1,小程序的默认显示

分为三部分,头部的标题、中间的内容区和底部的标签栏。点击标签可以切换不同页面,这是在app.json文件中配置的。代码如下:
//所有用到的页面都需要在 pages 数组中列出,否则小程序可能会出现错误或无法正确加载。
//首页的页面路径放在这个数组的第一个位置。例如,将 pages/index/index 设置为首页。
{
"pages": [
"pages/index/index",
"pages/details/details",
"pages/my/details",
"pages/about/about"
],
"subpackages": [
],
//标题文本设置
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#461311",
"navigationBarTitleText": "三国志14",
"navigationBarTextStyle": "white"
},
//标签,表示小程序的主要功能或页面,用户可以点击切换。
"tabBar": {
"color": "#bfc1ab",
"selectedColor": "#13b11c",
"backgroundColor": "#381B25",
"list": [
{
"pagePath": "pages/index/index",
"iconPath": "image/icon_component.png",
"selectedIconPath": "image/icon_component_HL.png",
"text": "武将数据"
},
{
"pagePath": "pages/my/details",
"iconPath": "image/icon_map.png",
"selectedIconPath": "image/icon_map_HL.png",
"text": "综合信息"
},
{
"pagePath": "pages/about/about",
"iconPath": "image/icon_about.png",
"selectedIconPath": "image/icon_about_HL.png",
"text": "关于"
}
]
},
"sitemapLocation": "sitemap.json",
"permission": {
"scope.userLocation": {
"desc": "获取位置,方便按区域分配 "
}
}
}
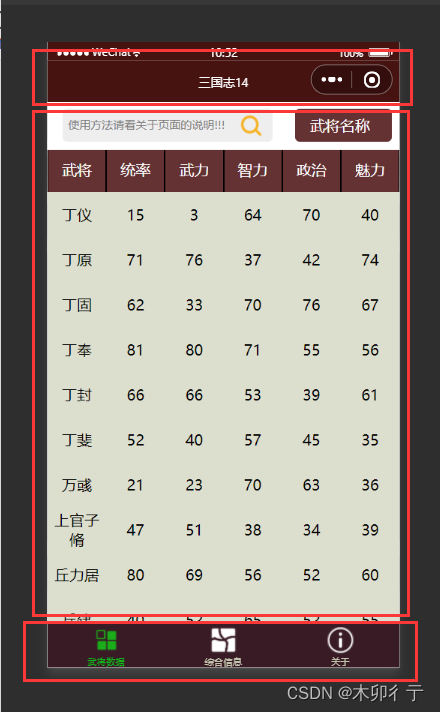
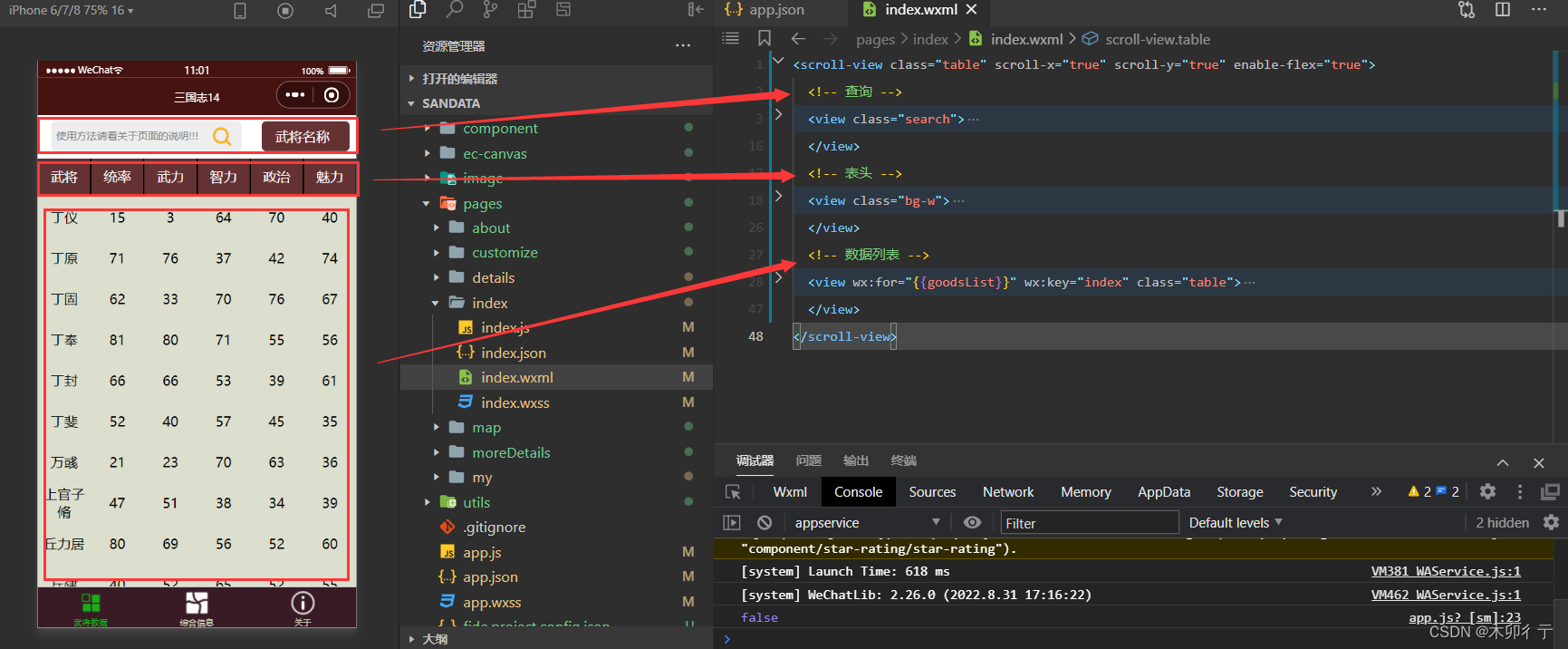
2,武将信息页

分为三部分,查询工具栏、表头及数据列表
这是数据列表的代码:
<!-- 数据列表 -->
<view wx:for="{{goodsList}}" wx:key="index" class="table">
<view class="tr bg-g" bindtap="onGoodsDetail" data-all="{{item}}" data-name="{{item.name}}">
<view class="td">{{item.name}}</view>
<view class="td">{{item.tongshuai}}</view>
<view class="td">{{item.wuli}}</view>
<view class="td">{{item.zhili}}</view>
<view class="td">{{item.zhengzhi}}</view>
