一 配环境、并初始化项目
安装nodejs
https://blog.csdn.net/lh155136/article/details/128444850
参考官网https://cn.vuejs.org/guide/quick-start.html#creating-a-vue-application
找个空目录cmd打开黑窗口
初始化项目
npm init vue@latest
输入y
输入项目名字(随便取)
一些vue的脚手架,先选择no按回车

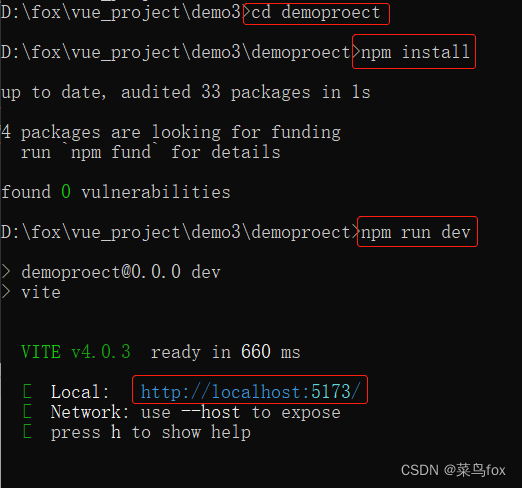
输入绿色的代码来安装依赖包并启动项目
cd demoproect
npm install
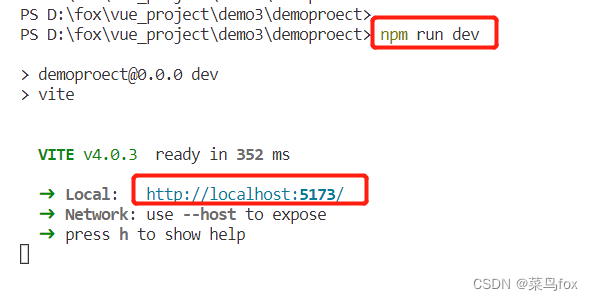
npm run dev

