翻转卡片是一种在网站上展示内容的动态而引人入胜的方法。翻转卡片由正面和背面两个面构成。用户可以通过点击或鼠标悬停来翻转卡片以显示更多信息。本文将向您展示如何在React中轻松构建翻转卡片。
为什么翻转卡片是您网站的有价值的补充?
翻转卡片可以为您的网站用户界面增添互动和吸引力。
翻转卡片能够吸引用户的注意力,并提供视觉上令人愉悦的体验。
翻转卡片展示了各种内容,如图片、文字和链接,以简洁小巧的格式呈现。
这个互动设计组件通常用于产品展示、信息面板、作品集亮点、互动问答和游戏。
为了实现翻转卡片,我们将使用React-Card-Flip库。在本教程中,我们将逐步介绍创建动态卡片组件并在交互时翻转的过程。
React-Card-flip是什么?
React-Card-Flip是一个小巧且易于使用的库,可帮助开发人员在React应用程序中创建动画翻转卡片。使用React-Card-Flip,您可以专注于开发和排列卡片内容,而它会为您处理翻转动画。
以下是React-Card-Flip的一些主要特点:
可定制化:尽管该库包含了默认的翻转动画,但您也可以根据特定需求更改卡片的翻转动画和行为。您可以调整动画速度、过渡效果以及卡片各面的渲染顺序。
简单的API:React-Card-Flip提供了一个简单直观的API,使得开发者在不同的技能水平下都能轻松使用。这使得用很少的代码就能创建翻转卡片变得容易。
轻量级:这意味着即使您的屏幕上有太多的翻转卡片,该库也不会拖慢您的应用程序
安装和设置
首先,打开终端并导航到您的项目目录。运行以下命令来安装React-Card-Flip。
// NPM
npm install --save react-card-flip
// YARN
yarn add react-card-flip一旦安装完包,将 React-card-flip 导入到您想创建翻转卡片的React组件中。
import ReactCardFlip from 'react-card-flip';到这一步,你已经设置好了你的 React 项目并导入了 React-Card-Flip 库。
创建一个简单的翻转卡片
在本节中,我们将用几行代码实现一个简单的翻转卡片。在您已经创建的翻转卡片文件中,复制并粘贴以下代码:
import React, { useState } from "react";
import ReactCardFlip from "react-card-flip";
const FlipCard = () => {
const [isFlipped, setIsFlipped] = useState(false);
const handleClick = () => {
setIsFlipped(!isFlipped);
};
return (
<ReactCardFlip
isFlipped={isFlipped}
flipDirection="vertical"
>
<div className="front">
<h1>This is the front card</h1>
<button onClick={handleClick}>Flip</button>
</div>
<div className="back">
<h1>This is the back card</h1>
<button onClick={handleClick}>Flip</button>
</div>
</ReactCardFlip>
);
};
export default FlipCard;在上面的代码中,我们使用简单的div元素来包裹卡片的正面和背面。两个面上的按钮切换 isFlipped 状态;当用户点击时,卡片翻转。 flipDirection 用于确定卡片翻转的方向。 isFlipped 和 flipDirection 是React-Card-Flip的属性之一。
翻转卡片的样式
既然你已经实现了最基本形式的翻转卡片,现在让我们在 App.css 中添加一些CSS来进行样式设置。复制并粘贴以下代码行:
.App {
font-family: sans-serif;
text-align: center;
}
.front {
border: 1px solid black;
height: 200px;
width: 500px;
margin-left: 400px;
margin-top: 100px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
background-color: aliceblue;
}
.back {
border: 1px solid black;
height: 200px;
width: 500px;
margin-left: 400px;
margin-top: 100px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
background-color: lightpink;
}
button {
border: none;
background-color:bisque;
width: 60px;
height: 32px;
font-size: 15px;
font-weight: 600;
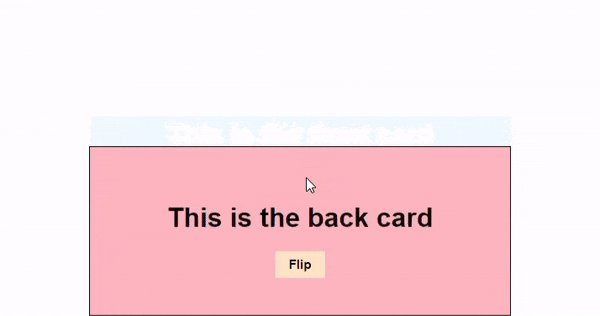
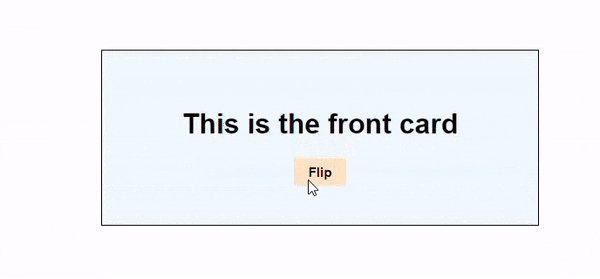
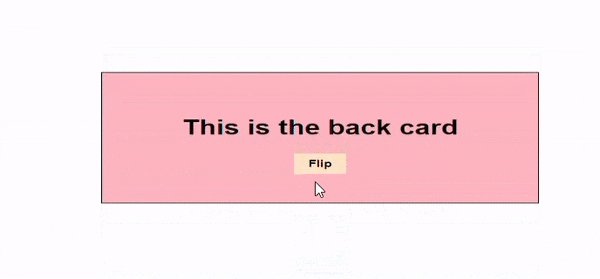
}这是简单翻转卡片的输出结果:

