目录
一.后台分类管理
二.后台产品管理(上)
1.产品列表
2.新增产品
3.富文本编辑器
一.后台分类管理
mapper层:
public interface CategoryMapper extends BaseMapper<Category> {
}service层:
@Service
@Transactional
public class CategoryService {
@Autowired
private CategoryMapper categoryMapper;
public Page<Category> findPage(int page, int size){
return categoryMapper.selectPage(new Page(page,size),null);
}
public void add(Category category){
categoryMapper.insert(category);
}
public Category findById(Integer cid){
return categoryMapper.selectById(cid);
}
public void update(Category category){
categoryMapper.updateById(category);
}
public void delete(Integer cid){
categoryMapper.deleteById(cid);
}
// 查询所有
public List<Category> findAll(){
return categoryMapper.selectList(null);
}
}controller层:
@Controller
@RequestMapping("/backstage/category")
public class CategoryController {
@Autowired
private CategoryService categoryService;
@RequestMapping("/all")
public ModelAndView all(@RequestParam(defaultValue = "1") int page,
@RequestParam(defaultValue = "10")int size){
Page<Category> categoryPage = categoryService.findPage(page, size);
ModelAndView modelAndView = new ModelAndView();
modelAndView.addObject("categoryPage",categoryPage);
modelAndView.setViewName("/backstage/category_all");
return modelAndView;
}
@RequestMapping("/add")
public String add(Category category){
categoryService.add(category);
return "redirect:/backstage/category/all";
}
@RequestMapping("/edit")
public ModelAndView edit(Integer cid){
Category category = categoryService.findById(cid);
ModelAndView modelAndView = new ModelAndView();
modelAndView.addObject("category",category);
modelAndView.setViewName("/backstage/category_edit");
return modelAndView;
}
@RequestMapping("/update")