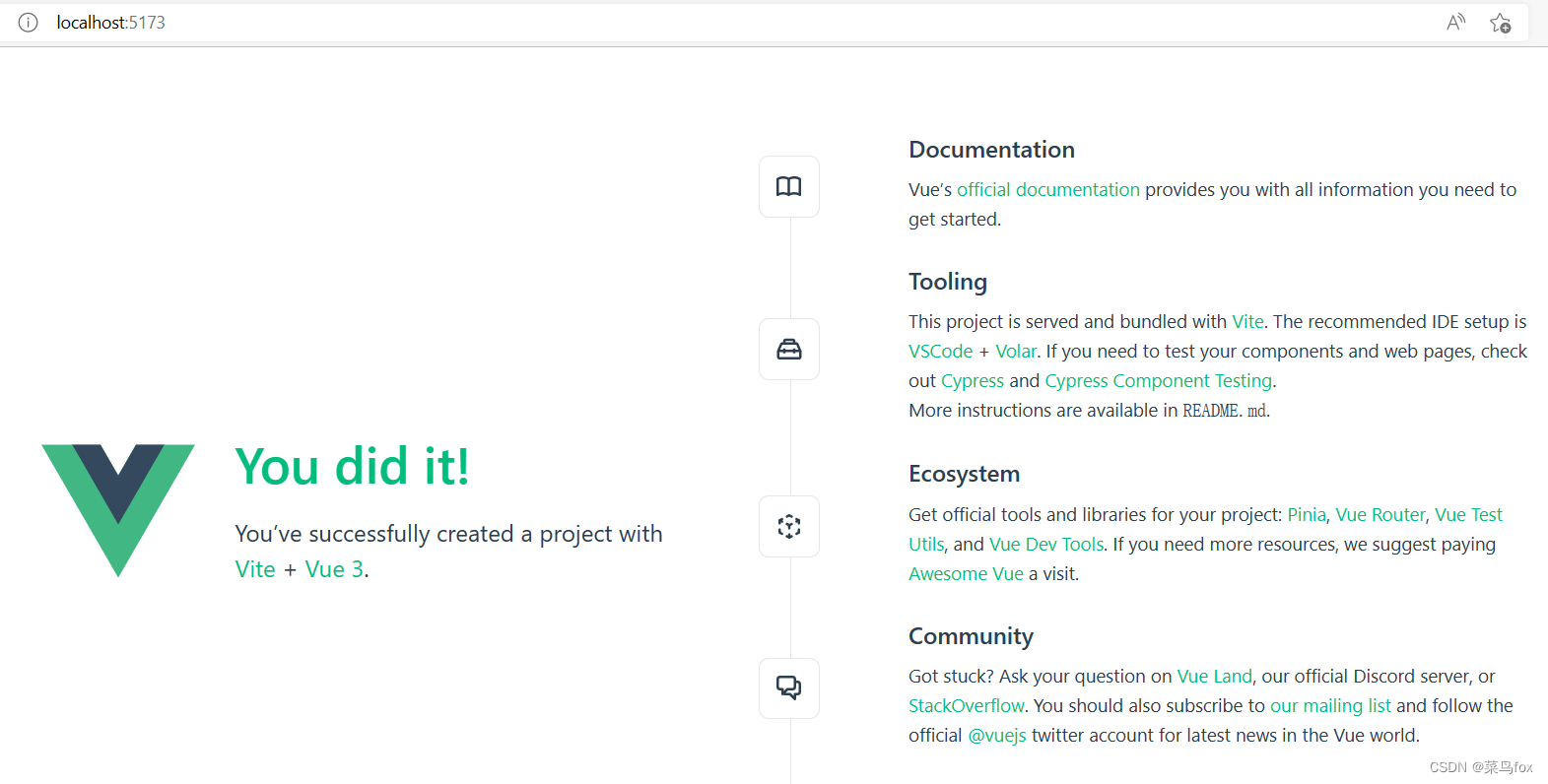
在浏览器输入地址查看

二 配置路由
js基础看这个
https://www.runoob.com/js/js-tutorial.html
vue3 基础看这个
https://www.runoob.com/vue3/vue3-tutorial.html
用vscod打开项目
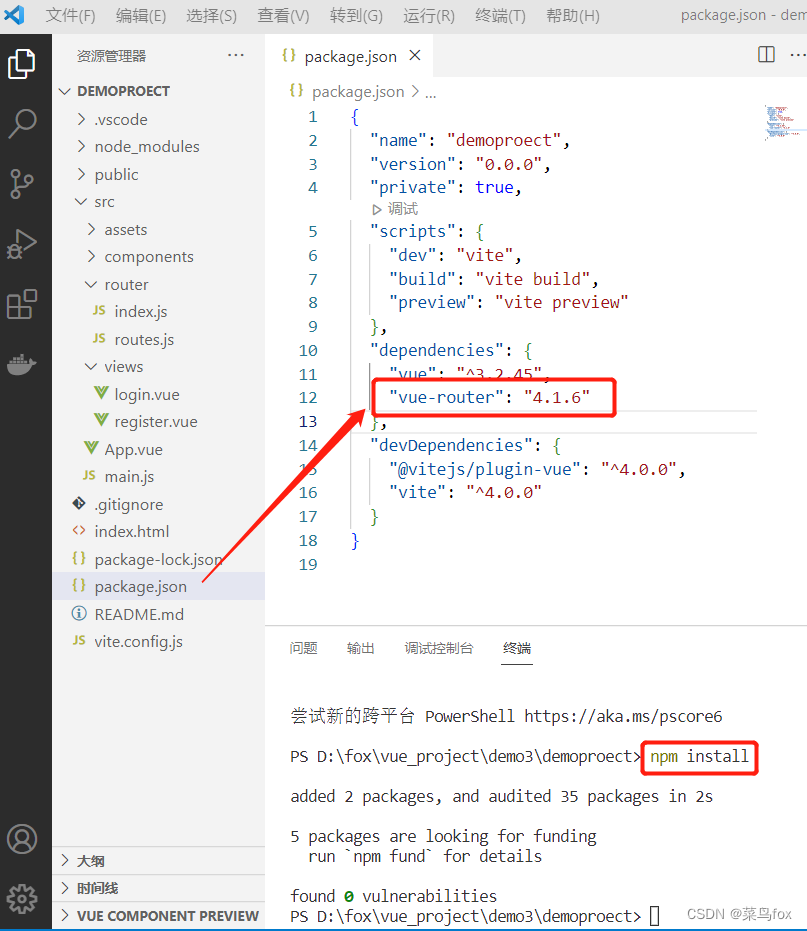