<view class="td">{{item.meili}}</view>
</view>
</view>
可以看到,数据goodsList以循环的形式显示,每行数据上加入了点击事件onGoodsDetail,即跳转到人物详情页。
再看一下js里的方法:
(1)在页面加载时获取数据
onLoad: function (options) {
// 调用获取列表数据的方法
this.getGoodsList(true)
},
(2)获取数据方法:
//获取列表数据并赋值给goodsList
getGoodsList(reachBottom) {
...
wx.request({
url: url_get,//你的后台url地址
data: {
order: this.data.order,
key: this.data.key,
page: this.data.queryObj.pagenum,
intPageSize: this.data.queryObj.pagesize,
},
header: {
'content-type': 'application/x-www-form-urlencoded'
},
method: "GET",
success(result) {
if (reachBottom) {
that.setData({
goodsList: [...that.data.goodsList, ...result.data.response.data],
total: result.data.response.dataCount,
})
}
},
fail(error) {
console.log('request fail', error);
},
// 无论获取数据是否成功都会执行该方法
complete: () => {
wx.hideLoading() // 关闭loading
this.setData({
isLoading: false
})
}
})
}
查询,排序也是在改变条件后执行getGoodsList方法。
(3)稍微需要说明的是页面上拉获取数据的方法:
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
// 判断是否还有下一页数据
if (this.data.queryObj.pagenum * this.data.queryObj.pagesize >= this.data.total) {
wx.showLoading({
title: '数据加载完毕!',
})
wx.hideLoading() // 关闭loading
return
}
// 判断是否正在请求其它数据,如果是,则不发起额外的请求
if (this.data.isLoading) return
let pagenum = this.data.queryObj.pagenum
this.setData({
queryObj: {
pagenum: pagenum += 1// 让页码值自增 +1
}
})
this.getGoodsList(true)// 重新获取列表数据
},
(4)及点击跳转到武将武将详情页的方法
// 点击详情
onGoodsDetail: function (e) {
var name = e.currentTarget.dataset.name
var data = JSON.stringify(e.currentTarget.dataset)
wx.navigateTo({
url: '../details/details?name=' + name + '&data=' + data
})
},
3,综合信息页
待整理