增加互动性
为了增加用户界面的互动性,我们将创建可以响应用户交互的翻转卡片,比如点击或悬停事件。我们已经实现了点击事件,现在让我们来探索悬停事件。将以下代码包含在 FlipCard.js 文件中:
import React, { useState } from "react";
import ReactCardFlip from "react-card-flip";
const FlipCard = () => {
const [isFlipped, setIsFlipped] = useState(false);
const handleMouseEnter = () => {
setIsFlipped(true);
};
const handleMouseLeave = () => {
setIsFlipped(false);
};
return (
<div className="flip-card-container">
<ReactCardFlip isFlipped={isFlipped} flipDirection="vertical">
<div
className="front"
onMouseEnter={handleMouseEnter}
onMouseLeave={handleMouseLeave}
>
<h1> This is the front card </h1>
</div>
<div
className="back"
onMouseEnter={handleMouseEnter}
onMouseLeave={handleMouseLeave}
>
<h1> This is the back card </h1>
</div>
</ReactCardFlip>
</div>
);
};
export default FlipCard;该代码定义了两个事件处理程序: handleMouseEnter 和 handleMouseLeave 。当鼠标进入或离开卡片时,将调用这些事件处理程序。handleMouseEnter事件处理程序将 isFlipped 变量设置为true,从而翻转卡片。handleMouseLeave事件处理程序将 isFlipped 变量设置为false,将卡片翻回原样。
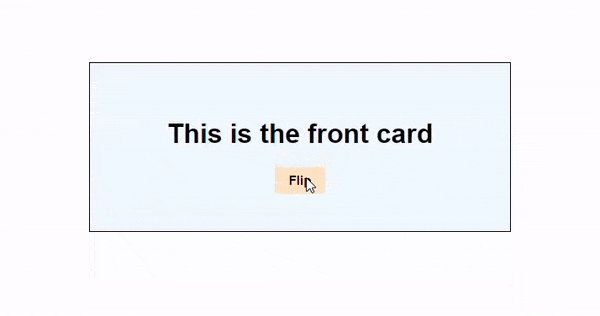
以下是悬停事件的结果。

添加动画
让我们为React-Card-Flip库增加一些动画效果,进一步探索其可能性。在翻转卡片中加入动画可以提升视觉吸引力和用户体验。以下是一个实现示例:
import React, { useState } from "react";
import ReactCardFlip from "react-card-flip";
const FlipCard = () => {
const [isFlipped, setIsFlipped] = useState(false);
const handleClick = () => {
setIsFlipped(!isFlipped);
};
return (
<ReactCardFlip
isFlipped={isFlipped}
flipDirection="vertical"
flipSpeedBackToFront={3}
flipSpeedFrontToBack={3}
>
<div className="front">
<h1>This is the front card</h1>
<button onClick={handleClick}>Flip</button>
</div>
<div className="back">
<h1>This is the back card</h1>
<button onClick={handleClick}>Flip</button>
</div>
</ReactCardFlip>
);
};
export default FlipCard;在上面的代码中,我们使用了库的 flipSpeedBackToFront 和 flipSpeedFrontToBack 属性来调节卡片翻转的速度。数字越大,翻转动画越慢。