目录结构如下
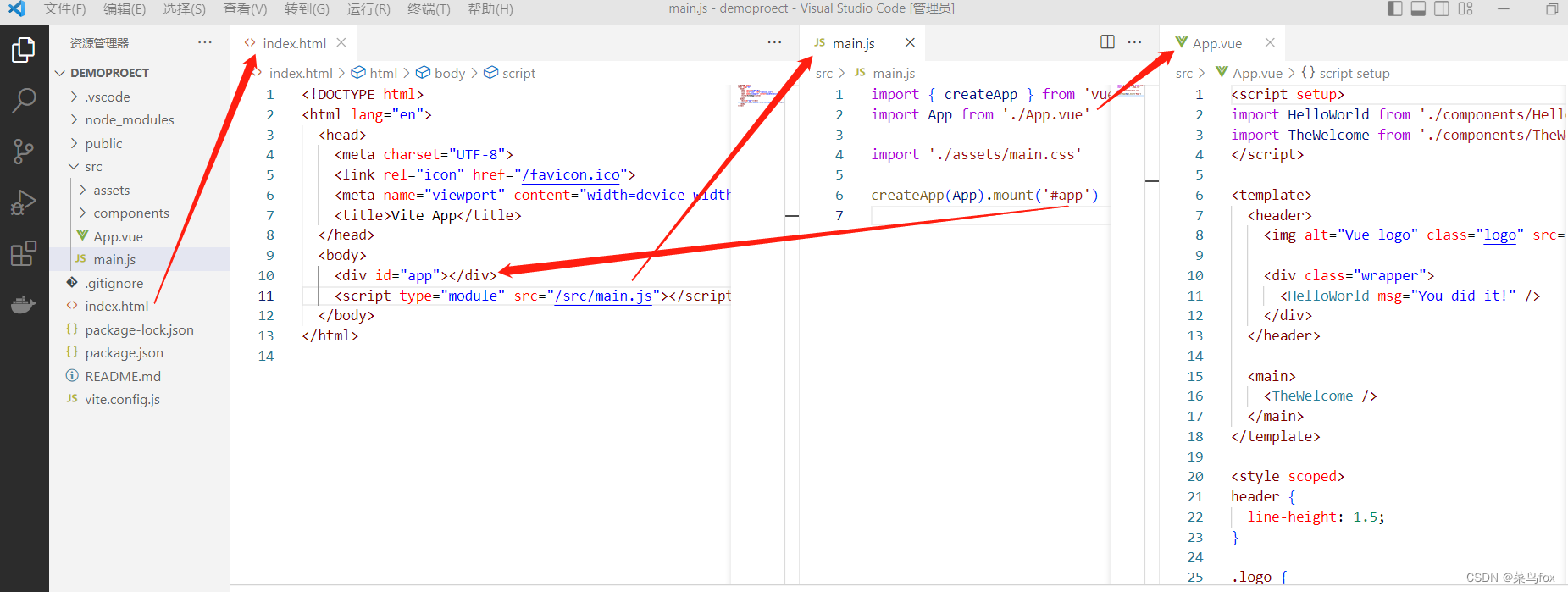
项目入口首先是index.html
index.html里面引入了src/main.js(其实就是将js、html分开,有利于编译,速度快)
main.js里面呢将App.vue(单文本组件)挂载到id(#号就是id选择器)为app的dom元素上(就是index.html里面的id为app的div标签)

