概述
QDockWidget类提供了一个窗口部件,可以被停靠在QMainWindow中,或作为桌面上的顶层窗口浮动显示。
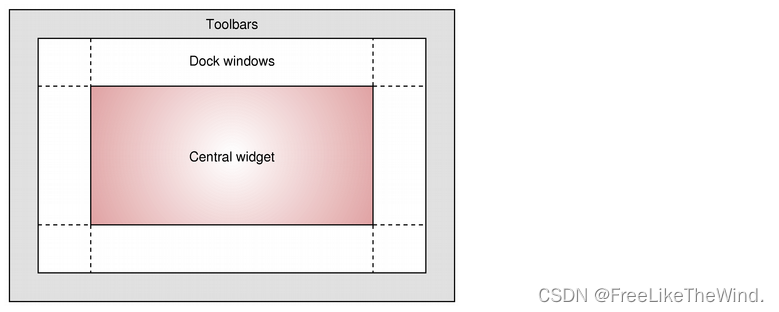
QDockWidget提供了停靠窗口的概念,也称为工具暂存区或实用程序窗口。停靠窗口是次要窗口,放置在QMainWindow中心窗口周围的停靠窗口区域。

停靠窗口可以在其当前区域内移动,移动到新区域并由最终用户浮动(例如,取消停靠)。QDockWidget API允许程序员限制停靠窗口移动、浮动和关闭的能力,以及它们可以放置的区域。
外观
QDockWidget由标题栏和内容区域组成。标题栏显示了停靠窗口的窗口标题、浮动按钮和关闭按钮。根据QDockWidget的状态,浮动和关闭按钮可能被禁用或根本不显示。
标题栏和按钮的视觉外观取决于正在使用的风格。
QDockWidget作为其子窗口部件的封装,使用setWidget()设置。自定义大小提示、最小和最大尺寸以及大小策略应在子窗口部件中实现。QDockWidget将认可它们,调整自己的限制以包括框架和标题。不应在QDockWidget本身上设置尺寸约束,因为它们会根据是否停靠而改变;停靠的QDockWidget没有框架和较小的标题栏。
常用函数
QDockWidget::DockWidgetFeature枚举类型
| 常量 | 值 | 描述 |
|---|---|---|
| QDockWidget::DockWidgetClosable | 0x01 | 停靠窗口可以关闭。在一些系统上,停靠窗口在浮动时总是具有关闭按钮(例如MacOS 10.5)。 |
| QDockWidget::DockWidgetMovable | 0x02 | 停靠窗口可以由用户在挂接区之间移动。 |
| QDockWidget::DockWidgetFloatable | 0x04 | 停靠窗口可以从主窗口中分离,作为独立窗口浮动。 |
| QDockWidget::DockWidgetVerticalTitleBar | 0x08 | 停靠窗口在左侧显示垂直标题栏。这可用于增加QMainWindow中的垂直空间。 |
| QDockWidget::AllDockWidgetFeatures | DockWidgetClosable | DockWidgetMovable |
| QDockWidget::NoDockWidgetFeatures | 0x00 | 停靠窗口无法关闭、移动或浮动。 |
DockWidgetFeatures类型是QFlags<DockWidgetFeature>的typedef。它存储DockWidgetFeature值的OR组合。
成员方法
QDockWidget(const QString &title, QWidget *parent = Q_NULLPTR, Qt::WindowFlags flags = Qt::WindowFlags()):构造函数,创建一个带有标题的QDockWidget对象。title是窗口的标题,parent是父部件,flags是窗口标识符。QDockWidget(QWidget *parent = Q_NULLPTR, Qt::WindowFlags flags = Qt::WindowFlags()):构造函数,创建一个没有标题的QDockWidget对象。parent是父部件,flags是窗口标识符。~QDockWidget():析构函数,销毁QDockWidget对象。Qt::DockWidgetAreas allowedAreas() const:返回QDockWidget可以停靠的区域。DockWidgetFeatures features() const:返回QDockWidget的功能标志。bool isAreaAllowed(Qt::DockWidgetArea area) const:检查特定区域是否允许停靠QDockWidget。bool isFloating() const:检查QDockWidget是否被浮动(未停靠)。void setAllowedAreas(Qt::DockWidgetAreas areas):设置QDockWidget可以停靠的区域。void setFeatures(DockWidgetFeatures features):设置QDockWidget的功能标志。void setFloating(bool floating):设置QDockWidget是否被浮动(未停靠)。void setTitleBarWidget(QWidget *widget):将给定的QWidget对象设置为QDockWidget的标题栏。void setWidget(QWidget *widget):将给定的QWidget对象设置为QDockWidget的子部件。QWidget *titleBarWidget() const:返回QDockWidget的标题栏部件。QAction *toggleViewAction() const:返回可用于切换QDockWidget可见性的QAction对象。QWidget *widget() const:返回QDockWidget的子部件。
示例
#include <QtWidgets>
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QMainWindow window;
QDockWidget* dock1 = new QDockWidget("Dock 1");
QDockWidget* dock2 = new QDockWidget("Dock 2");
QDockWidget* dock3 = new QDockWidget("Dock 3");