创建复杂的翻转卡片
为了进一步测试这个React库的极限,现在是将它们集成到真实项目中的时候了。我们将使用翻转卡片来实现一个产品展示。通过结合图片、描述和特点,展示关于产品的各种信息。
import React, { useState } from "react";
import ReactCardFlip from "react-card-flip";
import "./styles.css";
const FlipCard = ({ imageUrl, name, description }) => {
const [isFlipped, setIsFlipped] = useState(false);
const handleClick = () => {
setIsFlipped(!isFlipped);
};
return (
<div className="car-card">
<ReactCardFlip
isFlipped={isFlipped}
flipDirection="vertical"
>
{/* Front side */}
<div
className="card-front"
onClick={handleClick}
>
<img
src="https://i.ibb.co/b22kSx7/marek-pospisil-o-UBjd22g-F6w-unsplash.jpg"
alt="orange"
/>
</div>
{/* Back side */}
<div className="card-back" onClick={handleClick}>
<h2>Orange Porsche</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim
ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut
aliquip ex ea commodo consequat. Duis aute irure dolor in
reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla
pariatur.
</p>
</div>
</ReactCardFlip>
</div>
);
};
export default FlipCard;在这段代码中,卡片在正面显示一张图片,背面显示产品的详细信息。当点击卡片时,它会翻转以显示背面,其中包含产品的名称和描述。
.app {
text-align: center;
padding: 20px;
}
.car-card {
width: 300px;
height: 200px;
display: flex;
align-items: center;
justify-content: center;
border-radius: 10px;
cursor: pointer;
overflow: hidden;
transition: transform 0.5s;
}
.card-back {
color: #333;
text-align: center;
background-color: #fff;
border: 1px solid #ccc;
}
.car-card img {
max-width: 100%;
max-height: 100%;
}这就是最终的结果会是什么样子:

实施多个翻转卡片
在本部分中,我们将逐步创建多个卡片来展示我们的产品。这将有助于创建真实的项目,展示一系列物品,提供各种选项,或展示功能和细节。
构建翻转卡片组件
在我们深入研究创建多个翻转卡片的展示之前,让我们先构建一个可重复使用的翻转卡片组件, FlipCard.js ,它将作为我们产品展示中每张卡片的基础。
import React, { useState } from "react";
import ReactCardFlip from "react-card-flip";
import "./styles.css";
const FlipCard = ({ imageUrl, name, description }) => {
const [isFlipped, setIsFlipped] = useState(false);
const handleClick = () => {
setIsFlipped(!isFlipped);
};
return (
<div className="car-card">
<ReactCardFlip
isFlipped={isFlipped}
flipDirection="vertical"
>
{/* Front side */}
<div
className="card-front"
onClick={handleClick}
style={{
cursor: "pointer",
}}
>
<img
src={imageUrl}
alt={name}
/>
</div>
{/* Back side */}
<div className="card-back" onClick={handleClick}>
<h2>{name}</h2>
<p>{description}</p>
</div>
</ReactCardFlip>
</div>
);
};
export default FlipCard;多重翻转卡片组件的结构
MultipleFlipCards组件 MultipleFlipCards.js, 将作为我们翻转卡片的容器。我们已经准备了一个包含汽车图片、名称和描述的数组。
import React from "react";
import "./styles.css";
import FlipCard from "./flipCard";
const cars = [
{
imageUrl: "https://i.ibb.co/FXtFBSh/martin-katler-0-Sm-GWb-Zzw-unsplash.jpg",
name: "Black Coupe",
description: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.",
},
{
imageUrl: "https://i.ibb.co/7C3nkfr/niklas-du-EI1op-VNk4yg-unsplash.jpg",
name: "Porsche",
description: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.",
},
{
imageUrl: "https://i.ibb.co/b22kSx7/marek-pospisil-o-UBjd22g-F6w-unsplash.jpg",
name: "Orange Lambogini",
description: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.",
},
];
function MultipleFlipCards() {
return (
<div className="app">
<h1>Our Cars</h1>
<div className="car-container">
{cars.map((car, index) => (
<FlipCard
key={index}
imageUrl={car.imageUrl}
name={car.name}
description={car.description}
/>
))}
</div>
</div>
);
}
export default MultipleFlipCards;为了给我们的产品展示带来活力,请复制并粘贴以下代码:
.app {
text-align: center;
padding: 20px;
}
.car-container {
display: flex;
justify-content: center;
flex-wrap: wrap;
gap: 20px;
}
.car-card {
width: 300px;
height: 200px;
display: flex;
align-items: center;
justify-content: center;
border-radius: 10px;
cursor: pointer;
overflow: hidden;
transition: transform 0.5s;
}
.card-back {
color: #333;
background-color: #fff;
border: 1px solid #ccc;
}
.car-card img {
max-width: 100%;
max-height: 100%;
}这就是我们最终的车展样板。

结束
在本教程中,我们踏上了一段掌握使用 React-Card-Flip 库创建翻转卡片的艺术之旅。从安装和使用的基础知识到高级主题,如交互性、动画和实现复杂翻转卡片。现在,您已经掌握了为您的Web应用程序制作令人印象深刻和引人入胜的翻转卡片的知识。
在继续尝试翻转卡片的过程中,考虑推动创意的边界。通过将翻转卡片与其他用户界面元素结合,将普通的用户界面转变为非凡的体验。愉快地翻转吧!
由于文章内容篇幅有限,今天的内容就分享到这里,文章结尾,我想提醒您,文章的创作不易,如果您喜欢我的分享,请别忘了点赞和转发,让更多有需要的人看到。同时,如果您想获取更多前端技术的知识,欢迎关注我,您的支持将是我分享最大的动力。我会持续输出更多内容,敬请期待。