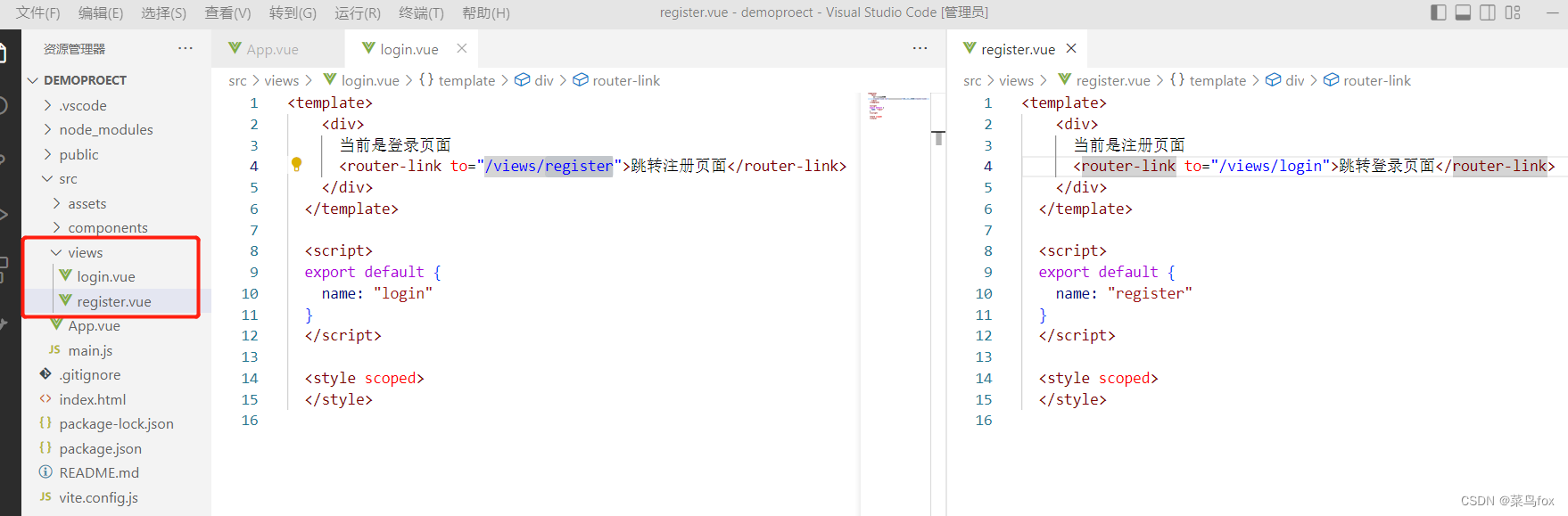
1 新建views文件夹、login.vue和register.vue文件

login.vue
<template>
<div>
当前是登录页面
<router-link to="/views/register">跳转注册页面</router-link>
</div>
</template>
<script>
export default {
name: "login"
}
</script>
<style scoped>
</style>
register.vue
<template>
<div>
当前是注册页面
<router-link to="/views/login">跳转登录页面</router-link>
</div>
</template>
<script>
export default {
name: "register"
}
</script>
<style scoped>
</style>
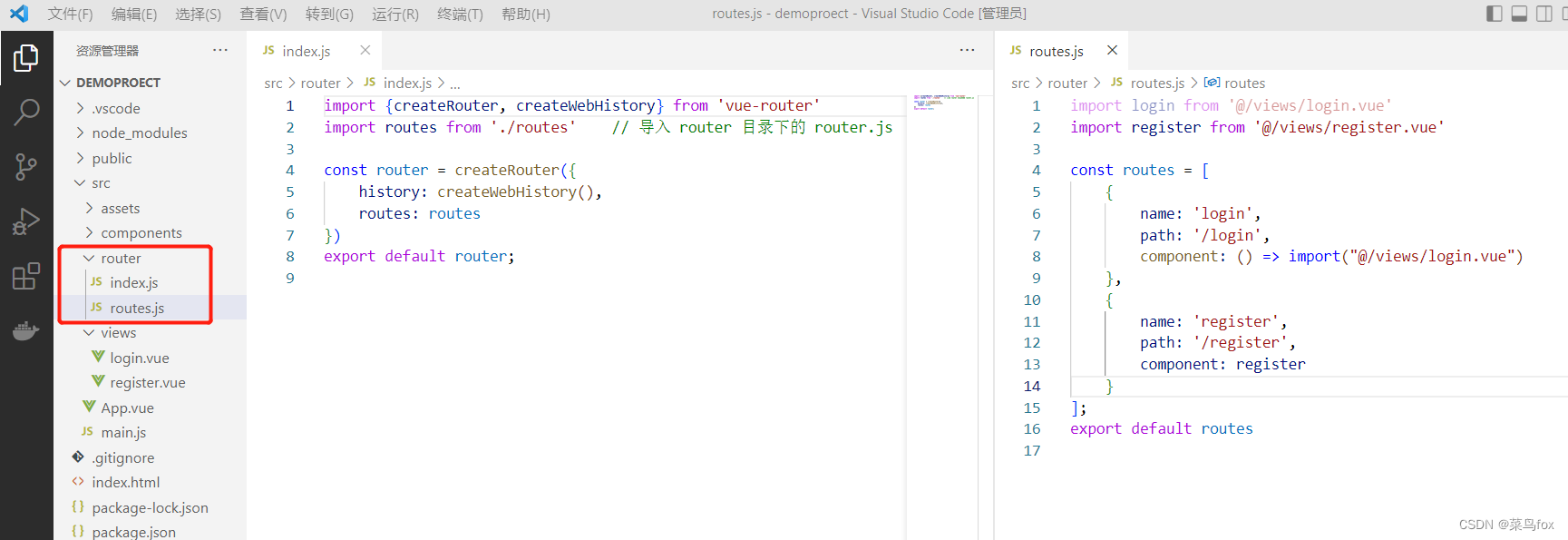
2 新建router文件夹、index.js和router.js文件