public String update(Category category){
categoryService.update(category);
return "redirect:/backstage/category/all";
}
@RequestMapping("/delete")
public String delete(Integer cid){
categoryService.delete(cid);
return "redirect:/backstage/category/all";
}
}前端代码略。运行项目如下:

二.后台产品管理(上)
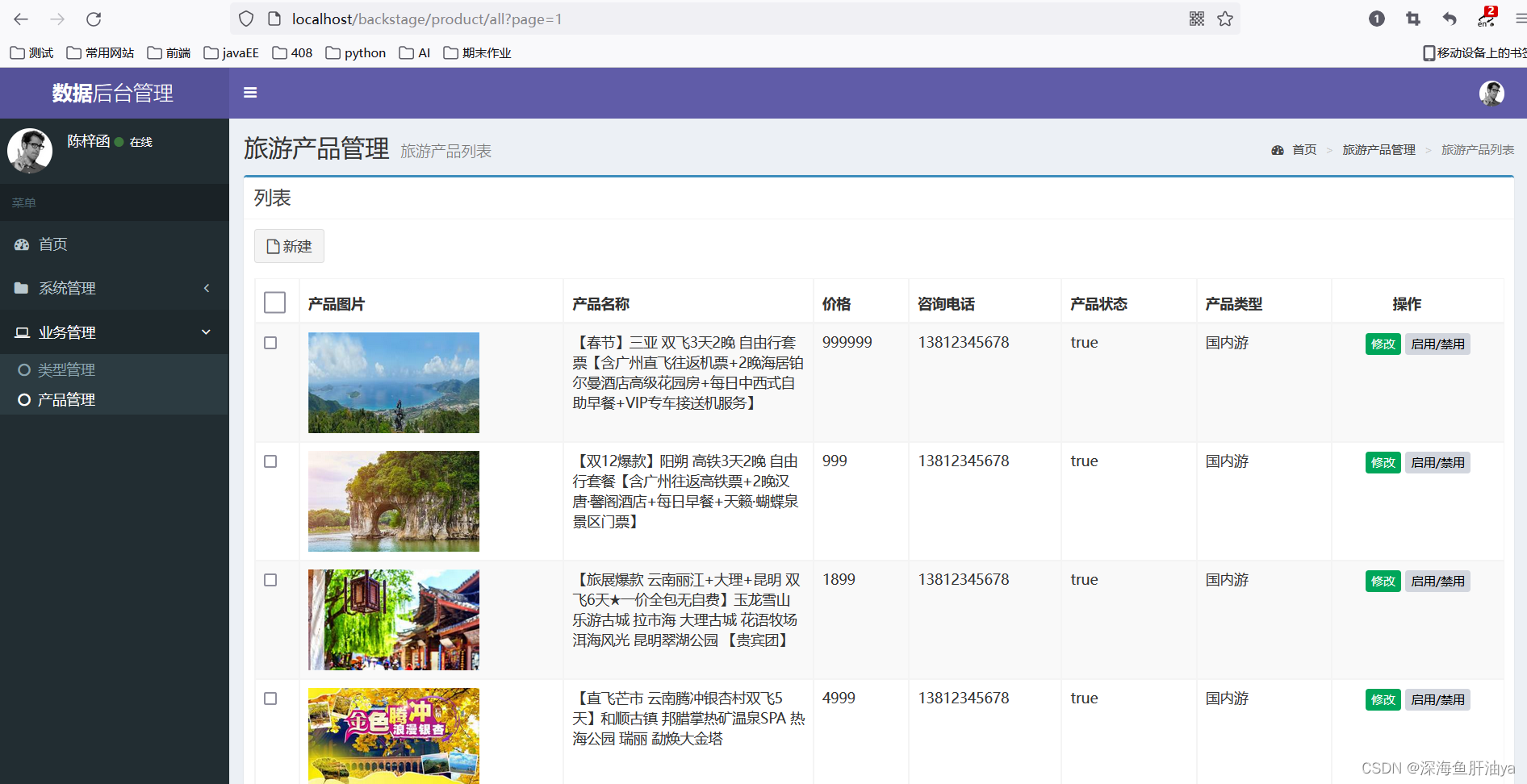
1.产品列表
产品图片放到static下的uploadimg/product/small下(存放路径已经在产品表的pImage里注明),前端代码省略。运行项目如下:

前端代码略。mapper层,service层以及controller层的代码后面会统一放的,现在就先展现一个效果就可以了。
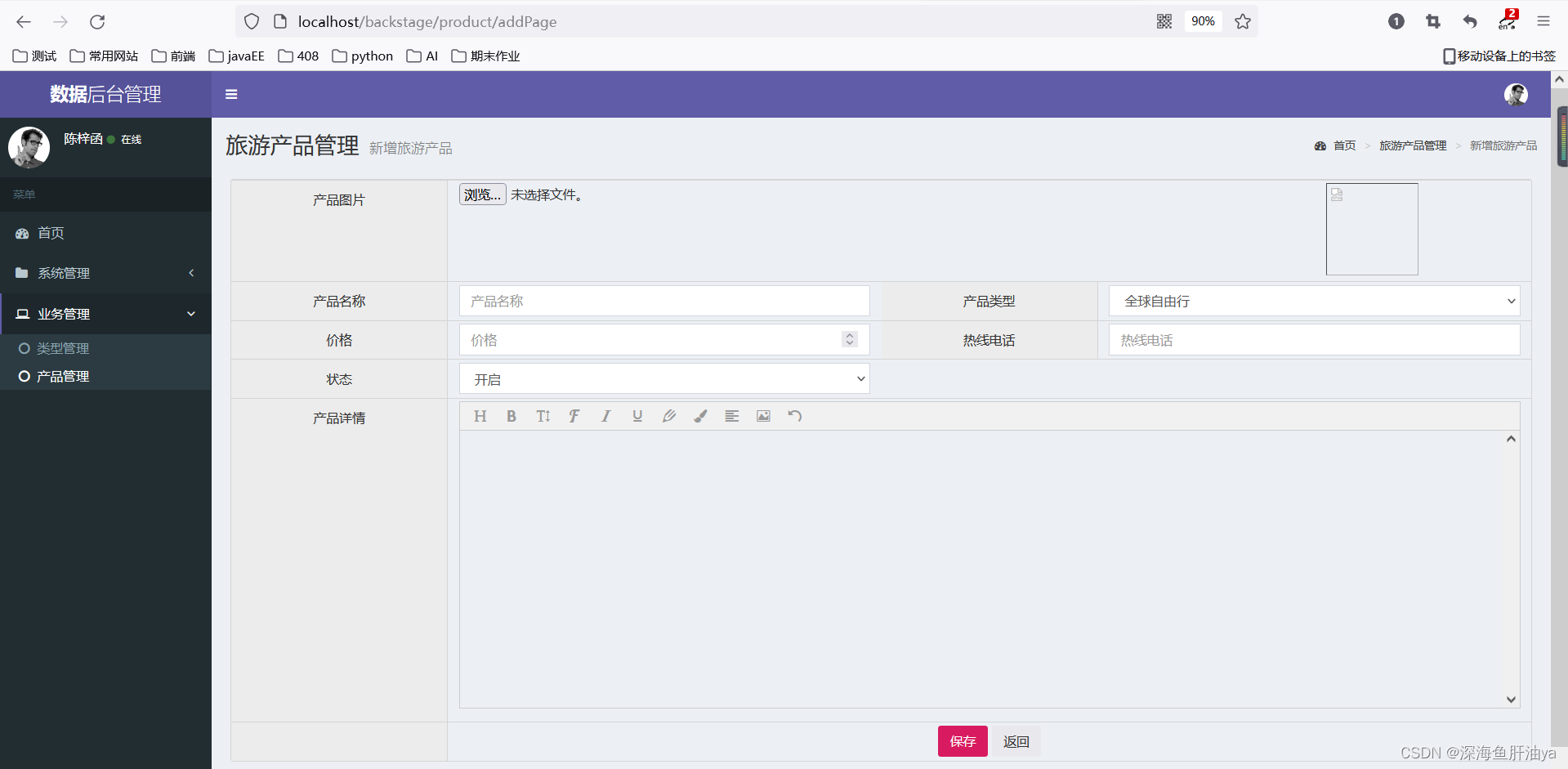
2.新增产品
点击产品管理页面的新建按钮

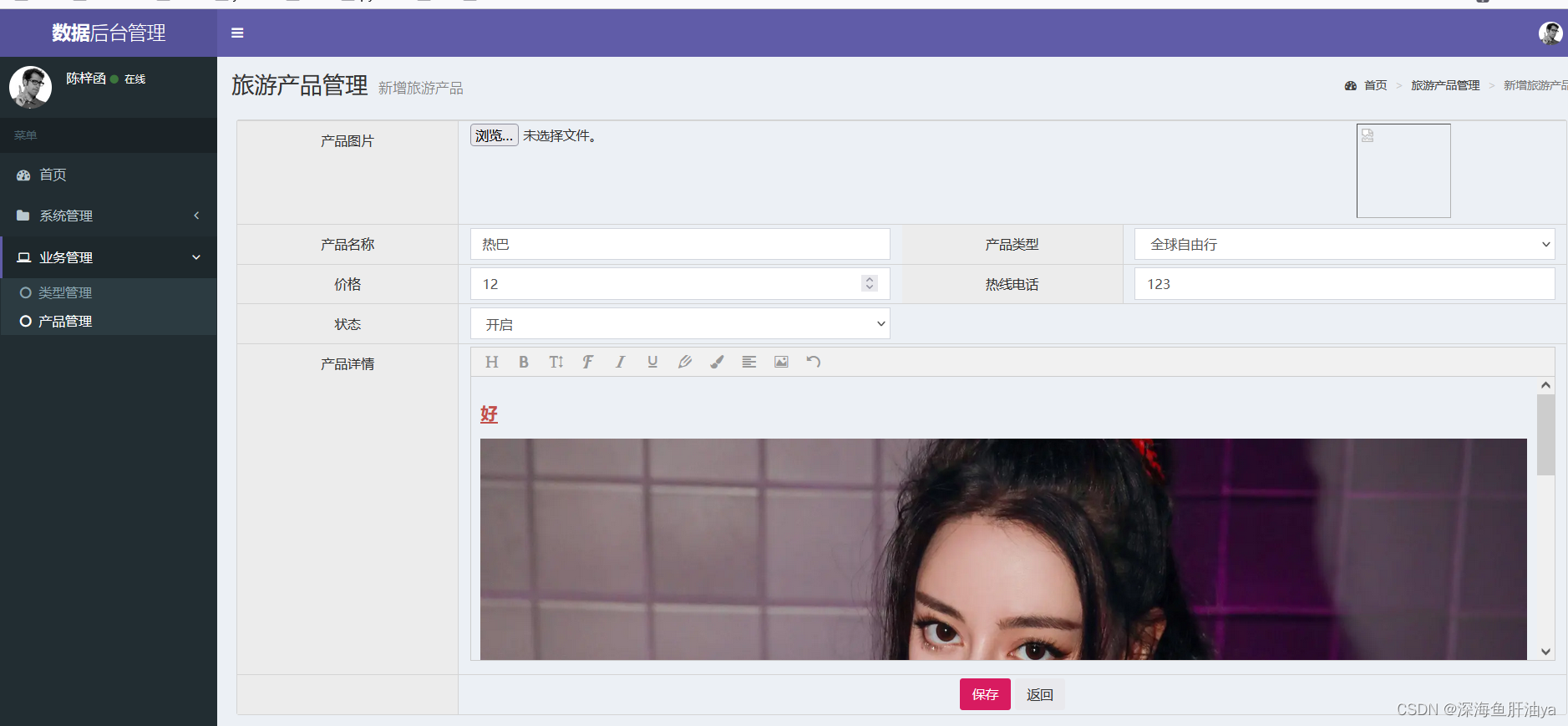
3.富文本编辑器
在编写产品详情时,往往需要加入一些文字样式或者插入图片,这样最终给用户展示出来的效果会更好。
要想在插入内容时拥有样式,需要使用富文本编辑器。在项目中,我们使用中国人开发的一
个富文本编辑器——wangEditor, 官网地址: https://www.wangeditor.com/
下载wangEditor.js,并引入common_resources.html中,然后将AdminLTE的富文本编辑器ckeditor.js脚本文件的引入删除。
使用规则参见官网。
上传本地图片:

后台产品管理后端代码见下篇文章。