义切图导出命名风格,自定义平台、像素密度和单位等功能,是一款常用的 Figma 插件。
安装地址:https://www.figma.com/community/plugin/830051293378016221/heron-handoff

3、Fast Slice
Fast Slice 同样是一款 Figma 切图插件,设计师可以使用 Fast Slice 插件来为开发工程师快速标注切图的大小,支持 frame / group / component,并能够添加半透明的红色背景来标注它的大小,界面简洁明了,是很好用的一个 Figma 切图插件。同时还支持隐藏、显示、选中和删除选中的 frame / group / component 内的所有Slice层。
安装地址:https://www.figma.com/community/plugin/973141935723343978/fast-slice

4、Slicer
Slicer 是一款针对多个图层对象更容易切片的插件,设计师可以适应 Slicer 插件快速标记1个或多个插件,并且可以设置切图大小,对于一次性需要切统一尺寸的场景非常适用。
安装地址:Slicer | Figma Community

四、总结
最后,给大家分享 UI 设计师切图的几个小技巧:
1)为了保证切图资源在工程师开发时是高清显示,切图资源尺寸必须为双数;
2)图标切图输出应根据标准尺寸输出并且考虑到手机适配,因为在开发中由于各机型的屏幕分辨率不同,需要针对一些大屏机型进行适配;
3)如果是APP项目,为了提升APP使用速度,可以尽量降低图片文件大小;
4)可点击图标需要把相关状态都切图输出,比如正常状态、点击状态、不可点击状态等。
以上就是关于 Figma 如何切图的全部分享,Figma 自带的切图是一项强大的功能,可以帮助我们快速地对设计稿进行切图,也深受大部分设计师喜爱,希望本文对大家有所帮助!
当然,使用摹客 DT 也能给我们设计小伙伴带来更高效的标注切图体验,使用标记切图也非常简单,在切图的过程中还可以设置倍率、切图格式和命名等内容。可以直接打开 dt.mockplus.cn 即可体验国产设计软件,帮助团队更高效地协作!