index.js
import {createRouter, createWebHistory} from 'vue-router'
import routes from './routes' // 导入 router 目录下的 router.js
const router = createRouter({
history: createWebHistory(),
routes: routes
})
export default router;
router.js
router-link标签里面的to匹配的是routes里面的path属性
import login from '@/views/login.vue'
import register from '@/views/register.vue'
const routes = [
{
name: 'login',
path: '/views/login',
component: () => import("@/views/login.vue")
},
{
name: 'register',
path: '/views/register',
component: register
}
];
export default routes
3 改造App.vue文件和main.js文件

App.vue
<template>
<div id="app">
<p>app.vue文件</p>
<router-link to="/views/login">跳转登录页</router-link>
<router-view></router-view>
</div>
</template>
<script>
// App.vue 的名称叫 app
export default {
name: 'app'
}
</script>
main.js
import { createApp } from 'vue'
import App from './App.vue'
import router from './router/index.js' // 加载 router 底下的 index.js 路由配置文件
const app = createApp(App)
app.use(router)
app.mount('#app')
4 增加路由的包,并重新编译再启动
“vue-router”: “4.1.6”


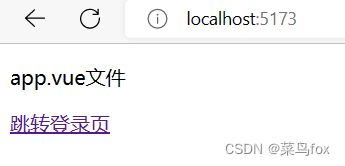
5 看效果

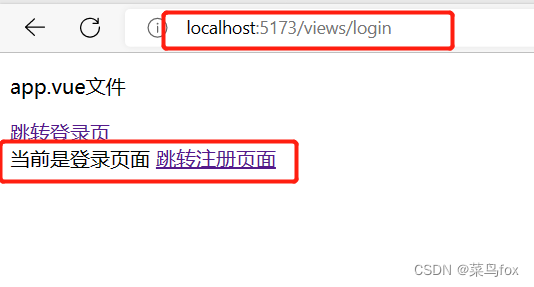
点击跳转登录页,login.vue文件已经路由到App.vue里面的router-view标签里面了,效果如下

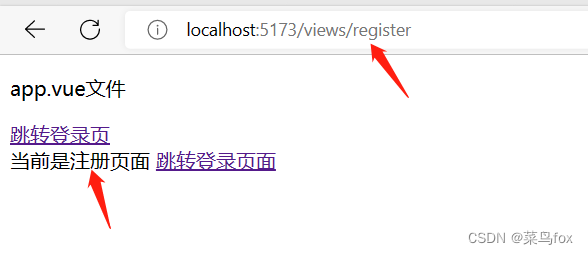
再点击跳转到注册页面,视图切换到了注册页面

就演示到这里吧
各位大佬请绕行