QDockWidget* dock4 = new QDockWidget("Dock 4");
QDockWidget* dock5 = new QDockWidget("Dock 5");
// 将dock2放在dock1的下面
QMainWindow* main1 = new QMainWindow();
main1->setCentralWidget(new QLabel("Central widget in Dock 1"));
dock1->setWidget(main1);
QMainWindow* main2 = new QMainWindow();
main2->setCentralWidget(new QLabel("Central widget in Dock 2"));
dock2->setWidget(main2);
window.addDockWidget(Qt::TopDockWidgetArea, dock1);
window.addDockWidget(Qt::BottomDockWidgetArea, dock2);
dock1->setAllowedAreas(Qt::TopDockWidgetArea | Qt::BottomDockWidgetArea);
dock2->setAllowedAreas(Qt::TopDockWidgetArea | Qt::BottomDockWidgetArea);
dock1->setFeatures(QDockWidget::DockWidgetFloatable | QDockWidget::DockWidgetMovable);
dock2->setFeatures(QDockWidget::DockWidgetFloatable | QDockWidget::DockWidgetMovable);
// 将dock3放在主窗口的左侧
QWidget* centralWidget = new QLabel("Central widget");
window.setCentralWidget(centralWidget);
QMainWindow* main3 = new QMainWindow();
main3->setCentralWidget(new QLabel("Central widget in Dock 3"));
dock3->setWidget(main3);
window.addDockWidget(Qt::LeftDockWidgetArea, dock3);
dock3->setAllowedAreas(Qt::LeftDockWidgetArea | Qt::RightDockWidgetArea);
dock3->setFeatures(QDockWidget::DockWidgetFloatable | QDockWidget::DockWidgetMovable);
// 将dock4放在dock3的下面
QMainWindow* main4 = new QMainWindow();
main4->setCentralWidget(new QLabel("Central widget in Dock 4"));
dock4->setWidget(main4);
window.tabifyDockWidget(dock3, dock4);
dock4->setAllowedAreas(Qt::LeftDockWidgetArea | Qt::RightDockWidgetArea);
dock4->setFeatures(QDockWidget::DockWidgetFloatable | QDockWidget::DockWidgetMovable);
// 将dock5放在主窗口的右侧
QMainWindow* main5 = new QMainWindow();
main5->setCentralWidget(new QLabel("Central widget in Dock 5"));
dock5->setWidget(main5);
window.addDockWidget(Qt::RightDockWidgetArea, dock5);
dock5->setAllowedAreas(Qt::LeftDockWidgetArea | Qt::RightDockWidgetArea);
dock5->setFeatures(QDockWidget::DockWidgetFloatable | QDockWidget::DockWidgetMovable);
window.show();
return app.exec();
}

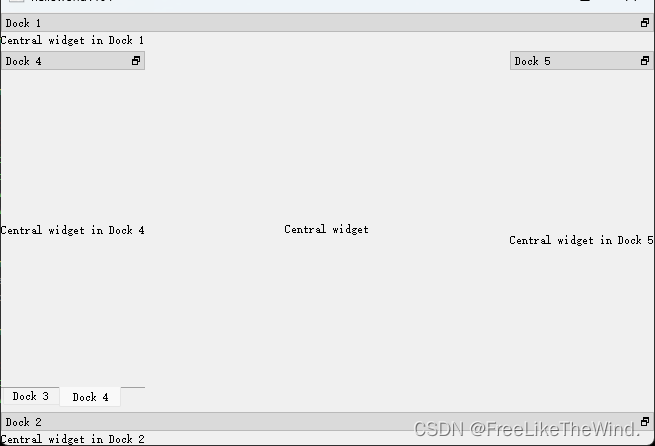
- 代码创建
QDockWidget并使用QMainWindow来设置每个QDockWidget的中央部件; - 左侧的两个
QDockWidget使用tabifyDockWidget()方法合并到一个tab widget中; - 每个
QDockWidget还设置了它们可以停靠的区域和功能标志; - 最后,将
QDockWidget添加到QMainWindow中,并通过show()方法显示QMainWindow。
使用场景
以下是 QDockWidget 的一些常见使用场景:
-
工具栏:将各种工具按钮、复选框、文本框等组合成一个可停靠的工具栏,方便用户使用。
-
属性窗口:显示选中对象的各种属性,如颜色、大小、边框、位置等,便于用户对其进行编辑。
-
输出窗口:显示应用程序的输出信息、错误信息、调试信息等,便于用户了解应用程序的运行状态。
-
工程浏览器:显示项目文件、文件夹、类、函数等信息的面板,方便用户导航和查找。
-
日志窗口:记录应用程序的操作日志、错误日志等信息,方便用户了解应用程序的运行情况和排查错误。