第一步:安装油猴
首先,我们需要安装油猴。油猴是一个免费的浏览器扩展,可让您在浏览器中运行脚本。
在 Chrome 浏览器中,可以通过以下步骤安装油猴:
- 在 Chrome 浏览器中打开 Chrome 网上应用店。
- 搜索 "油猴"。
- 点击 "添加到 Chrome"。
- 点击 "添加扩展程序"。
在 Firefox 浏览器中,可以通过以下步骤安装油猴:
- 在 Firefox 浏览器中打开 Firefox 扩展管理器。
- 搜索 "油猴"。
- 点击 "添加到 Firefox"。
- 点击 "安装"。
第二步:创建一个新脚本
安装了油猴后,我们就可以创建一个新脚本了。
在 Chrome 浏览器中,可以通过以下步骤创建一个新脚本:
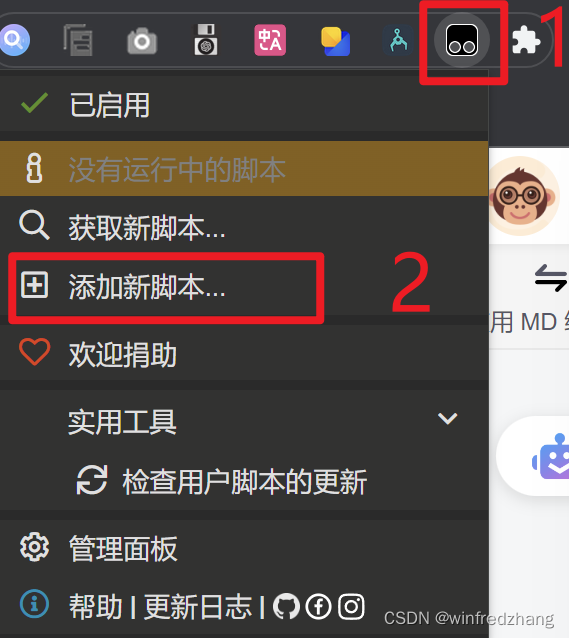
- 在 Chrome 浏览器中打开油猴扩展程序。
- 点击 "新建脚本"。
- 输入脚本的名称和描述。
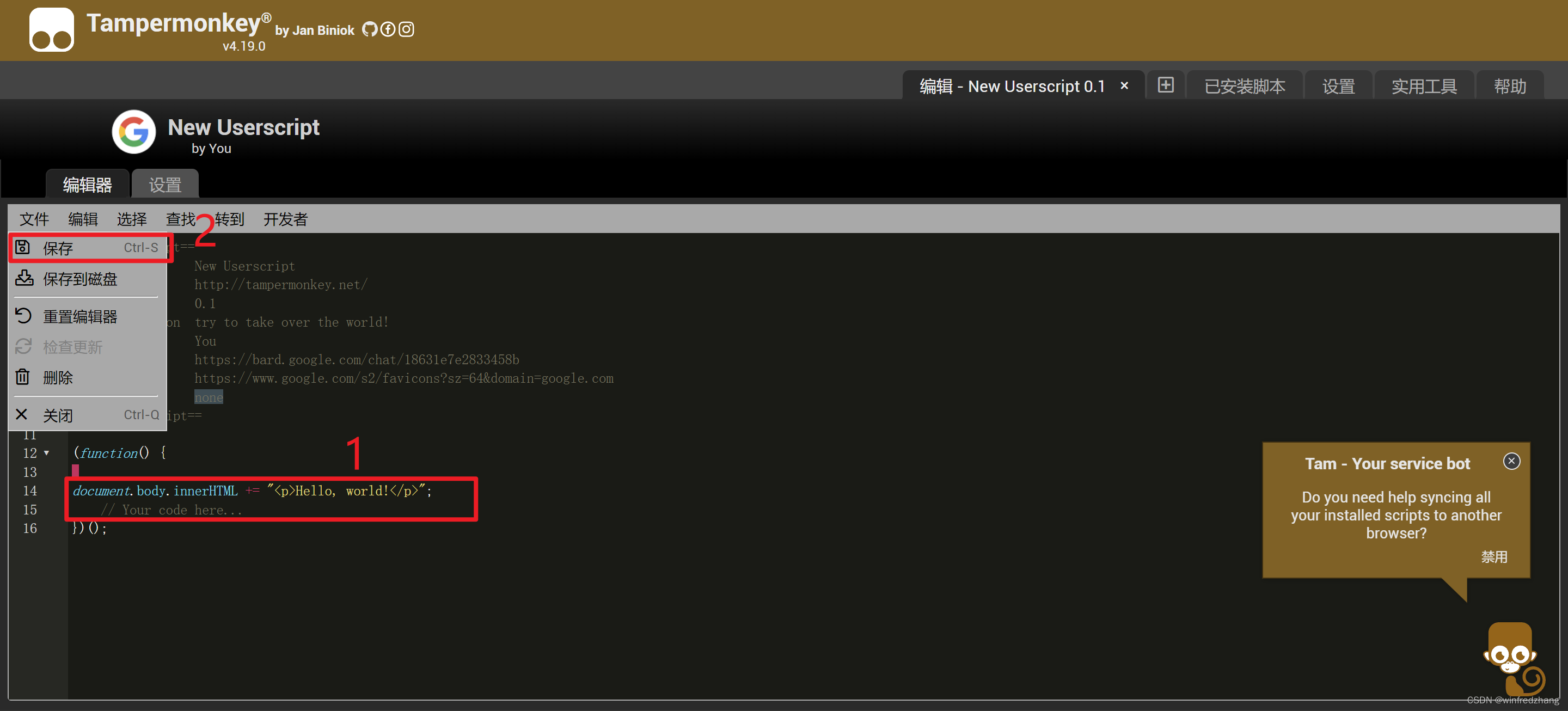
- 编写脚本代码。


注意:触发的网页要指定好:

在 Firefox 浏览器中,可以通过以下步骤创建一个新脚本:
- 在 Firefox 浏览器中打开油猴扩展程序。
- 点击 "新建脚本"。
- 输入脚本的名称和描述。
- 编写脚本代码。
第三步:编写脚本代码
脚本代码是用 JavaScript 编写的。JavaScript 是一种用于 Web 开发的脚本语言。
要编写一个简单的脚本,我们可以使用以下代码:
JavaScript
// 这个脚本会在网页中添加一个 "Hello, world!" 的标签。
document.body.innerHTML += "<p>Hello, world!</p>";
这个脚本会在网页的 body 元素中添加一个新的 <p> 标签,标签中包含 "Hello, world!" 的文本。
第四步:测试脚本
编写好脚本代码后,我们可以通过以下步骤测试脚本:
- 在 Chrome 浏览器中,打开https://bard.google.com/chat网页(同第二步中指定的match网址一致)。
- 点击刷新(快捷键:F5)。
在 Firefox 浏览器中,可以通过以下步骤测试脚本:
- 在 Firefox 浏览器中,打开一个网页。
- 在油猴扩展程序中,点击脚本旁边的 "运行" 按钮。
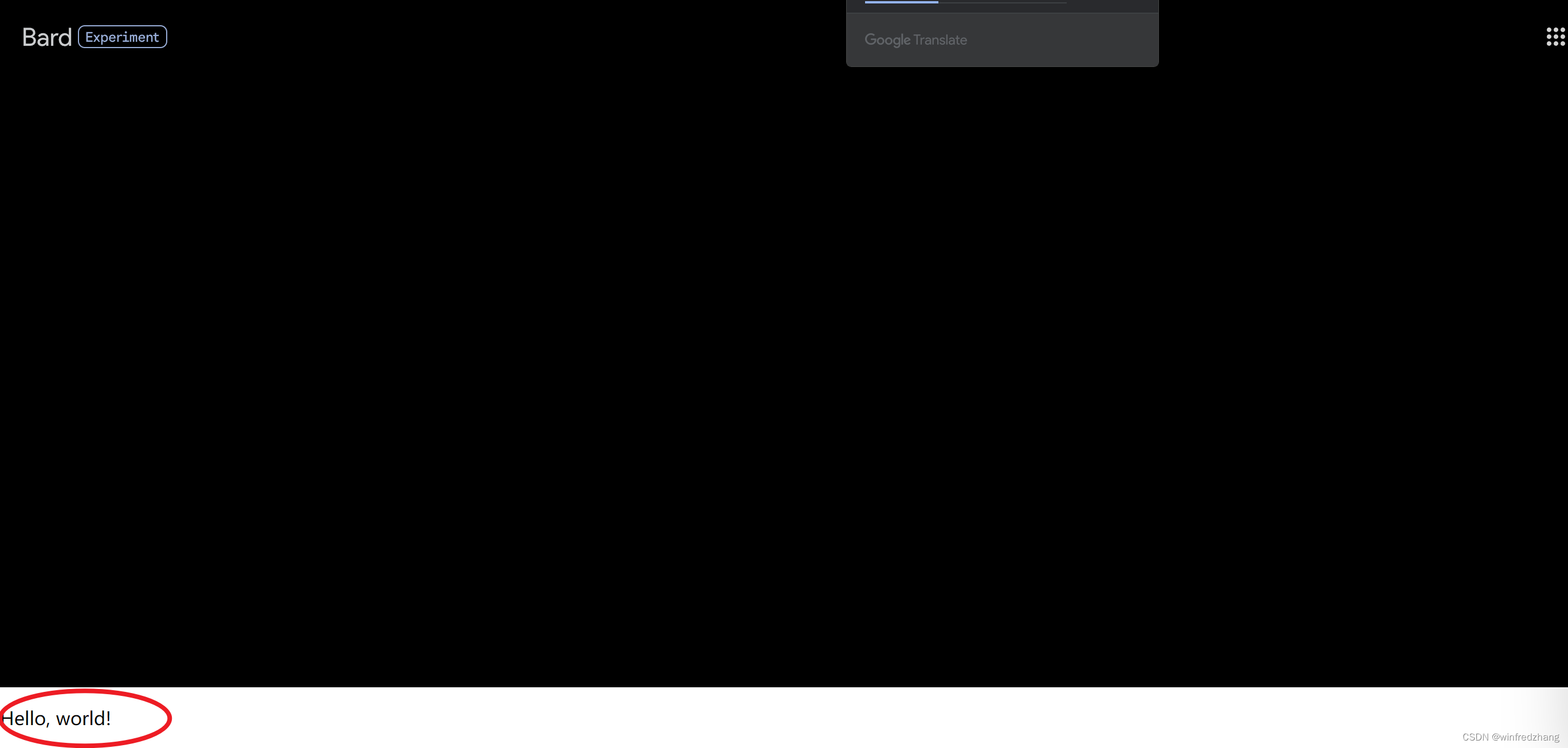
如果脚本代码正确,我们就会在网页中看到 "Hello, world!" 的标签。

第五步:发布脚本
如果我们想让其他人使用我们的脚本,我们可以将脚本发布到油猴脚本库。
在 Chrome 浏览器中,可以通过以下步骤发布脚本:
- 在 Chrome 浏览器中打开油猴扩展程序。
- 右键单击脚本,然后选择 "发布"。
- 填写脚本的标题、描述和作者信息。
- 点击 "发布"。
在 Firefox 浏览器中,可以通过以下步骤发布脚本:
- 在 Firefox 浏览器中打开油猴扩展程序。
- 点击脚本旁边的 "发布" 按钮。
- 填写脚本的标题、描述和作者信息。
- 点击 "发布"。
结语
以上就是编写油猴脚本的简单步骤。希望这对你有所帮助。